前回に引き続き、ウェビナーの予約作成を取り上げます。前回はウェビナー予約の基本情報を入力まで紹介しました。
開催スケジュールの調整
ウェビナーの主催者、発表者が同じ組織(Microsoft 365テナント)に所属している場合、スケジュールアシスタントを使用すると、全員のスケジュールを確認し、スケジュール調整しやすくなります。
(1)「スケジュールアシスタント」タブをクリック。
(2)発表者が一覧表示される。
(3)それぞれの発表者の予定が表示されるので、発表者の共通の空き時間を探しやすい。
(4)現在設定したウェビナーの予約時間が色つきの枠で表示される。枠を左右にドラッグすることで、時間帯を移動可能。また、枠のポイント(○印)を左右にドラッグすることで、開始時間、終了時間を変更。
フォームの作成
ウェビナーでは、受講者が受講登録することが一般的です。Teamsのウェビナー機能では、受講者用のウェビナー受講登録フォームも作成します。
(1)「スケジュールアシスタント」などの画面を表示しているときは、「詳細」タブをクリックしてウェビナー基本情報の画面に戻る。
(2)「登録フォームの表示」をクリック。
登録フォームは、ウェビナーを受講する参加者のためのフォームです。登録フォームを作成する際は、受講者の視点を意識してください。
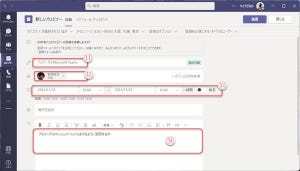
(3)タイトル画像を設定するとき、クリックして画像ファイルをアップロード。
(4)ウェビナーのタイトルを入力。
(5)ウェビナーの開催時間を入力。
(6)ウェビナーの講座内容を入力。
(7)講師(話者)のプロフィールなどを掲載する際にクリック。
(8)受講者が登録する際の初期設定の入力項目。赤い星印は必須の入力項目。
(9)クリックすると受講者が登録する入力項目(フィールド)を追加。
タイトル画像を登録するときは、918×120ピクセル以上の解像度の画像にしてください。 前回の連載第82回で設定した時間は、主催者と発表者(話者)にとっての時間(前準備などを含む)ですが、この登録フォームでは受講者が受講する時間を設定します。
既定の設定では、登録フォームで受講者の姓名とメールアドレスだけを収集するようになっています。他の情報も収集する必要がある場合は、「+フィールドを追加」をクリックして、入力項目を追加してください。
次は各項目を設定した例です。
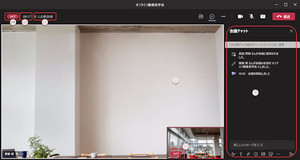
(11)タイトル画像。
(12)発表者(話者)の名前を入力。
(13)発表者の紹介文を入力。
(14)さらに発表者を追加するとき、クリック。
(15)追加した入力項目(フィールド)。
(16)このフィールドを必須入力項目にするとき、チェックボックスをオンにする。
(17)さらに入力フィールドを追加する。
(18)フォームの作成が完了したら、「保存」をクリック。
発表者の名前はMicrosoft 365のユーザー名ではなく、文字列として手入力します。 「保存」ボタンをクリックすることで、フォームを保存し、フォームの完成形を表示します。
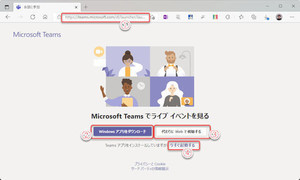
(19)完成したフォームのデザイン。
(20)フォームを修正するときクリック。
(21)フォームのURLをクリップボードにコピー。
受講者には、このフォームのURLをコピーしてメール等で通知します。ただし、この段階ではまだ受講者に通知しないでください。ウェビナーの予定作成が完了していません。 作成したフォームのデータは、Teams内(正確にはTeamsのストレージであるSharePoint)に保存されます。
作成後は、このウインドウを閉じてしまってかまいません。
フォームウインドウを閉じたら、ウェビナーの基本情報登録画面に戻ります。
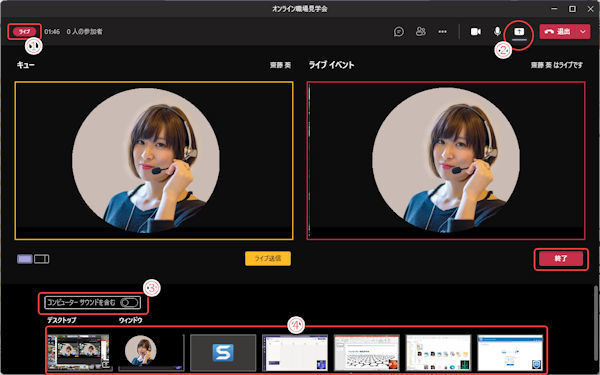
(22)「送信」をクリックして、ウェビナーをカレンダーに登録。
「送信」をクリックすると、主催者のTeamsカレンダーにウェビナーの予定を登録するだけでなく、主催者以外の発表者にウェビナーの出欠確認のメールを自動送信します。 発表者に「不明」と表示されているのは、その発表者がまだ出欠確認を回答していないことを意味します。
次回は、登録したウェビナーの修正や、出欠確認の扱いに続きます。