今回は、棒グラフの「データ ラベル」をカスタマイズする方法を紹介していこう。基本的な操作手順は円グラフの場合と同じであるが、「パーセンテージ」のように「円グラフ」と「棒グラフ」で仕様が異なる箇所もある。データ ラベルを自由に扱えるように、関連するテクニックを学んでおくとよいだろう。
データ ラベルの表示について
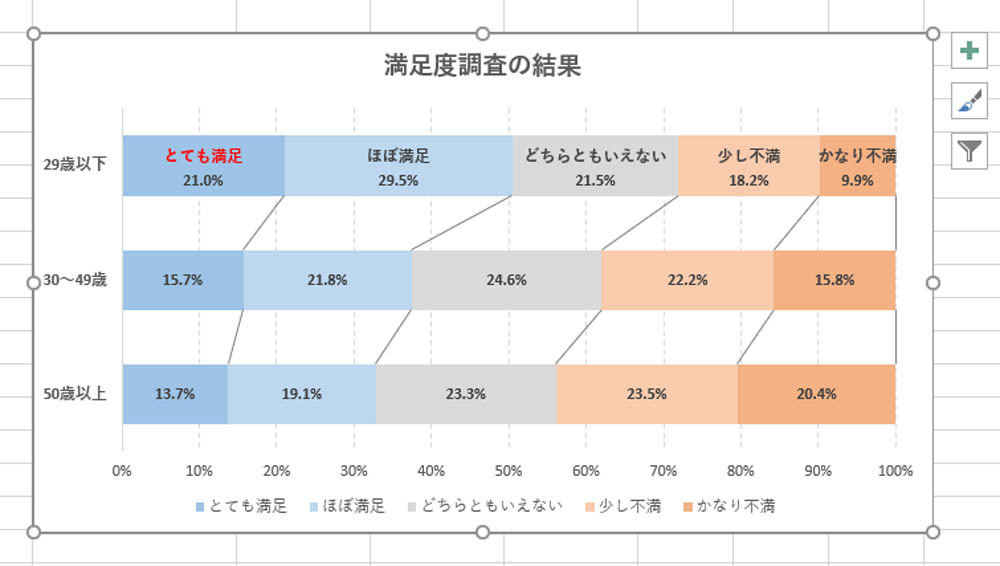
各グループの「割合」を比較するときに、「100%積み上げ棒」のグラフを作成するケースもある。前回の連載では、アンケート調査(満足度調査)の結果を基に以下の図のようにグラフを作成した。
このグラフに「各データの割合」(パーセンテージ)を表示する方法を考えてみよう。以前の連載でも紹介したように、円グラフであれば「データ ラベル」を使ってパーセンテージを表示することが可能だ(詳しくは本連載の第1回と第2回を参照)。
これと同様の操作を「100%積み上げ横棒」で試してみよう。「グラフ要素」のアイコンをクリックし、「データ ラベル」→「その他のオプション」を選択する。
「データ ラベルの初期設定」が表示され、各データに表示する項目を指定できるようになる。ただし、「100%積み上げ横棒」には「パーセンテージ」の項目が用意されていないようだ。
「100%積み上げ棒」は割合を比較するグラフなので、「パーセンテージ」の項目が用意されていても良さそうな気もするが、残念ながら見当たらない・・・。仕方がないので「値」のデータ ラベルを表示してみると、以下の図のような結果になる。
グラフ内に「数値データ」がそのまま表示されるだけの、当然といえば当然の結果になる。これらの数値は「まったく意味のない数値」という訳ではないが、それよりも「各データの割合」をパーセンテージで示したほうが「効果的なグラフ」に仕上がるはずだ。
この例からもわかるように、「円グラフ」では指定できた「パーセンテージ」のデータ ラベルが、「100%積み上げ横棒」では指定できない仕様になっている。これは他の棒グラフについても同様だ。各データの「割合」を示したいときは自分で計算を行い、その表を基にグラフを作成する必要がある。
データ ラベルをパーセンテージで表示するには?
それでは、「100%積み上げ横棒」に「割合」(パーセンテージ)のデータ ラベルを表示する方法を紹介していこう。
まずは、割合を計算するための表を作成する。このとき、元の表をコピー&ペーストして複製し、数値データの部分だけを削除しても構わない。
続いて、「割合」を計算する数式を入力する。このとき、分母の「行番号」だけを絶対参照で入力しておくと、以降の作業が楽になる。
上記のように絶対参照を使って数式を入力した場合は、以下の図に示した2ステップのオートフィルで数式を正しくコピーできるようになる。
続いて、計算結果のセル範囲に「パーセンテージ」(小数点以下1桁)の表示形式を指定すると、「グラフ作成用の表」が完成する。
では、この表を使ってグラフを作成していこう。グラフ化するセル範囲を選択し、「100%積み上げ横棒」のグラフを作成する。
続いて、前回の連載(第6回)で説明したようにグラフをカスタマイズしていく。すると、「冒頭で紹介したグラフ」と同じ見た目のグラフを作成できる。いちいち書式を指定するのが面倒な場合は、「最初に作成したグラフ」をそのまま残しておき、その書式だけを「新しく作成したグラフ」にコピー&ペーストしてもよい。この操作手順は、第5回の連載で示した通りだ。
あとは普通に「値」のデータ ラベルを表示すると、各データの「割合」(パーセンテージ)を示すことができる。なお、今回の例では、数値が見やすくなるように、データ ラベルに太字の書式を指定した。
このように、棒グラフに「パーセンテージ」のデータ ラベルを表示するには、あらかじめ「割合を計算する表」を作成しておき、その表を使ってグラフを作成しなければならない。
非常に面倒な作業ではあるが、グラフ内にパーセンテージを表示したほうが「伝わりやすいグラフ」に仕上げられるケースも多々ある。スマートではないが効果のある手法として、念のため、覚えておくとよいだろう。
凡例が不要なグラフに仕上げる
棒グラフのデータ ラベルについて、もう少し詳しく解説していこう。それぞれのデータ ラベルには、「系列名」などの項目を追加することも可能となっている。この仕組みを利用すると、凡例が不要な「見やすいグラフ」にカスタマイズできる。
ただし、すべてのデータに「系列名」を表示するのは考え物だ。「とても満足」や「ほぼ満足」などの文字を何回も繰り返して記載すると、不要な情報が多すぎる、かえって見にくいグラフになってしまう。よって、ここでは「29歳以下」の分類にだけ「系列名」を表示する方法を紹介する。
まずは、データ ラベルをゆっくりと2回クリックして、データ ラベルを個別に選択する。この状態で右クリックメニューから「データラベルの書式設定」を選択すると、選択中のデータ ラベルについてのみ設定を変更することが可能となる。
「とても満足」などの文字をグラフ内の表示したいときは、「系列名」の項目をONにすればよい。これで以下の図のようにデータ ラベルをカスタマイズできる。
ただし、このままでは「グラフの長さ」が短いときに、文字がグラフから飛び出してしまう恐れがある。このような場合は「区切り文字」を(改行)に変更すると、各項目を2行に分けて表示できる。
「29歳以下」の他のデータについても同様の作業を行うと、凡例を見なくても内容を理解できるグラフに仕上げられる。
なお、データ ラベルを2行にした結果、「上下の余白が小さくなりすぎた」と感じる場合は、「棒グラフの太さ」を変更してあげるとよい。この書式は「データ系列の書式設定」で指定する。いずれかのデータ系列を右クリックし、「データ系列の書式設定」を選択する。
続いて、「要素の間隔」を小さくすると、棒グラフを太く表示できる。今回の例では、「要素の間隔」を「150%」から「90%」に変更してみた。
「要素の間隔」といわれても、あまりピンと来ないかもしれないが、この設定項目は「棒グラフの太さ」を変更する書式と考えて構わない。棒グラフ同士の「間隔」を小さくすれば、そのぶん「棒グラフの太さ」は大きくなる、という理屈だ。
続いては、横方向の余白を調整していこう。今回の例では、「かなり不満」のデータ ラベルの左右の余白がほとんどない状態になっている。こちらは「棒グラフのサイズ」を変更する訳にはいかないので、文字サイズで調整する。
このとき、文字単位でサイズを調整することも可能である。「値」(▲▲%)の文字まで小さくすると視認性が悪くなってしまうので、「系列名」の文字だけを小さくしてみよう。
まずは、マウスを2回クリックしてデータ ラベルを個別に選択する。続いて、書式を変更する文字をドラッグして選択する。このとき、データ ラベル内の文字がすべて選択されているように見えるが、実際にはそうではない。マウスでドラッグした部分だけが選択状態になっている(以下の図では「とても満足」の文字だけが選択されている)。
この状態で文字の書式を指定すると、選択中の文字についてのみ、書式を変更することが可能となる。少し分かりにくいので、文字の色を「赤」に変更した例を掲載しておこう。
このように、一部の文字についてのみ書式を変更していくと、視認性を維持したまま、文字をグラフ内に収められるようになる。以下の図は「系列名」の部分だけ文字サイズを7.5ptに変更した例だ。不要になった「凡例」も、すでに削除してある。
このように、データ ラベルをカスタマイズをすることにより、一目で内容を理解できる、「伝わりやすいグラフ」に仕上げることも可能である。グラフの内容によっては上手くいかないケースもあるが、グラフをカスタマイズするときの基本テクニックとして覚えておくと役に立つだろう。