Sencha Animatorとは?
Sencha AnimatorはExt JSやSencha TouchなどのJavaScriptフレームワークを提供するSencha社が開発した、HTML5/CSS3向けのアニメーションを作成するための商用のオーサリングツールだ。Webブラウザで動作するアニメーションといえばこれまではAdobe社のFlashが支配的だったが、今後はHTML5/CSS3に置き換わっていくものと見られており、HTML5/CSS3時代のオーサリングツールとしてSencha Animatorは要注目のプロダクトといえる。
Sencha AnimatorはMac、Linux、Windowsで動作し、Sencha社のWebサイトからインストーラをダウンロードできる。価格は1ライセンス$199、5ライセンス$895となっている(大量に購入することでさらに割引される)。ただし、Webサイト上でユーザ登録を行うことで30日間利用できる評価用のライセンスを取得することができる。
Sencha Animatorを使ってみよう
それでは実際にSencha Animatorを使ってみよう。
Sencha Animatorを起動したらまずは「File」メニューから「New Project」を選択して新しいプロジェクトを作成しよう。プロジェクトの作成時にステージのサイズを指定することができる。
Sencha Animatorの基本的なユーザインタフェースや利用方法はFlashによく似ており、ステージに図形を配置し、タイムライン上にキーフレームを作成してアニメーションの設定を行っていく。Flashを使用したことのあるユーザであればすぐに操作方法を把握できるだろう。動作は軽快で操作感はなかなかのものだ。
ただし、描画ツールとして用意されているのは四角、円、文字、画像、ムービーのみであり、ドローツールは充実しているとは言い難い。イメージを組み合わせてアニメーションを作成していくことになるだろう。
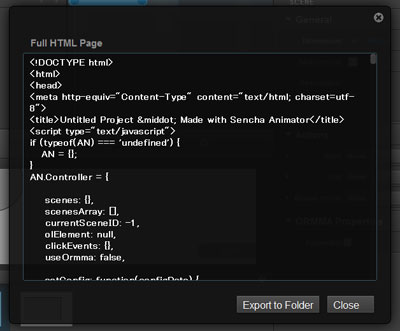
作成したアニメーションはブラウザでプレビューしたり、HTMLとしてエクスポートすることができる。ただし、プレビューにはWebKit系のブラウザ(Google ChromeやSafariなど)が必要になる。Sencha Animator上で実行する場合と、実際にブラウザ上で見る場合とで微妙に表示が異なる場合もあるので注意が必要だ。
なお、実際にSencha Animatorでどのようなアニメーションが作成できるのかは、こちらやこちらのデモが参考になるだろう。WebKitベースのブラウザでアクセスしてみて欲しい。特に後者のデモはFlashで作られたアニメーションとHTML5/CSS3で作られれたアニメーションが並べられており、HTML5/CSS3でもFlashと区別が付かないほどのアニメーションを実現できるということがわかるだろう。
まとめ
Sencha Animatorは使いやすいツールだが、アニメーションのオーサリングツールとしてはまだまだ機能が不足しており、すぐにFlashの代替となるものではなさそうだ。しかし、HTML5/CSS3の未来を感じさせるには充分なツールであることもまた事実だ。すぐに実用的な用途に利用するためのツールとしてではなく、HTML5/CSS3の可能性に触れるためのツールとして試してみるのもいいだろう。
なお、AdobeもHTML5/CSS3対応のオーサリングツールとしてEdgeというコードネームのIDEのプレビュー版を提供しているが、いまだに正式な製品としてはリリースされていない。Adobeに先んじてリリースされたSencha Animatorだが、大御所であるAdobeも黙ってはいないだろう。今後の動向に注目したい。