今回は、前回の連載で作成した「3-D 縦棒」のグラフをさらに見やすくするカスタマイズについて紹介していこう。グラフ同士の間隔、棒グラフや床面の色などを調整していくと、より見やすい立体グラフに仕上げられる。一般的なグラフの編集に通ずる部分もあるので、“おさらい”の意味も兼ねて一読しておくとよいだろう。
グラフ同士の間隔の調整
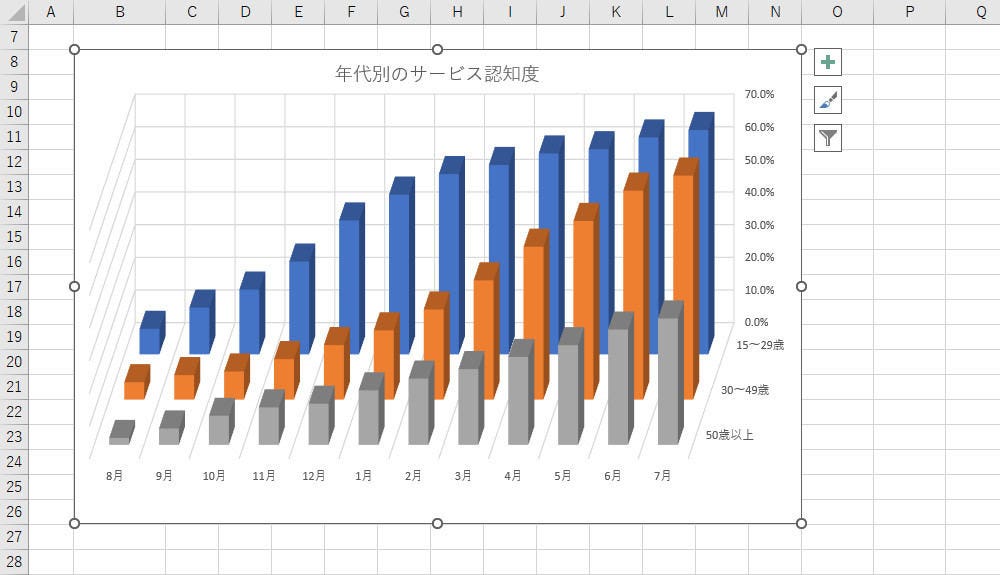
前回の連載では、「3-D 縦棒」のグラフを作成し、各軸の設定、グラフを見る角度、グラフ内に表示する要素などをカスタマイズした。引き続き、このグラフを見やすくするカスタマイズについて紹介していこう。
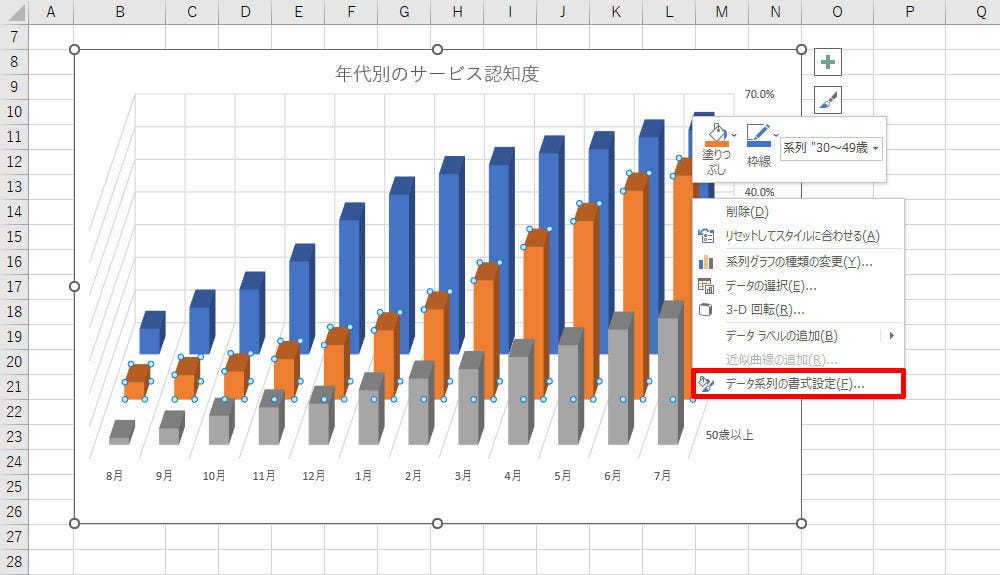
まずは、グラフ同士の間隔を調整する方法を紹介する。いずれかの棒グラフを右クリックし、「データ系列の書式設定」を選択する。
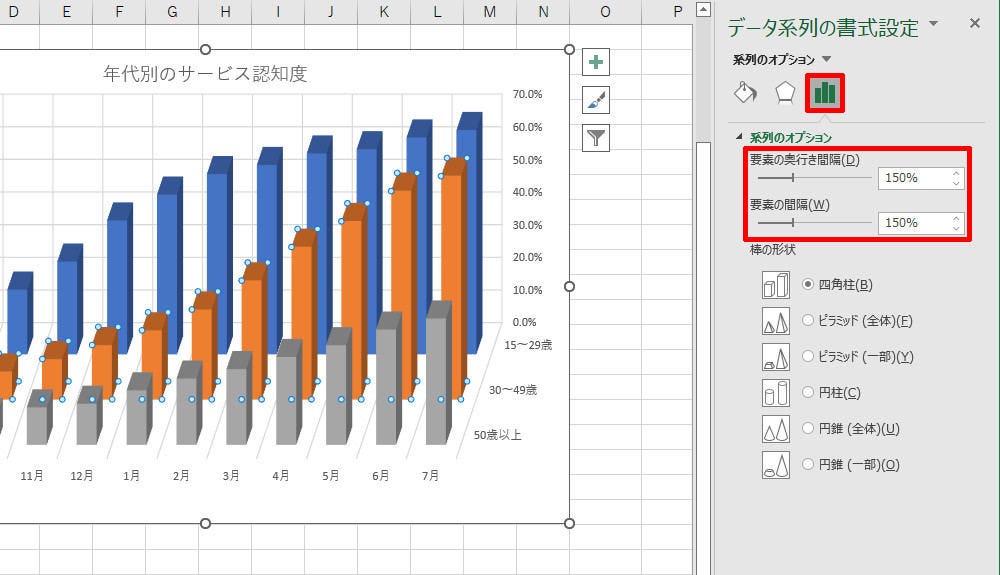
「3-D 縦棒」の場合は、「左右」だけでなく「奥行き」の方向についても、棒グラフの間隔を調整することが可能だ。これらの設定は「要素の奥行き間隔」と「要素の間隔」で指定する。
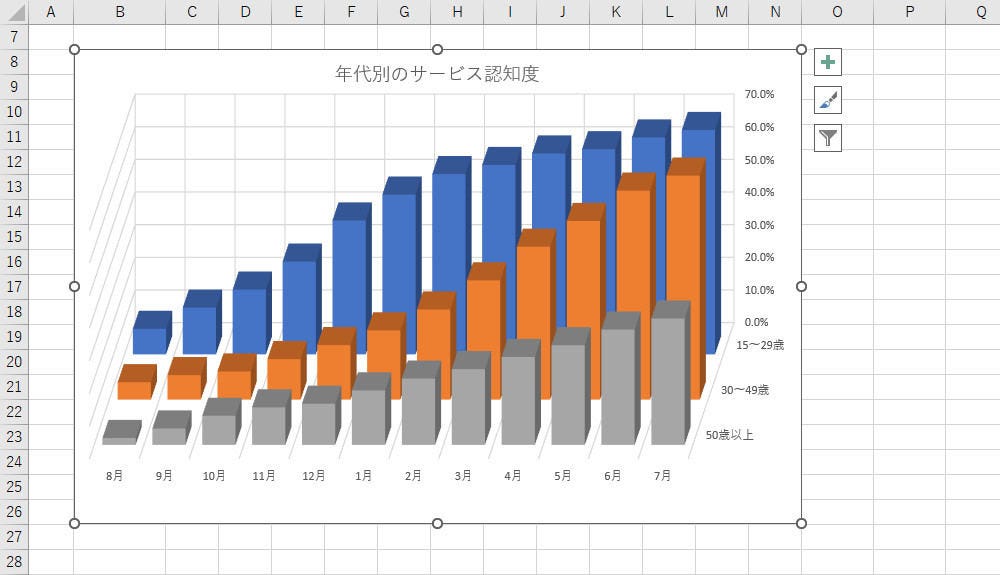
具体的な例で紹介していこう。「要素の奥行き間隔」は、奥行き方向について棒グラフ同士の間隔を調整する設定項目になる。この値を小さくするほど、奥行き方向の間隔は狭くなる。たとえば「要素の奥行き間隔」を50%に変更すると、グラフの表示は以下の図のように変化する。
ここで注意すべき点は、グラフ全体の「奥行きのサイズ」は変更されないこと。このサイズは、前回の連載で紹介した「奥行き」の数値により決定される。「奥行きのサイズ」を変更しないまま「奥行き方向の間隔」だけを狭くするので、結果として各棒グラフは縦長の形状になっていく。
一方、「要素の間隔」は左右方向の間隔を調整する設定項目となる。こちらもグラフ全体の「幅のサイズ」は変更されないため、間隔を狭くするほど、各棒グラフは横長の形状になっていく。
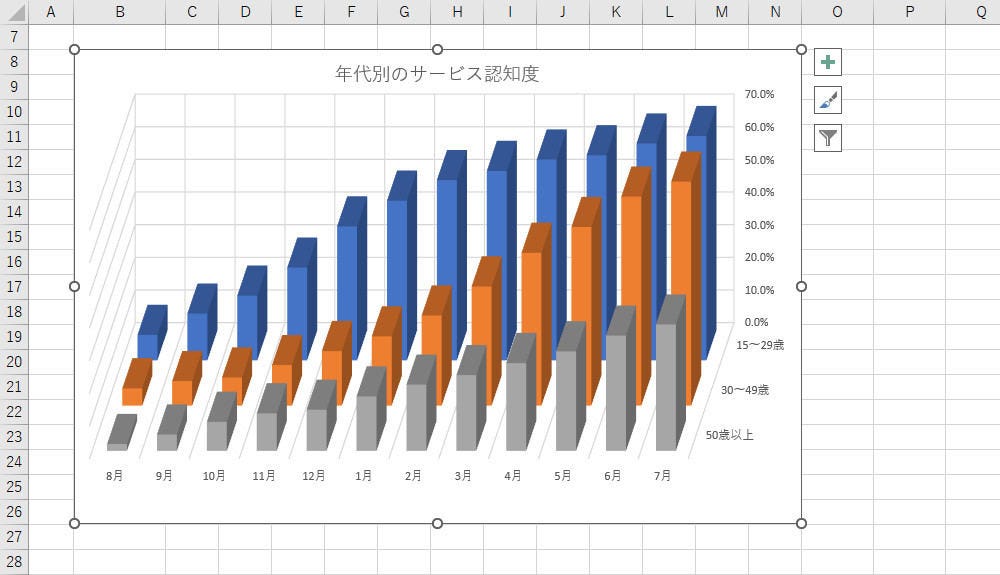
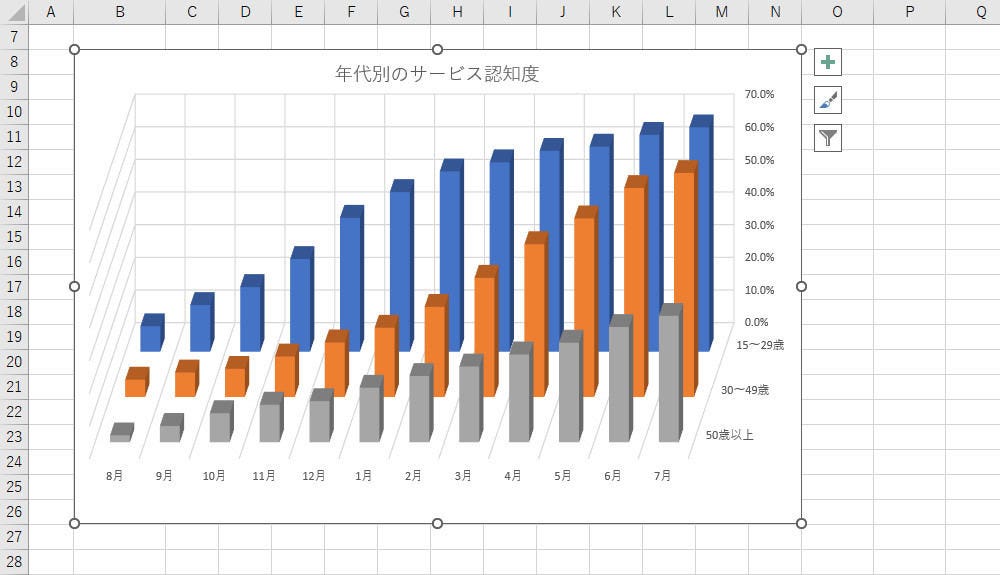
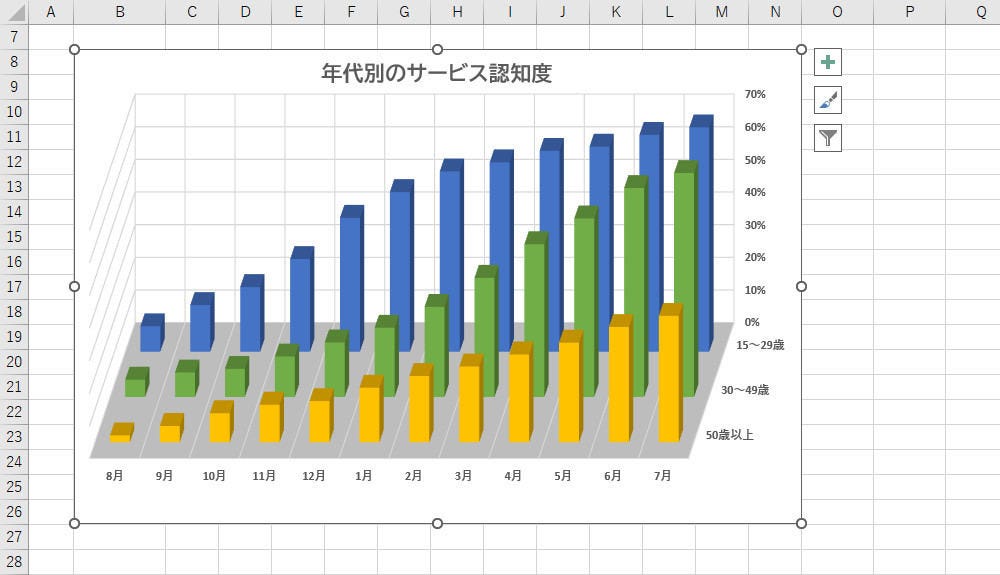
つまり、これら2つの設定項目は、「間隔」を調整すると同時に「棒グラフの形状」も変化させる設定項目となる。よって、全体的なバランスを確認しながら、それぞれの設定項目を指定していく必要がある。以下の例は、「要素の奥行き間隔」に250%、「要素の間隔」に150%に設定した例となる。
「3-D 縦棒」の編集に慣れていない方は、「要素の奥行き間隔」と「要素の間隔」、さらにはプロットエリアの「奥行き」の3つ設定項目を、色々と試行錯誤しながら決めていくことになるだろう。これらをバランスよく指定するには、ある程度の慣れが必要かもしれない。
棒グラフと床面の色
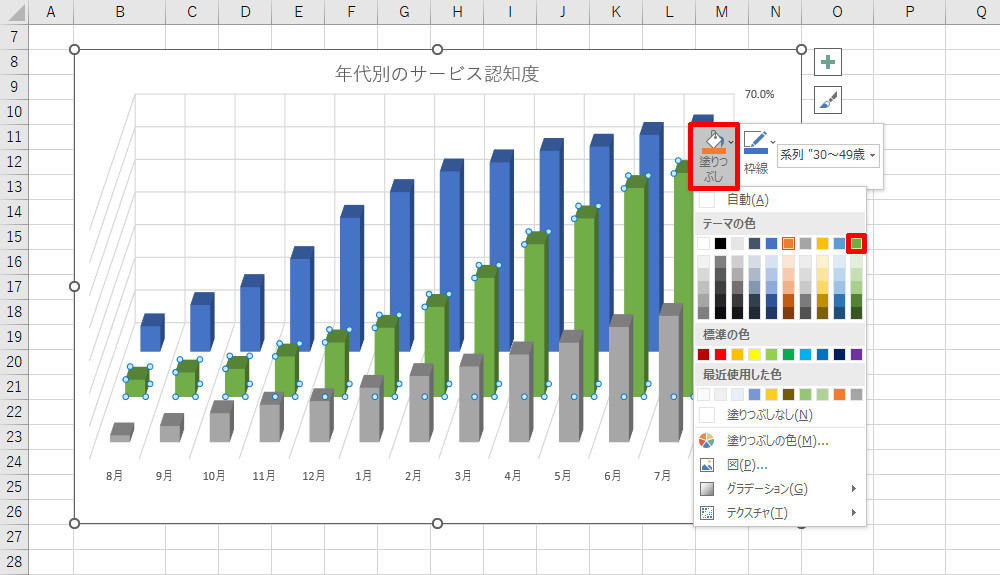
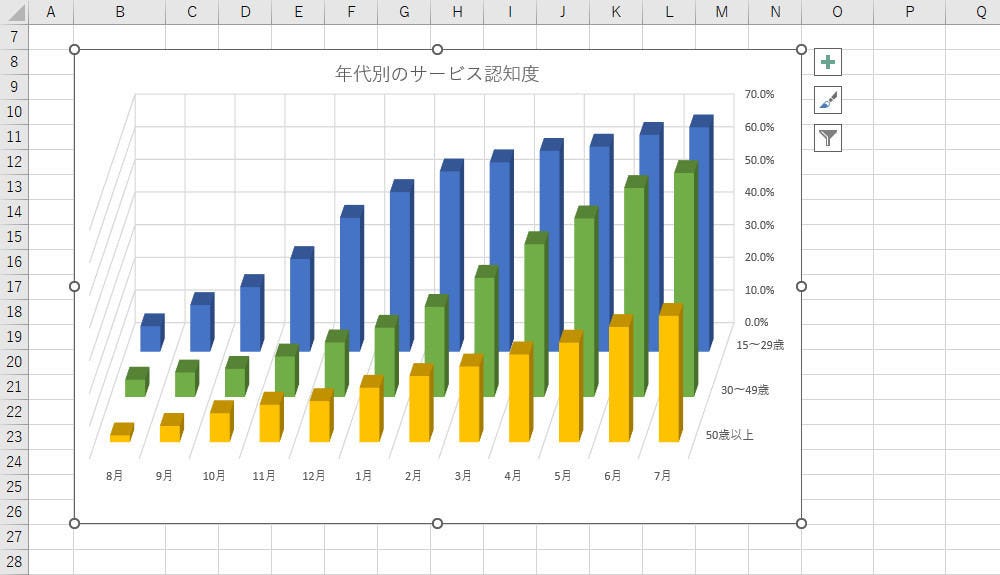
続いては、グラフ内の各部の色を変更する方法を紹介していこう。まずは、棒グラフ(系列)の色を変更する方法について。こちらは一般的な棒グラフと同じ操作手順になる。いずれかの棒グラフを右クリックして「塗りつぶし」コマンドで色を指定すると、各系列の色を好きな色に変更できる。
同様の手順で「底面」や「側面」、「背面」などに色を付けることも可能だ。ただし、こちらは右クリックで要素を選択するのが難しい場合が多い。よって、「書式」タブのリボンを使って操作する方法も覚えておくとよい。
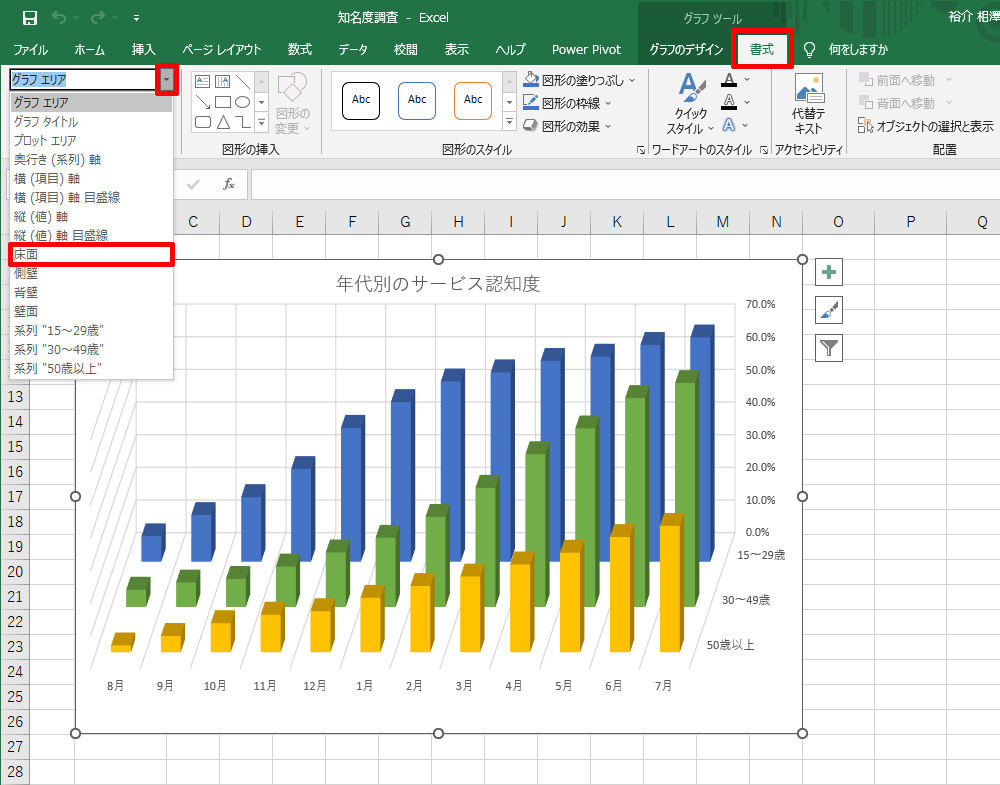
たとえば「床面」に色を付けたい場合は、「書式」タブの左上にあるコマンドを使って要素の一覧を表示し、「床面」を選択すればよい。
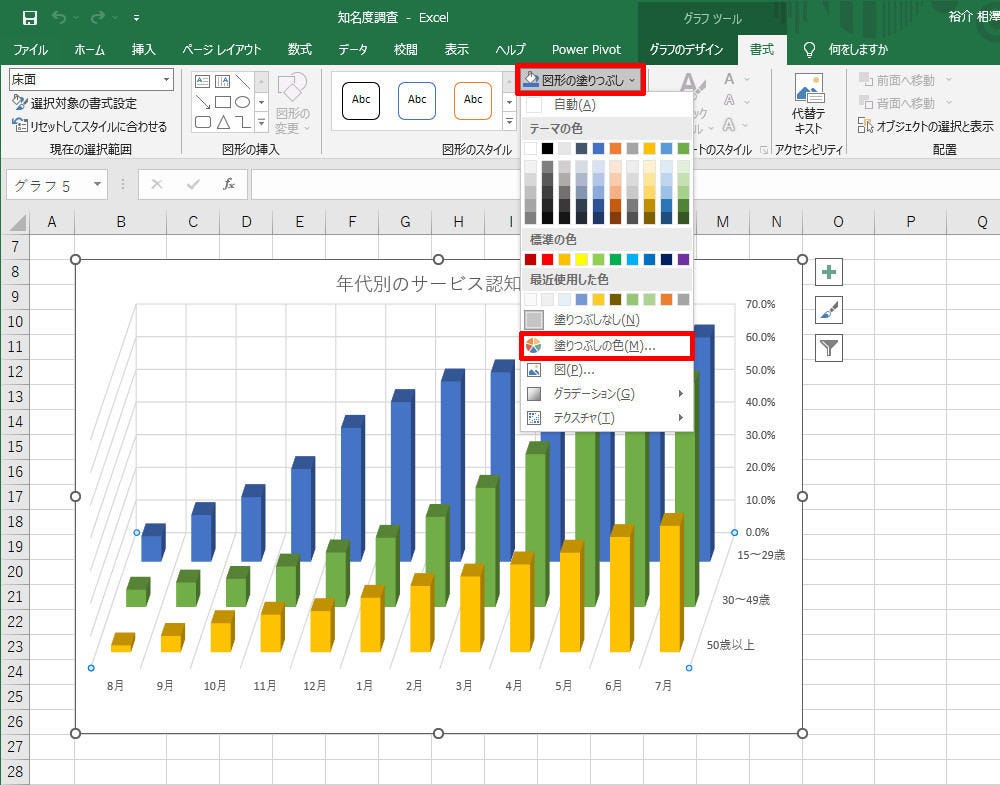
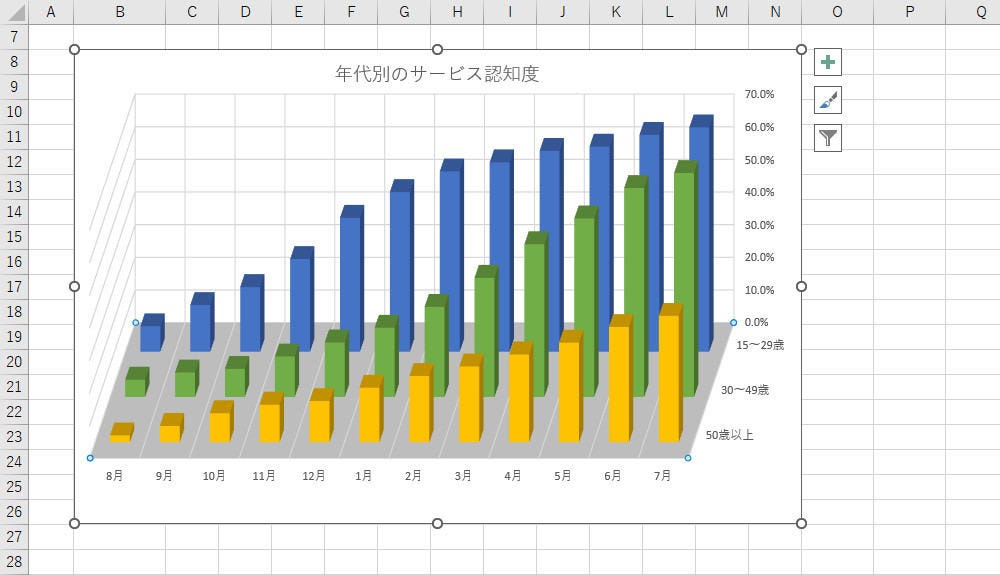
続いて、「図形の塗りつぶし」コマンドで色を指定すると、床面に好きな色を指定できる。ただし、床面は「影になる部分」として処理されるため、指定した色より暗めの色で表示されることに注意しなければならない。よって、明るめの色を指定するのが基本となる。色を詳細に指定したい場合は、一覧から色を選ぶのではなく、「塗りつぶしの色」を選択するとよいだろう。
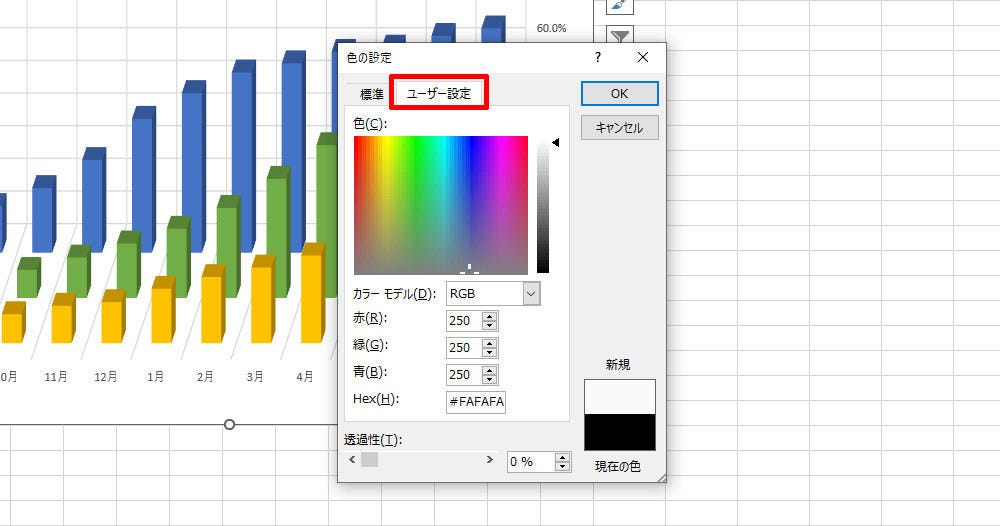
すると、色を自由に指定できるダイアログが表示される。今回の例では、赤/緑/青の輝度が250という「ほとんど白色のようなグレー」を指定しているが、それでも「床面」の色は、ある程度の濃さがあるグレーで表示される。
グラフ内の文字の書式設定
最後に、グラフ内にある「文字の書式」を変更する方法を紹介しておこう。といっても、これは一般的なグラフを編集する場合と同じ操作手順になる。
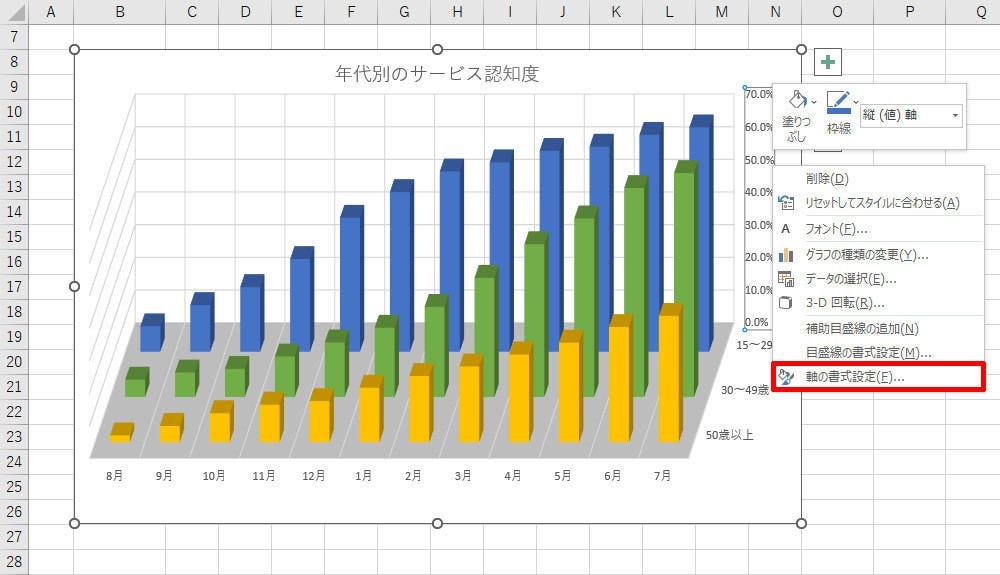
まずは、縦軸に並ぶ数値について。現時点では、0.0%、10.0%、20.0%、・・・というように少数点以下1位まで数値が表示されている。この表記は、単に0%、10%、20%、・・・でも構わないはずだ。「縦軸」を右クリックし、「軸の書式設定」を呼び出す。
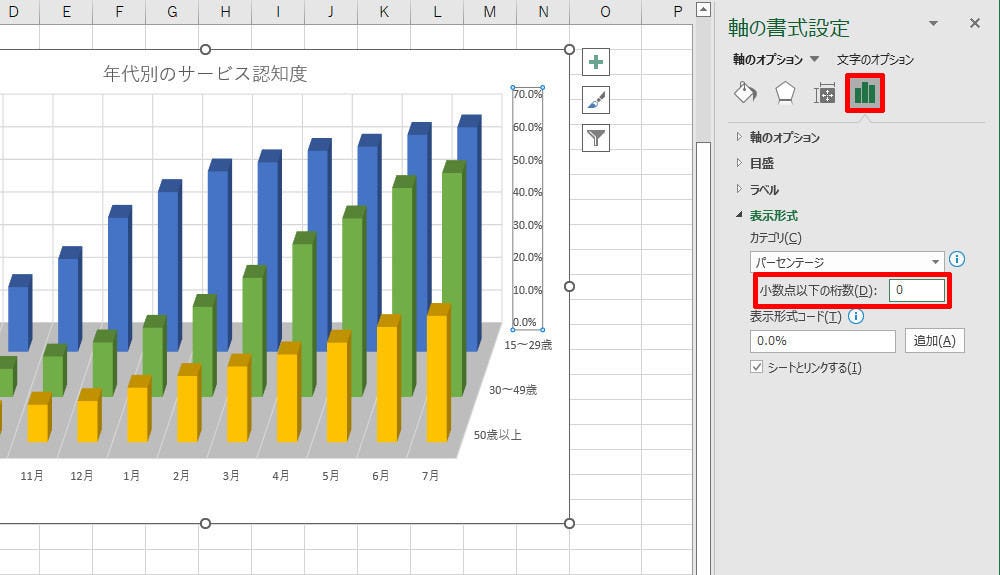
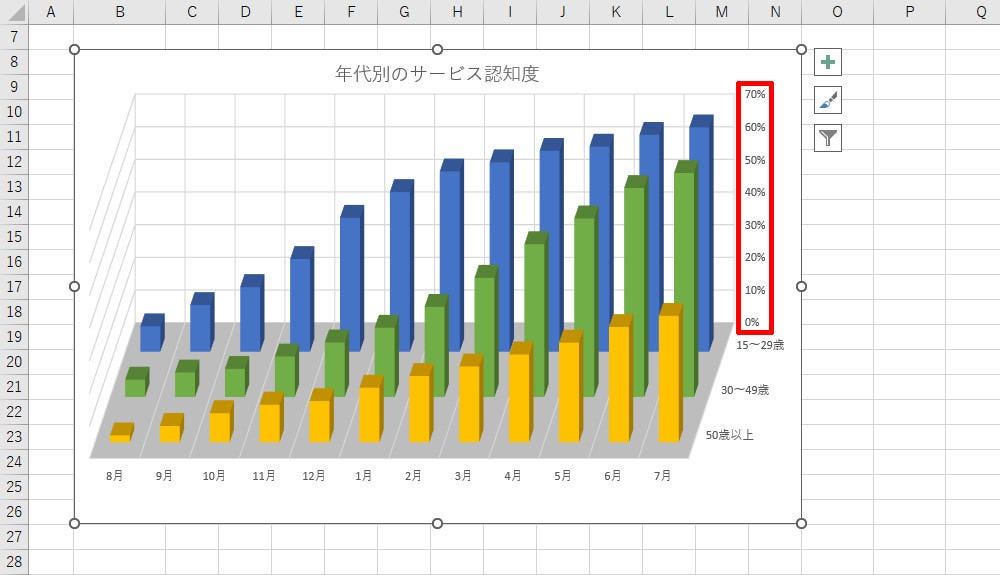
小数点以下の表示桁数は、以下の図のように指定する。「表示形式」のカテゴリを開き、「小数点以下の桁数」に0を指定すると、小数点以下の表記を省略できる。
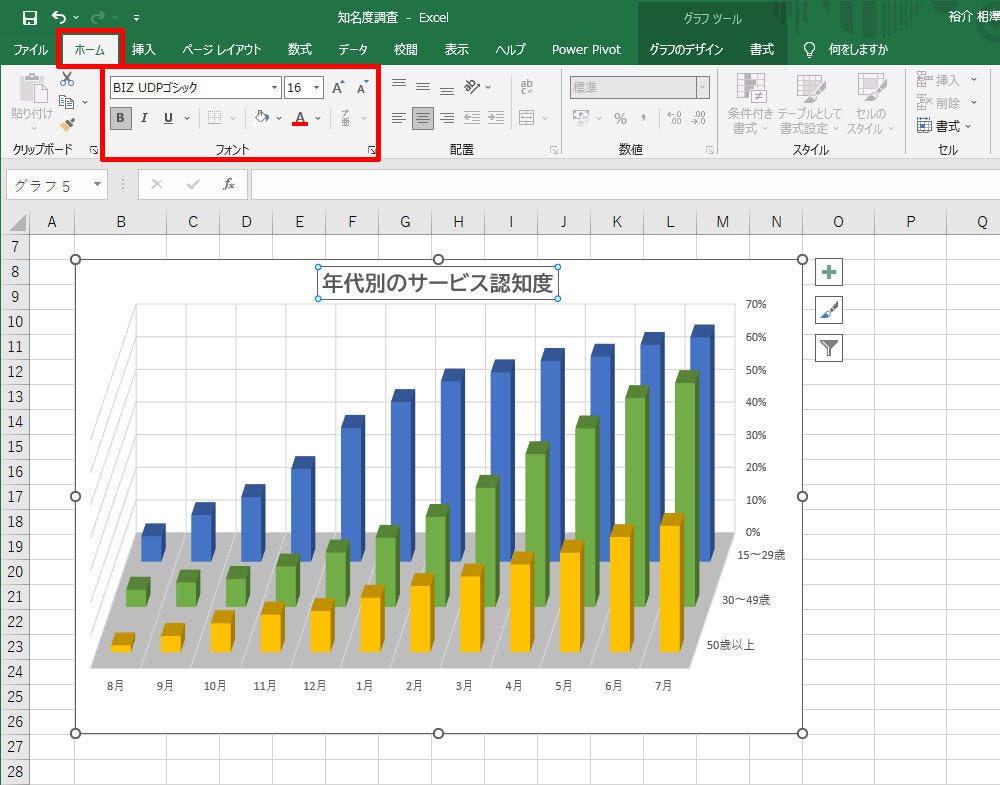
あとは、全体のバランスを見ながら「文字の書式」を指定するだけ。この操作手順は、書式を変更する要素をクリックして選択し、「ホーム」タブで書式を指定するだけだ。一般的なグラフと同じなので、詳しく説明しなくても操作手順を理解できるだろう。
「グラフ タイトル」や「各軸」について文字の書式を整えると、以下の図に示したようなグラフに仕上げられる。
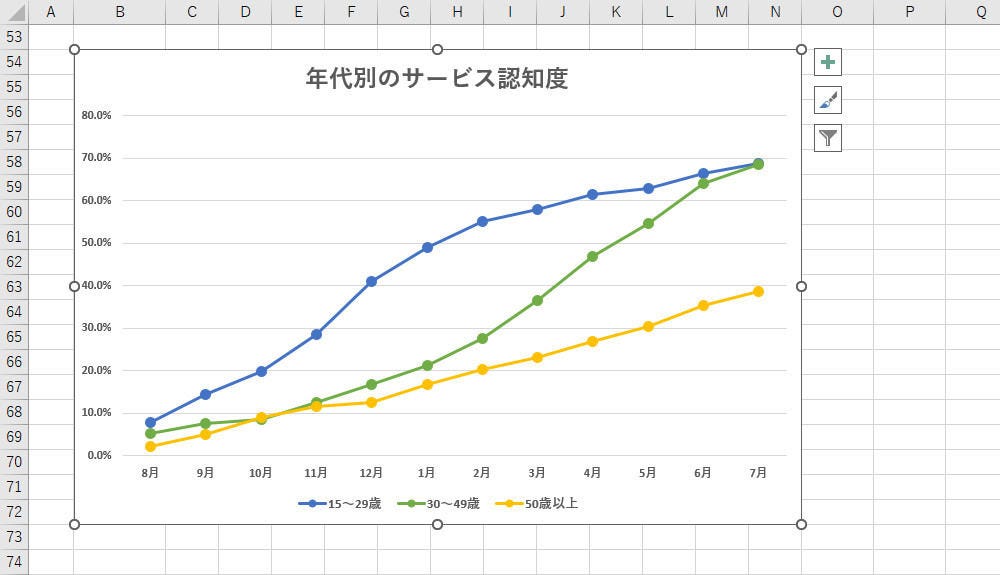
以上が「3-D 縦棒」のグラフをカスタマイズするときの基本的な操作手順となる。なお、「それぞれの数値データを正確に読み取れるか?」という観点においては、やはり「折れ線グラフの方が適している」と考えられる。その一方で、見た目の派手さを求めるアイキャッチとしては「3-D 縦棒」の方が優れている、と言えるかもしれない。
数値データを正確に読み取れなくても、
・「15~29歳」の人は、わりと早い時期からサービスを認知している
・「30~49歳」の人は、少し遅れて認知度が急上昇している
・「50最上」の人も、なだらかではあるが順調に認知度が上昇している
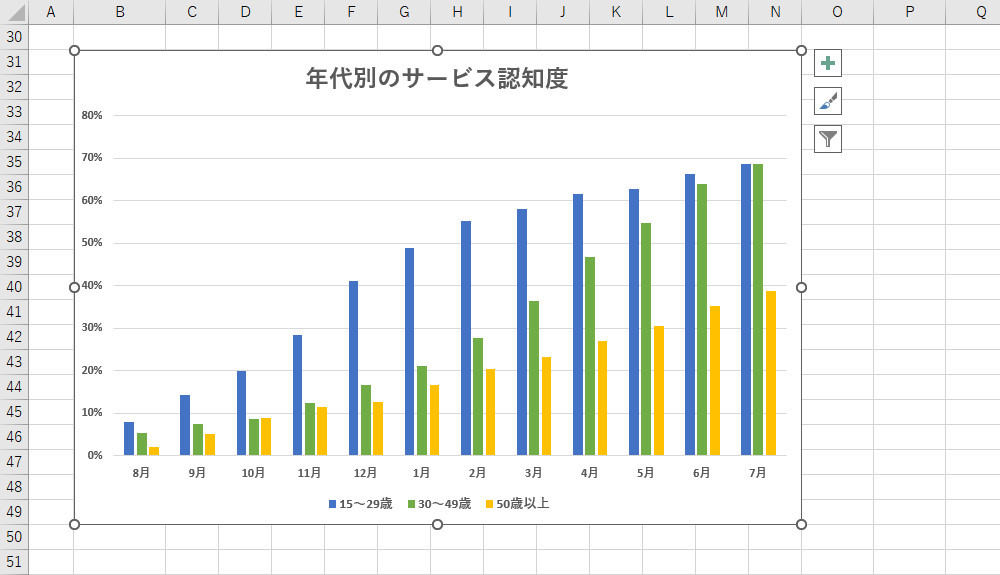
といった傾向を把握できるはずだ。参考までに、同じデータで「集合縦棒」と「折れ線」のグラフを作成した例も紹介しておこう。
実際にどのグラフを採用するかは、用途に合わせて各自で決定すればよい。いずれにしても、Excelグラフのカスタマイズ方法を熟知しているほど、より訴求力のあるグラフを作成できることに変わりはないはずだ。