iOS 16.4では、新たに「ホーム画面に追加したWeb Appの通知」機能が追加されました。ブラウザ上でアプリのように操作できるWebサービスについて、操作するだけでなくプッシュ通知も受け取れるようになった、というものです。詳しくご紹介します。
「Web Appの通知」の使い方
「Web Appの通知」とは、特定のWebサイト/サービスをブラウザからホーム画面に追加することで、プッシュ通知を受信できるようにする機能です。ただし、Webサイト/サービス側がこの仕様(後述のPWA)に対応している必要があります。
今回はこの仕様に対応しているTwitterを例に解説します。
-
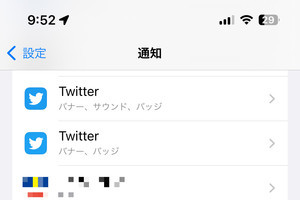
ホーム画面にTwitterが追加されました。紛らわしいですが、このアイコンは公式アプリではなく、Safariからホーム画面に追加されたWebページのブックマークです。これを開くと、アプリと同じような画面が表示されます(ログインが必要です)
こうすると、Safariで開くのとは違ってアドレスバーやボタン類が表示されず、よりアプリっぽい使用感になります。
今回の新機能によって、この形でWebサイト/サービスを使用した場合に、リアルタイムでプッシュ通知を受け取ることができるようになりました。
「Web Appの通知」の使いどころ
「Web Appの通知」は、Webサイト/サービスをブラウザ上でアプリ的に動作させる「PWA(Progressive Web Apps)」といわれる技術的仕様の一部です。PWAには次のような利点があります。
- アプリをインストールせずに、アプリっぽい使い方ができる
- 通常のブラウザ表示に比べてページ表示を高速化できる
- オフラインでも閲覧できる*
- プッシュ通知を受信できる
- プラットフォームを問わず提供できる(開発側の利点)
*新規の内容の読み込み・書き込みのような、リアルタイムの送受信は不可。
それならアプリを使えばいいのでは? と思った皆さん、それはある意味正しいです。しかし、アプリを端末に追加できない場合や、そもそもiOS用のアプリが提供されていないサービスもあります。次のようなケースではPWAを活用すると便利です。
- 本体のストレージ残量が少ない
- アプリの追加が制限されている
- 特定のWebサービスを頻繁に利用する
- 特定のWebサービスをオフラインで利用したい
PWA対応かどうかは、外見だけではわかりません。よく利用するWebサイト/サービスがあれば、ホーム画面に追加して試してみてください。