Microsoftは10月20日(米国時間)、「vscode.dev Visual Studio Code for the Web」において、Webブラウザで動作するインストール不要の統合開発環境「Visual Studio Code for the Web」の提供を開始したと伝えた。Visual Studio Code for the Webは、Microsoft EdgeやGoogle Chromeなど、File System Access APIをサポートしている最新のWebブラウザで、Visual Studio Codeを使用できる。ローカルにあるフォルダをWebブラウザから開いて開発を行うことができる。
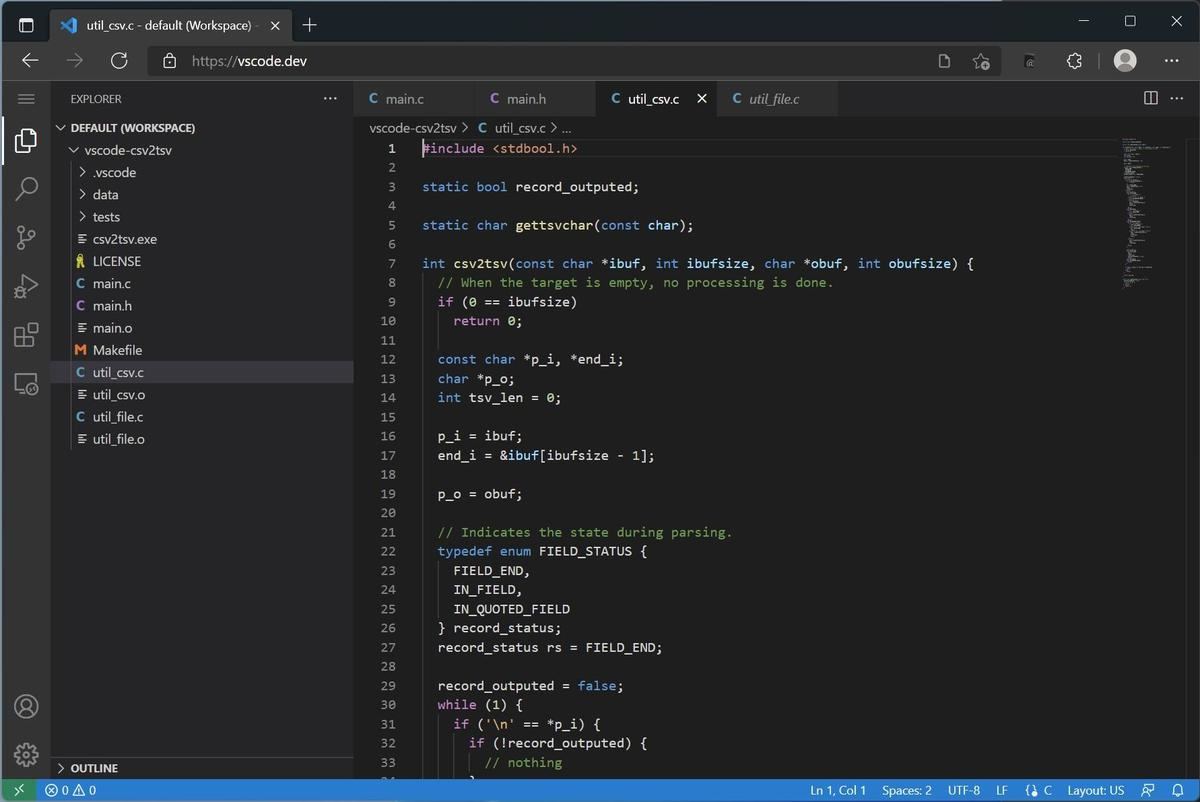
Web版Visual Studio Codeは「https://vscode.dev/」にアクセスすることで使い始めることができる。URLを開き、ローカルのフォルダを選択すれば、インストールしているVisual Studio Codeのようにコーディングをはじめることができる。
Webブラウザで動作する統合開発環境を構築するというビジョンはVisual Studio Codeの開発チームが当初から抱いていたものだ。今回の発表は同開発チームがやっと当初のビジョンの最初のマイルストーンに到達したことを意味している。現在のWeb版が提供できるのはFile System Access APIがサポートしている範囲内だ。このため、ローカルでツールを実行して結果を利用するというVSCodeで一般的な機能は利用できない。そこまでできるようになるには、まだまだ時間がかかりそうだ。
しかし、Visual Studio CodeがWebブラウザベースの開発環境の提供を開始した点は注目に値する。VSCodeは最も開発者に注目されている開発環境であり、広く利用されている。この開発環境がWebブラウザベースの開発環境の提供を開始したことで、Webブラウザで開発を行うエコシステムが成長する可能性があり、Web版VSCodeでより多くの作業が行えるようになるきっかけになるかもしれない。Webブラウザで動作するアプリケーションがインストール済みアプリケーションを置き換えていくモデルとなることも考えられ、今後の展開が注目される。