Excelには「レーダーチャート」を作成する機能も用意されている。今回は、この「レーダーチャート」のカスタマイズについて紹介していこう。「レーダーチャート」の作成は特に難しいものではないが、「棒グラフ」や「折れ線グラフ」とは形状が大きく異なるため、各パーツの書式設定に少し戸惑うかもしれない。念のため、確認しておこう。
レーダーチャートの作成
「レーダーチャート」は、「折れ線グラフ」を環状に丸めたような形状のグラフである。文章で説明するよりも実例を見た方が早いと思うので、まずは「レーダーチャート」の作成手順から紹介していこう。
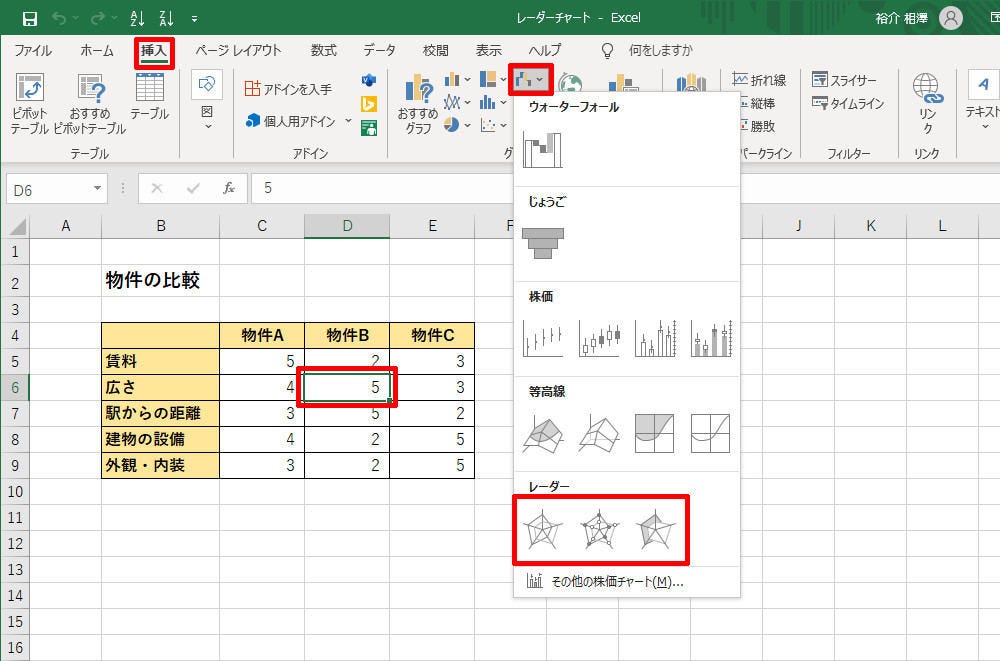
「レーダーチャート」を作成するときは、表内のセルを1つだけ選択(もしくは表全体を選択)して、下図のコマンドから「レーダーチャート」の形式を選択すればよい。
すると、選択した形式に応じたグラフが作成される。
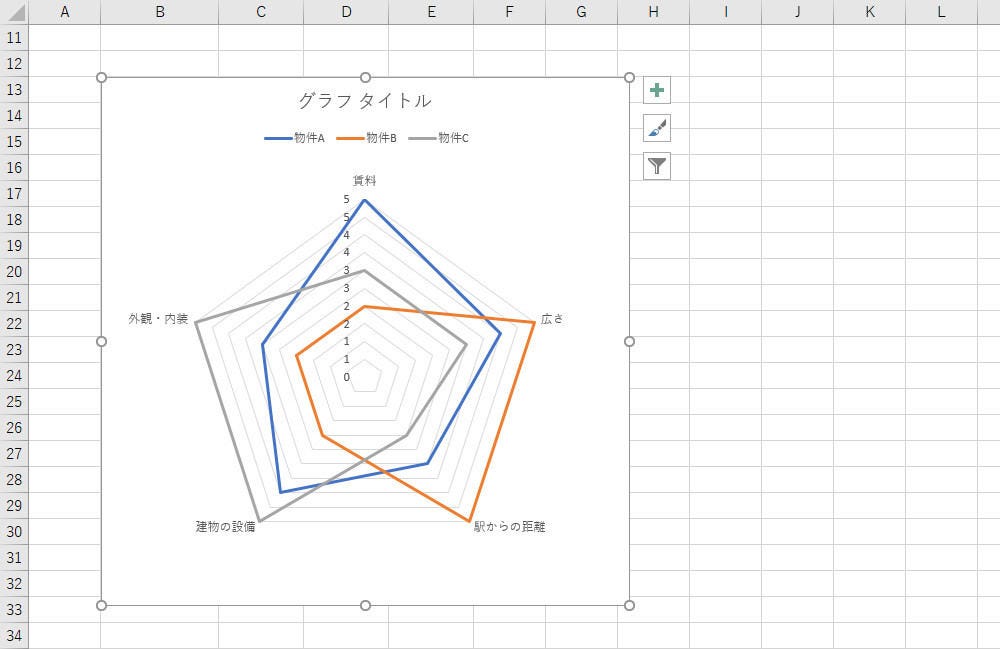
「レーダー」を選択した場合は、それぞれの数値データの位置を「線」で結んだグラフが作成される。
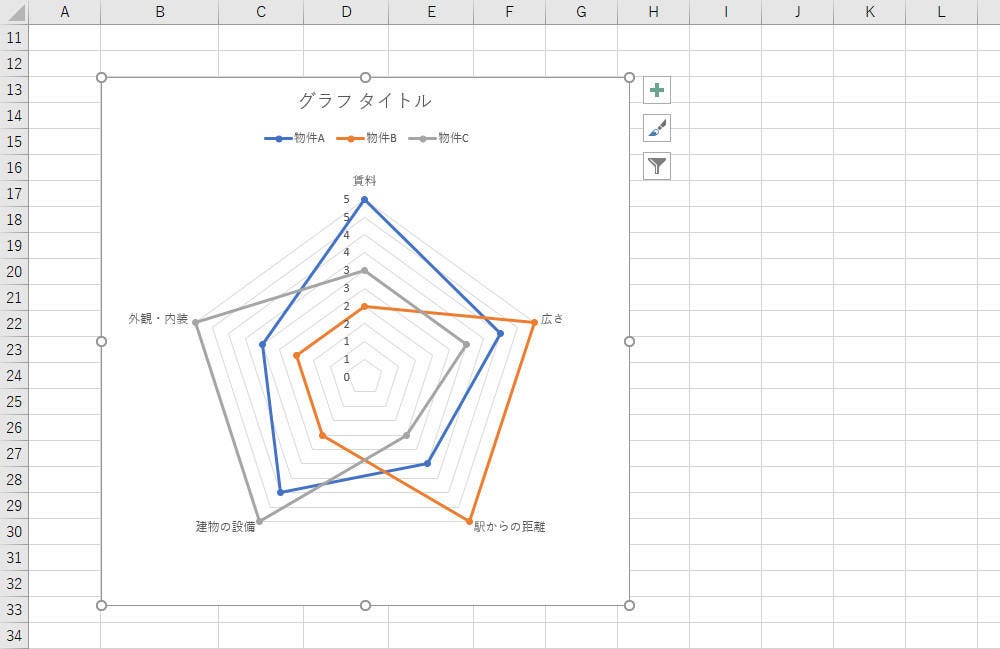
「マーカー付きレーダー」を選択した場合は、それぞれの数値データの位置に「マーカー」が配置され、各マーカーを「線」で結んだグラフが作成される。
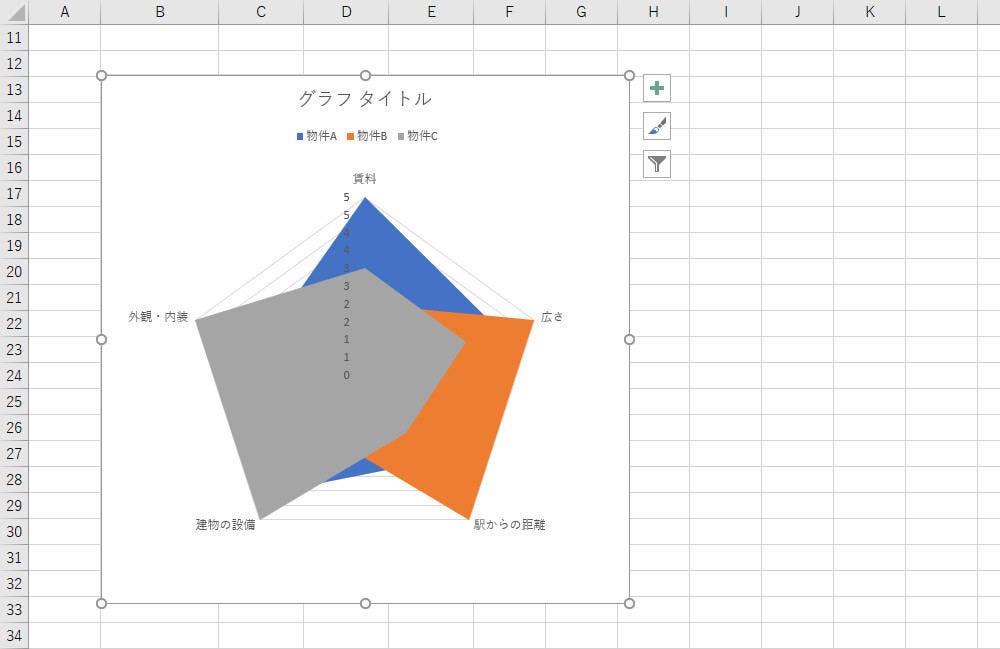
「塗りつぶしレーダー」を選択した場合は、それぞれの数値データの位置を頂点とした「多角形」でグラフが作成される。
ここまでの話は、Excelに慣れている方なら容易に理解できるだろう。問題は「それぞれの要素(パーツ)をどのようにカスタマイズしていくか?」である。特に「塗りつぶしレーダー」は多角形の背面が見えなくなってしまうため、若干の工夫が必要となる。順番に解説していこう。
軸の書式設定と目盛線
最初に「軸の書式設定」について解説していこう。「レーダーチャート」における「軸」は、中心から上方向に並べられた「数字の部分」になる。今回の例では、「0、1、1、2、2、3、3、・・・」という少し不可解な数字が並んでいる。この例のように想定外の数字が並んでいるときは、「軸の単位」などの設定を確認してみる必要がある。
今回の例では、「軸の単位」に0.5が自動設定されていた。よって、本来なら「0.0、0.5、1.0、1.5、2.0、2.5、・・・」という数字が並ぶはずであるが、小数点以下の表示が省略(四捨五入)されているため、結果として「0、1、1、2、2、3、3、・・・」という数字の並びになっている。
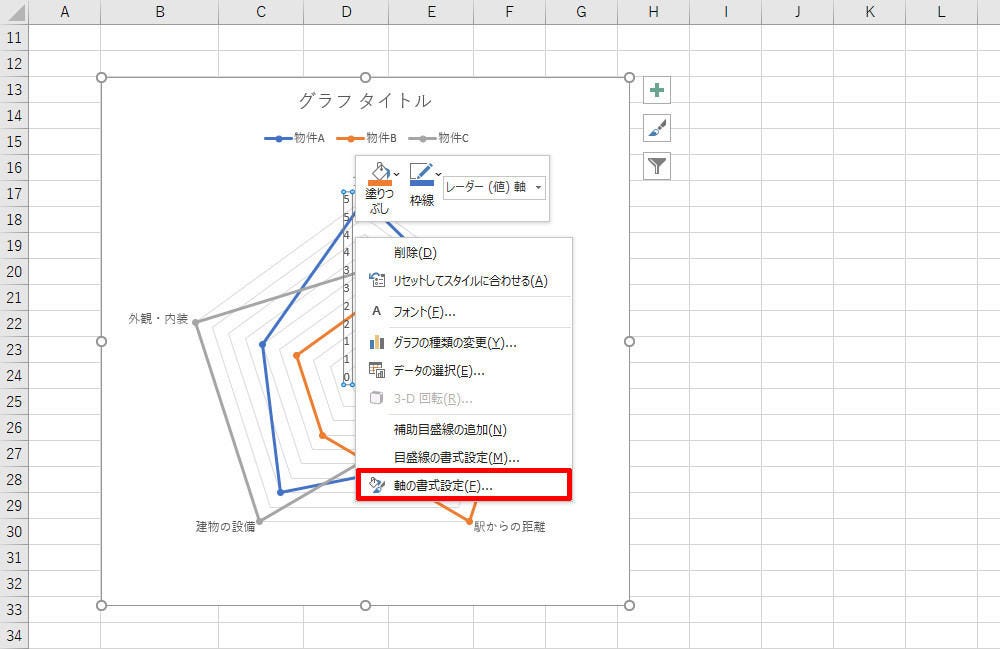
このように、軸に並べる数字を調整する必要があるときは、「軸」を右クリックして「軸の書式設定」を選択する。
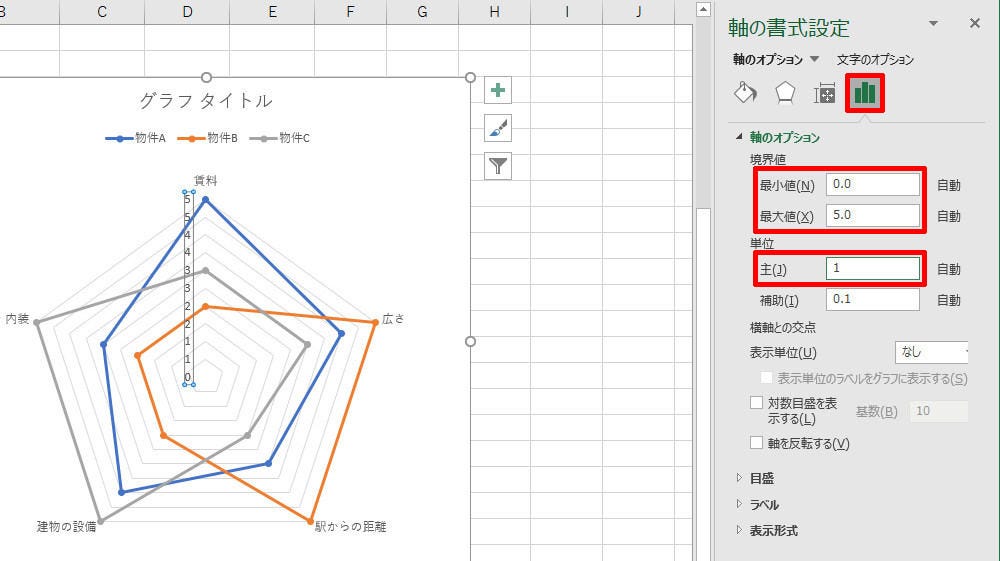
「軸の書式設定」が表示されるので、一般的なグラフの「縦軸」と同じように、「最小値」、「最大値」、「単位」などの数値を調整していく。すると、思い通りの数字を軸に表示すること可能となる。
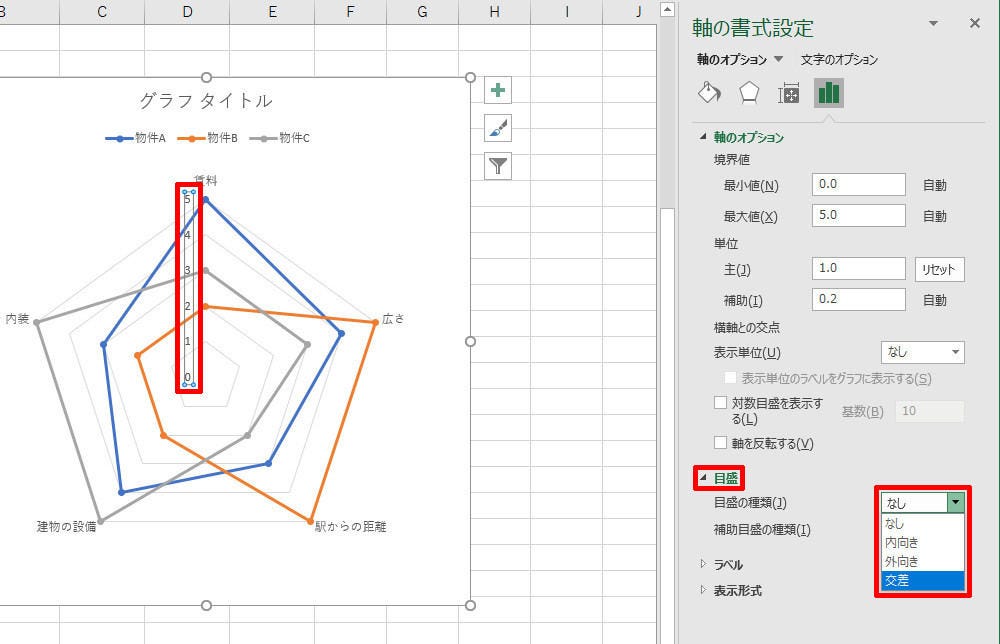
今回の例では、「単位(主)」を1に変更すると、数値の並びを「0、1、2,3,4、5」に修正できる。そのほか、レーダーチャートに「目盛」の線を描画することも可能となっている。この場合は「目盛」の項目を開き、「目盛の種類」に「交差」を指定する。
すると、以下の図のように「中心から各項目へ放射状に伸びる線」を描画できる。
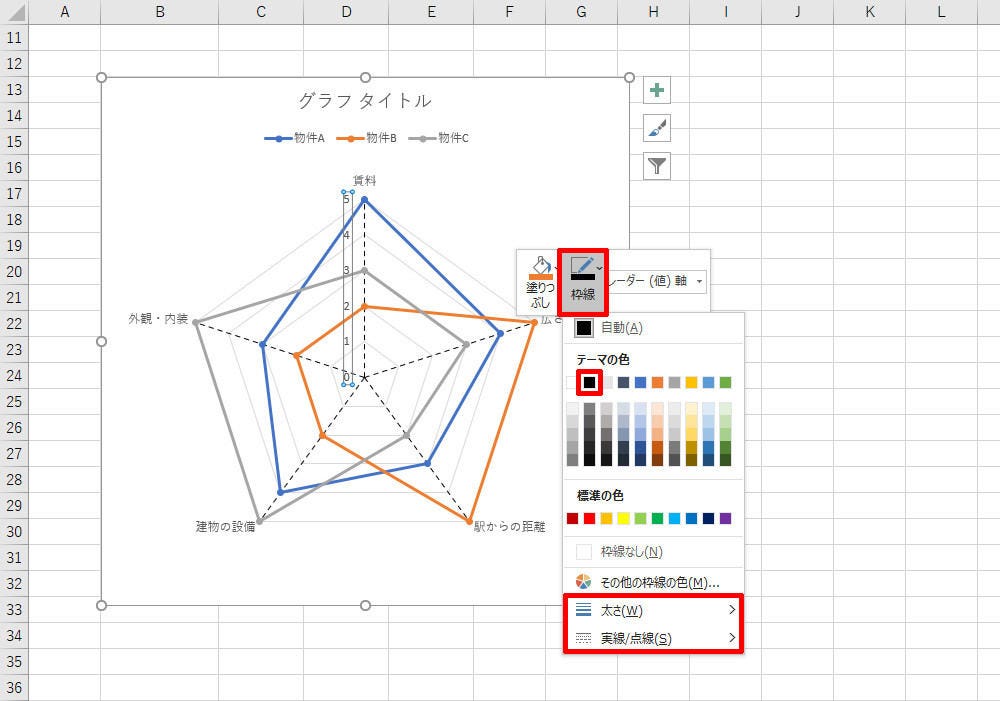
もちろん、この線を右クリックして「枠線」コマンドで線の書式(色、太さ、種類)を変更することも可能だ。たとえば、線の色を「黒色」、太さを「1pt」、線の種類を「点線」に変更すると、グラフの表示は以下の図のように変化する。
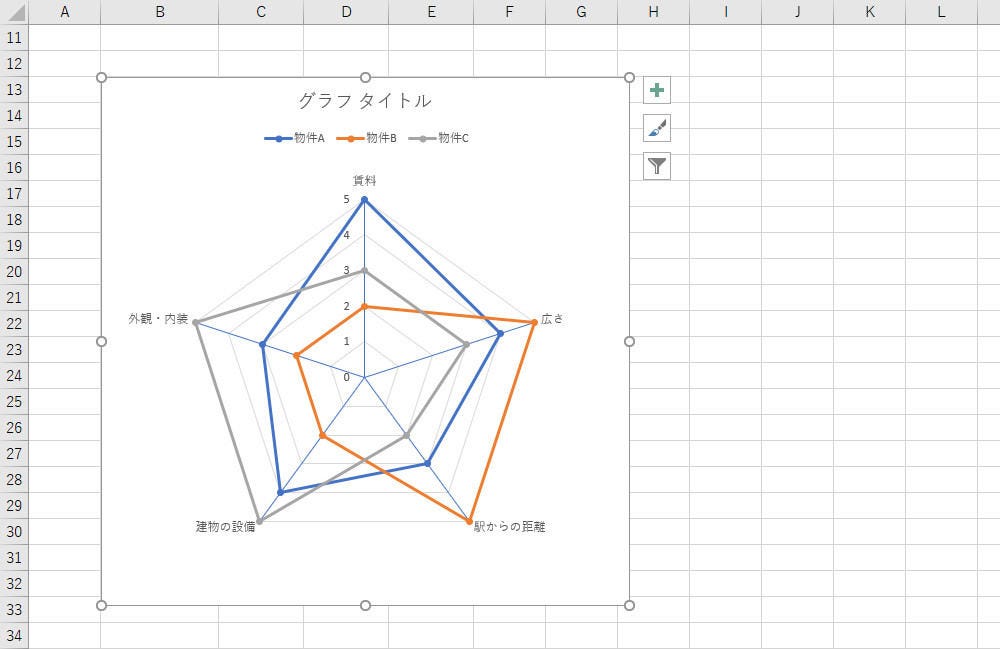
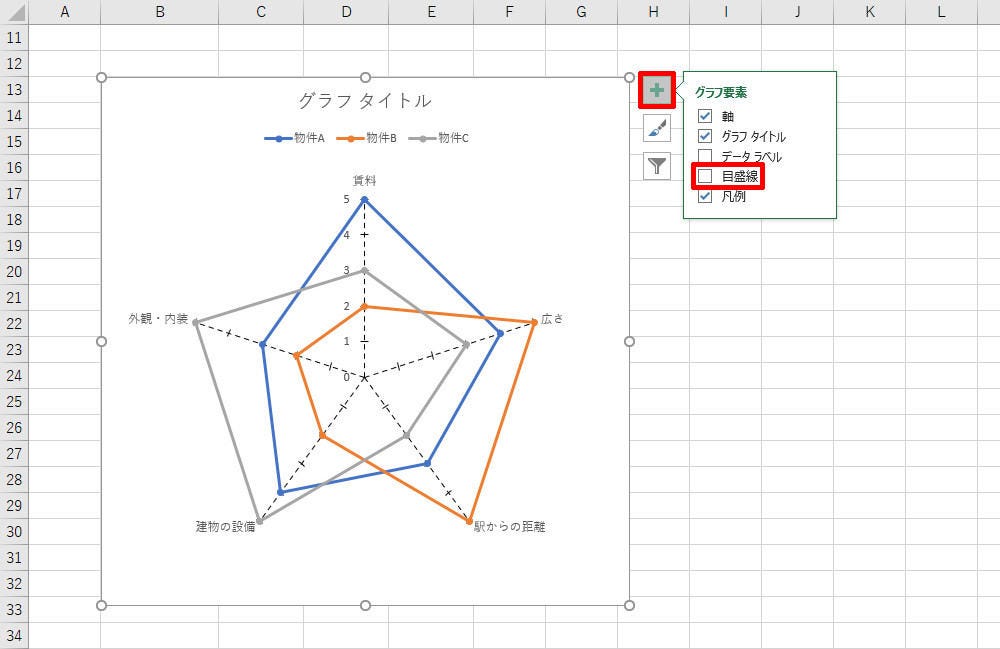
なお、初めから描画されていた「同心状に周回する線」は、レーダーチャートの「目盛線」に相当する。このため、「グラフ要素」をクリックして「目盛線」をOFFにすると、以下の図のようなシンプルなレーダーチャートにカスタマイズできる。
レーダーチャートは「軸」が1つしかなく、「目盛線」が環状に描画されるグラフになる。一般的なグラフとはレイアウトが大きく異なるため、「どの部分が軸で、どの部分が目盛や目盛線に相当するのか?」を理解しておく必要がある。このことをよく理解できていれば、グラフのカスタマイズをスムーズに進められるだろう。
「塗りつぶし」を半透明にするには?
続いては、「塗りつぶしレーダー」を使用するときの注意点を紹介していこう。この形式を選択すると、「塗りつぶされた多角形」によりグラフが構成されるため、隠れた部分(目盛線など)が見えなくなってしまう。このままでは視認性が悪くなるので、「塗りつぶしの色」を半透明にしておくとよい。
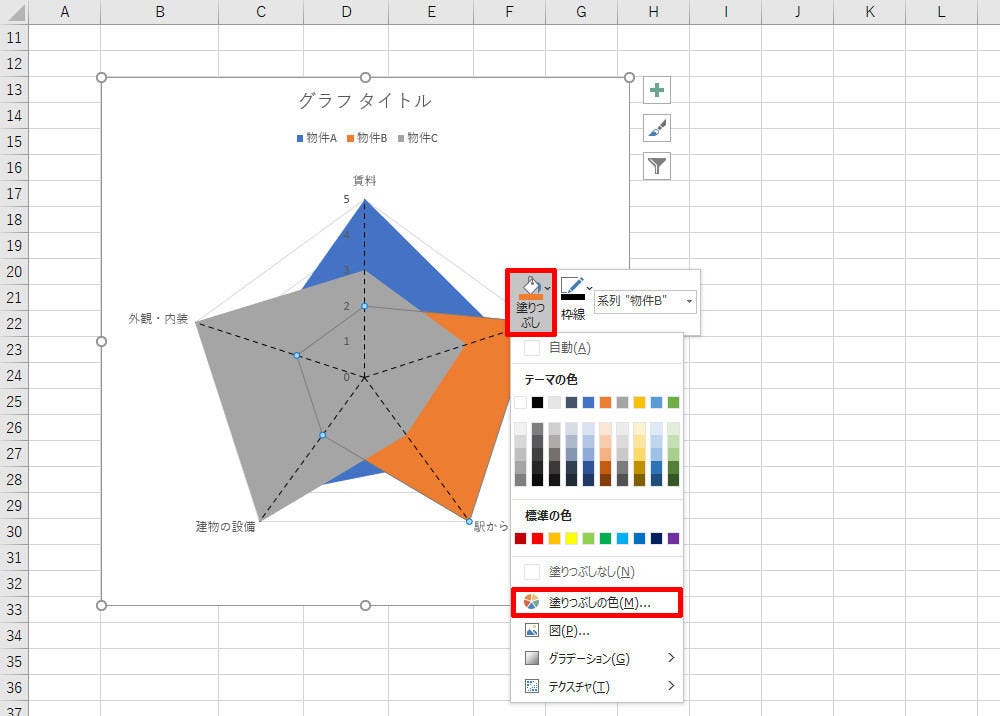
色を変更する系列(多角形)を右クリックし、「塗りつぶし」コマンドから「塗りつぶしの色」を選択する。
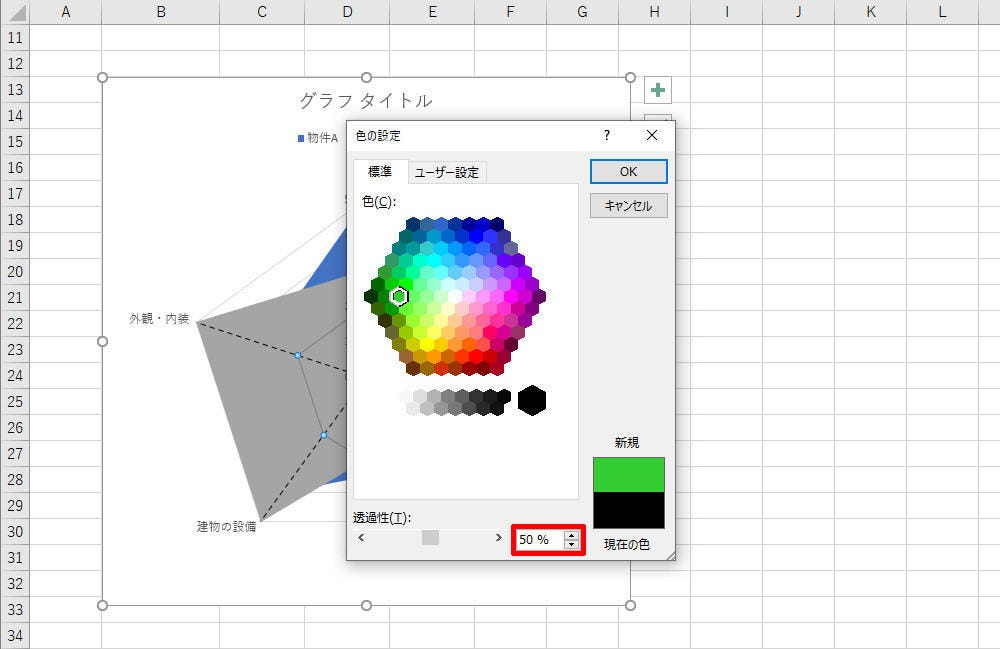
すると、色を自由に変更できるだけでなく、「透過性」も指定できるようになる。ここに0%より大きい数値を指定すると、半透明の色で「多角形」を塗りつぶせる。
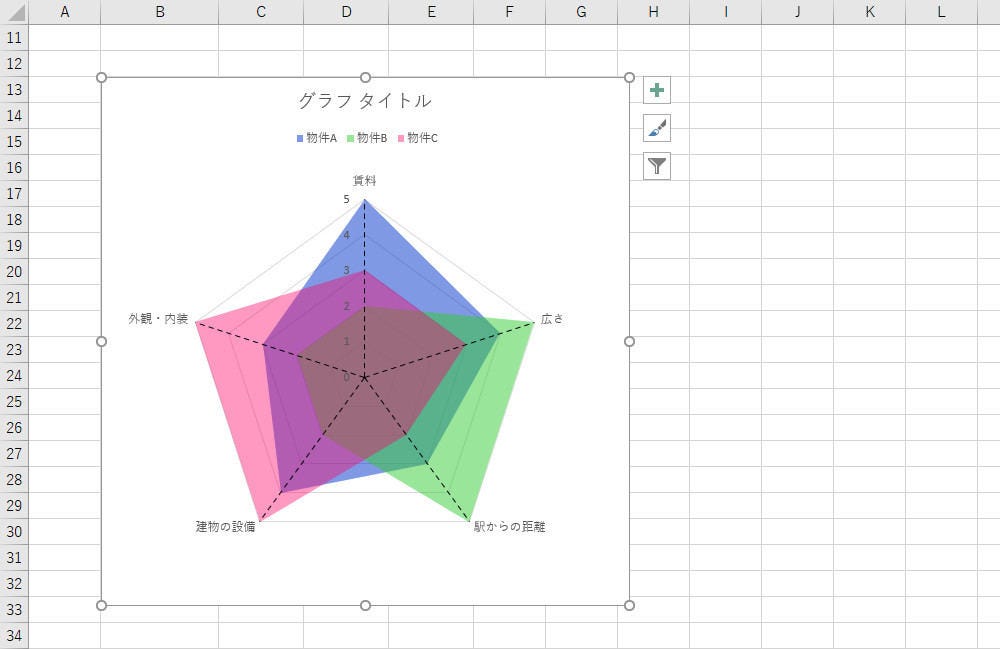
同様の操作を各系列で繰り返すと、以下の図のように、背面が透けて見えるレーダーチャートにカスタマイズできる。
「塗りつぶしレーダー」を使用するときに必須となるテクニックなので、必ず覚えておこう。
レーダーチャートを系列ごとに分けるには?
これまでに紹介してきたように、複数の系列のデータを「1つのレーダーチャート」で示すことも可能だ。ただし、系列の数が3つ以上になると、それだけグラフは読み取りにくくなってしまう。
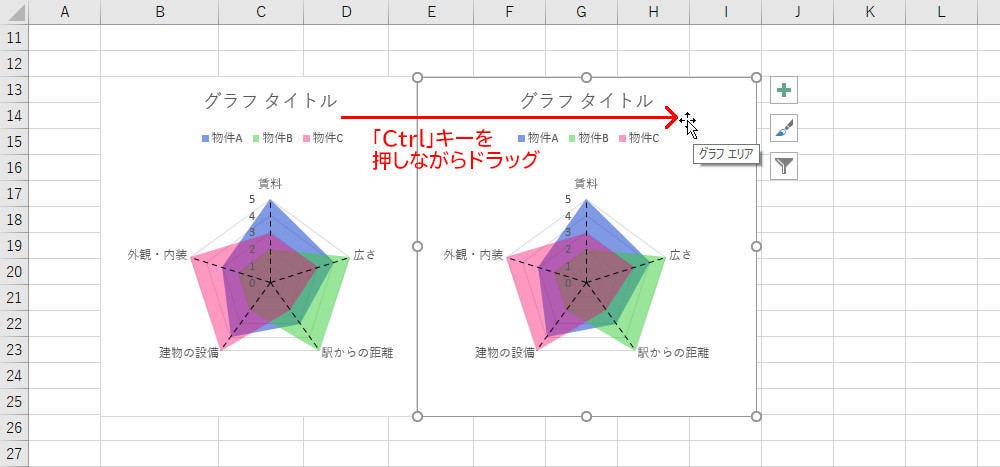
そこで、「レーダーチャート」を系列ごとに分割し、個別に示す方法を学んでおくとよい。「レーダーチャート」をひととおり作成できたら、グラフ全体のサイズを少し小さくする。続いて、「Ctrl」キーを押しながら「グラフ内の余白」をドラッグし、グラフを複製する。
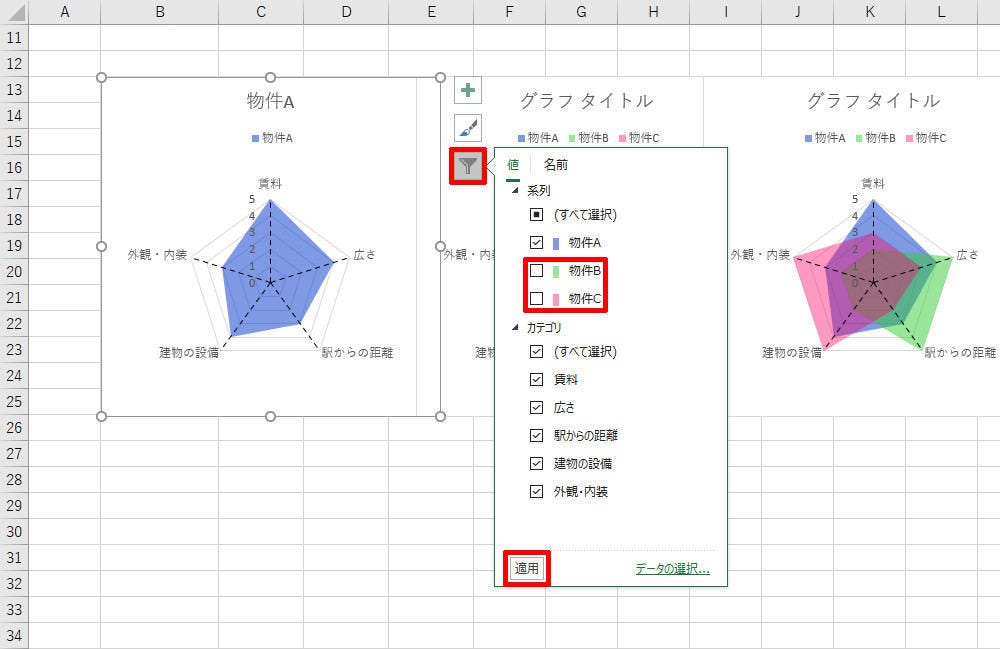
同様の操作を繰り返して、系列と同じ数だけグラフを複製する(今回の例では3つ)。続いて、各グラフの「グラフ フィルター」をクリックし、非表示にする系列のチェックボックスをOFFにしてから「適用」ボタンをクリックする。
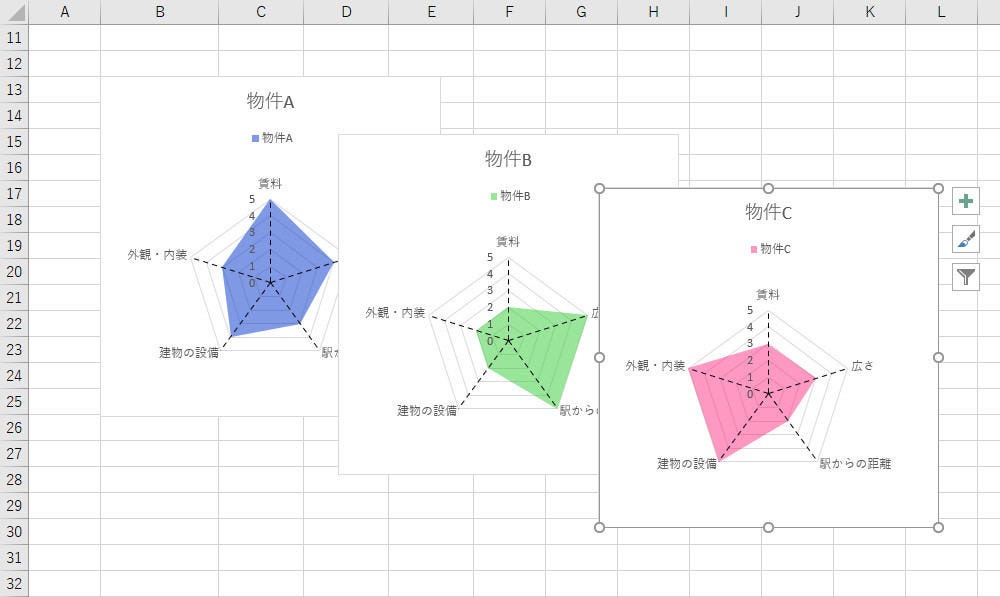
同様の手順で、各グラフに表示する系列を限定していくと、系列ごとに分割したレーダーチャートを作成できる。
なお、系列を1つだけ表示したときは、その系列名が「グラフ タイトル」に自動設定される仕組みになっている。このため、「凡例」は不要になる。「グラフ要素」のアイコンをクリックし、「凡例」をOFFにしておこう。
以上が「レーダーチャート」を系列ごとに分割する方法となる。以降は、分割したグラフを整列して、1つのオブジェクトとして扱う方法を紹介していく。
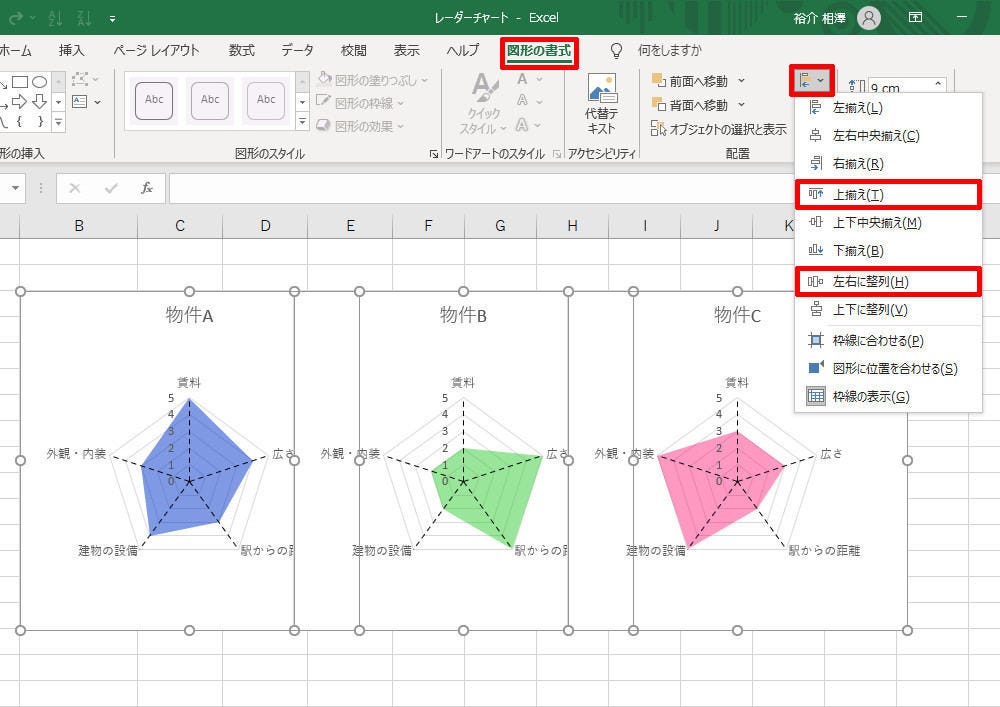
まずは、「Shift」キーを押しながら各グラフをクリックしていき、「すべてのグラフ」を選択する。この状態で「図形の書式」タブにある「オブジェクトの配置」コマンドを使うと、複数のグラフをきれいに整列できる。
今回の例では、複製により3つのグラフを作成したため、各グラフは同じサイズになっている。よって、「上揃え」と「左右に整列」を指定すると、3つのグラフを等間隔に並べることができる。
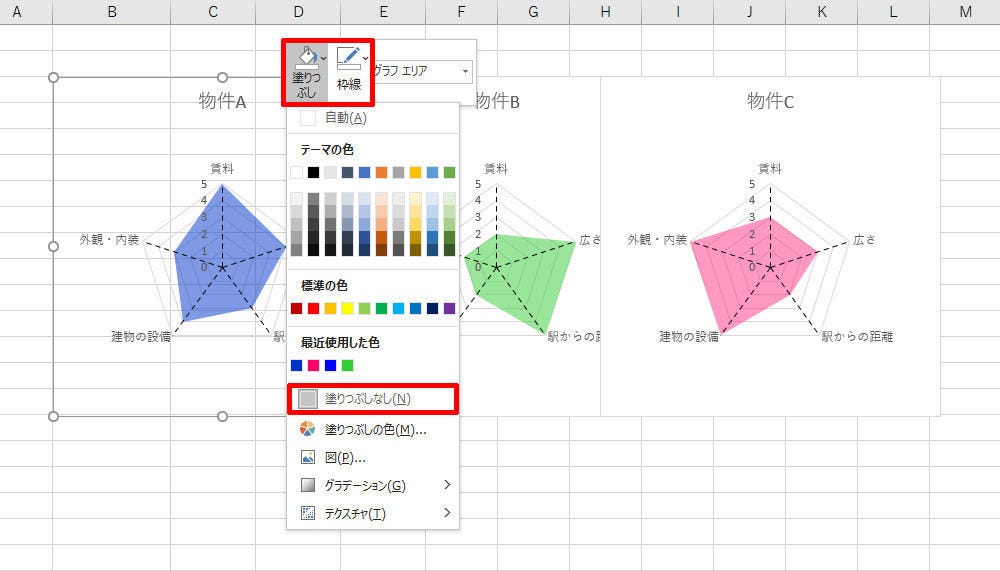
このとき、グラフが重なるように整列させると、一部の文字が見えなくなってしまう場合もある。このような場合は、「グラフ エリア」の「塗りつぶし」を「塗りつぶしなし」に変更し、さらに「枠線」も「枠線なし」に変更すると、隠れた部分の文字も視認可能になる。
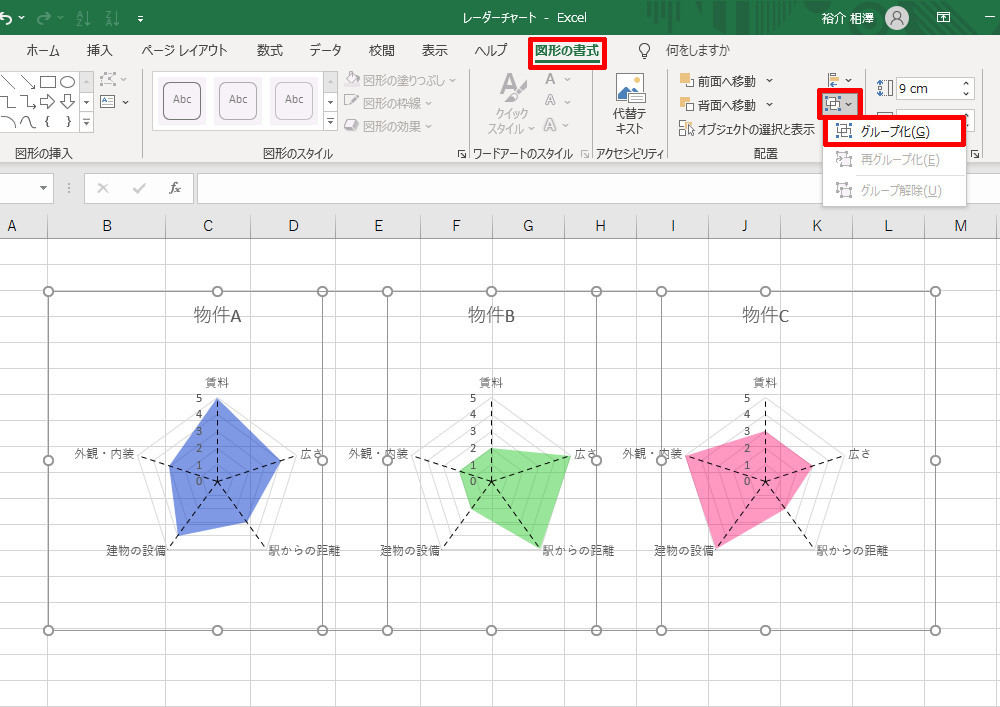
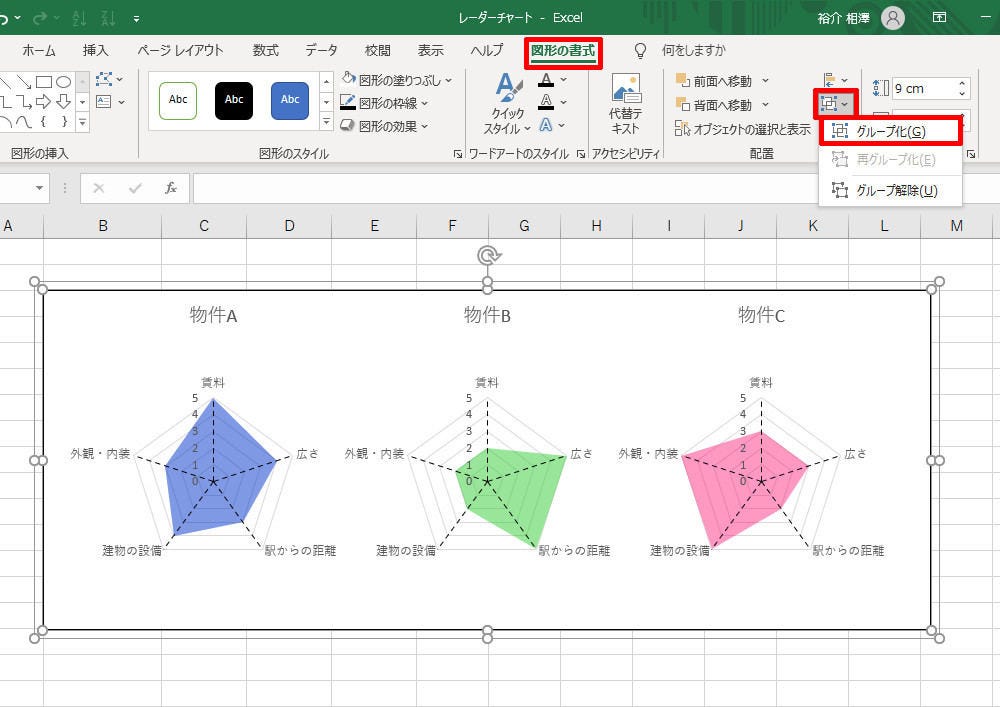
グラフの配置を調整できたら、「すべてのグラフ」を選択し、「グループ化」を実行しておこう。これで「複数のグラフ」を「1つのオブジェクト」として扱えるようになる。
なお、「グラフ エリア」を「塗りつぶしなし」に変更すると、セルを分割する線も透けて見えるようになる。このままでは「なんか見にくい・・・」と感じる方は、以下の方法で背景を白色に変更するとよい。
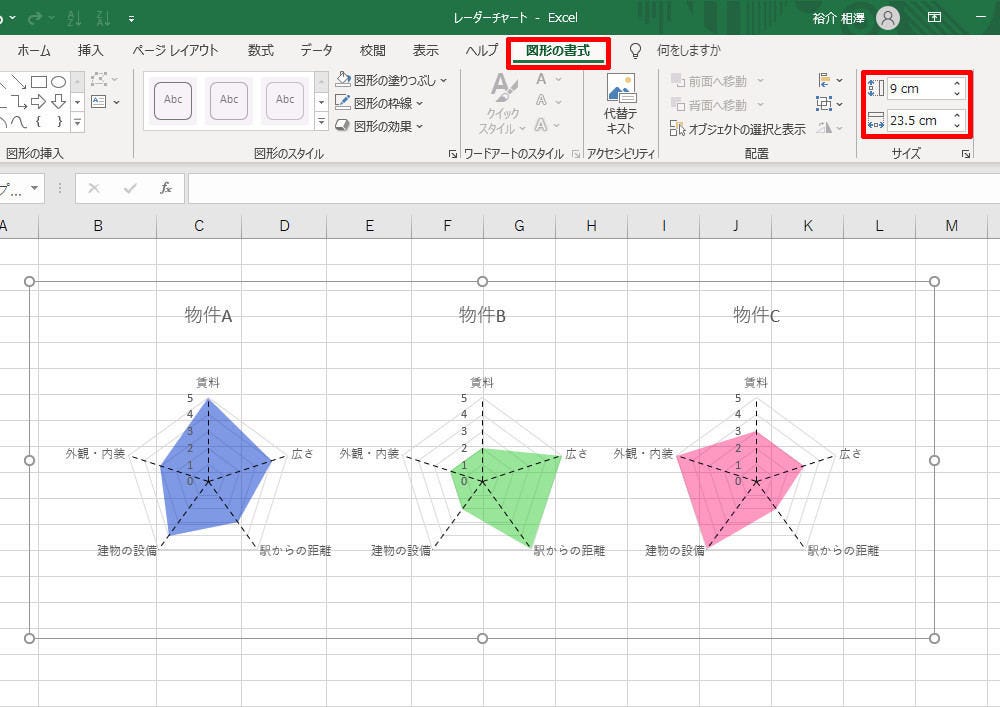
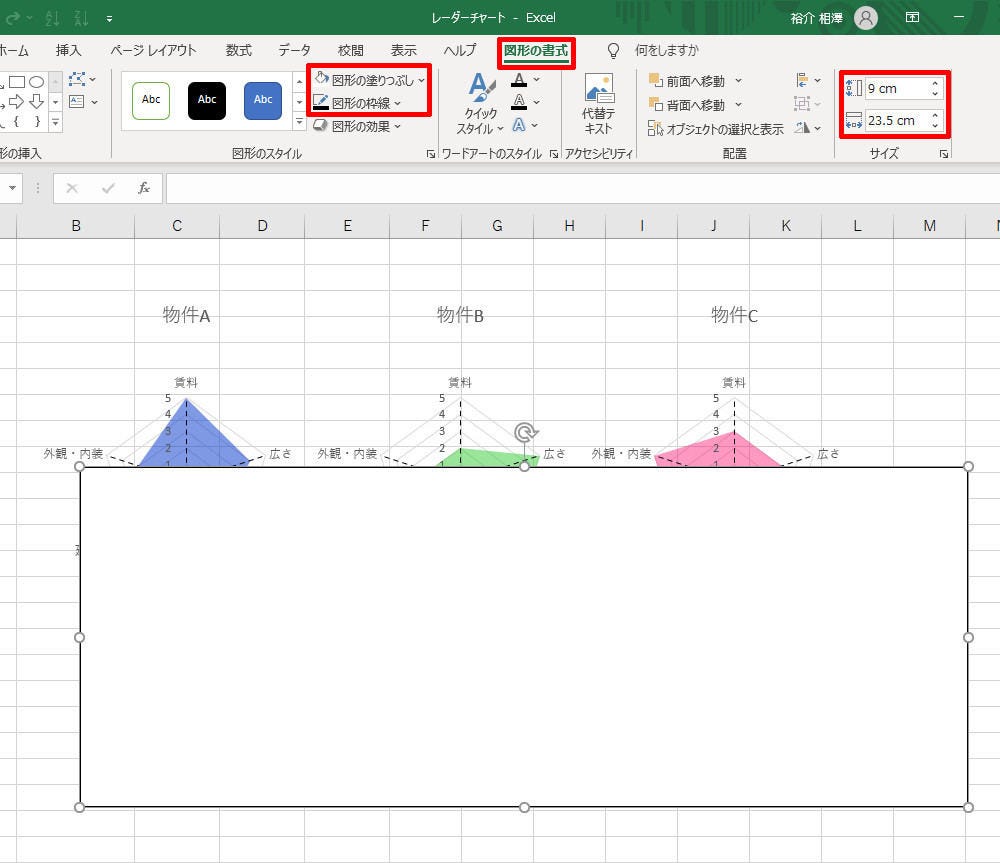
「グループ化したグラフ」を選択し、「図形の書式」タブでサイズ(幅と高さ)を確認する。
これと同じサイズの「四角形」を「図形」コマンドで描画し、「図形の塗りつぶし」に白色、「図形の枠線」に適当な書式を指定する。
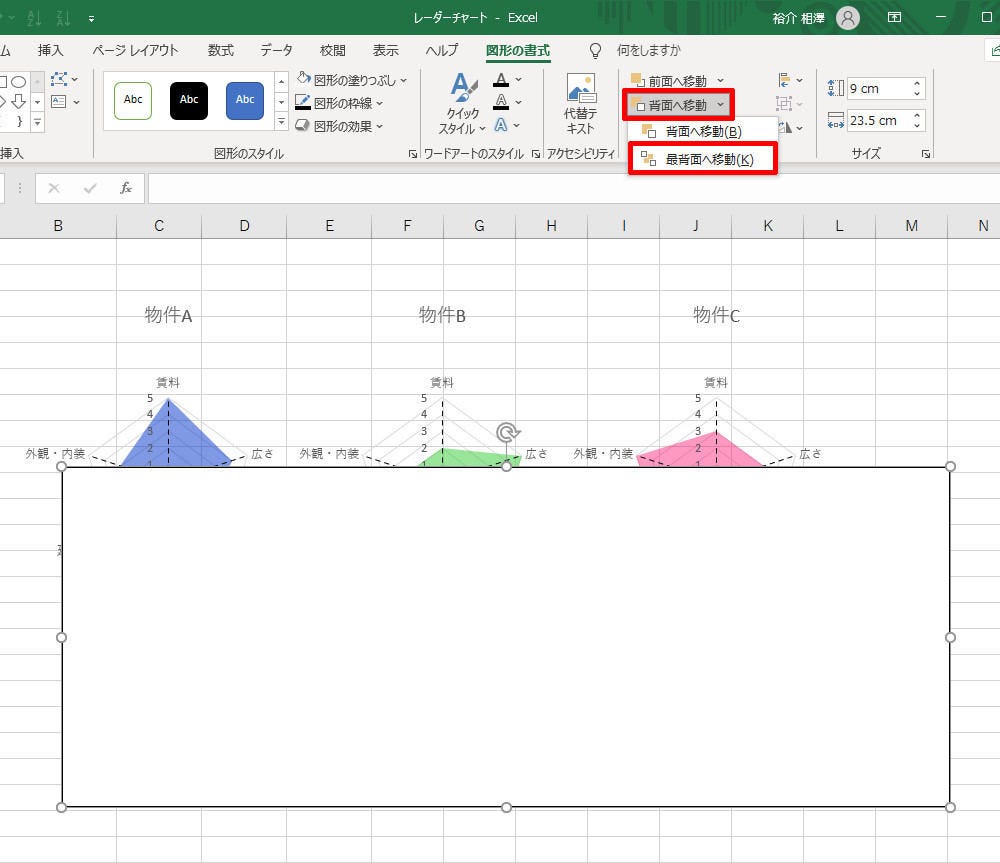
続いて、描画した「四角形」の配置を「最背面へ移動」する。
あとは「オブジェクトの配置」コマンドを使って、「四角形」と「グループ化したグラフ」がちょうど重なるように位置を整列させて、グループ化を実行するだけだ。
このように操作を進めていくと、視認性を維持したまま、「3つのレーダーチャート」を「1つのオブジェクト」として扱えるようになる。
「レーダーチャート」を使用するときは、同じ形式のグラフをいくつも並べて、1つの図版を作成するケースが少なくない。こういった作業を行うには、グラフの書式設定だけでなく、オブジェクトに関連する操作も学んでおくと、それだけ応用が効くようになる。そのためにも、時間に余裕があるときに各コマンドの使い方を確認しておくとよい。