Microsoftは現在、統合開発環境Visual Studioの次期バージョンとなる「Visual Studio for 2022」の開発を進めており、10月12日時点ではそのプレビュー版であるPreview 4.1がリリースされている。Visual Studio 2022の注目の新機能の一つが、UIのテーマをこれまでよりも柔軟に変更できる点である。デフォルトで用意されている4種類のテーマの他にMarketplaceから好みのテーマを入手して使用することができるが、Microsoftはこのほど、開発者のUXをさらに充実させるために、Visual Studio Code(VS Code)のテーマをVisual Studio 2022向けに変換してインポートできるツールを公開した。
この変換ツールに関する解説は、2021年10月7日に公開されたVisual Studio Blogの次の記事にまとめられている。
VS CodeとVisual Studioの間で同じテーマを共有できるようになれば、この両方のツールを使っているユーザーにとって、より統一感のある開発環境を実現することができる。テーマの開発者にとっても、VS Code用のテーマさえ作れば、それを簡単にVisual Studio向けに展開できるというメリットがある。
このテーマの変換ツール「Theme Converter for Visual Studio」は、GitHubの次のリポジトリで公開されている。
このツールを使うには、次の3つの準備が必要となる。
- GitHubからTheme Converter for Visual Studioのリポジトリをcloneして、コマンドプロンプト(またはPowerShellなど)上でビルドする
- Visual Studio 2022 Preview 3以降のバージョンで、「.NET 5.0ランタイム」「.NET デスクトップ開発 ワークロード」「Visual Studio拡張機能の開発 ワークロード」をインストールする
- VS Codeに使用したいテーマを適用した上で、テーマの定義ファイルを取得する
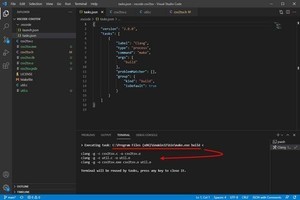
Theme Converter for Visual Studioはコマンドラインベースのツールであり、使用するにはコマンドプロンプトなどを使って自前でビルドする必要がある。詳しい方法はGitHubリポジトリのREADME.mdに掲載されている。
Visual Studio 2022に対してワークロードなどを追加インストールしたい場合は、インストーラーを起動して[変更]をクリックし、追加したいコンポーネントを選択して[変更]を実行すればよい。
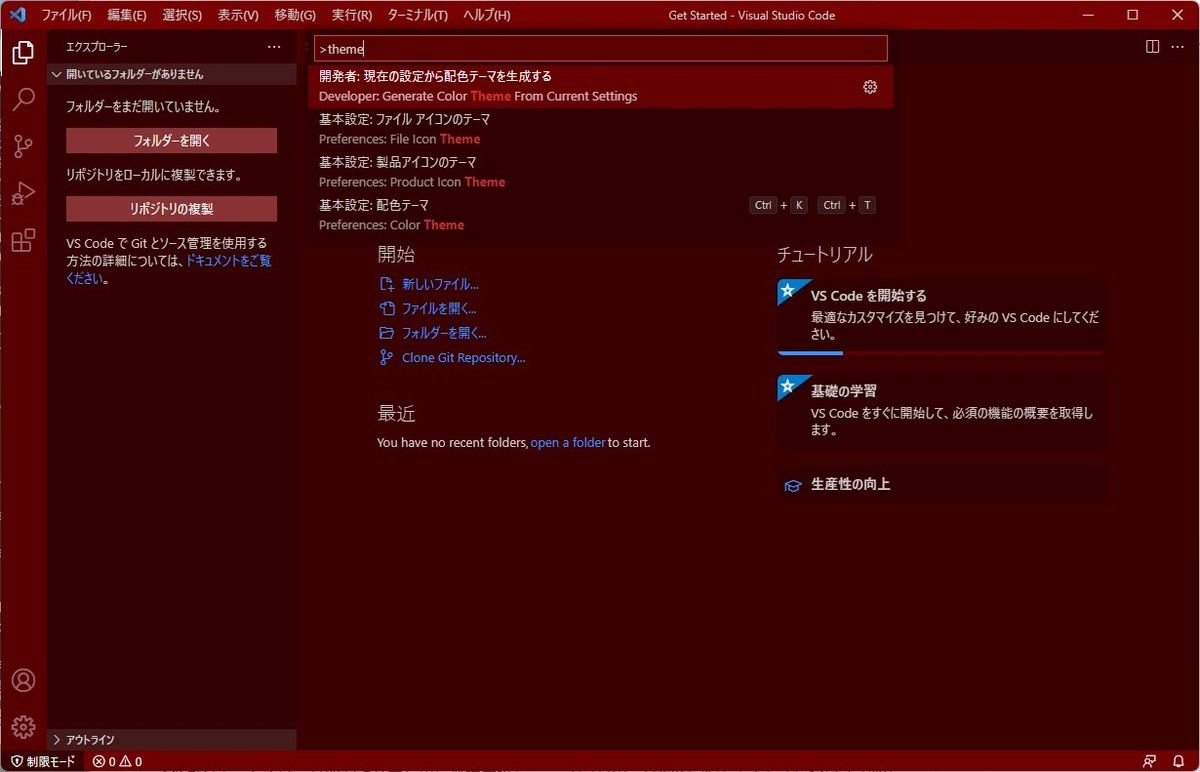
VS Codeからテーマの定義ファイルを取得するには、まずVS Code側に対象となるテーマを適用した上で、[Ctrl]+[Shift]+[p]ショートカットから「開発者: 現在の設定から配色テーマを生成する」コマンドを実行する。jsonc形式(コメント付きjson形式)の設定ファイルが生成されるので、先頭に「//」が付いたコメント行を全て削除した上で、json形式のファイル(拡張子.json)として保存する。このとき保存したファイル名がVisual Studio 2022上のテーマ名になる。
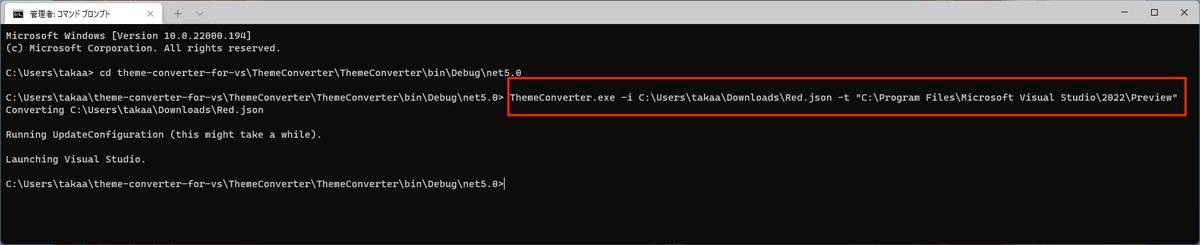
jsonファイルが生成できたら、コマンドプロンプトを管理者権限で起動し、Theme Converter for Visual Studioの実行ファイルがあるフォルダに移動して次のコマンドを実行する。
> ThemeConverter.exe -i <テーマのjsonファイルのパス> -t <Visual Studio 2022のインストールパス>
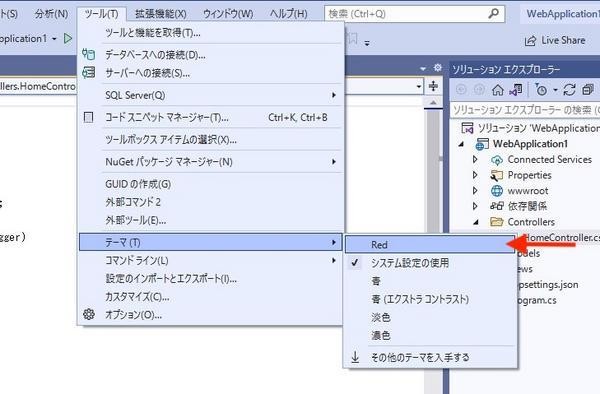
テーマの変換とインポートに成功すれば、Visual Studio 2022が起動して、[ツール]→[テーマ]のメニューにVS Codeからインポートしたテーマ名が追加されているはずだ。
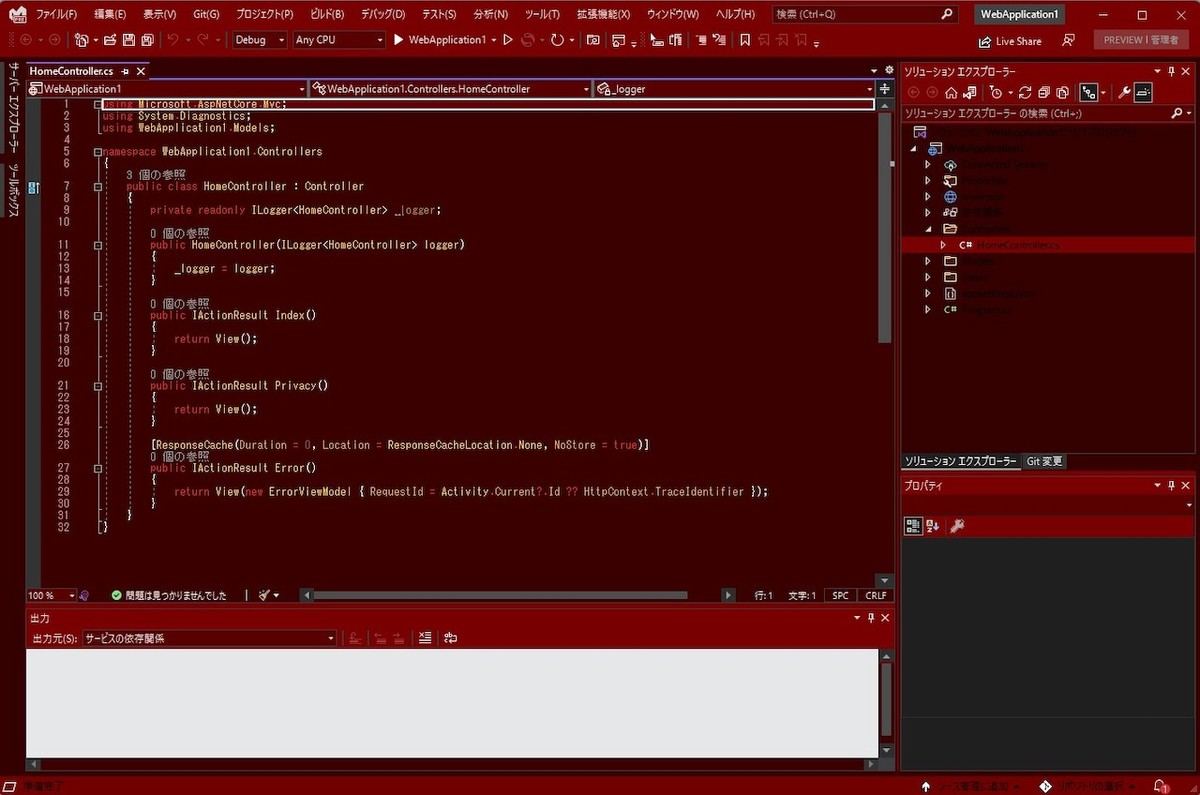
これを選択すれば、Visual Studio 2022がVS Codeと同じ配色になる。
テーマの変換のより詳しい方法は、Theme Converter for Visual StudioのGitHubページで解説されているので、そちらを参照しながらぜひ試してみるといいだろう。