Chromeには、Webページのテキストをマーカーで強調表示(ハイライト表示)してくれる拡張機能もある。ここでは、その代表例として「Highlight This」と「Super Simple Highlighter」の使い方を、2回に分けて紹介する。前編となる今回は、あらかじめ登録しておいたキーワードを強調表示してくれる「Highlight This」の使い方を紹介していこう。
テキストをマーカーで強調表示する拡張機能
前回は、Webページ内の指定した位置まで自動スクロールし、さらにキーワードをマーカーで強調表示してくれるリンクの作成方法を紹介した。これとは別に、単に「特定の文字だけをマーカーで強調したい」というケースもあるだろう。
このような場合に活用できる拡張機能が、これから紹介する「Highlight This」と、次回取り上げる「Super Simple Highlighter」だ。
「Highlight This」は、あらかじめ登録しておいたキーワードをマーカーでハイライト表示してくれる。一方「Super Simple Highlighter」は、ハイライト表示するテキストを自分で指定して、後から見たときにもハイライト表示を残しておける。どちらもハイライト表示を実現してくれる拡張機能だが、用途は異なると思われる。
「Highlight This」の基本的な使い方
今回は、拡張機能「Highlight This」の使い方を紹介する。拡張機能の追加手順はいつもと同じ。「Highlight This」の紹介ページを開き、右上にある「Chromeに追加」ボタンをクリックする。続いて、「拡張機能を追加」ボタンをクリックするとインストールが完了する。
インストールが完了すると、新しいタブに以下のようなページが表示される。このページは「Highlight This」の使い方を紹介しているだけなので、そのまま閉じてしまって構わない。
続いて、ハイライト表示する文字をキーワードとして登録していく。「拡張機能」のアイコンをクリックし、「Highlight This」を選択する。
※ツールバーに「Highlight This」を固定している場合は、そのアイコンをクリックする。
すると、以下の図のような画面が表示される。ここにある「My List」の「鉛筆」アイコンをクリックする。
キーワードの編集画面が表示されるので、ハイライト表示したいキーワードを登録していく。具体的には、テキストエリア内をクリックし、キーワードを入力してから「Enter」キーを押す、という操作を繰り返していけばよい。ただし、最後のキーワードを入力した後は「Enter」キーを押さないように注意すること。「Enter」キーを押すと、次の行に「空白のキーワード」が作成されてしまう。
なお、日本語(全角文字)のキーワードを入力した場合は、「Match whole words/terms」をオフにすることを推奨するメッセージが表示される。
このメッセージに従って「Match whole words/terms」をオフにしてから「Save」ボタンをクリックする。
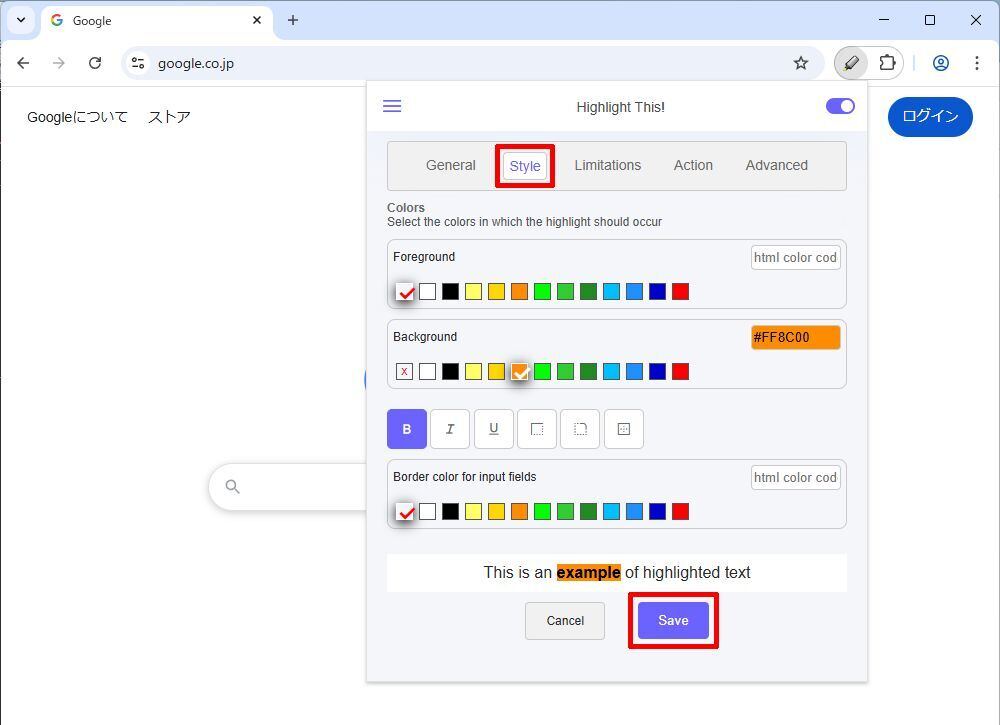
これらのキーワードをハイライト表示するときの「色」も指定できる。この場合は、もういちど「鉛筆」アイコンをクリックして編集画面を開き、「Style」タブで文字(Foreground)や背景(Background)の色を指定すればよい。そのほか、太字などの書式を指定する項目も用意されている。すべて指定できたら「Save」ボタンをクリックする。
以上で「Highlight This」の設定は完了。試しに、適当なWebページを閲覧してみると、登録したキーワードが自動的にハイライト表示されるのを確認できる。
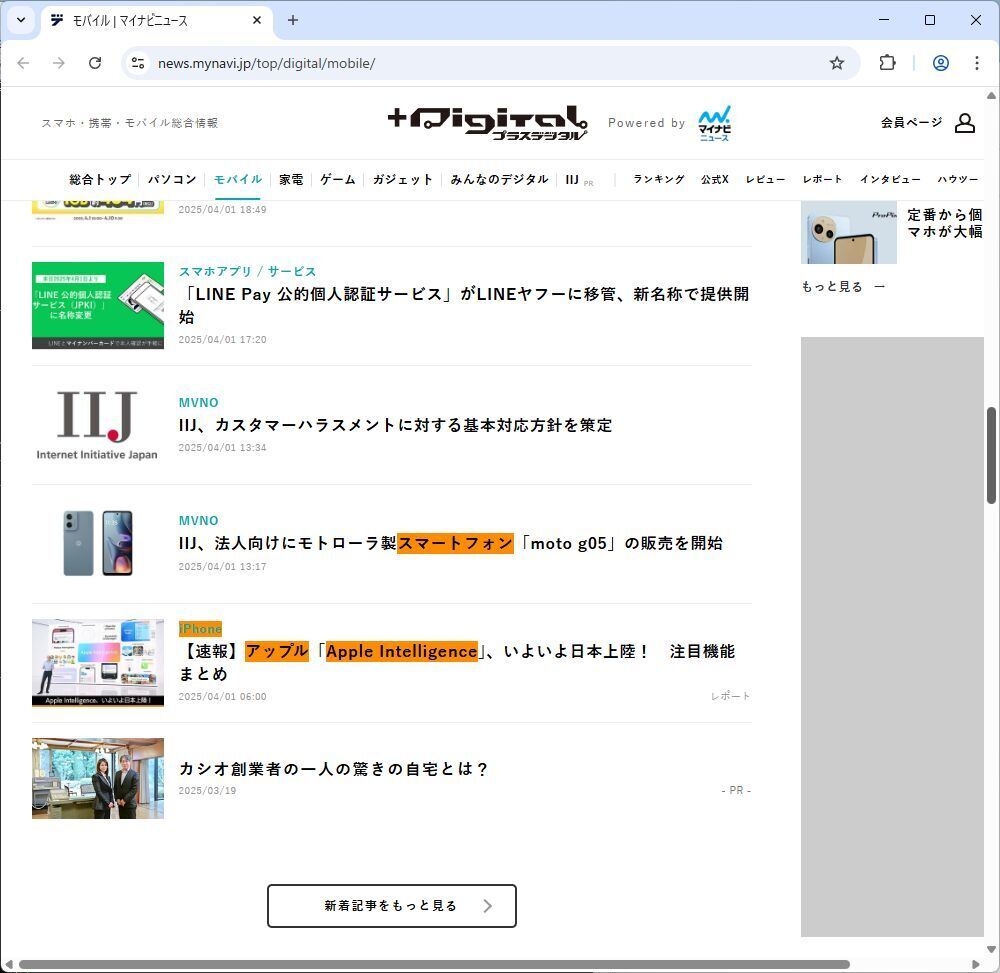
以下の図は、先ほどのWebページを下へスクロールした様子だ。「iPhone」以外のキーワードも正しくハイライト表示されているのを確認できるだろう。
このハイライト表示は、興味のあるニュース記事を探す場合などに活用できる。ニュース記事の一覧画面を開くと、登録したキーワードを自動的にハイライト表示してくれるため、画面を高速スクロールしても「気になる記事」の存在に気付けるようになる。これでニュース記事を見落とす心配がなくなる。
もちろん、さまざまなWebサイトでハイライト表示を活用することが可能だ。以下の図は、Googleニュースの「ビジネス」カテゴリーの最新記事を一覧表示した様子だ。
「ビジネス」というカテゴリーは非常に幅が広いため、先ほど登録したキーワードが登場する頻度は決して多くない。このような場合でも、画面をスクロールしていくだけで簡単に「キーワードが含まれる記事」を見つけることができる。上手に使えば閲覧時間の短縮に大きく貢献してくれるだろう。
キーワードリストの追加と管理
続いては、「Highlight This」をもっと便利に活用していくヒントを紹介していこう。まずは、キーワードを追加したり、削除したりする方法だ。
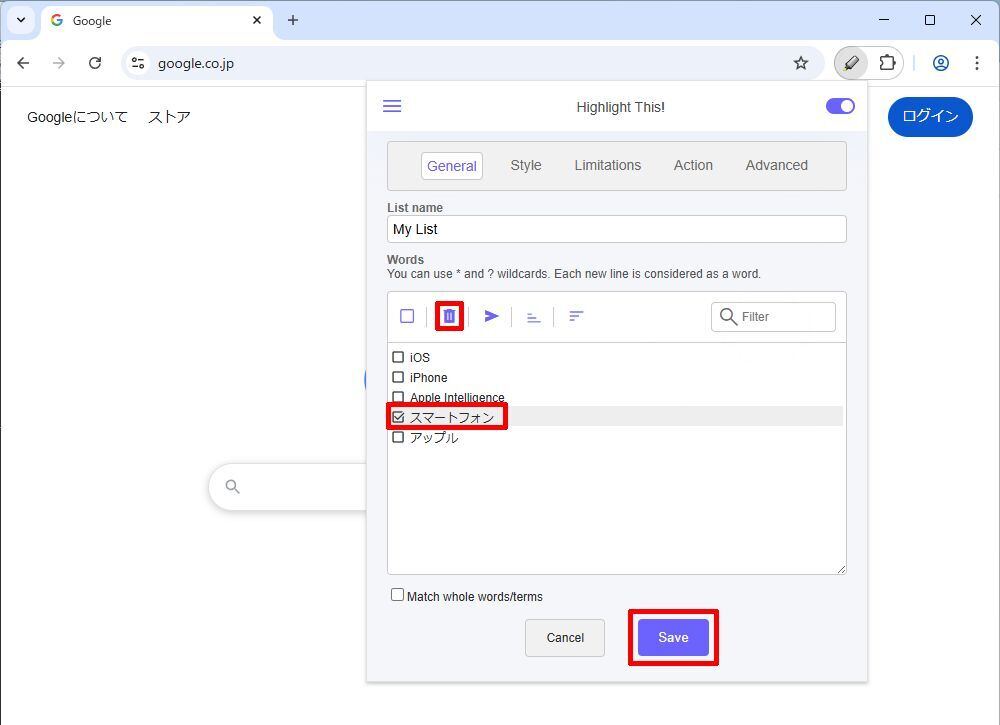
キーワードの追加手順は、先ほど示した手順と同じ。「鉛筆」アイコンをクリックして編集画面を開き、好きなキーワードを追加入力していけばよい。キーワードを削除するときは、不要になったキーワードのチェックボックスをオンにして「ゴミ箱」アイコンをクリックする。その後、「Save」ボタンをクリックすると、変更内容を確定できる。
上図の「スマートフォン」のように、一般的すぎるキーワードを登録すると、ハイライト表示の数が増えてしまい、かえって作業効率が悪くなってしまう。キーワードの追加/削除はいつでも行えるので、実際に試しながら「何を残して、何を削除するのか」を調整していくとよいだろう。
最初から用意されている「My List」とは別に、新しいキーワードリストを作成することも可能だ。この場合は、画面右下にある「+」アイコンをクリックすればよい。
すると、キーワードリストの作成方法に関する設問が表示される。最初の設問は「他のブラウザとキーワードを同期させるか?」をたずねるものだ。同期しない場合は「No, do not synchronize this list」を選択すればよい。次の設問は「どこでキーワードを管理するか?」をたずねるものだ。拡張機能で直接管理する場合は「Standard list」を選択すればよい。設定できたら「Next」ボタンをクリックする。
キーワードの編集画面が表示されるので、リスト名(List name)を指定し、新たに登録するキーワードを入力していく。この手順は、先ほど紹介した手順を同じ。すべて指定できたら「Save」ボタンをクリックする。
新しく作成したキーワードリストも、その「色」を自由にカスタマイズできる。こちらは「Style」タブで設定する。
以上で、新しいキーワードリストの作成は完了。各分野のキーワードを色分けして作成していけば、より使い勝手のよいハイライト表示を実現できるようになるだろう。
今度は「Web記事の本文」を閲覧した場合を例に、ハイライト表示の様子を紹介していこう。先ほど追加登録したキーワードが正しくハイライト表示されているのを確認できる。
ただし、本文の閲覧においては、ハイライト表示が役に立つのか、それとも邪魔な存在になるのか、判断が微妙になってしまう。かえって邪魔になる場合は、後ほど紹介する手順でハイライト表示を一時的に無効化しておくとよい。
ちなみに、ハイライト表示がある状態で「Highlight This」をクリックすると、「各キーワードがページ内に何回登場しているか?」を示す統計情報が表示される。
Web制作者にとってはSEOに役立つ情報になるかもしれないが、最近はあまり意味がないのかもしれない。一方、Webを閲覧する立場からすると、「どうでもよい情報」でしかない。それよりも「キーワードを編集したいのに……」と感じるケースの方が多いだろう。この場合は、左上のメニューから「Home」を選択すると、キーワードリストの編集画面を表示できる。
作成したキーワードリストの管理方法についても紹介しておこう。不要になったリストを削除するときは、それぞれの「ゴミ箱」アイコンをクリックすればよい。また、「一時停止」アイコンをクリックして、そのリストを一時的に無効化することもできる。そのほか、リスト名をクリックして、各リストに登録されているキーワードを一覧表示する機能も備えられている。
「Highlight This」のプラン
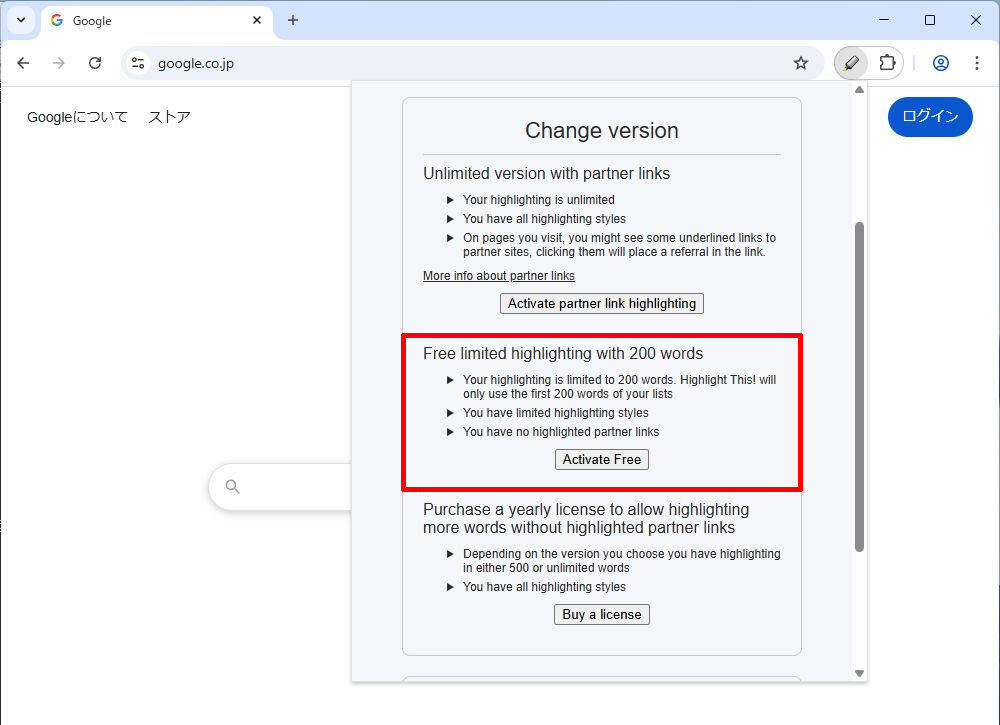
最後に、「Highlight This」のプランについて補足しておこう。拡張機能をインストールしてから30日間は、トライアル期間として全機能を使用できるようになっている。それ以降はプランを選択して使用することになる。各プランの内容は、メニューから「Subscription」を選択すると表示できる。
無料のまま「Highlight This」を使い続けたい場合は、ここでFreeプランを選択すればよい。ただし、ハイライト表示できるキーワードが200語までに制限されてしまう。
それ以上のキーワードをハイライト表示したい場合は、有料プランの契約が必要になる。とはいえ、200語まで登録できるのであれば「無料プランのままでも十分」という方が多いのではないだろうか? 有料プランの契約は、登録キーワード数が足りなくなってから検討すればよい。
このように、一覧から目的の記事を探し出すときに「Highlight This」が便利に活用できると思われる。無料でも十分に使える拡張機能なので、気になる方は試してみるとよいだろう。
ということで、次回はハイライト表示するテキストを自分で指定する「Super Simple Highlighter」の使い方を紹介していこう。