単純にグラフを作成しただけでは、データが「増加傾向にあるのか?」それとも「下降傾向にあるのか?」を判断しづらい場合もある。このような場合は「移動平均線」を描画すると、データの推移を見極めやすくなる。ということで、今回は「移動平均線」の使い方を紹介していこう。
移動平均線とは?
数値が上下に変動しながら推移していくデータを分析したい場合もあるだろう。このような場合は「移動平均線」を含めた形でグラフを作成すると、データが「増加傾向にあるのか?」それとも「下降傾向にあるのか?」を判断しやすくなる。
具体的な例で紹介していこう。たとえば、連日ニュースで報じられている新型コロナの陽性者数は、「前日のデータ」と「今日のデータ」を比較しても、陽性者が「増加傾向にあるのか?」それとも「下降傾向にあるのか?」を判断できない。曜日によって検査数が大きく異なるため、その結果にも大きな差が生じるからだ。
同様に、「Webサイトのアクセス数」や「ダイエット中の体重」などのデータも、必ずしも一定の方向に数値が推移していくとは限らない。毎日、数値が増えたり減ったりしながら、少しずつ状況が変化していくのが一般的だ。
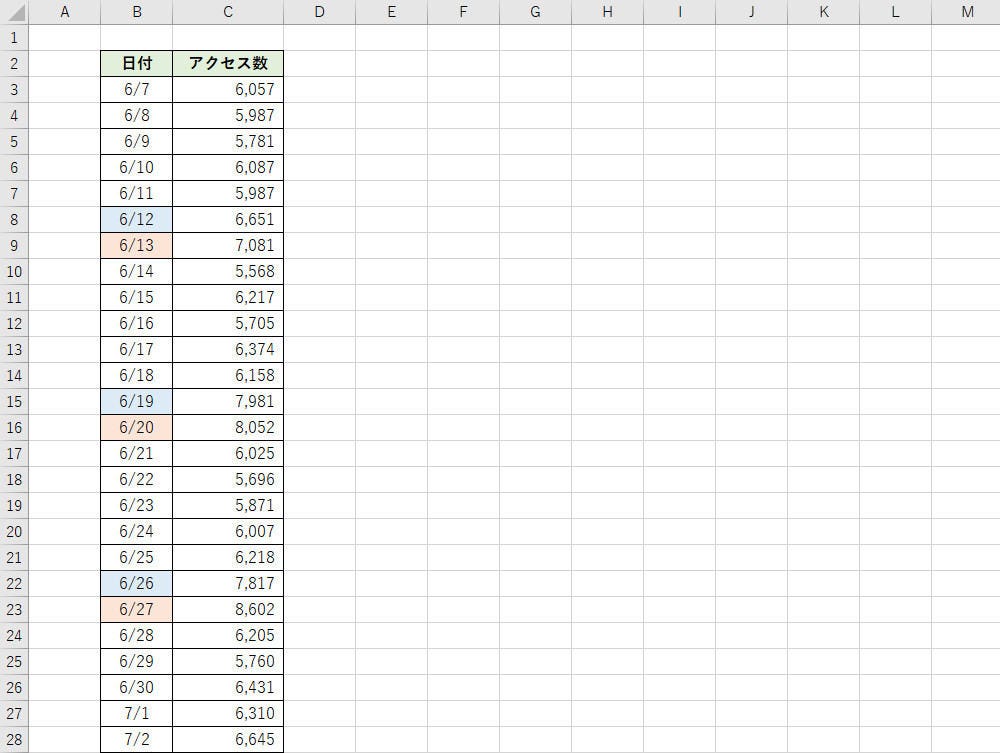
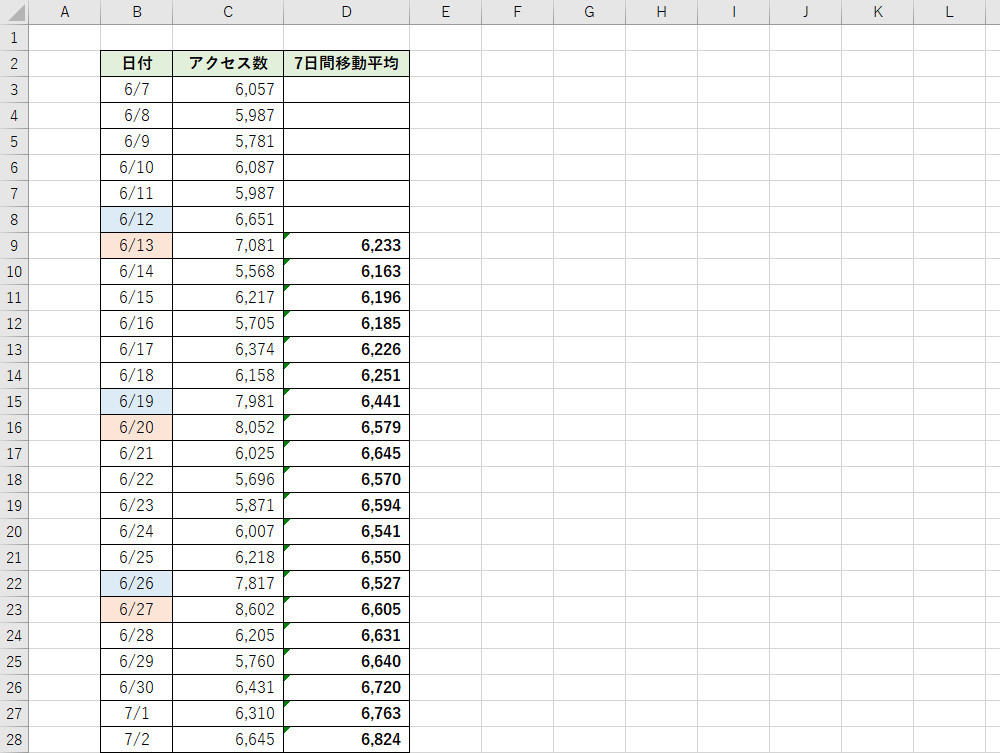
ここでは、あるWebサイトの「アクセス数」を例にして、「移動平均線」の使い方を紹介していこう。以下の図は、過去2カ月間について、アクセス数の推移をまとめた表となる。
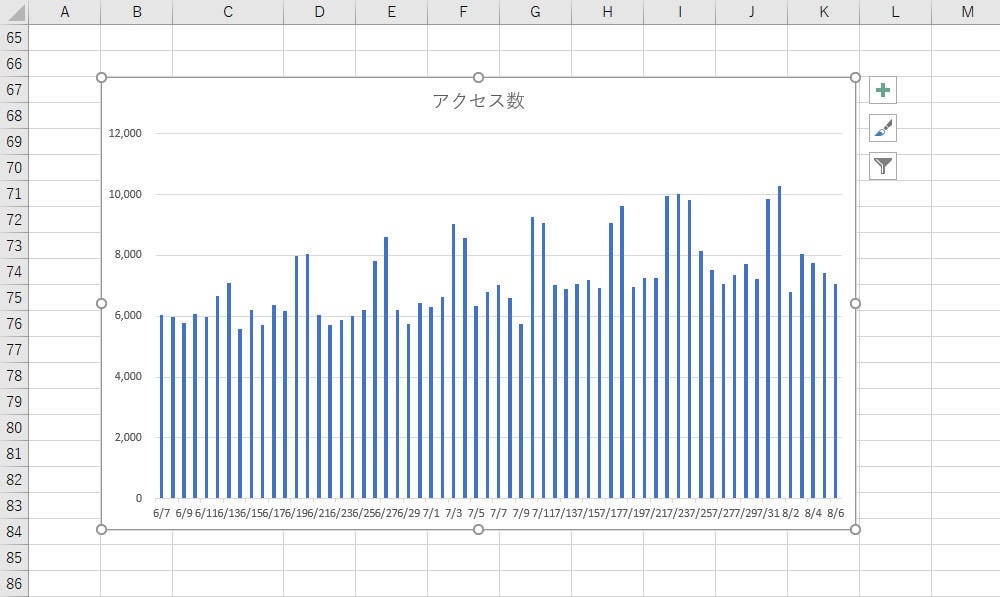
この表を基に「集合縦棒」のグラフを作成すると、以下の図のような結果が得られる。
ただし、このグラフを見ても、アクセス数が「増えている」のか、それとも「横ばい」なのか、判断に迷ってしまうのではないだろうか?
このWebサイトは、土曜・日曜・祝日に多くのアクセス数があり、日々のアクセス数は平日と休日で大きく異なる。よって、単純に数値をグラフ化しても、増減の傾向を把握できるグラフにはならない。
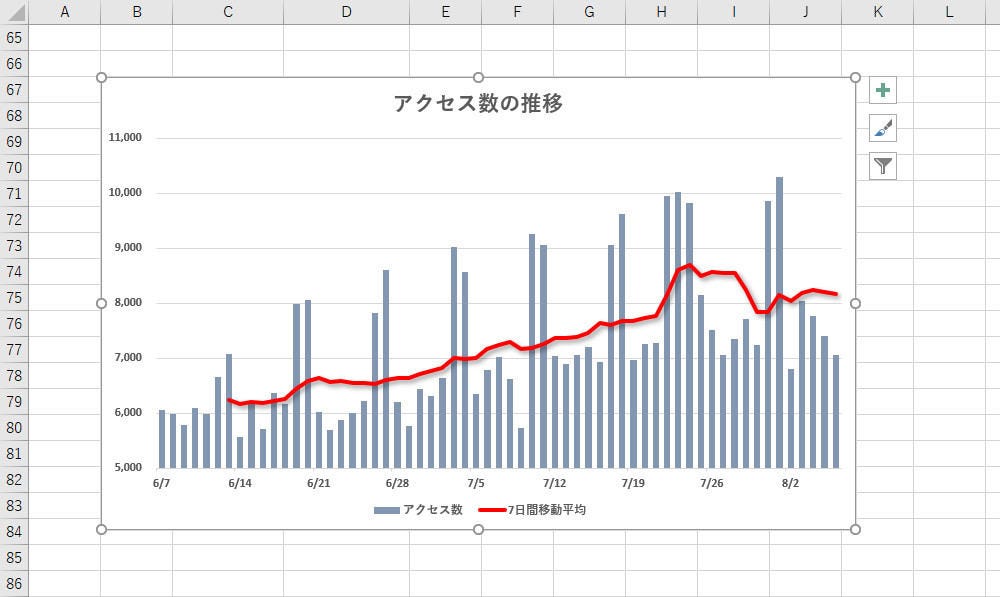
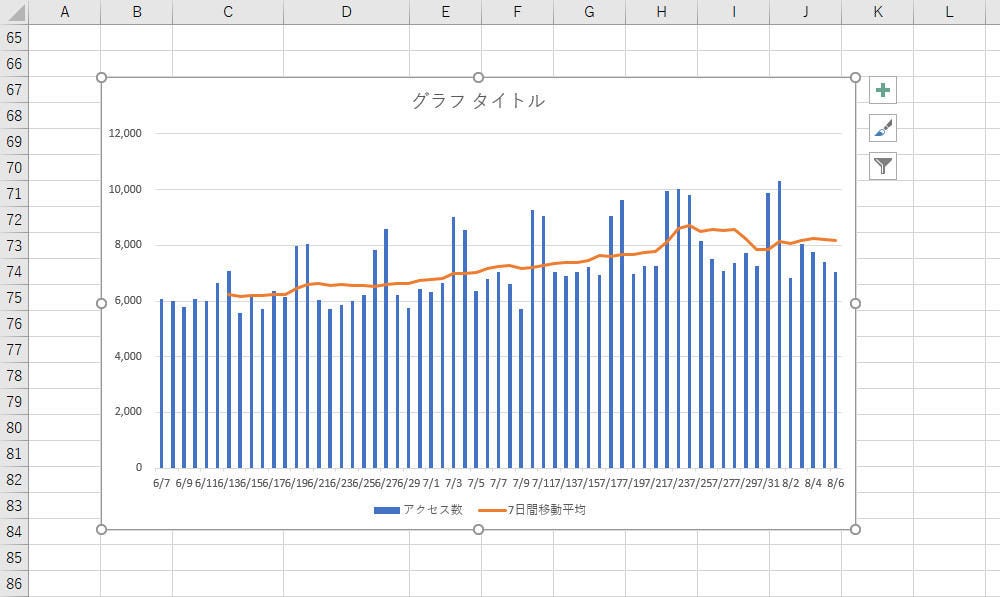
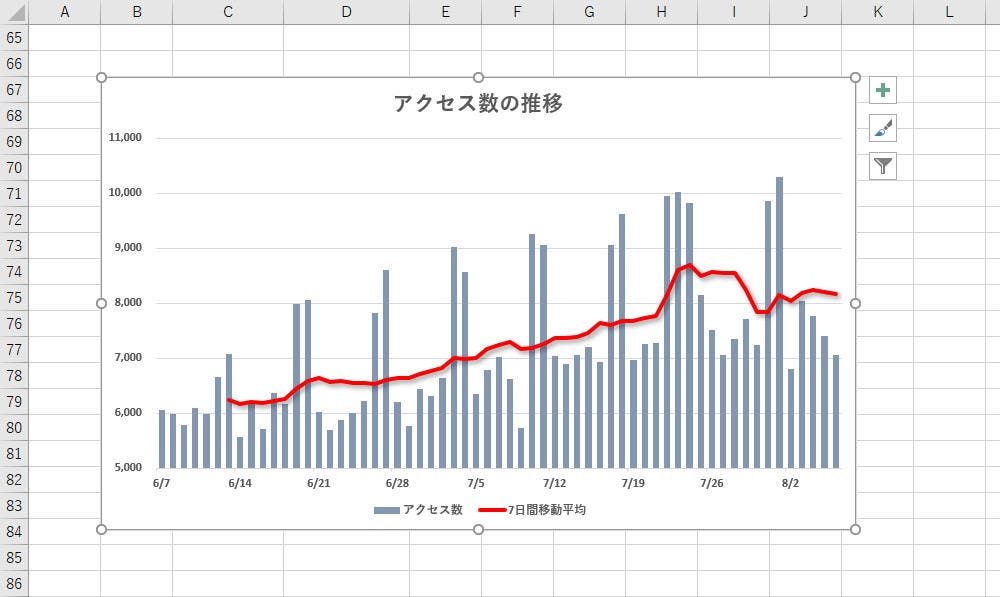
このような場合は、以下の図のように「移動平均線」を追加すると、数値の増減を把握しやすくなる。
縦軸の範囲を5,000~11,000に拡大していることもあるが、それ以上に大きな役割を担っているのが「赤色の折れ線」である。これが「移動平均線」だ。この線を見ると、少しずつではあるが、アクセス数が増加していることを確認できる。
移動平均線は「過去▲日間のデータの平均値」を示したもので、上図の場合は「過去7日間の平均値」が移動平均線として表示されている。
7日間は1週間に相当するので、それぞれの平均値には必ず「土日のデータ」が1回ずつ含まれる。よって、「土日のアクセス数が多い」というノイズを排除した形でデータを比較できる。これが移動平均線の特長となる。
なお、曜日に関係なく数値が上下動する場合は、平均値を算出する期間を7日以外に設定しても構わない。「過去10日間の平均値」や「過去30日間の平均値」など、データの状況にあわせて「平均値を算出する期間」を決めていけばよい。今回の例では「曜日」が大きなファクターとなるため、期間を7日間としているだけの話である。
移動平均の計算
それでは、「移動平均線」を含むグラフの作成方法を紹介していこう。まずは、「移動平均」の数値を算出する。今回は「過去7日間のデータの平均値」を移動平均とするので、関数AVERAGEで「直近7日分の平均」を求めればよい。
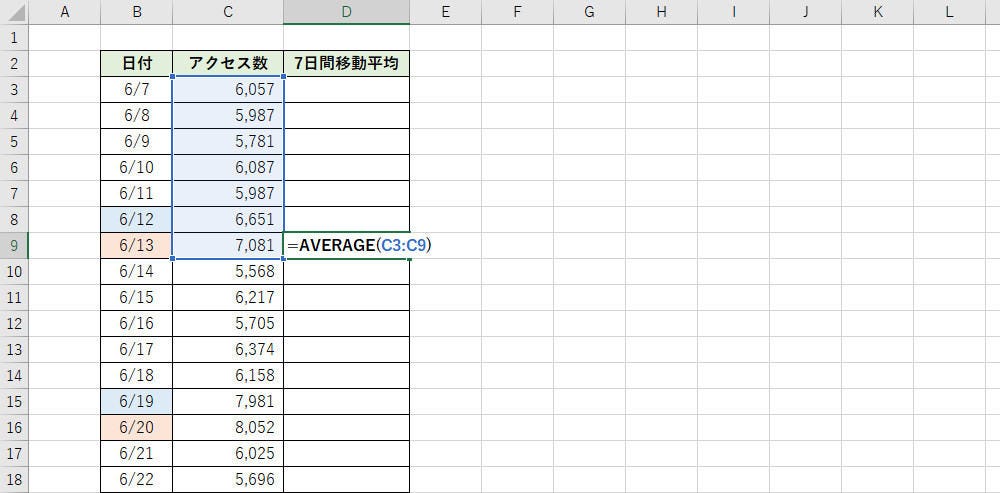
具体的に示していこう。先頭から6日分のデータ(6/7~6/12)は「直近7日分のデータ」がないため、「7日間移動平均」は空白として処理する。
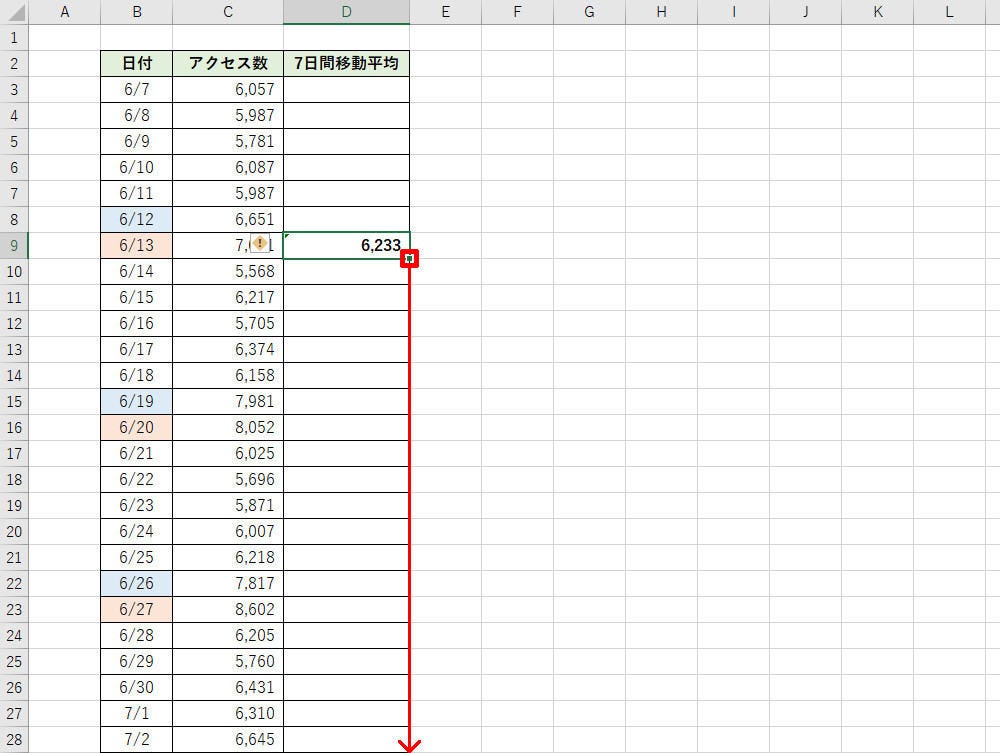
続いて、7日目のデータ(6/13)の移動平均を算出する。当日のデータを含む「直近7日分の平均値」は、以下のように関数AVERAGEを記述すると算出できる。
あとは、この関数をオートフィルでコピーしていくだけ。平均値を算出する範囲は、上下とも1日分ずつズレてコピーされていくので、それぞれの関数AVERAGEにより算出されるのは、常に「直近7日分の平均値」となる。
これでグラフの作成準備は完了。第16回の連載で紹介した手順で「複合グラフ」を作成していこう。
移動平均を追加したグラフの作成
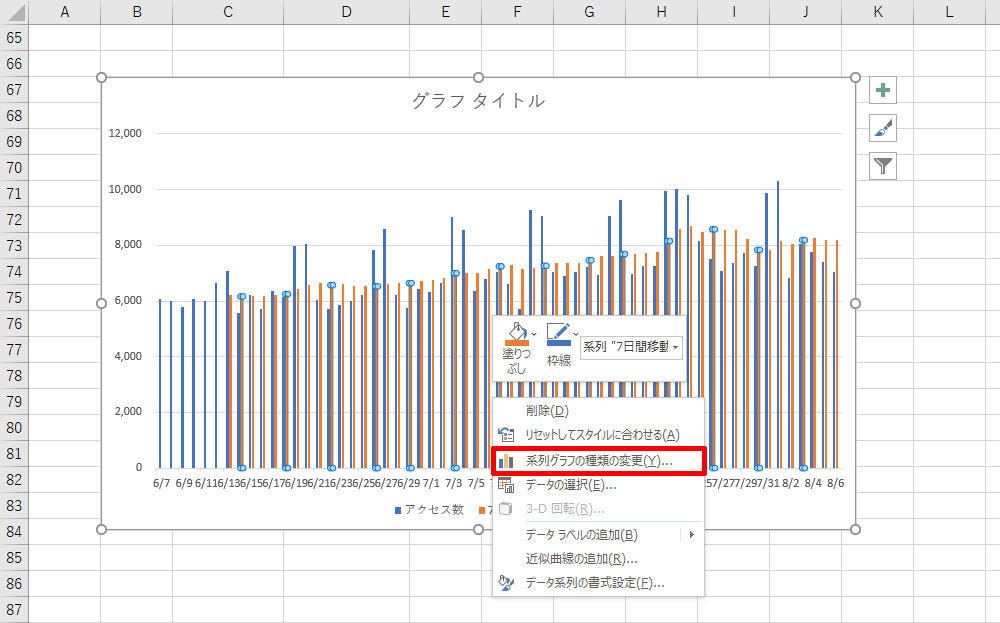
それぞれの日付の「移動平均」を算出できたら「集合縦棒」のグラフを作成する。続いて、いずれかのデータ系列を右クリックし、「系列グラフの種類の変更」を選択する。
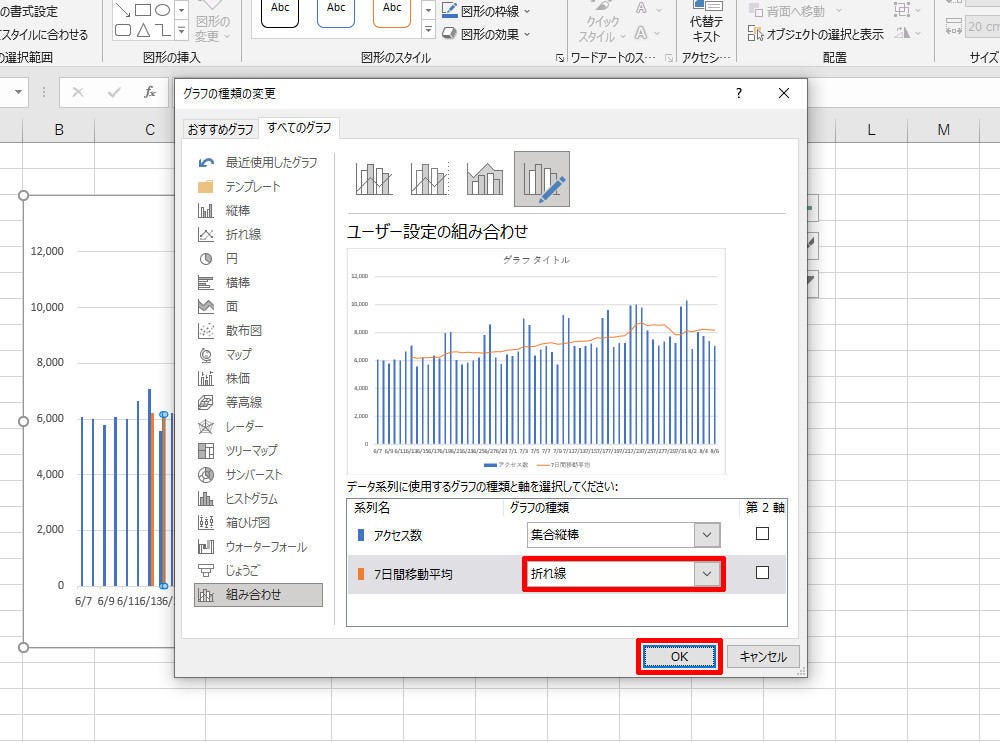
今回は「7日間移動平均」を「折れ線」で示すので、そのように設定を変更して「OK」ボタンをクリックする。
すると、以下の図のように、「移動平均」を含むグラフを作成できる。
このグラフを見ると、「7日間移動平均」(オレンジ色の折れ線)が少しずつ上昇していることが確認できる。つまり、アクセス数も少しずつ増加している、と考えられる。
とはいえ、あまり見やすいグラフではないので、もう少し見栄えよくカスタマイズしていこう。
グラフのカスタマイズ
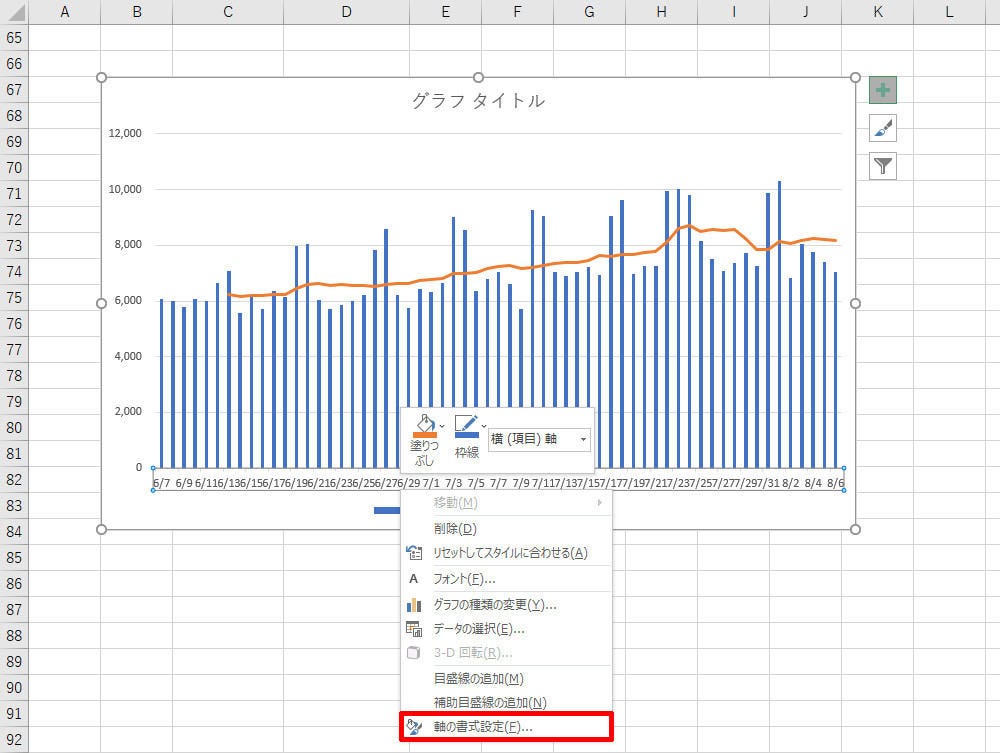
移動平均線を利用するグラフは、日付の数が多く、横軸のラベルがゴチャゴチャと表示されるケースが少なくない。この問題を手軽に解決するには、ラベルの表示を間引いて、間隔が広くなるようにカスタマイズしてあげるとよい。横軸を右クリックして、「軸の書式設定」を選択する。
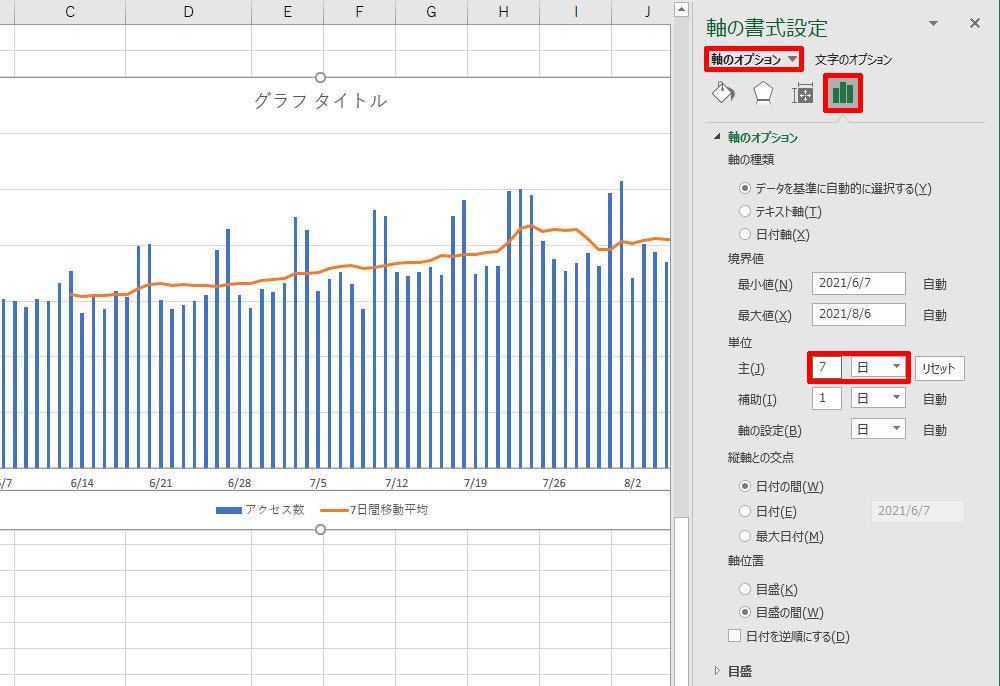
ラベルの間隔を間引くには、「単位」の「主」の項目に2以上の数値を指定すればよい。今回は7日間で移動平均を算出しているので、ラベルの間隔も7日おきに表示するように設定を変更した。
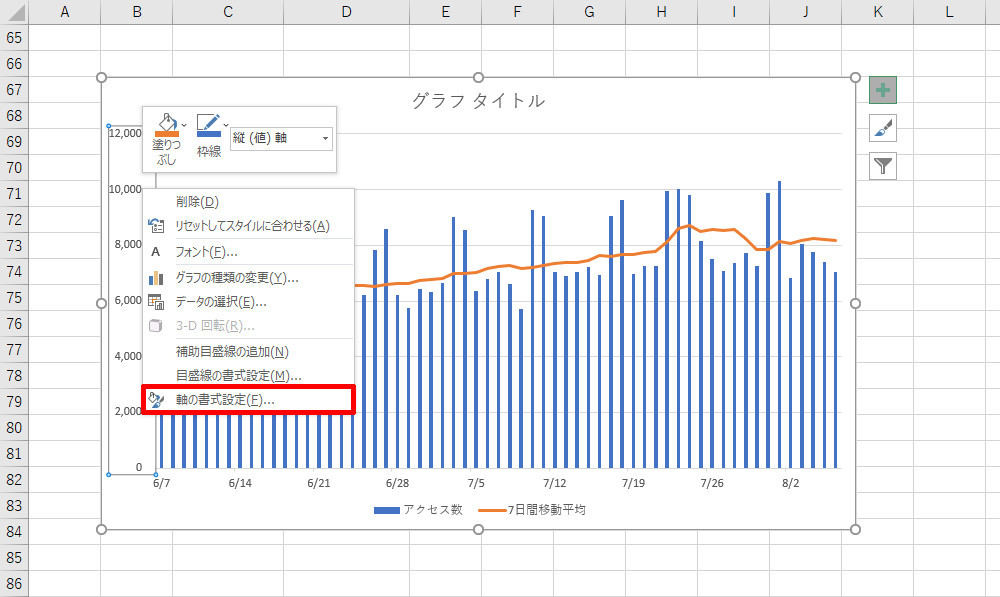
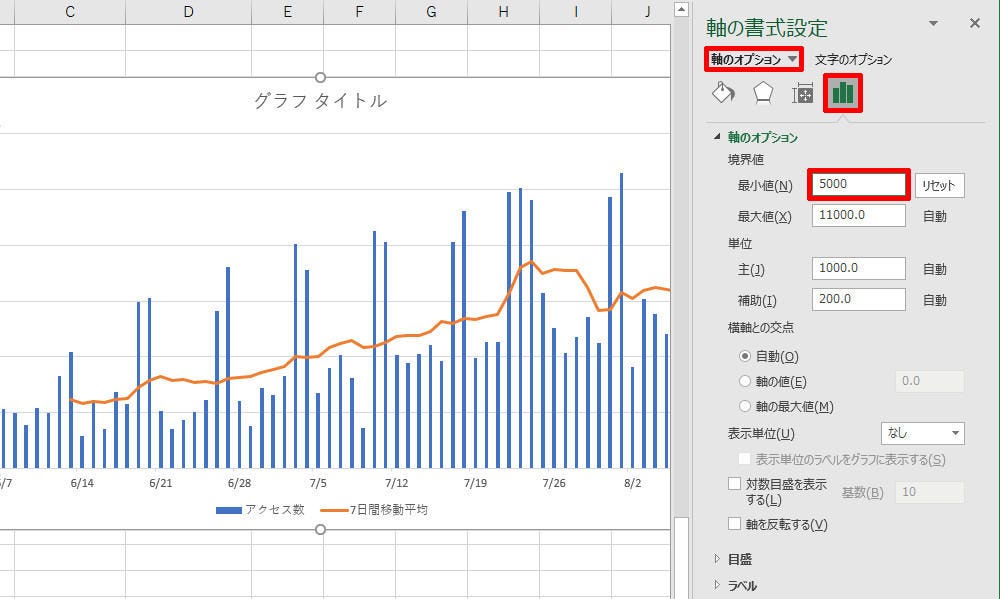
続いては、縦軸の範囲を拡大してデータの変化を大きく見せる。縦軸を右クリックして、「軸の書式設定」を選択する。
今回のグラフには、5,000以下の数値データは含まれていない。よって、「最小値」を5,000に変更してグラフを描画すると、データの変化量を大きく見せることができる。
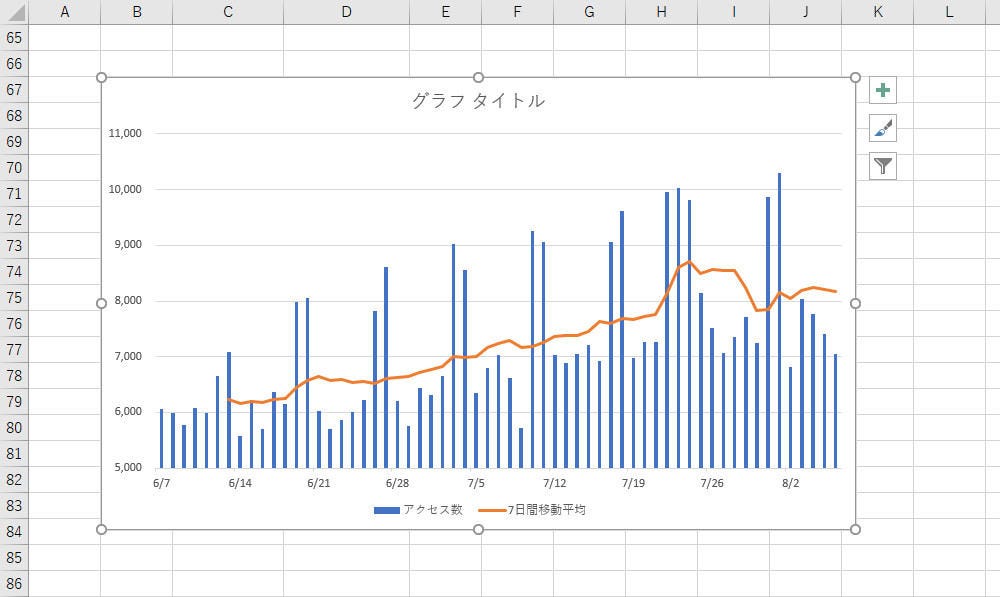
このように、縦軸と横軸の書式を変更すると、以下の図のようにグラフをカスタマイズできる。
あとは、グラフの見た目が良くなるように、それぞれの書式をカスタマイズしていくだけだ。今回は、以下のような書式変更を施した。
・グラフの色を変更する
・棒グラフを太くする(「要素の間隔」を狭くする)
・折れ線グラフに「影」を付ける
・文字の書式を調整する
すると、冒頭で示したような「移動平均線」を含むグラフを作成できる。このグラフを見ると、移動平均(赤色の折れ線)が全体的に少しずつ上昇していることを確認できる。つまり、アクセス数も少しずつ増えている、と考えることができる。
なお、7月の後半に「移動平均線」が大きく上昇している部分があるが、この部分は祝日を含む4連休という特殊事情により「1週間のアクセス数」が大幅に増加した、と考えられる。その反動で、後日、「移動平均線」は少し下落しているが、全体的に見ると、1ヵ月に1,000程度のペースでアクセス数が増加している、といえるだろう。
このように「移動平均線」を使うと、棒グラフだけでは見えにくいデータの推移を分かりやすく示すことが可能となる。特に上下動が激しいデータの推移を分析するときは、「移動平均線」を描画するのが効果的な手法となる。
「移動平均線」を活用できる場面は意外と多いので、この機会にぜひとも、その仕組みと描画方法を理解しておくと役に立つだろう。