今回は「条件付き書式」の中でも使用される頻度が低い「カラースケール」の活用方法を紹介していこう。カラースケールは数値データの大きさを背景色で示す機能であるが、見やすい結果にならい場合が多く、あまり使い勝手がよくないのが実情である。そこで、カラースケールを効果的に活用する方法を紹介していこう。
カラースケールは意外と使いにくい
「条件付き書式」には、数値の大小を背景色で示すことができる「カラースケール」という機能が用意されている。ただし、この機能を活用した書類を見かける機会は滅多にない。というのも、カラースケールを利用しても「見やすい結果」にならないケースが多いからである。
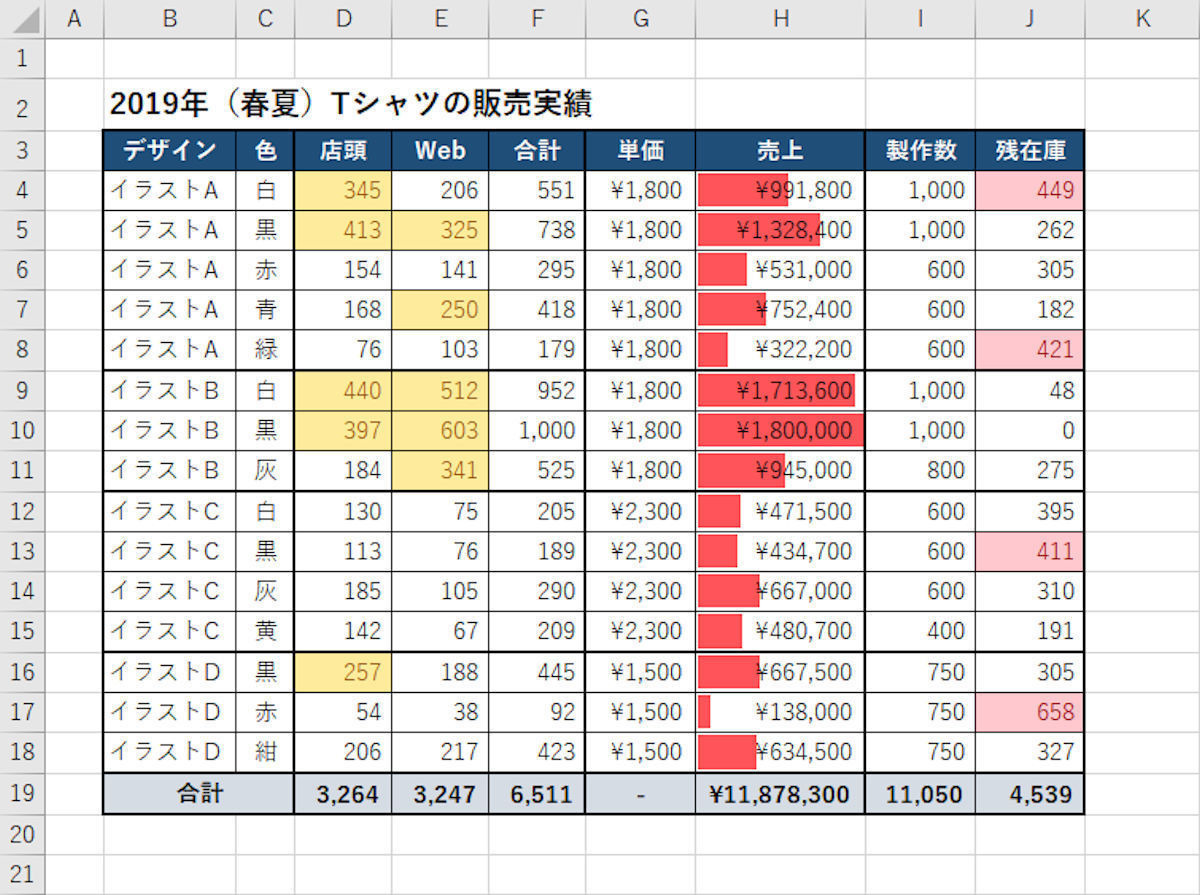
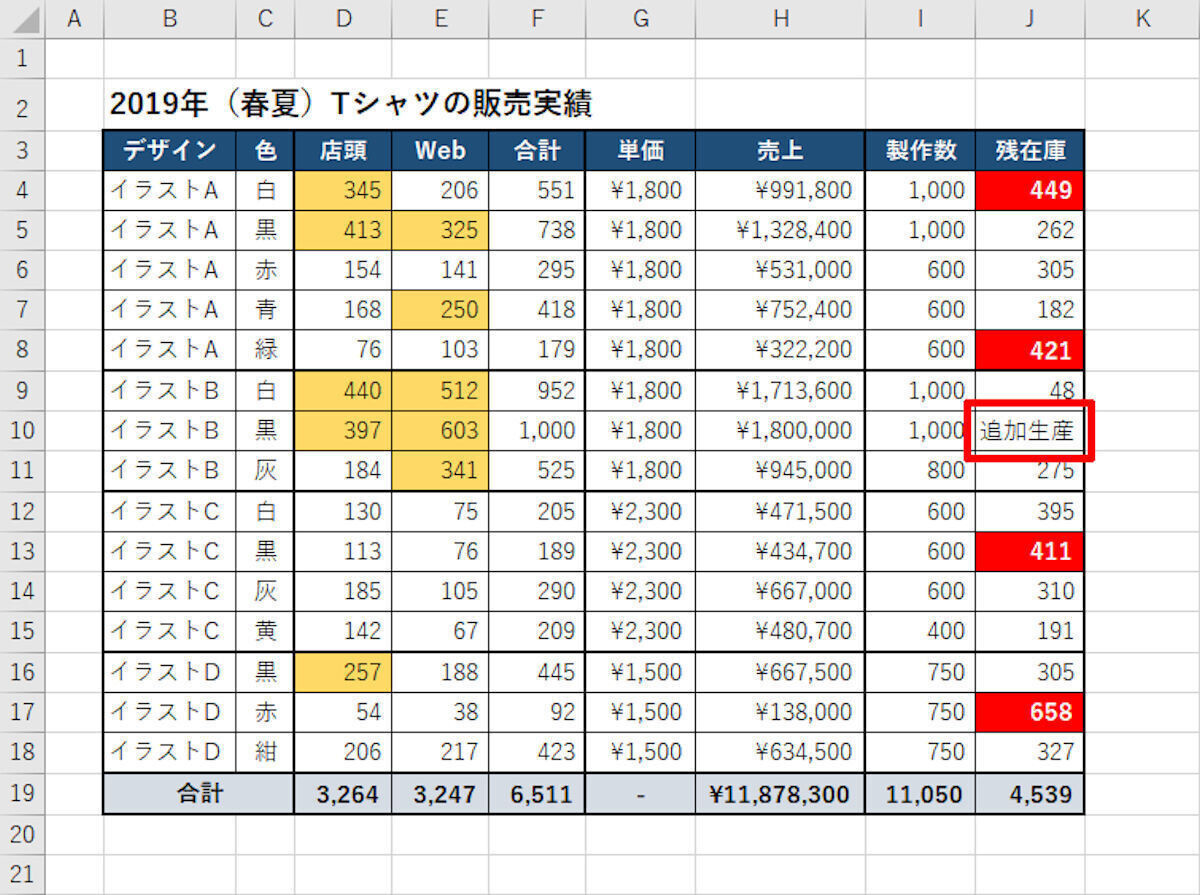
具体的な例で紹介していこう。以下の図は、「条件付き書式」コマンドを使って「売上」の数値をカラースケールで示した例となる。
数値の大小に応じて背景色が「赤→黄→緑」と変化していくのは理解できるが、果たしてこれは「本当に見やすい表」といえるだろうか? 数値データを視覚的に示したいのであれば、データバーを使った方がよっぽど効果的である。
このように、カラースケールは上手に使うのが難しい機能となる。たいていの場合、データバーを使った方が良好な結果を得られると思われる。
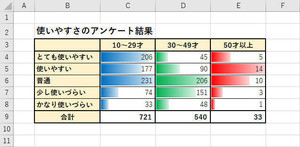
では、どういった場合にカラースケールを便利に活用できるのだろうか? 以下の図は「2019年4月の東京の最高気温」をまとめた表であるが、こういった表ではデータバーを指定しても「見やすい結果」になってくれない。
このような場合にカラースケールを利用すると、「暖かかった日」と「寒かった日」が一目瞭然になり、状況を把握しやい表を作成できる。
つまり、カラースケールを効果的に活用できるのは、
・数値データが縦一列に並んでいない場合
・数値の大小を「色」でイメージしやすい場合
になると考えられる。
ちなみに、過去の気象データは「気象庁のWebサイト」から簡単に入手することが可能である。店舗を経営している方にとって、気象データは「来客数」や「売れ筋」などの予測に役立つ貴重なデータとなる。「あの日は暑かったから・・・」といった漠然としたイメージだけを頼りに戦略を練るのではなく、いちど「過去の売上データ」と「気象データ」について比較・分析しておくとよいだろう。より高い精度で予測を立てられるようになるはずだ。
「新しいルール」を使ったカラースケールの指定
それでは、先ほど示した例を使ってカラースケールの指定手順を解説していこう。カラースケールを利用するときも、「新しいルール」を使って最小値/中間値/最大値や色を自分で指定していくのが基本となる。
最初に、カラースケールを適用するセル範囲を選択する。先ほど示した例のようにセル範囲が離れている場合でも、いちどの操作でカラースケール(条件付き書式)を指定することが可能だ。まずは、マウスのドラッグにより「1つ目のセル範囲」を選択する。
続いて、「Ctrl」キーを押しながらマウスをドラッグして、現在の選択範囲に「新たなセル範囲」を追加していく。
すべてのセル範囲を選択できたら「条件付き書式」→「新しいルール」を選択する。カラースケールを指定するときは、「セルの値に基づいてすべてのセルを書式設定」を選択し、書式スタイルに「2色スケール」または「3色スケール」を指定すればよい。
続いて、最小値/中間値/最大値を指定していく。これらの値を具体的な数値で指定したい場合は、種類に「数値」を選択する。なお、「数値」以外の項目については第8回の連載で詳しく解説しているので、気になる方は参照しておくとよいだろう。
今回の例では、それぞれの値を以下の図のように指定した。気象庁のWebサイトによると、平年における「東京の4月の最高気温」は19.0℃とのこと。これを中間値に指定し、全データをカバーするようにプラスマイナス10℃した値を最小値/最大値に指定した。
最後に、これらの値に対応する色を指定していく。ここでのポイントは中間値に「白」を指定すること。「3色スケール」では3つの色を指定できるが、欲張って3つの色を指定すると、逆に見づらい結果になってしまう。基準となる中間値には「白」を指定し、そこから離れるほど色が濃くなっていくように指定するのが「3色スケール」を効果的に活用するコツとなる。
以上で、カラースケールの指定は完了。「OK」ボタンをクリックすると、数値データに応じて背景色が変化する表を作成できる。今回の例では、「平年の気温」と比べて暖かい日ほど赤く、寒い日ほど青く表示されることになる。
表示形式を使って「単位」を表示するには?
参考までに、表示形式を使って「単位」を表示する方法も紹介しておこう。先ほど示した例の場合、単に数値だけを表示するよりも「℃」の単位を付けた方が内容を把握しやすくなる。
このような場合に「16.2℃」のように単位付きの数値でデータを入力してしまうと、そのデータは「文字データ」として認識されてしまう。このため、「条件付き書式」はおろか「数式や関数」なども利用できなくなってしまう。よって、数値データは「単位なし」で入力するのが基本となる。
数値データに単位を付けたいときは「ユーザー定義」の表示形式を利用する。まずは、数値データが入力されているセル範囲を選択しよう。今回の例のようにセル範囲が離れている場合は、「Ctrl」キーを押しながらマウスをドラッグしていけばよい。
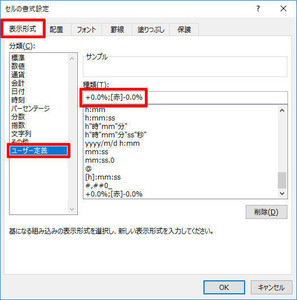
この状態で「セルの書式設定」を開き、「ユーザー定義」の表示形式を指定する。単位として表示する文字はダブルクォーテーションで囲み、「#0.0"℃"」のように表示形式を指定すればよい。
念のため、「#」や「0」の記号が示す意味も解説しておこう。これらの記号は数値の桁数を示すもので、
#・・・・・状況に応じて表示する桁
0・・・・・必ず表示する桁
を示している。たとえば「#0.0」と指定した場合、「十の位」は状況に応じて表示、「一の位」と「小数点以下第一位」は必ず表示、となる。
これを「##.#」のように「#」だけで指定すると、9.0のように少数点以下を含まない数値が「9」と表示されてしまう。よって、小数点以下の表示桁数を揃えられなくなる。同様に「00.0」のように「0」だけで指定すると、10未満の数値が「09.3」のように表示され、不要なゼロが表示されてしまう。
こういった状況を回避するには、「#」と「0」を組み合わせて表示桁数を指定しなければならない。思い通りに指定するには多少の慣れが必要であるが、「#」と「0」を使った表示桁数の指定方法も覚えておくと役に立つだろう。