前回の連載では「系列が2つ以上ある散布図」の作り方を紹介した。今回はその続編として、複数ある系列のうち「どれがもっとも優秀か?」を見極める方法を紹介していこう。散布図を利用するときは「近似曲線」の使い方もセットで覚えておくとよい。散布図だけでは見えづらいデータの傾向を、視覚的にわかりやすく把握できるようになる。
散布図のマーカーの書式設定
前回の連載では、「グラフのコピー&ペースト」や「データの選択」を使って「系列が2つ以上ある散布図」を作成する方法を紹介した。具体的には、パターンA/パターンB/パターンCの3種類のWeb広告について、日付ごとに「表示回数」と「クリック数」をまとめた散布図を作成した。
ただし、このグラフを見ても「もっとも効果的な広告はどれか?」を見極められないのが普通ではないだろうか? そこで、この散布図をより説得力のあるグラフにカスタマイズする方法を紹介していこう。
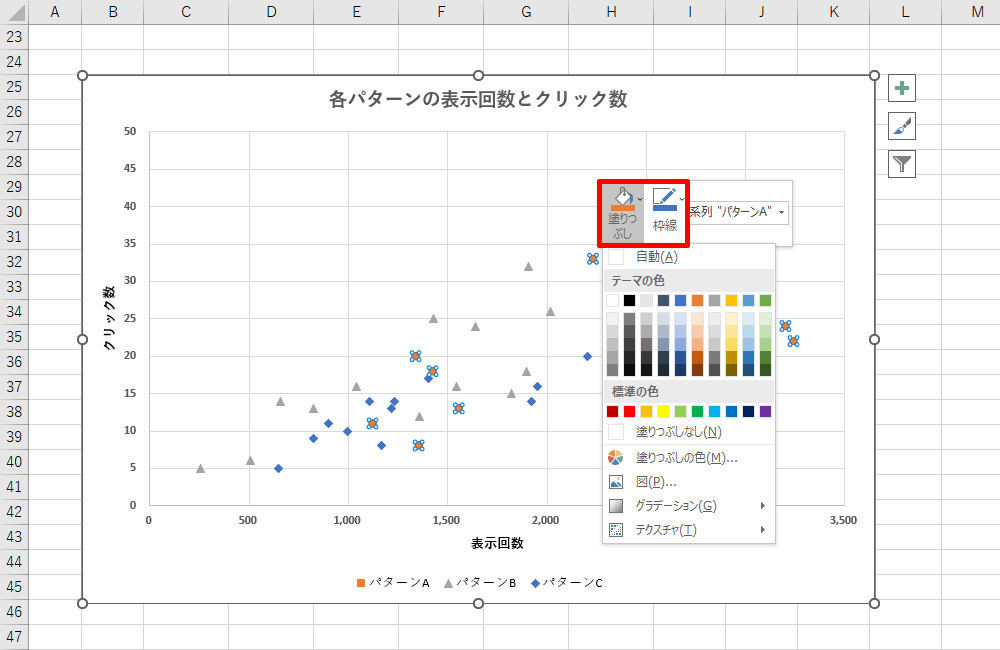
散布図に「複数の系列」が含まれているときは、それぞれのマーカーが「どの系列に属しているか?」を明確に示しておく必要がある。これは「色」で区別するのが一般的だ。
各系列のマーカーの色を変更するときは、いずれかのマーカーを右クリックし、「塗りつぶし」コマンドで色を指定しなおせばよい。このとき、各マーカーに「細い枠線」が設定されていることに注意しなければならない。マーカーの色を変更するきは、「枠線」にも同じ色を指定するか、もしくは「枠線なし」を指定するのが基本だ。
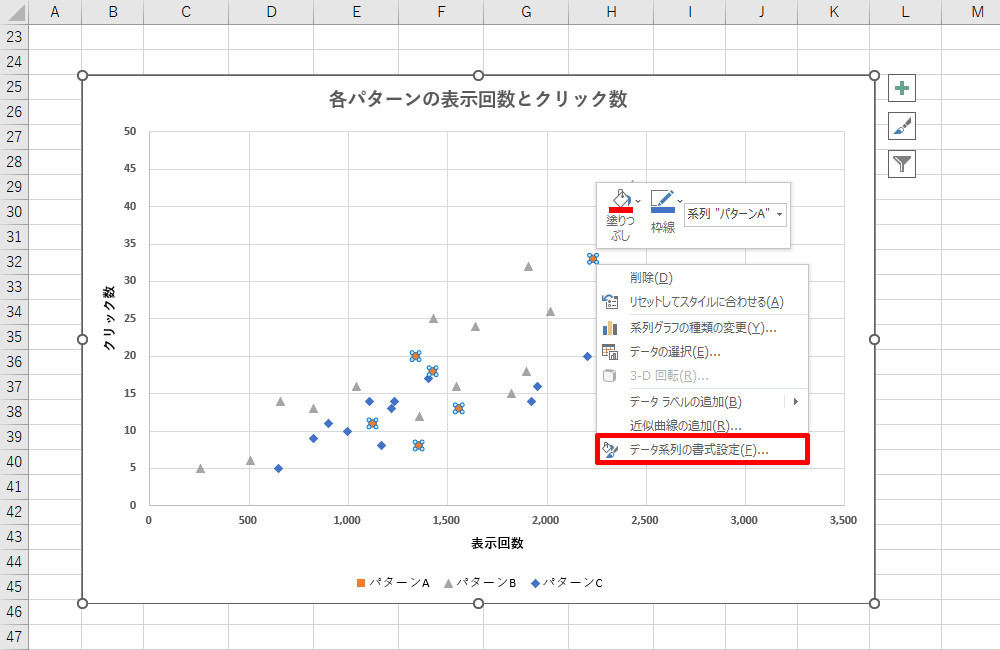
マーカーの色だけでなく、形状やサイズも指定した場合は、右クリックメニューから「データ系列の書式設定」を選択する。
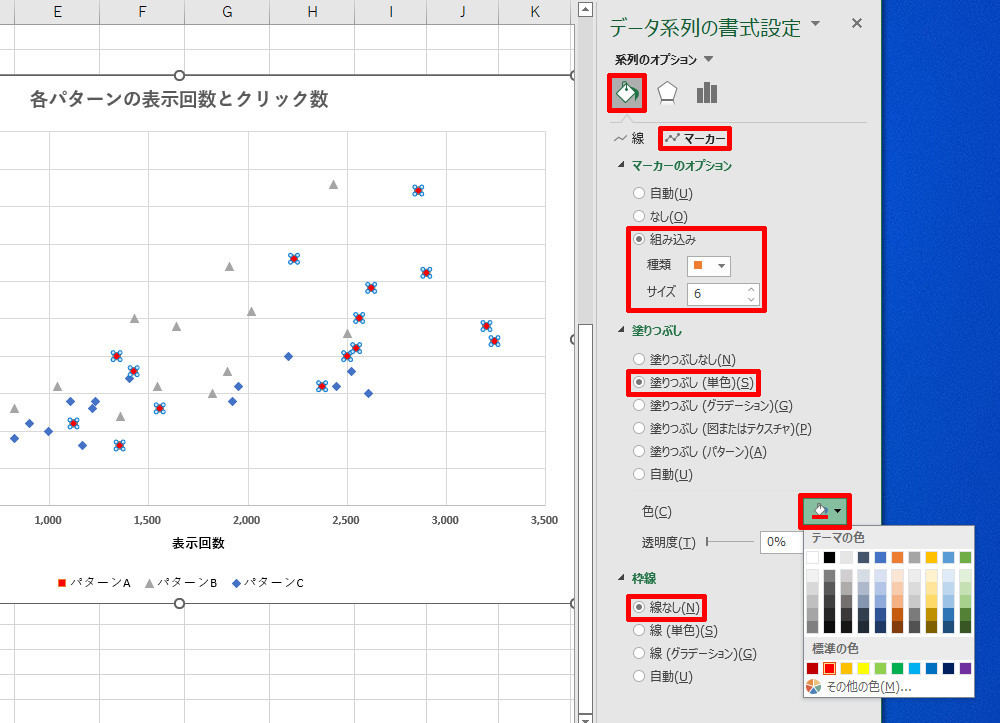
続いて、「塗りつぶしと線」(ペンキをこぼしているアイコン)をクリックし、「マーカー」の項目を選択すると、形状/サイズ/塗りつぶし/枠線の書式を自由に変更できるようになる。
これらの書式を各系列に対して指定していくと、散布図のマーカーを好きな書式にカスタマイズできる。
ただし、やりすぎないように注意すること。「色」だけでなく「形状」も変化させたほうが系列の違いを明確に見せられる、と思うかもしれないが、その結果、ごちゃごちゃした散布図にな
近似曲線の描画
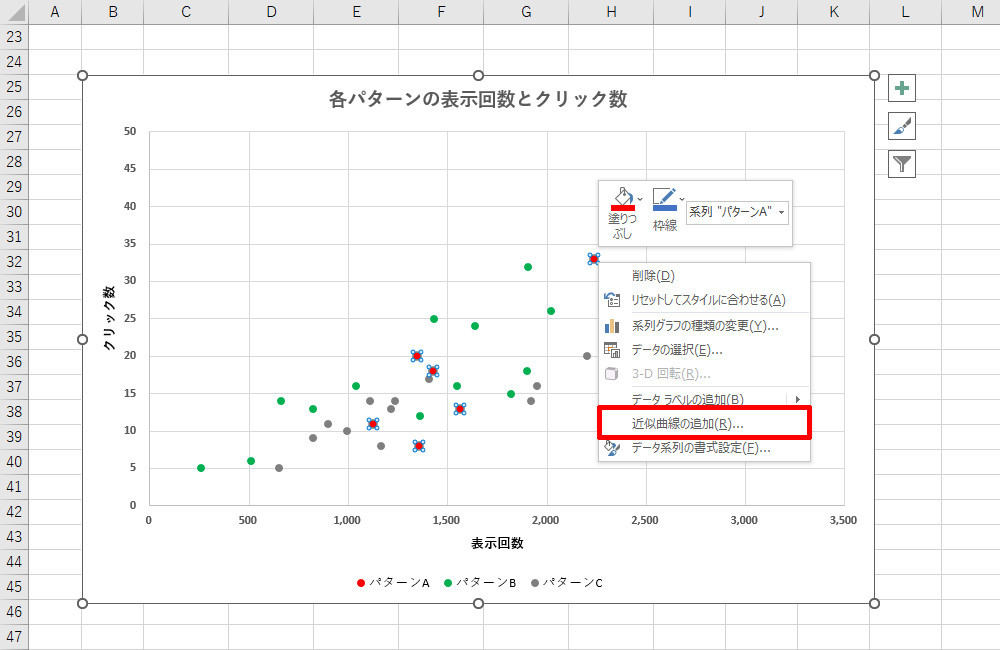
散布図の見た目を調整できたら、次は各系列に「近似曲線」を描画してデータの傾向を明確にしていこう。いずれかのマーカーを右クリックし、「近似曲線の追加」を選択する。
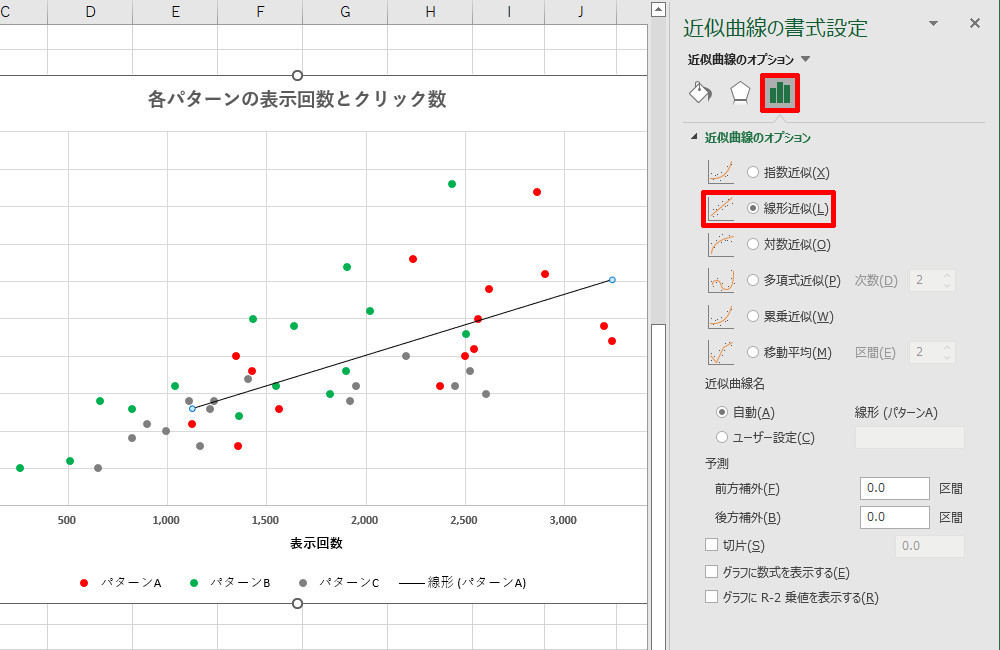
「近似曲線の書式設定」が表示されるので、近似曲線の種類を選択する。今回の例のように、横軸(表示回数)と縦軸(クリック数)が比例関係にあると考えられる場合は「線形近似」を選択すればよい。
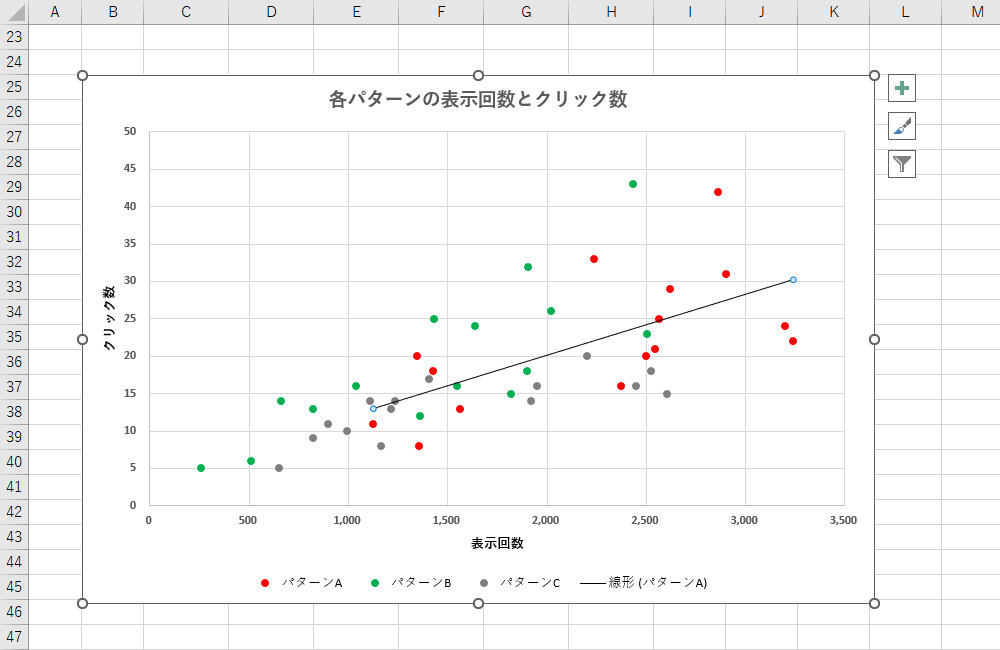
これで「右クリックした系列」の近似直線を描画できる。ただし、データがある範囲にしか直線が描画されないことに注意しなければならない。
この直線を前後に延長するには、「前方補外」と「後方補外」に適当な数値を指定してあげる必要がある。また、原点(0,0)を通るように直線を描画するには、「切片」をONにして0(ゼロ)を指定しておく必要もある。
これらの設定については第35回や第38回の連載でも説明しているので、あわせて参照しておくとよいだろう。
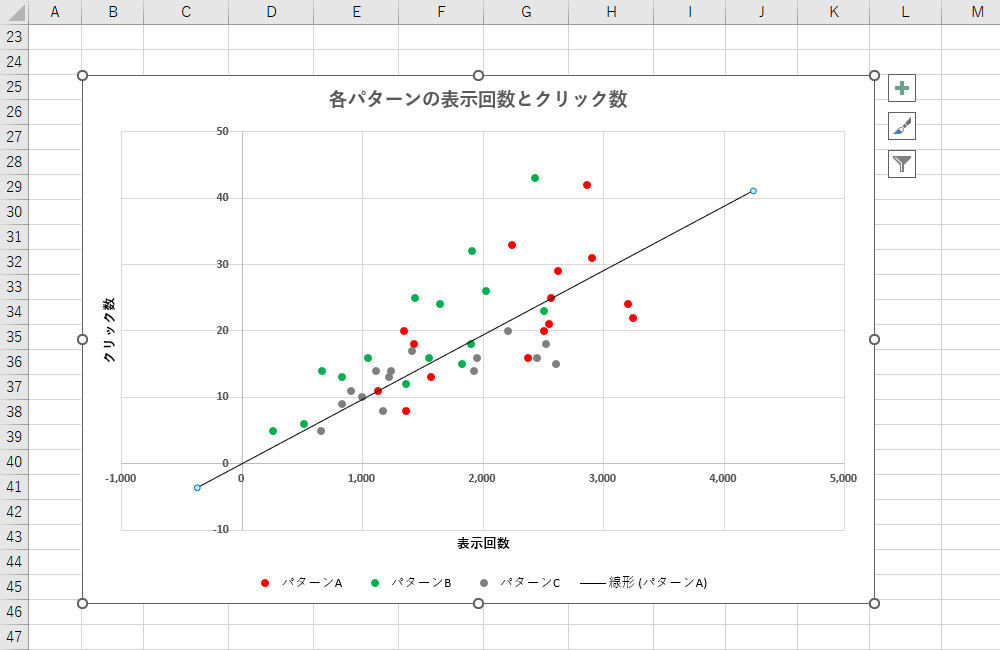
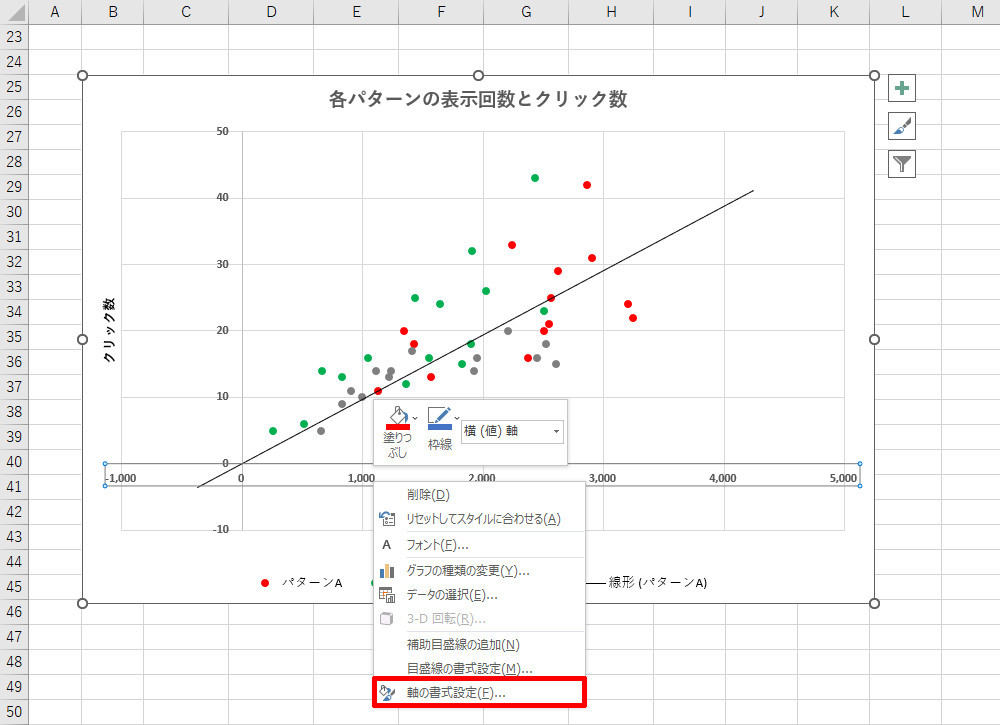
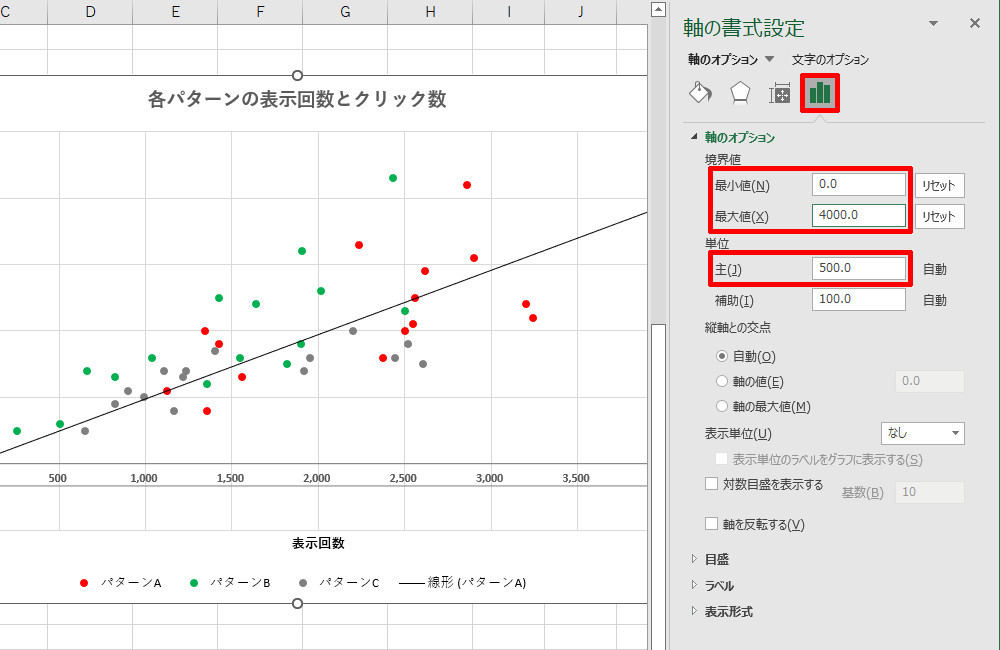
近似曲線(近似直線)を前後に延長すると、それに合わせて「縦軸」と「横軸」の範囲も拡張される(※1)。これを適切な範囲にするには、自分で軸の書式を指定しなおさなければならない。まずは「横軸」を右クリックして「軸の書式設定」を呼び出す。
(※1)軸の最小値、最大値が「自動」に設定されている場合。
続いて、すべてのマーカーが表示されるように適当な範囲を指定する。今回の例では、「最小値」に0、「最大値」に4,000を指定した。必要に応じて「主」の値(目盛線の間隔)も調整しておこう。
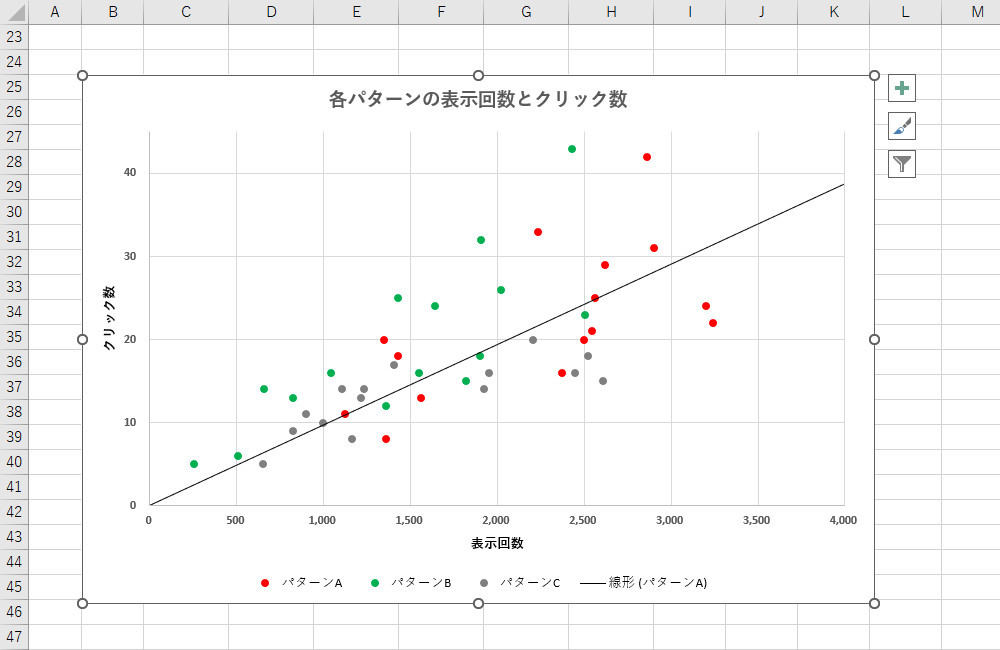
同様の手順で「縦軸」についても範囲を調整すると、以下の図のような散布図にカスタマイズできる。
続いて、描画した近似曲線が「どの系列のものであるか?」を一目で判断できるように「線の書式」を調整する。近似曲線の色は、その系列のマーカーと同じ色にするのが基本だ。線の太さや種類は、各自の好みに応じて指定すればよい。
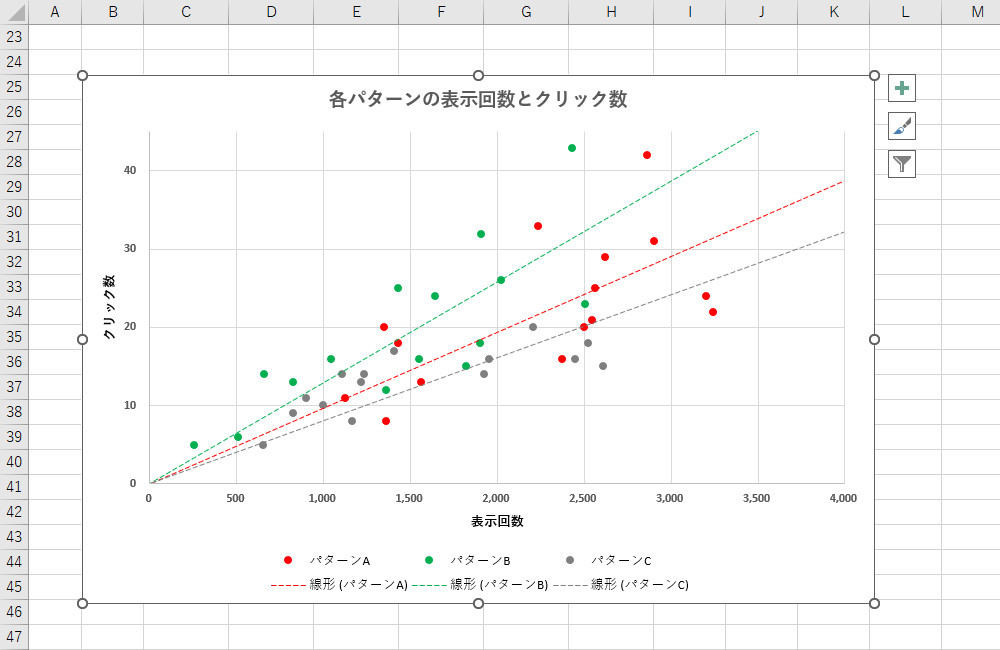
同様の手順で「パターンB」と「パターンC」についても近似曲線を描画していくと、以下の図のような散布図に仕上げることができる。
それぞれの近似曲線を比較してみよう。今回の例では「緑色の近似曲線」(パターンB)が一番上に描画されている。つまり、「表示回数」に対して「クリック数」がもっとも多いのは「パターンB」のWeb広告といえる。言い換えると、もっとも効果的なWeb広告は「パターンB」であると考えられる。
このように近似曲線を描画することで、「各系列の優劣」を一目で把握できるグラフを作成することも可能だ。今回の例の場合、「パターンB(緑) > パターンA(赤) > パターンC(灰)の順番でクリック率が高くなっている」ということを一目で確認できる。この結果をもとに、今後は「パターンB」のWeb広告を中心に出稿していく、などの戦略も考えられるだろう。
凡例のカスタマイズ
最後に、「凡例」のカスタマイズについても触れておこう。近似曲線を描画すると、その情報も凡例に追加表示される仕組みになっている。今回の例では、「----線形(パターンA)」などのように「3本の近似曲線の情報」も凡例に表示されている。
その結果、凡例の表示領域が大きくなり、そのぶんグラフの表示領域は小さくなってしまう。これを改善するには、凡例の配置をカスタマイズしなければならない。「凡例」を右クリックして「凡例の書式設定」を選択する。
「凡例の書式設定」が表示されるので、「凡例をグラフに重ねずに表示する」の項目をOFFにする。これで、凡例をグラフに重ねて表示できるようになる(グラフの表示領域が大きくなる)。
あとは、凡例の文字の書式を「ホーム」タブで指定し、凡例のサイズと位置を調整するだけ。凡例のサイズは「四隅にあるハンドル」をドラッグすると変更できる。凡例の位置を移動するときは、凡例を囲む「枠線」をドラッグすればよい。
凡例の背景に「目盛線」が表示されるため文字が読みにくくなる、という場合は、凡例の「塗りつぶし」を「白」に変更しておくとよい。
すると、凡例の背景色が「白」になり、凡例に重なる部分の「目盛線」を見えなくすることができる。
以上が、「系列が2つ以上ある散布図」を作成し、各系列の優劣を比較するときの基本的な流れとなる。
これまでに紹介してきた操作手順は状況に応じて変化すると思われるが、「各操作で何をしているのか?」を正しく理解できていれば、どんな状況にも対応できるはずだ。実際に手を動かしながら動作を確認しておくと、Excelのグラフ機能をより深く理解できるだろう。気になる方は、時間に余裕があるときに試してみるとよい。