前回の連載では「マップ」グラフの使い方を紹介した。このほかにも地図グラフを作成する機能として、「3Dマップ」という機能が用意されている。今回は、この「3Dマップ」の基本的な使い方を紹介していこう。「マップ」グラフよりも自由度が高く、さまざまなカスタマイズにも対応するので、気になる方は使い方を覚えておくとよいだろう。
「3Dマップ」の作成手順
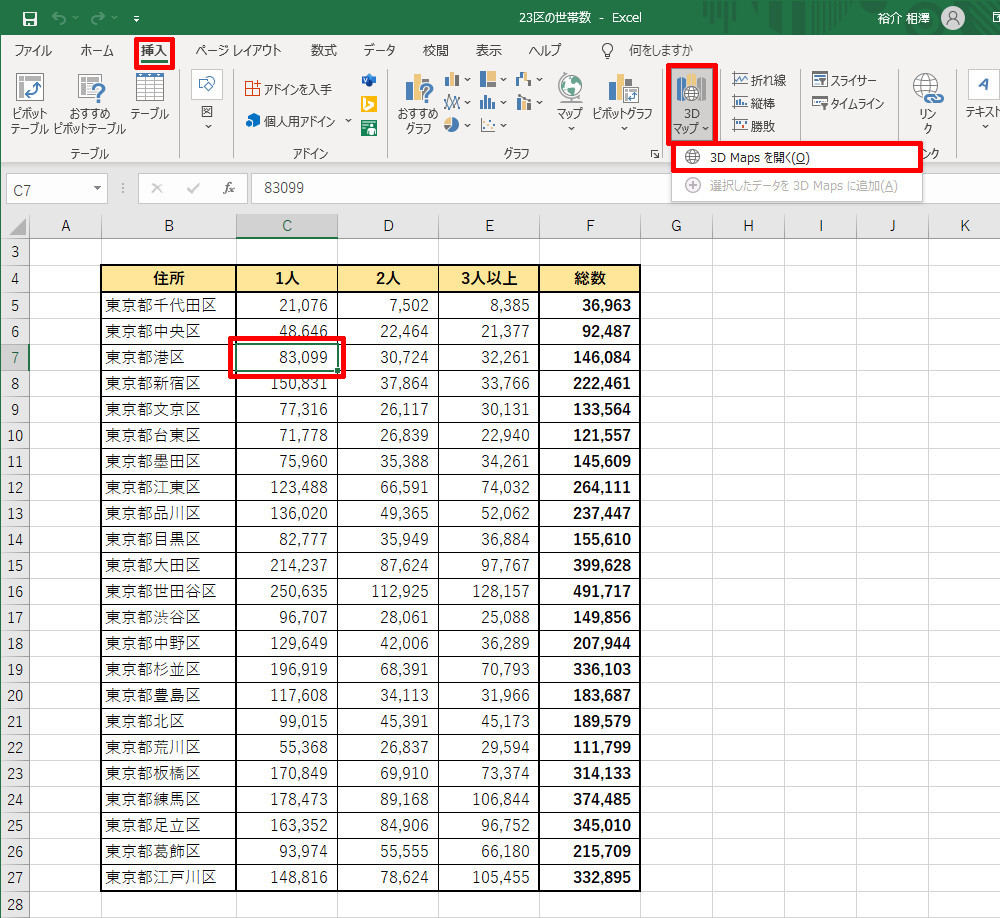
今回は、「東京23区の世帯数」をまとめた表を使って「3Dマップ」の作成手順を紹介していこう。この表は、各区の世帯数を人数別(1人世帯、2人世帯、3人以上の世帯)に集計したもので、「令和2年の国勢調査」を基に作成したものである。
さっそく、操作手順を解説していこう。「3Dマップ」を作成するときは、表内のセルを1つだけ選択し、「挿入」タブにある「3Dマップ」→「3Dマップを開く」を選択する。すると、表全体が「3Dマップ」の基データとして認識される仕組みになっている。
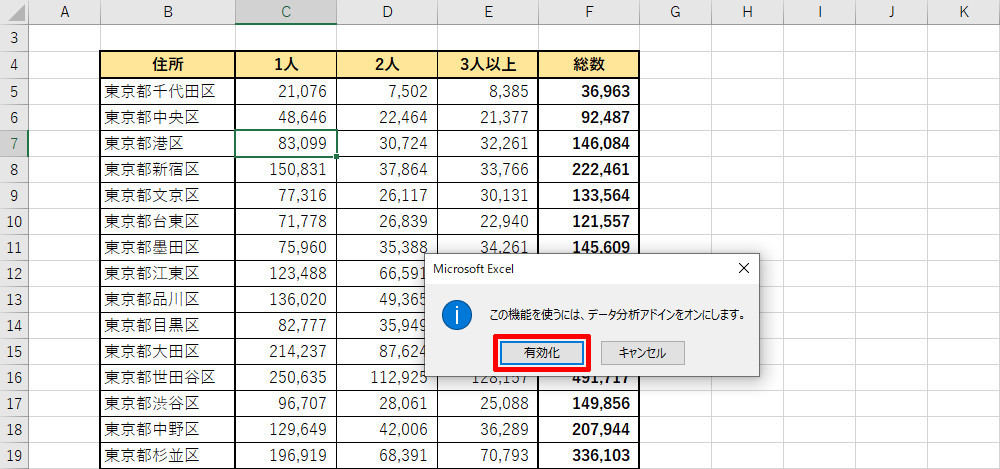
初めて「3Dマップ」を使用するときは、アドインの追加を確認する画面が表示される。ここでは「有効化」ボタンをクリックすればよい。
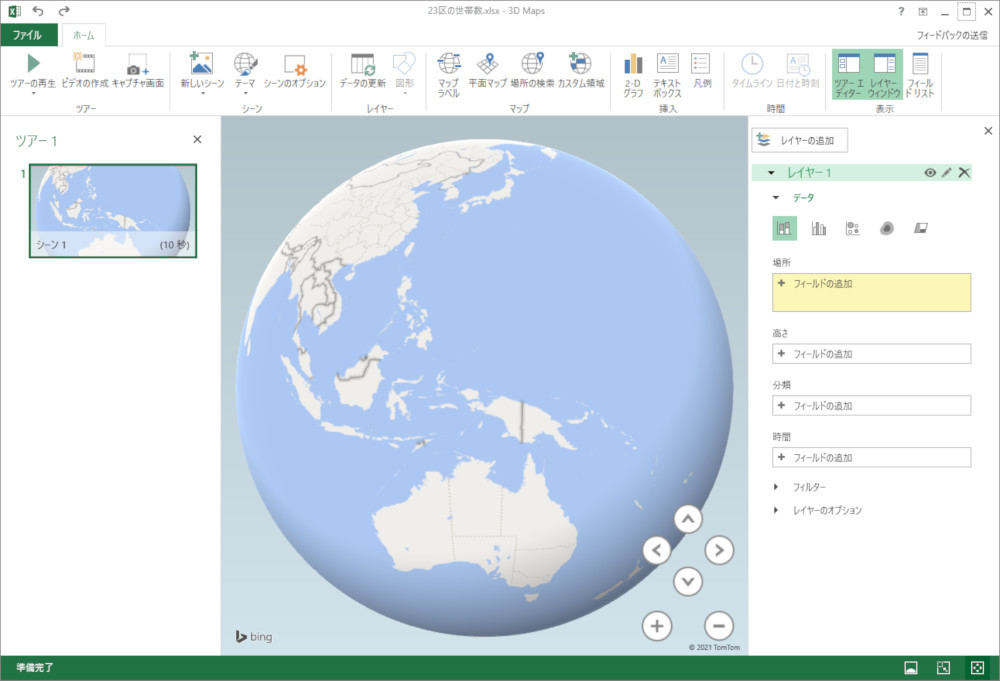
新しいExcelウィンドウが開き、「3Dマップ」の画面が表示される。場所のデータが自動認識されなかった場合は、以下の図のように地球全体が「3Dマップ」の画面に表示される。
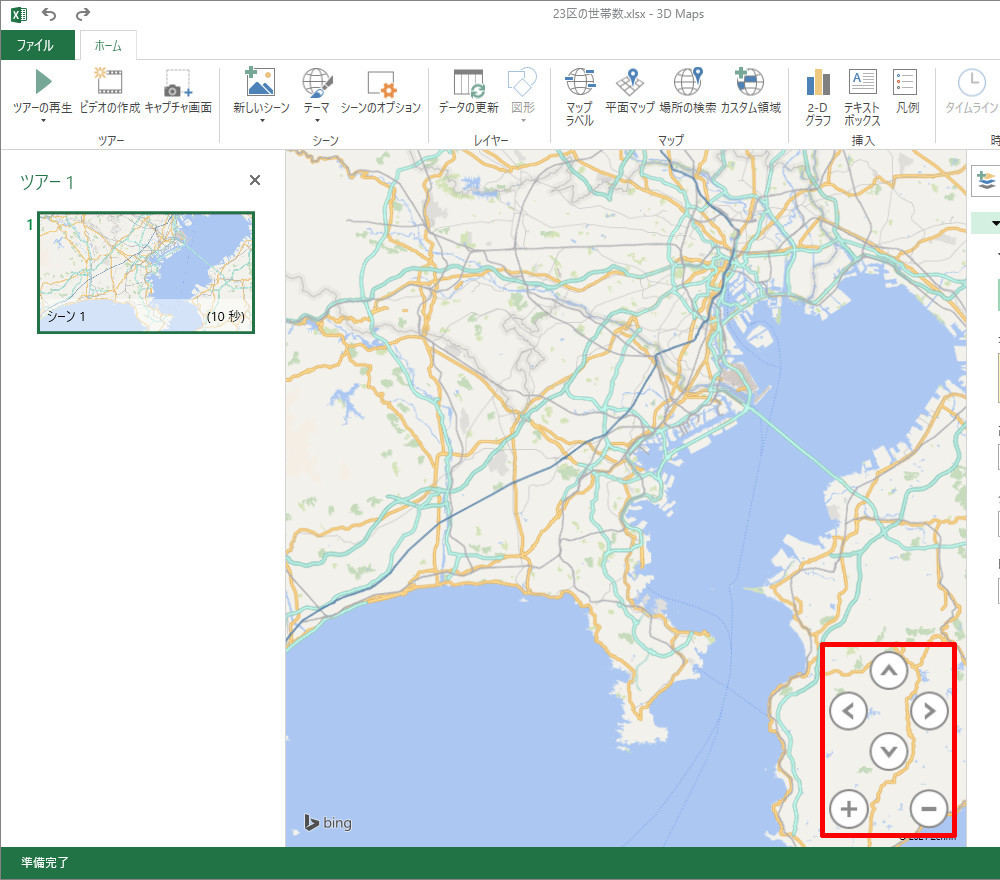
画面に表示される「地図の範囲」は、マウス操作によりコントロールすることが可能だ。地図をドラッグすると上下左右にスクロール、マウスホイールを回転させると地図を拡大/縮小できる。
そのほか、画面の右下にあるボタン群を使って「視点の高さ」を変更したり、「視線の方向」を回転させたりすることも可能となっている。
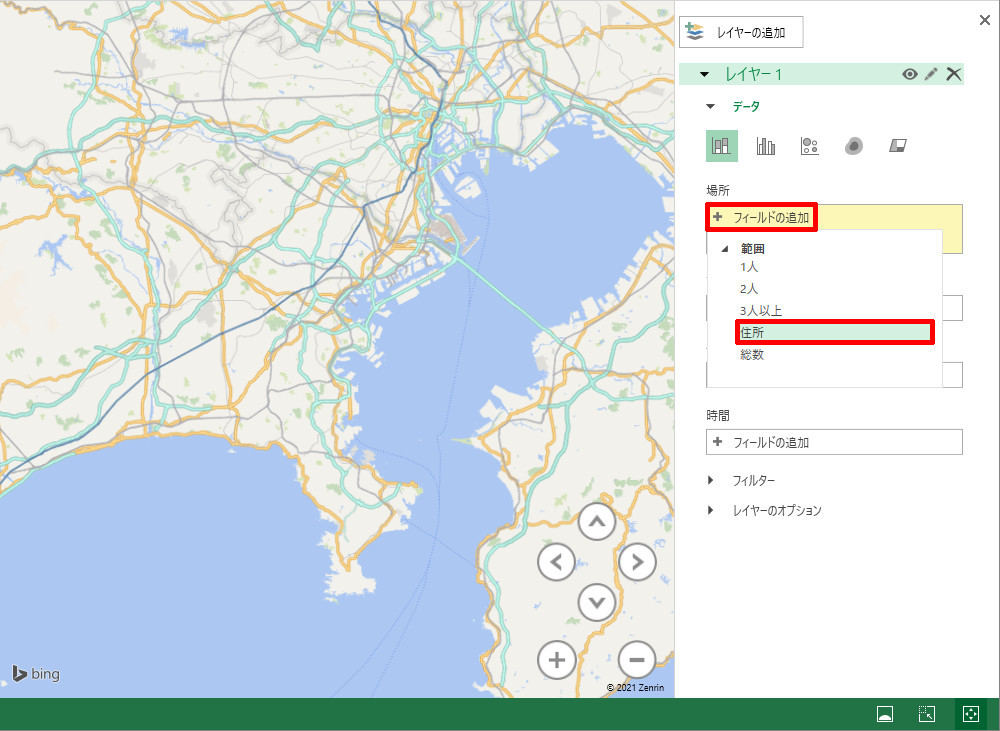
「地図の範囲」をおおまかに指定できたら、各項目に対応させる列(フィールド)を指定していく。まずは「場所」の項目を指定しよう。「フィールドの追加」をクリックし、場所(住所)が入力されている列を選択する。
続いて「地理タイプ」を指定する。今回の例では「東京23区のデータ」を扱っているので「市区町村」が正しい選択肢のように思えるが、この選択肢は正しく機能してくれないケースが多いようだ。このような場合は、試しに「完全な住所」を選択してみるとよい。
適切な「地理タイプ」を指定すると、その地点に「青い四角形」が表示される(上図を参照)。以上で「場所」の指定は完了となる。
なお、「青い四角形」が正しい位置に表示されなかった場合は、住所や地名の入力方法を見直してみる必要がある。今回の例では「東京都☆☆区」とデータを入力しているが、これを単に「☆☆区」と入力してしまうと、どこの「☆☆区」なのか判断できなくなるため、位置が正しく認識されない場合がある。
たとえば「北区」という住所は、東京都をはじめ、札幌市や名古屋市、大阪市など、日本全国に10カ所以上ある。これでは「どこの北区なのか?」をExcelが判断できない可能性がある。データ表に入力する場所(住所)は、なるべく厳密に記述しておくのが基本だ。
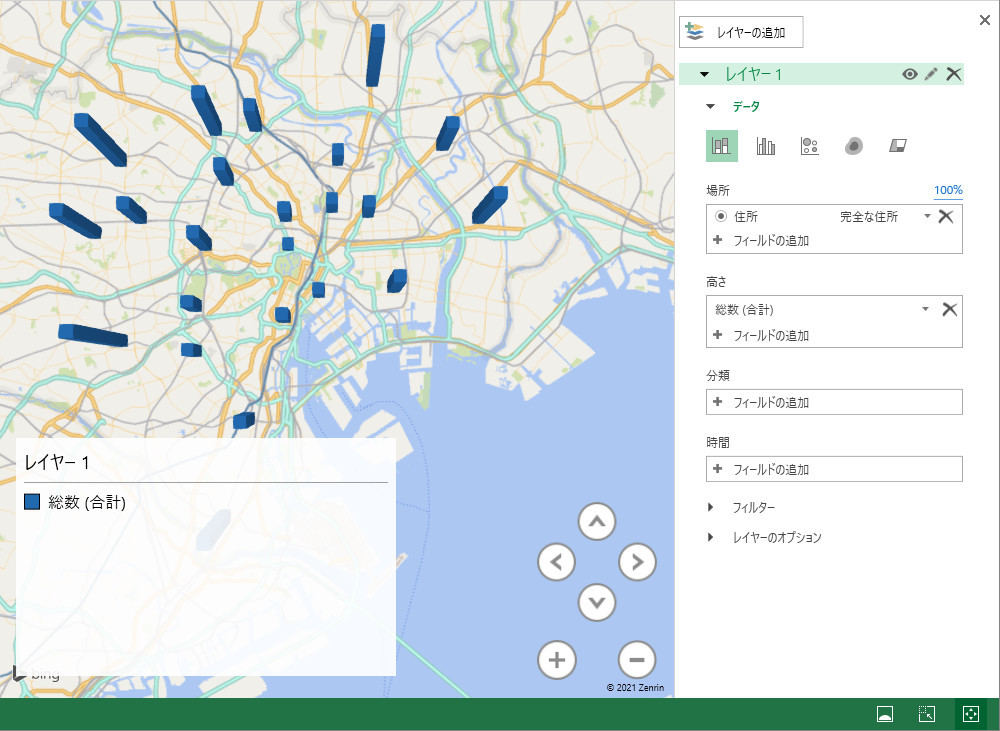
「場所」を正しく指定できたら、次は「グラフ化するデータ」を指定する。この操作は、「高さ」の項目にある「フィールドの追加」をクリックして列(フィールド)を指定すればよい。今回は、各区の世帯数の「総数」をグラフ化してみよう。
設定変更が「3Dマップ」に反映され、「総数」の数値データを示す棒グラフが地図上に表示される。
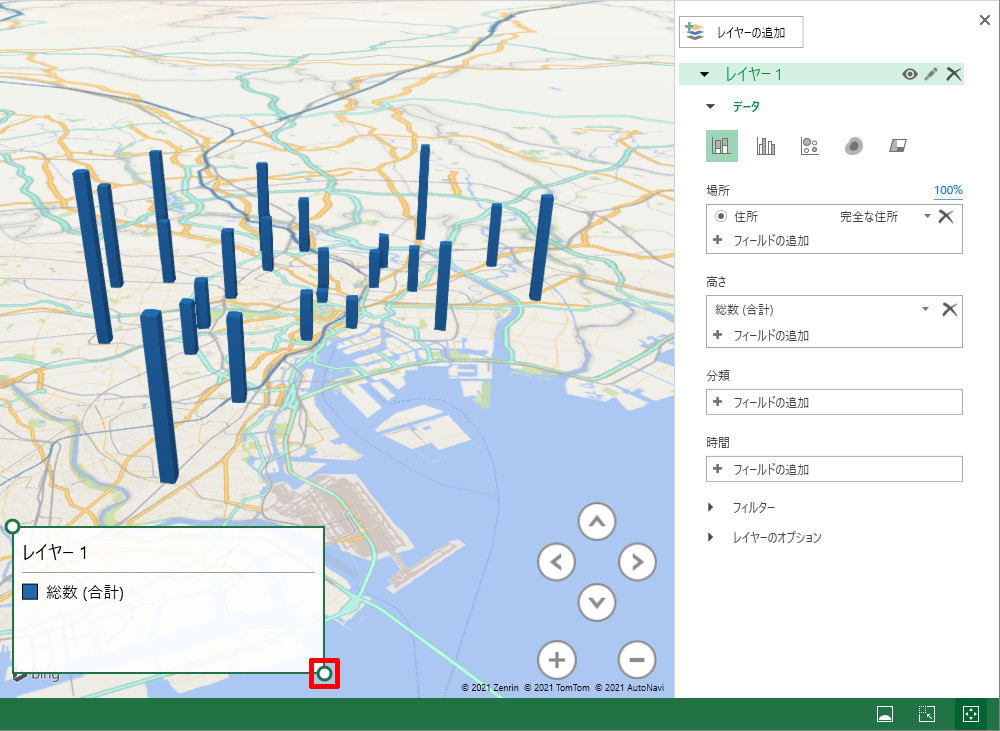
地図を真上から見ているため、グラフの状況を確認しくいときは、視点の位置を変更してみるとよい。「Alt」キーを押しながらマウスをドラッグすると、「視点の高さ」を上下に変更したり、「視線の方向」を回転させたりすることができる。
凡例の位置やサイズを変更することも可能だ。凡例のサイズを変更するときは、凡例の「左上」または「右下」にあるハンドルをドラッグすればよい。また、凡例をドラッグすると、その位置を移動できるようになっている。
フィールドの追加と削除
「3Dマップ」は複数の分類をグラフ化することにも対応している。このため、グラフ化する列(フィールド)の追加や削除が自由に行える。
グラフ化するデータを追加するときは、「高さ」の項目にある「フィールドの追加」をクリックし、追加する列(フィールド)を選択すればよい。
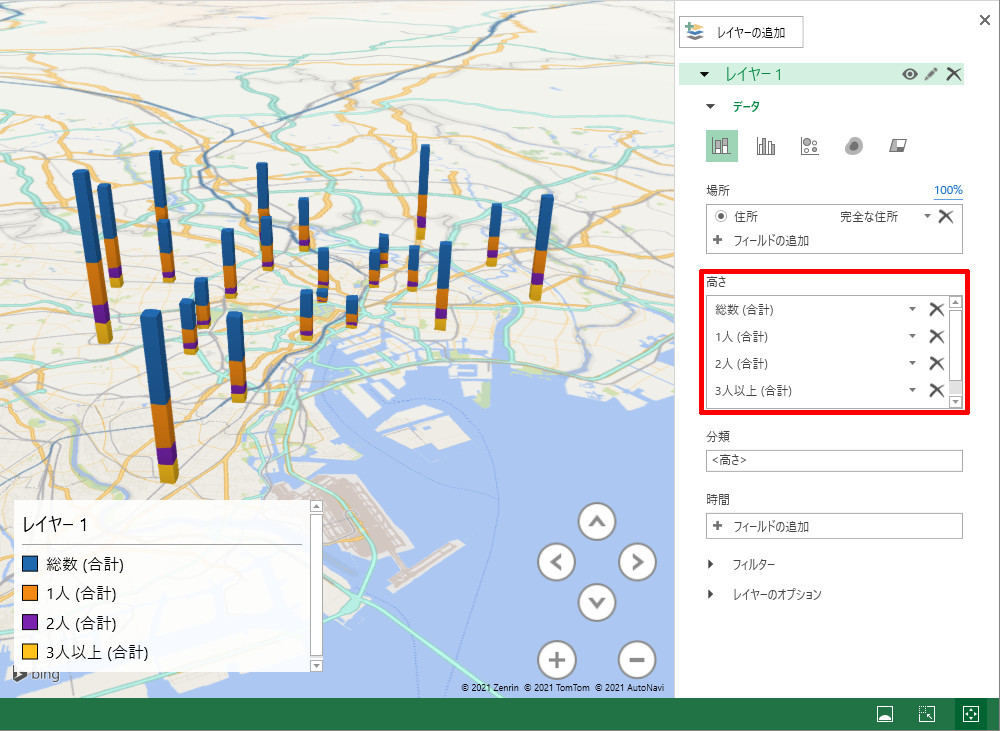
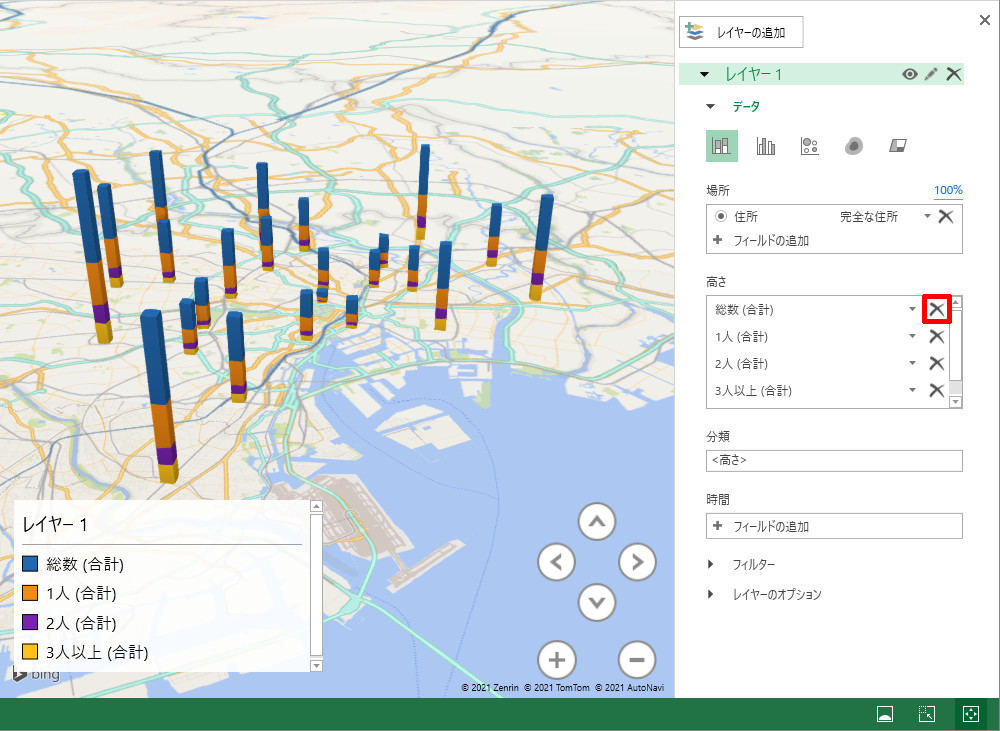
たとえば、「1人」、「2人」、「3人」のフィールドを追加すると、以下の図のようなグラフ表示になり、各分類のデータを「積み上げ縦棒」で示せるようになる。
上記の例では「総数」のフィールドもグラフに含まれているため、データを2重にカウントしていることになる。このような場合は、各フィールドの右端にある「×」アイコンをクリックすると、そのフィールドをグラフの対象から除外できる。
グラフの種類の変更
「積み上げ縦棒」だけでなく、「集合縦棒」や「バブル」、「ヒートマップ」、「地域」といった視覚エフェクトで地図上にグラフを示すことも可能だ。これらは、設定画面の上部にある5つのアイコンで切り替える。
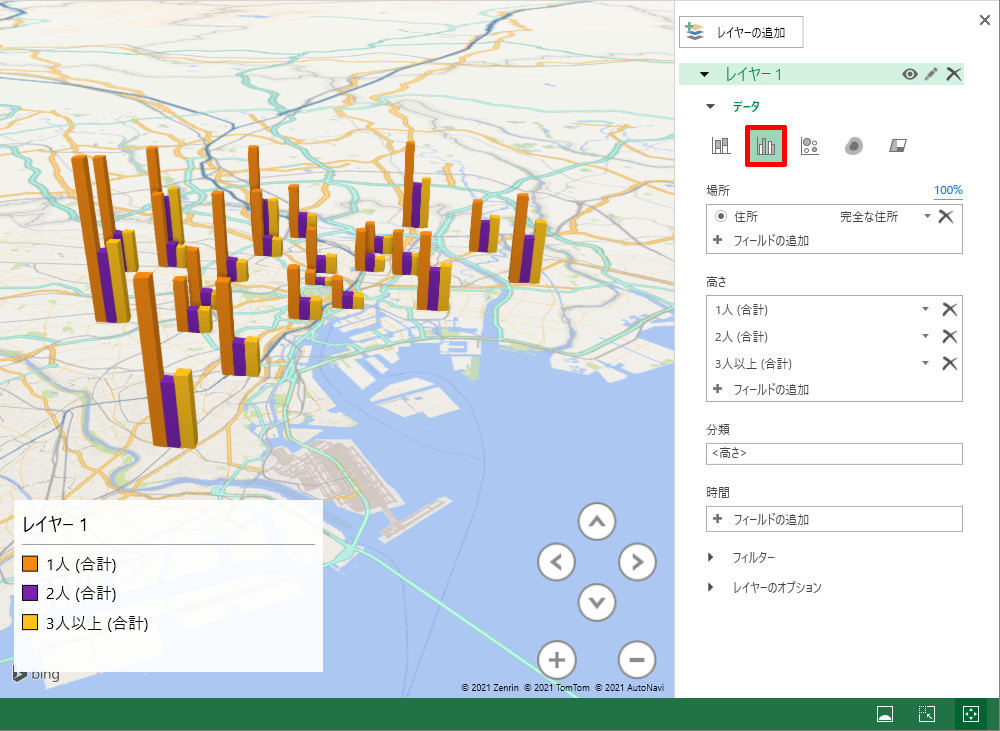
以下の図は、視覚エフェクトを「集合縦棒」に変更した場合の例となる。各分類を積み上げるのではなく、個別の棒グラフとして示したい場合は、この視覚エフェクトを選択すればよい。
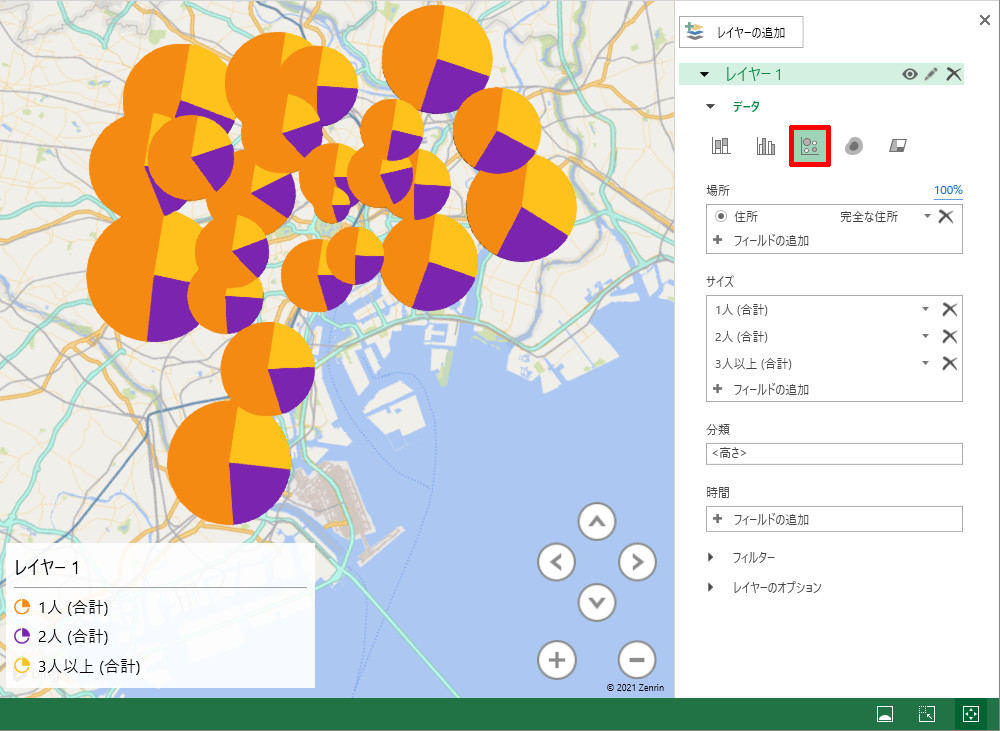
数値データを円グラフで示したいときは、視覚エフェクトに「バブル」を指定する。すると、各データの割合が円グラフで表示され、各データの合計が「円の大きさ」で表示される。
上図のように円グラフが重なって表示された場合は、グラフの書式を変更してサイズを調整することも可能だ。この詳しい手順については後述する。
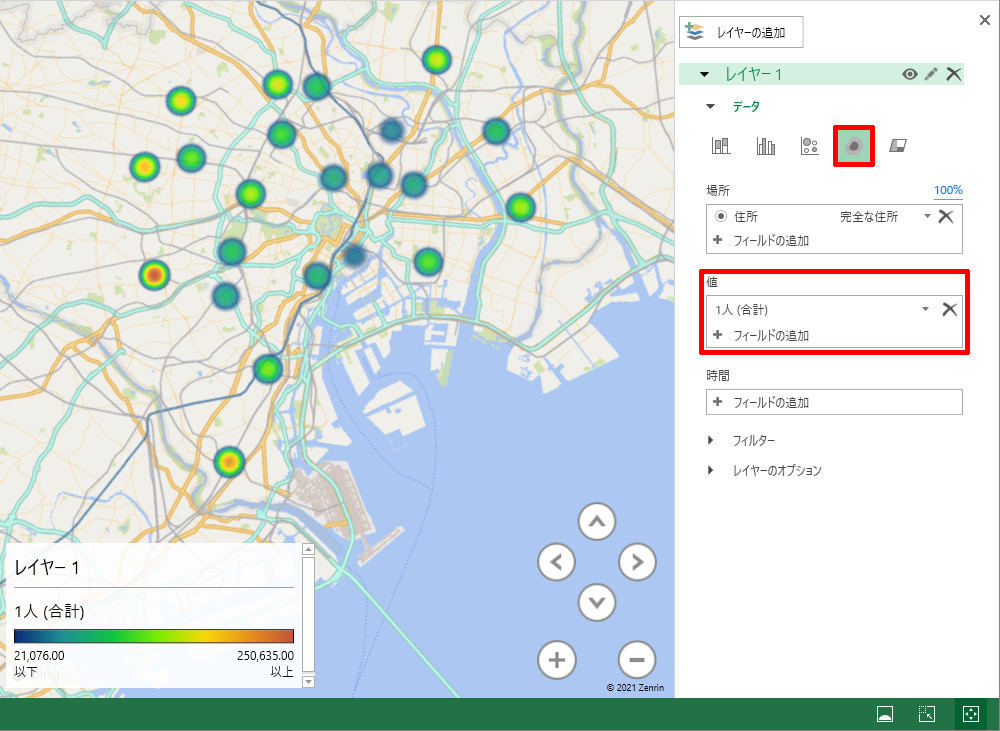
続いては、視覚エフェクトに「ヒートマップ」を指定した場合の例を紹介する。この場合は「円の内部の色」で数値データが表現されるようになる。
なお、「ヒートマップ」で表現できる数値データは「1分類のみ」となる。このため、複数のフィールドを指定していた場合は、一番上のフィールドだけが有効になり、他のフィールドは自動的に除外されてしまう。念のため、注意しておこう。
最後に、視覚エフェクトに「地域」を指定した場合の例を紹介する。このエフェクトは、地図を色で塗りつぶして数値データを表現する手法となる。
ただし、色分けされるのは都道府県のレベルまで。今回の例では、東京都全体が同じ色で塗りつぶされ、各区の状況を確認できなくなってしまう(データ表の一番上にある「千代田区」だけがグラフに反映される)。そのほか、地理タイプに「市区町村」や「都道府県」を選択しないと動作してくれない、などの不確定な部分も多い。よって、少し使い勝手の悪い表現手法といえる。
グラフの色やサイズをカスタマイズするには?
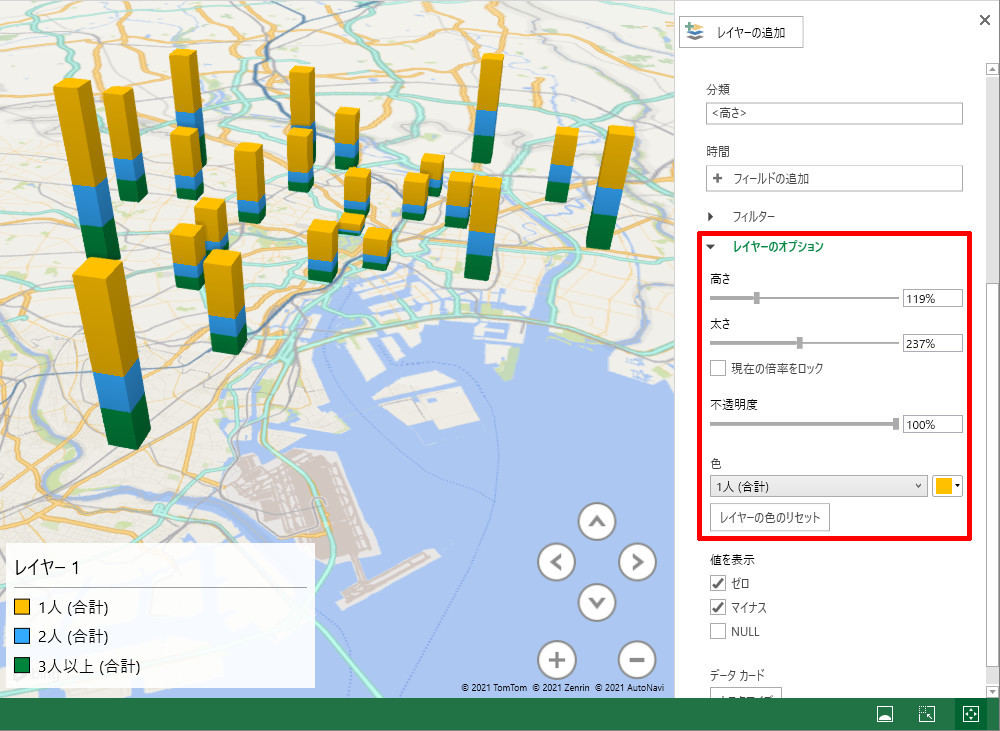
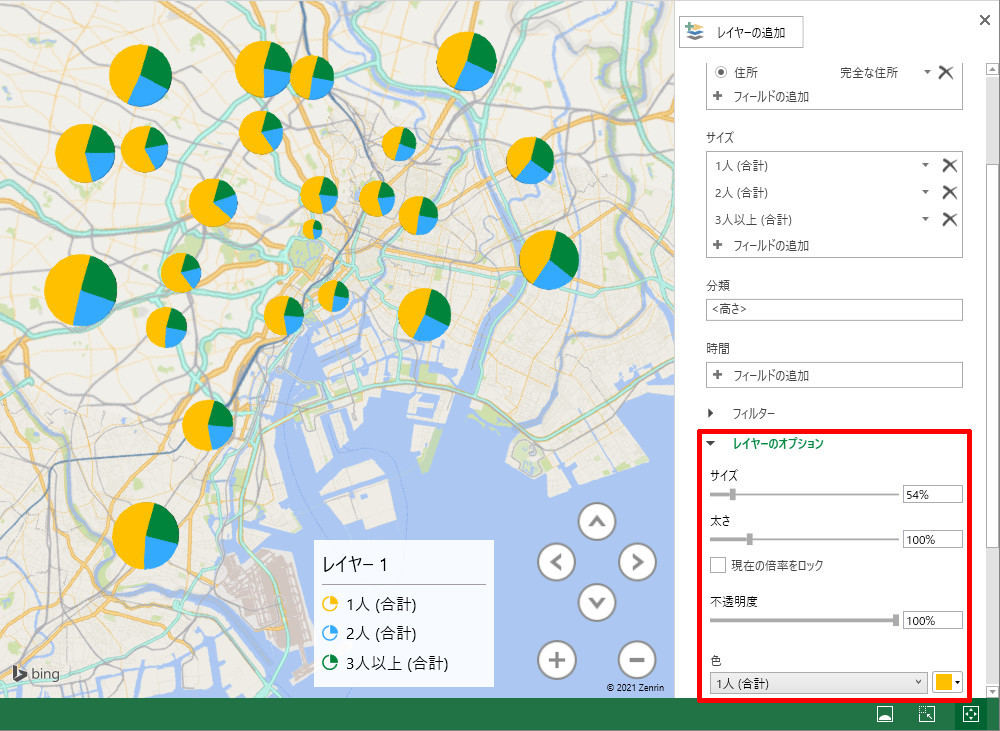
「3Dマップ」に表示したグラフの色やサイズなどの書式をカスタマイズすることも可能だ。この場合は、「レイヤーのオプション」をクリックして展開し、それぞれの書式を変更していけばよい。簡単に紹介しておこう。
「積み上げ縦棒」や「集合縦棒」の場合は、棒グラフの「高さ」、「太さ」、各分類の「色」などをカスタマイズできる。
「バブル」の場合は、円グラフの「サイズ」、各分類の「色」などをカスタマイズできる。円グラフが重なって表示されるときは「サイズ」を小さくすると、適切な表示にカスタマイズできる。
このように「3Dマップ」を使うと、地図上にグラフを配置して数値データを表現できるようになる。使い方に多少の癖があるものの、一般的なグラフでは実現できない表現手法として覚えておいても損はないだろう。
今回の連載で紹介した内容のほかにも、「3Dマップ」には色々な機能が用意されている。これらについては、次回の連載で詳しく紹介していこう。