コードを書かずにWebサイトを作成できる画期的なWeb制作ソフト「Adobe Muse」。本レポートでは、このソフトを使い、自身のWebサイトのリニューアルを行うことを決意した著者(HTMLの知識ほぼゼロ)の体験をお伝えしていく。
■これまでの記事
【レポート】駆け出しクリエイター、"コードを書かない"Webサイト作りに体当たりで挑戦! - Adobe Muse体験記(1)
【レポート】4ステップでWebサイトが完成! 駆け出しクリエイターがコードを書かないWeb制作の概要を解説 - Adobe Muse体験(2)
【レポート】Webサイトの構成がボタンひとつで完成! 自分のサイトの「プラン」を作る - Adobe Muse体験記(3)
【レポート】コード記述不要の直感的な操作! Webサイトにアイコンをレイアウトする - Adobe Muse体験記(4)
トップページにイラスト画像を配置する
前回、「マスターページ」に「アイコン画像」を並べるところまでを無事に完了した筆者は、引き続き、イラスト画像を挿入することにした。第4回の記事を読んでいただいた方にはおさらいになるが、メニューバーの「ファイル」から「配置」を選択するとpsdファイルのレイヤー読み込みに関するポップアップが表示されるので、「合成画像を読み込み」を選んでOKをクリック。これだけの操作で、psd形式の画像を挿入することができる。
|
|
|
画像を挿入するには、メニューバーの「ファイル」→「配置」をクリック |
psdファイルの場合、合成画像として読み込むか、レイヤーを個別に読み込むかを選択。psdファイルはモニター表示に適した72dpiの解像度の「jpg」または「png」ファイルへと自動で書き出され、Museのデータの一部として保存される |
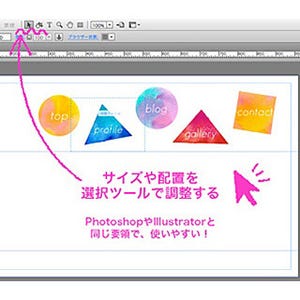
適当な箇所にカーソルをドラッグすると、ドラッグしたサイズでマスターページ内に画像が貼り付けられる。その後、バウンティングボックスでサイズを調整し、位置を整える。ボックスの角にカーソルを近付けると、回転させることも可能となっている。
また、変形パネルでも同様に、画像のサイズ・座標軸上の位置・回転角度などを指定することができる。サイズや位置をキッチリと数値でそろえたい時には、この変形パネルでの操作が便利だろう。
オリジナルの画像を修正する
画像を配置してプレビューしてみると、色を調整したり、細部のバランスを修正したくなったりしてくることもある。そんな時には、配置した画像を右クリックすると現れる「オリジナルを編集」というコマンドを選択すると便利だ。
このコマンドをクリックすると、元データを作成したアプリケーションが開かれる。そのため、psdファイルであれば、Photoshopでの修正作業へ素早く取りかかることが可能。変更を加えて保存すると、Museに配置した画像も自動で更新されるので、修正を行った場合に起こりがちな、最新の画像データの反映漏れも防げるようになっている。