前回の連載で紹介した「アンケート結果」のように、各グループの「割合」を比較したいときは「100%積み上げ棒」のグラフを活用するのも効果的だ。そこで今回は「100%積み上げ棒」のカスタマイズについて研究していこう。グラフ編集の基本的な操作も学べるので、この機会に一読しておくとよい。
「100%積み上げ横棒」の作成
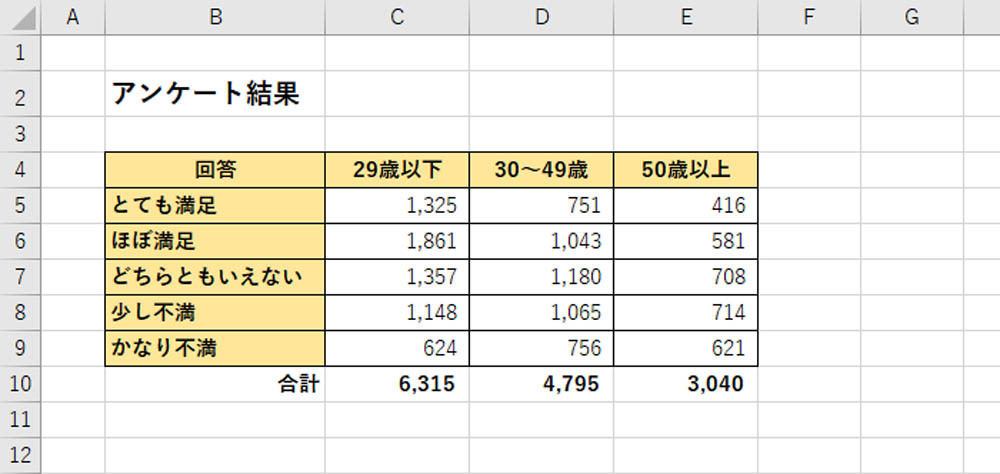
まずは、グラフの基となるデータから示していこう。以下の図は、あるサービスの満足度について調査した結果であり、前回の連載で使用したデータと同じものとなる。
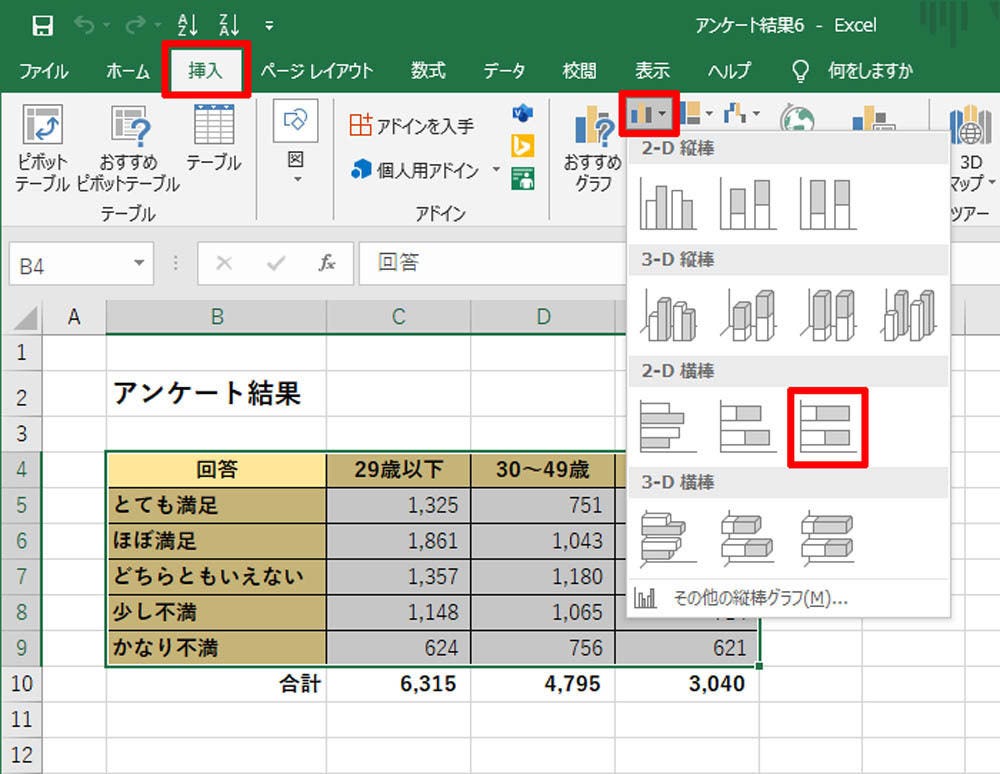
この表を使って「100%積み上げ棒」のグラフを作成する場合を考えてみよう。今回は「横棒のグラフ」を作成したいので、グラフ化するセル範囲を選択し、「縦棒/横棒グラフの挿入」から「100%積み上げ横棒」を選択した。
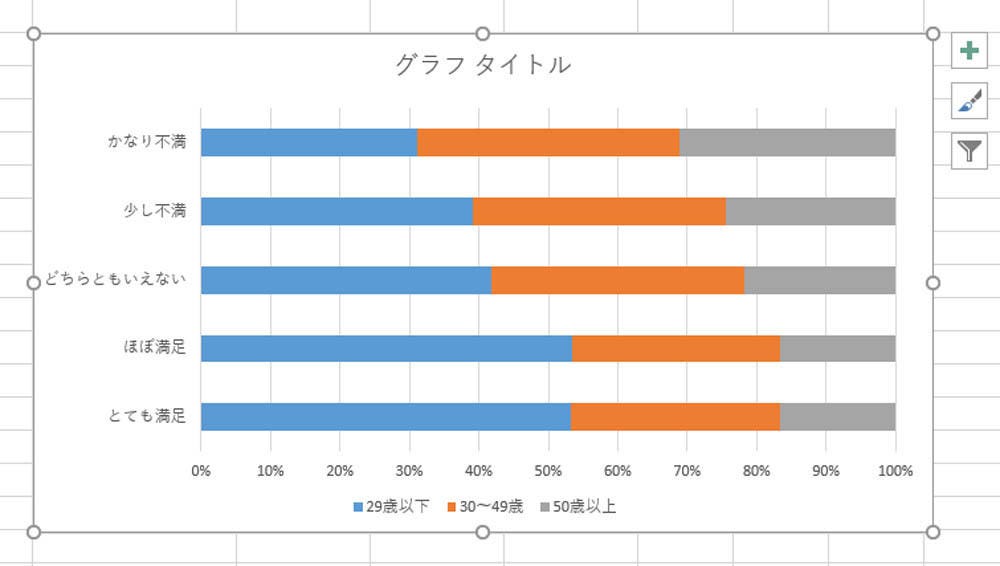
すると、以下の図のようなグラフが自動作成された。このグラフは「29歳以下」、「30~49歳」、「50歳以上」を系列として扱っているため、意図していたグラフにはなっていない。
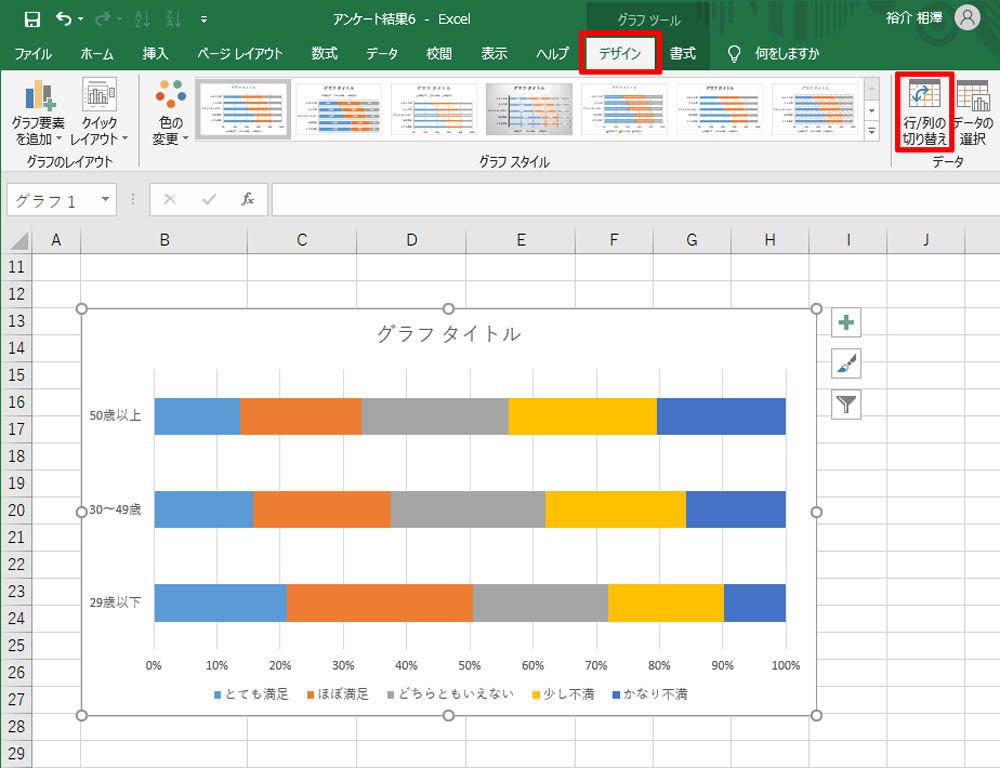
このように「系列」と「分類」を逆にしたグラフが作成された場合は、グラフツールの「デザイン」タブを選択し、「行/列の入れ替え」をクリックすると、「系列」と「分類」を入れ替えたグラフに変更できる。
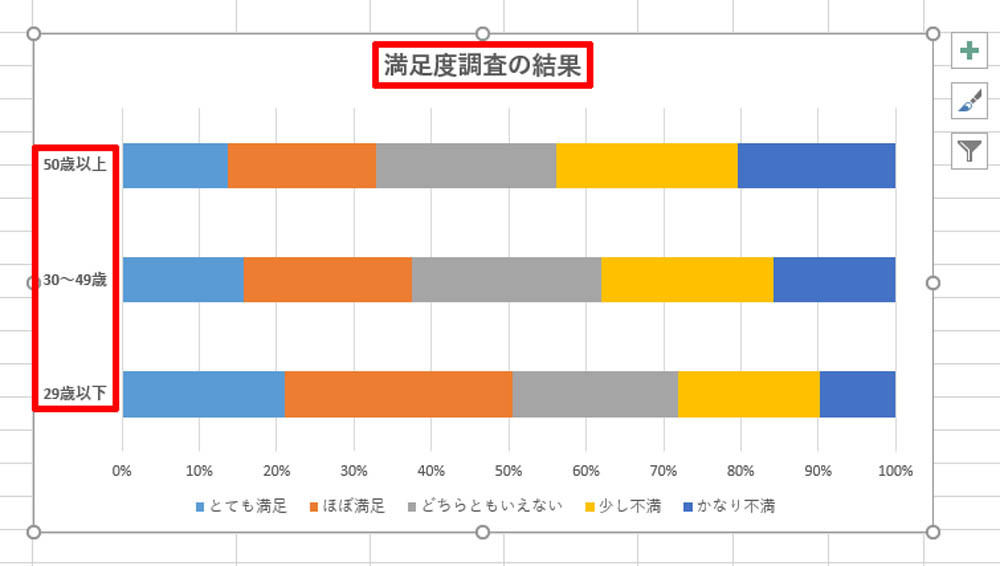
その後、「グラフ タイトル」に適当な文字を入力すると、「グラフの基本形」が完成する。なお、今回の例では「グラフ タイトル」と「縦軸のラベル」に太字の書式を指定している。
「100%積み上げ横棒」のカスタマイズ
続いては、見やすいグラフになるようにカスタマイズを施していこう。
最初に検討すべきポイントは「グラフの色」である。第1回の連載でも紹介したように、Excelのグラフは、(水色)→(オレンジ)→(灰色)→(ゴールド)→(青)→(緑)・・・という順番で着色されるように初期設定されている。これらの色は「データの内容」を考慮している訳ではなく、すべてのグラフに共通する配色となる。
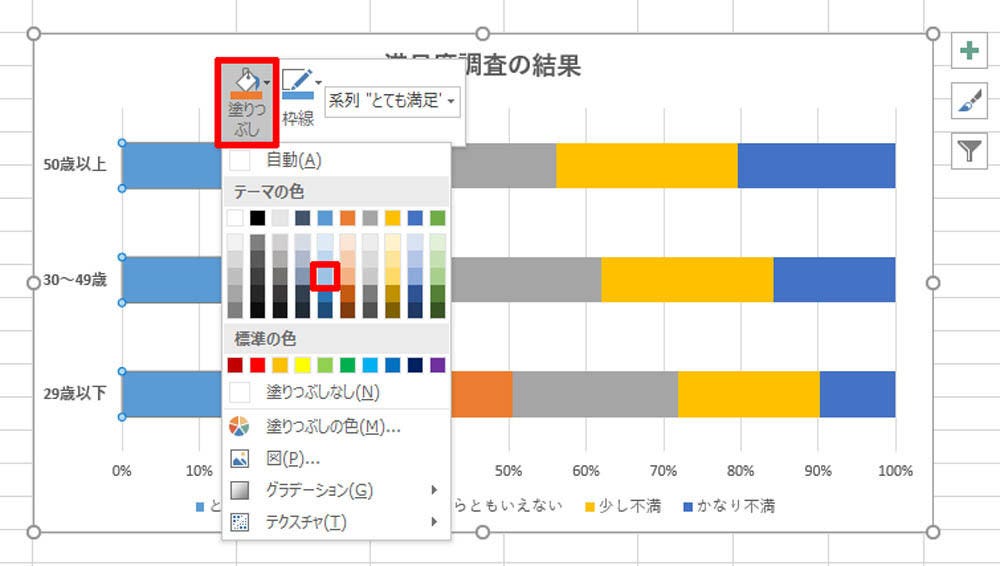
このままでは状況を把握しづらいので、データの内容に応じて色を塗り分けていこう。各系列を色を変更するときは、
- データ系列を右クリック
- 「塗りつぶし」コマンドから色を選択する
という手順で操作を進めていけばよい。
今回は「満足派」に青系の色、「不満派」に赤系の色を指定した。このように色を指定すると、サービス内容に「満足している人」と「不満を抱いている人」の割合を一目で認識できるようになる。つまり、それだけ「読み取りやすいグラフ」になる。
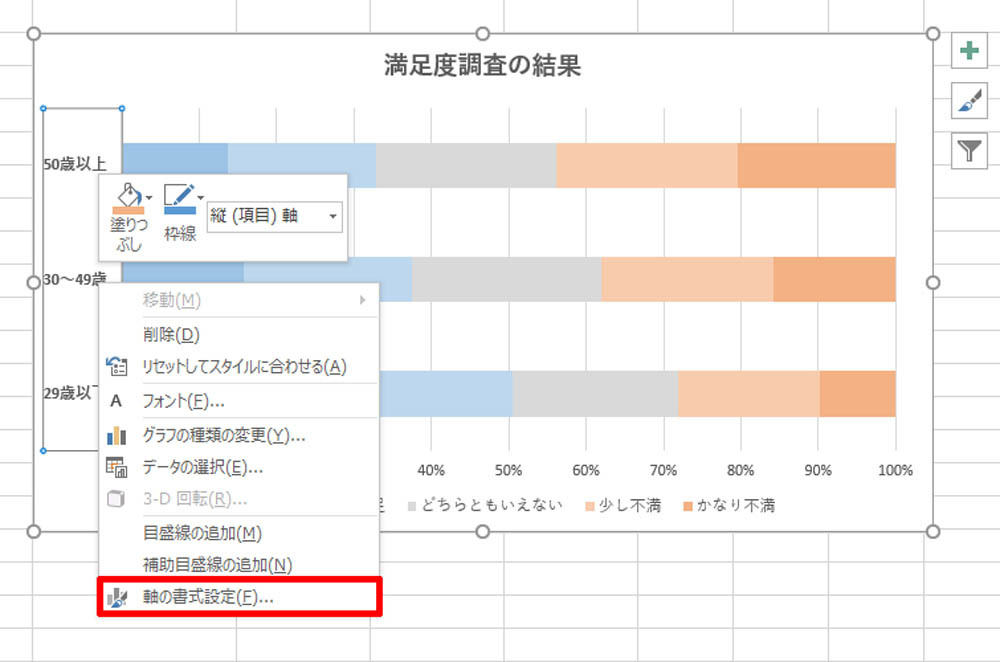
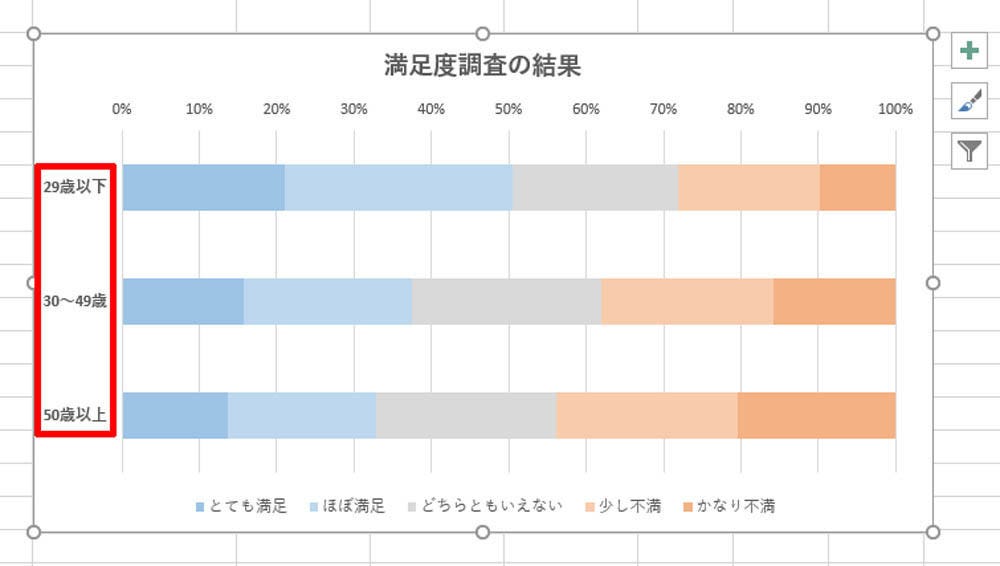
続いては、縦軸の並び順に注目してみよう。今回の例では、「50歳以上」のデータが一番上に配置されている。この並び順を逆にしたいときは、軸を反転しなければならない。縦軸を右クリックし、「軸の書式設定」を選択する。
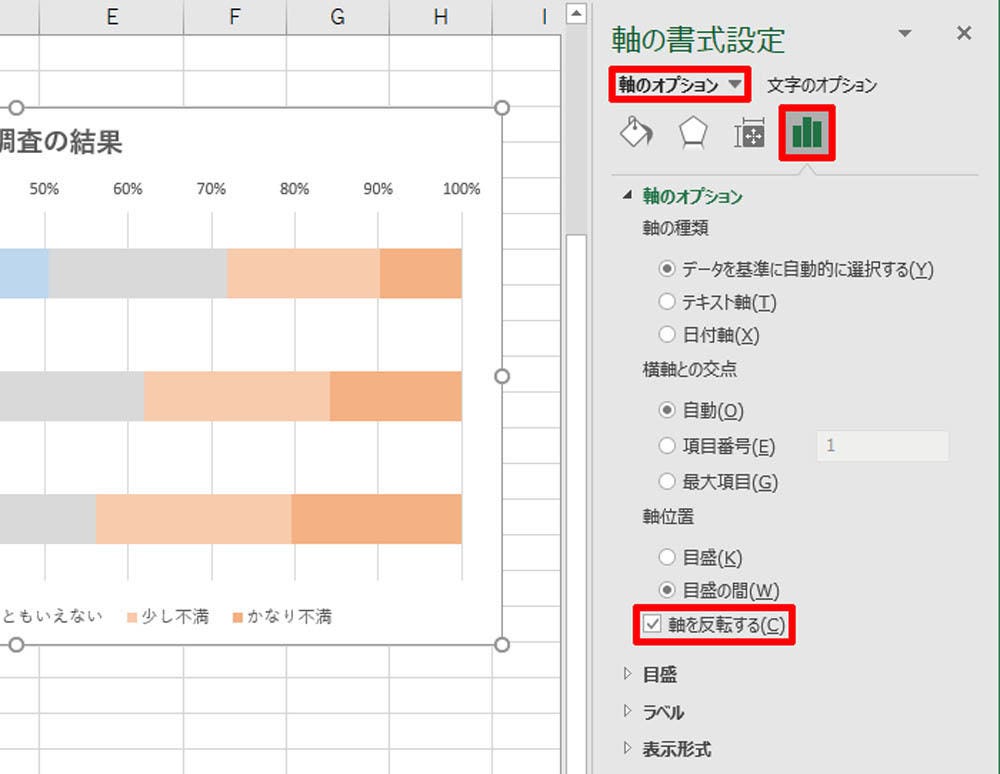
「軸の書式設定」が表示されるので、「軸を反転する」をクリックしてONにする。これで縦軸のラベルを逆順に並べ替えたグラフに変更できる。
ただし、軸を反転させると、「横軸がグラフの上部に配置される」という状態になってしまう。このままでもグラフとしての役割は果たしてくれるが、「やはり横軸は下に配置しておきたい」という場合もあるだろう。
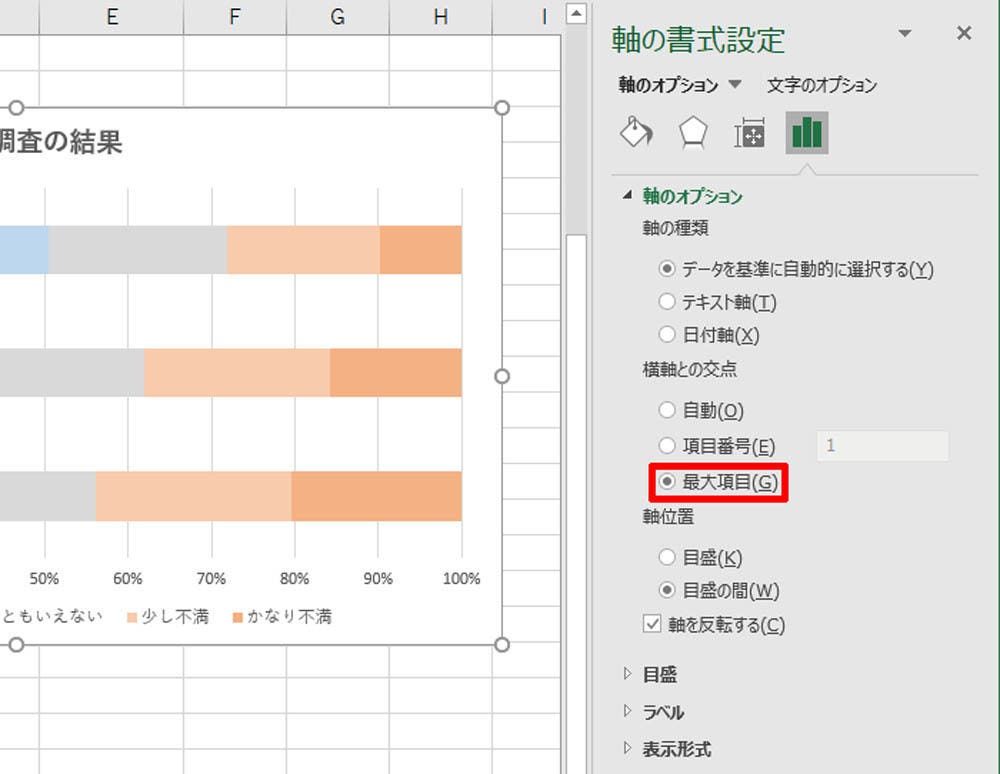
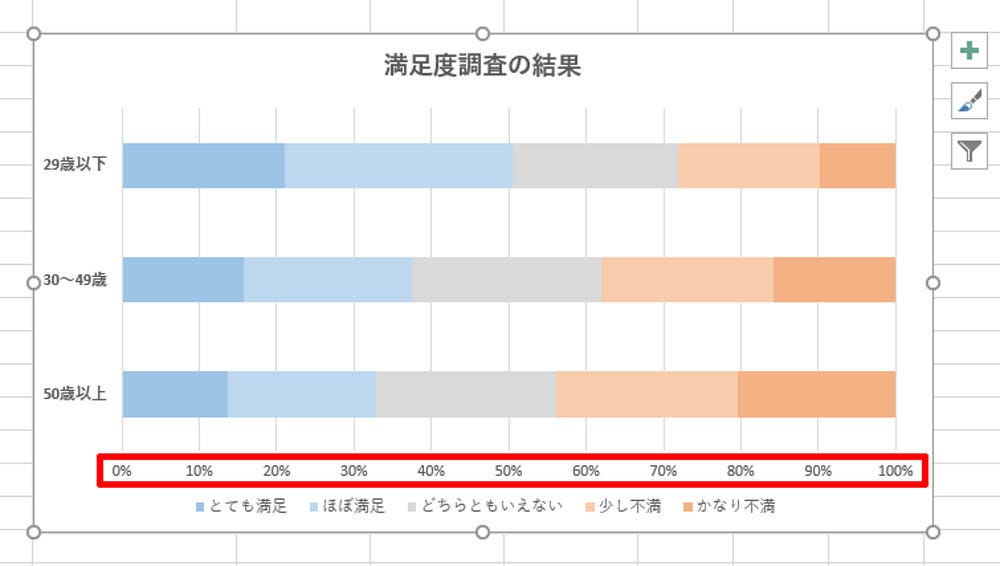
このような場合は「横軸との交点」を「最大項目」に変更すると、横軸をグラフの下に配置できる。
区分線の表示
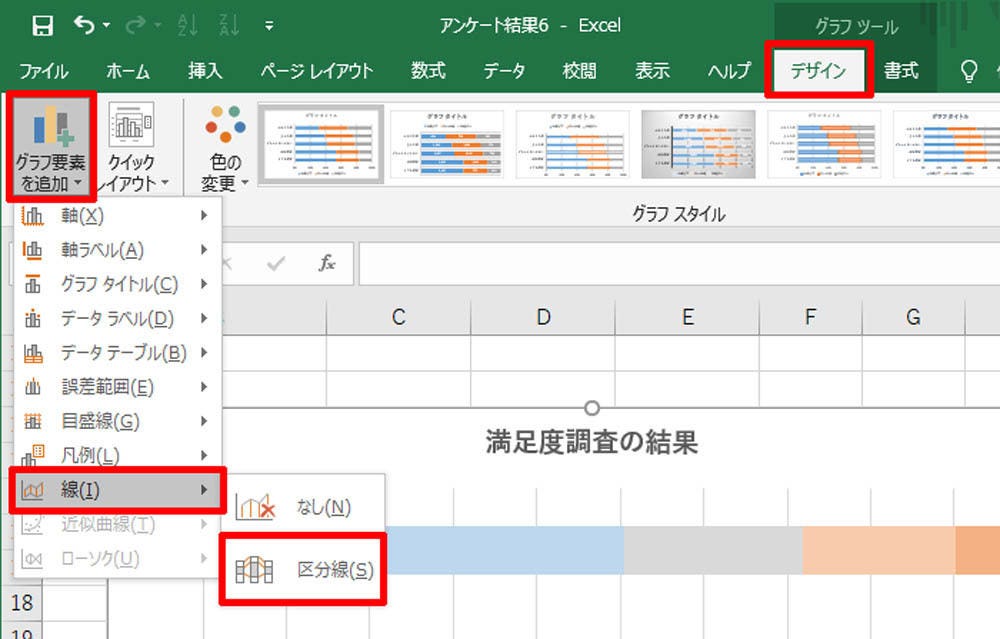
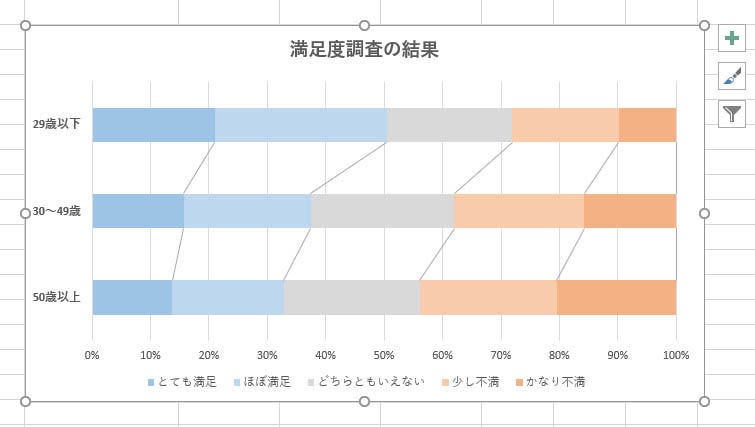
続いては、各グループ(分類)の「割合」を分かりやすく示すために、「区分線」を表示してみよう。「区分線」を表示するときは、グラフツールの「デザイン」タブを選択し、「グラフ要素を追加」から「線」→「区分線」を選択すればよい。
すると、各系列の境界線を結ぶ「区分線」が表示される。
これで「データの傾向を少しは把握しやすくなった」といえるが、線が多くて少しガチャガチャしている感も否めない。「注目すべき線」に目が行きやすくなるように、「目盛線」の存在感を弱めて、「区分線」を強調しておこう。
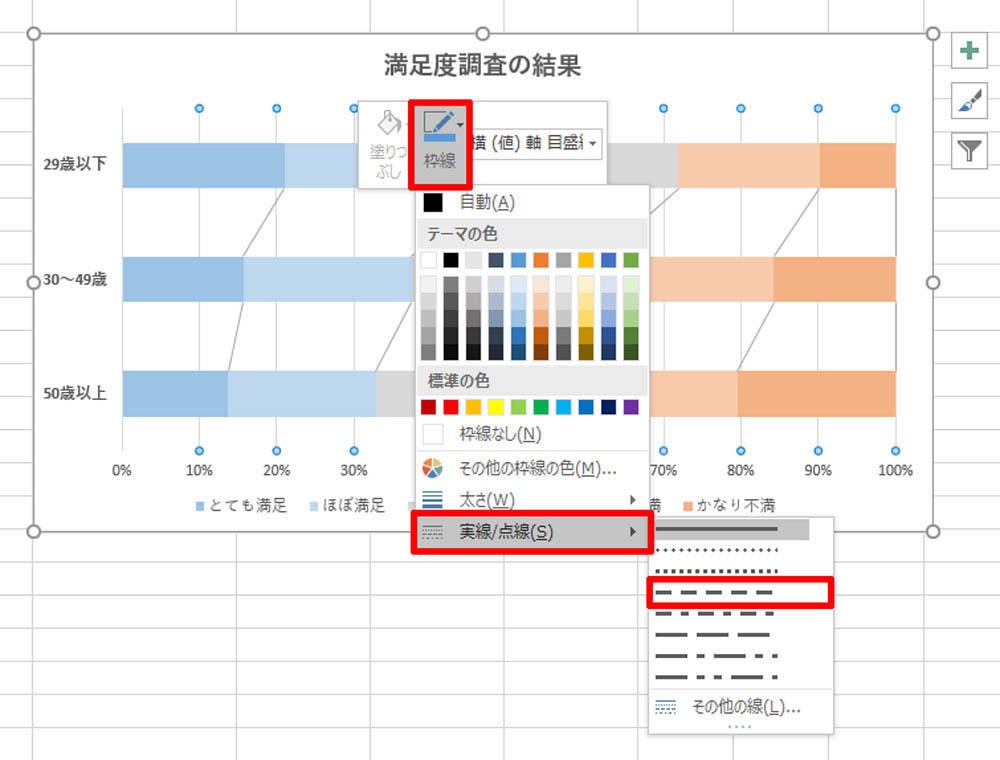
「目盛線」の存在感を弱めたいときは、
・「色」を薄くする
・「太さ」を細くする
・「種類」を点線などにする
といった書式変更を施せばよい。この作業は、「目盛線」を右クリックして「枠線」コマンドを操作すると実行できる。今回は、線の種類を「点線」に変更してみた。
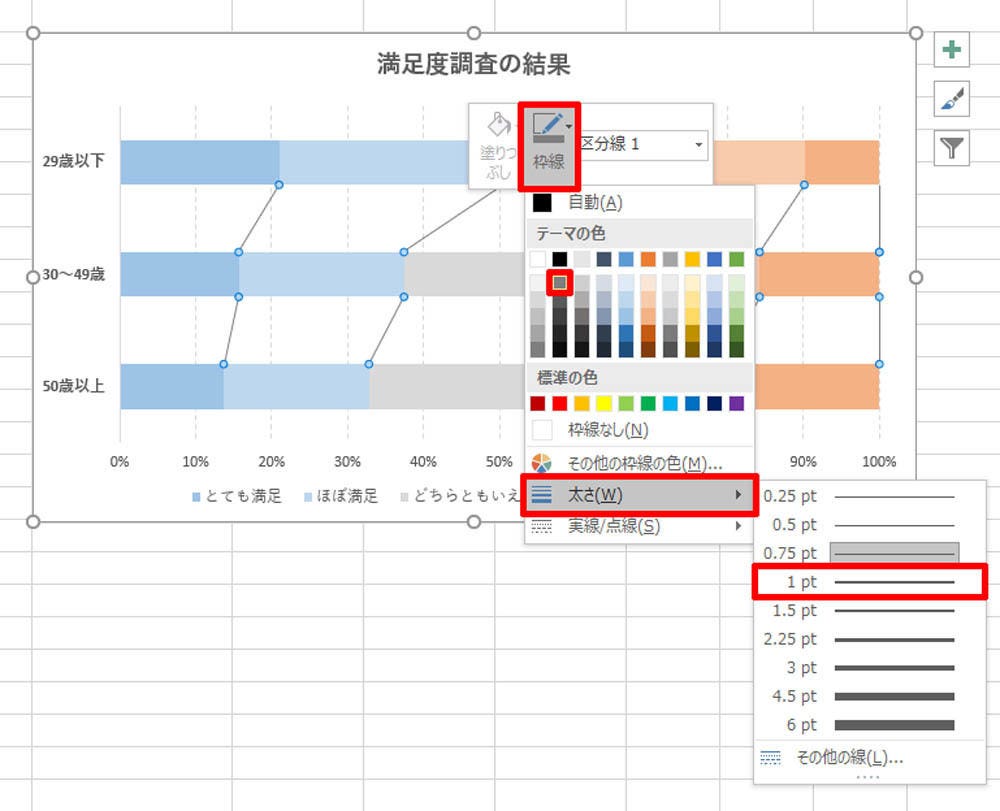
同様の手順で「区分線」の書式を変更することも可能だ。今回は、線の太さを「1pt」に変更し、色を少し濃くする書式変更を施した。
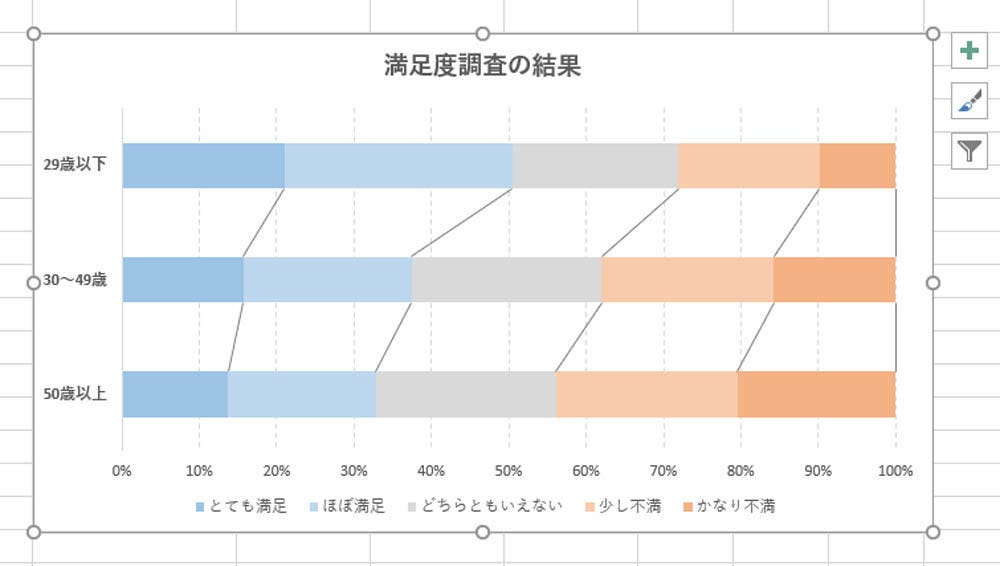
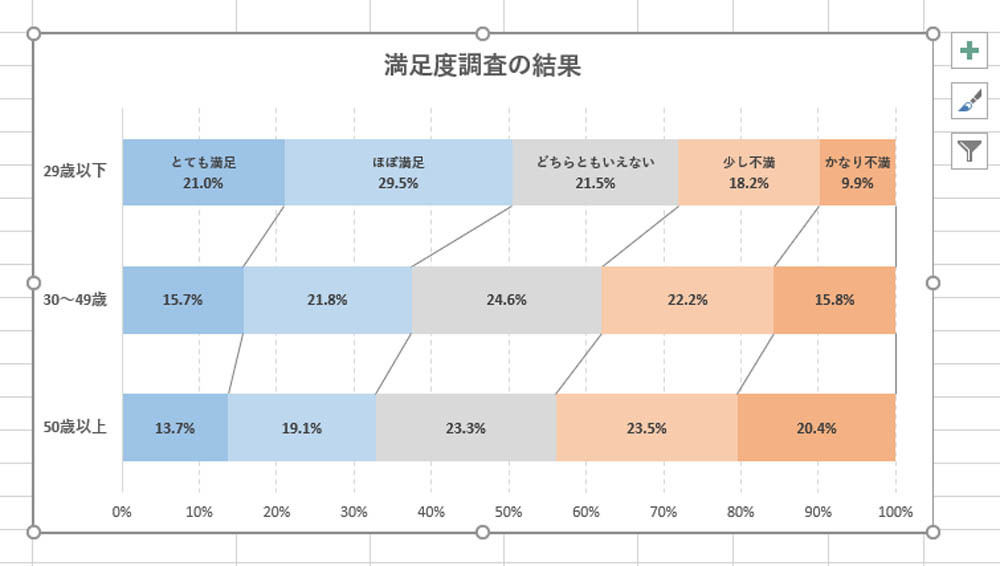
ここまでの作業が済むと、グラフの見た目を以下の図のようにカスタマイズできる。
このようにグラフをカスタマイズしていくと、「若い年代ほど満足している利用者が多く、年配になるほど不満を抱いている利用者が増えていく」という傾向を示しやすくなる。前回の連載で紹介した「円グラフを3つ並べる方法」よりも端的に、データの傾向を表現できるといえるだろう。
さらに、詳細なデータを示したいのであれば、「データ ラベル」を活用するのも効果的だ。ただし、そのためには「データ ラベル」のカスタマイズ方法を学んでおく必要がある。
ということで、次回は「棒グラフ」における「データ ラベル」の扱い方を詳しく紹介していこう。