「A-マスター」と「B-マスター」- 2種のマスターページを作成する
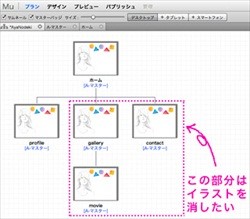
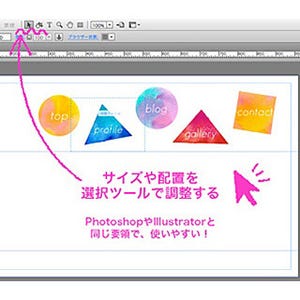
次に、マスターページの追加を行うことにした。現在の「プラン」ページは下記のようになっており、全てのページにA-マスターが適応されたデザインになっている。このままではコンテンツを入れるスペースが無いため、「top」と「profile」以外のページは、イラストを消して各コンテンツを流し込めるよう、白地に変更することにした。
マスターページの複製
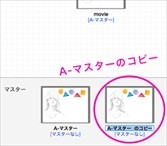
マスターページを複製し、2種類に分ける作業を行っていく。まず、A-マスターのアイコンを右クリックし、「ページを複製」を選択する。するとA-マスターの横に「A-マスターのコピー」が出現する。名前を「Bマスター」に変更しておこう。この「B-マスター」のアイコンをダブルクリックすれば、デザインページへと飛ぶことができる。ここで不要な画像を削除すれば編集は完了だ。
「B-マスター」を各ページに適用する
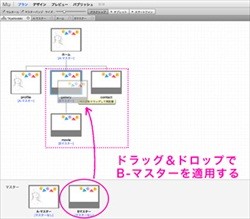
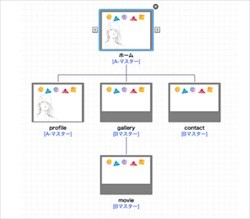
新たに作成した「B-マスター」を各ページに適用するには、再度「プラン」ページに戻って「B-マスター」のアイコンをドラッグ&ドロップする。そして、「gallery」、「contct」ページなど、B-マスターを使いたいそれぞれのページにドラッグしていく。
ここにトップページのタイトル文字やコピーライトの表記なども追加し、再度プレビューをしてみる。すると、ホームページらしい姿になっていて感動!
次回からは、コンテンツの中身の制作へ進んで行きたいと思う。