今回は「折れ線グラフ」を見やすくカスタマイズする方法を紹介していこう。「線」と「マーカー」で構成される折れ線グラフは、折れ線グラフならではのカスタマイズ・テクニックが求められる。よく利用するグラフの一つなので、基本的なカスタマイズ手順をマスターしておく必要があるだろう。
「折れ線グラフ」の作成手順
「折れ線グラフ」はよく利用するグラフの一つであるが、Excelにより自動作成される「折れ線グラフ」は、メリハリに欠ける、見栄えの乏しいグラフになりがちである。そこで今回は、「折れ線グラフ」を見やすくするカスタマイズ例を紹介していこう。
まずは、グラフの基となるデータを紹介する。以下に示した図は、2020年5月24日~5月30日における「東京の最高気温と最低気温」をまとめた表となる。
この表を基に「折れ線グラフ」を作成し、「グラフ タイトル」に文字を入力すると、以下のような結果になる。
確かに「折れ線グラフ」は作成できているが、「見栄えのするグラフ」とは言い難いのが実情だ。このグラフをカスタマイズしていくには、さまざまな書式変更を施していく必要がある。
縦軸のカスタマイズ
Excelで「棒グラフ」や「折れ線グラフ」を作成すると、0(ゼロ)を基点にグラフが描画されるケースが多い。ただし、これが最適ではない場合もある。ここで例にした「最高気温と最低気温」のグラフも、0(ゼロ)を基点にする意味は特にないと思われる。それよりも「データの変化量」を大きく見せた方が「伝わるグラフ」になるはずだ。
そこで、グラフ編集の基本中の基本ともいえる「縦軸のカスタマイズ」から解説していこう。縦軸に表示する数値の範囲は「軸の書式設定」で指定する。「縦軸」を右クリックし、「軸の書式設定」を選択する。
すると、以下の図に示したような設定画面が表示される。ここで「最小値」や「最大値」に適当な数値を入力すると、縦軸の数値の範囲を変更できる。今回は「最小値」を10に変更してみた。
上図を見ると、縦軸の範囲が10~30に変更されているのを確認できるはずだ。同時に、目盛線の間隔も2に変化している。このままでも構わないが、少し間隔が狭すぎるので、間隔を5に戻しておこう。この操作は「主」の項目の数値を変更すると実行できる。
続いて、縦軸の表示形式を変更する。現在のグラフは、「基のデータ表」に倣って小数点以下1桁まで数値が表示されている。これらの数値は「30」や「25」のように小数点以下を含まない表記でも十分と考えられる。
この書式は「表示形式」を展開して指定する。カテゴリに「数値」を指定し、小数点以下の桁数を「0」にすると、小数点以下を含まない表記に変更できる。
なお、グラフについてのみ表示形式を変更したいときは、「シートとリンクする」の項目をOFFにしておくとよい。以上で縦軸のカスタマイズは完了だ。続いては、グラフ内の文字の書式を指定していこう。
グラフ内の文字の書式
以前の連載でも紹介したように、グラフ内の文字の書式は「ホーム」タブで指定する。それぞれの要素をクリックして選択し、「ホーム」タブで書式を指定すると、文字サイズや太字などの書式を指定できる。
今回の例では、「縦軸」と「横軸」の文字サイズを大きくし、太字の書式を指定した。それに合わせて「グラフ タイトル」と「凡例」にも太字を指定している。
「折れ線グラフ」の色のカスタマイズ
ここからは「折れ線グラフ」ならではのカスタマイズについて解説していこう。「折れ線グラフ」においても、「グラフの色」が重要な役割を担うケースは多いといえる。よって、状況に応じてカスタマイズが求められる。
現状のグラフは、「最高気温」が水色、「最低気温」がオレンジ色で表現されている。これは、かなり違和感を感じる配色ではないだろうか? 一般的な感覚としては、「暖かいデータを赤系の色」、「冷たいデータを青系の色」で示すのが普通だ。
グラフの色は「データ系列」を右クリックすると変更できる。ただし、「折れ線グラフ」の場合は、「枠線」と「塗りつぶし」の両方について色を指定しなければならない。順番に解説していこう。
まずは、「データ系列」を右クリックし、「枠線」コマンドを使って「線の色」を指定する。
すると、「線」と「マーカーの枠線」が指定した色に変更される。続いて、「マーカーの内部」の色を指定する。こちらは「塗りつぶし」コマンドで指定する。通常は、先ほどと同じ色(枠線の色)を指定すればよい。
同様の手順で「最低気温」についても色を変更すると、以下のようなグラフにカスタマイズできる。これで色の違和感はなくなるはずだ。
「線」と「マーカー」のカスタマイズ
続いては、「線」と「マーカー」の書式をカスタマイズする方法を紹介していこう。自動作成された「折れ線グラフ」は、線が細く、マーカーが小さい、少し控えめなグラフになっている。
これをインパクトのあるグラフにするには、「線を太くする」、「マーカーを大きくする」などのカスタマイズが必要となる。これらの書式は「データ系列の書式設定」で指定する。「折れ線」の部分を右クリックし、「データ系列の書式設定」を選択する。
「データ系列の書式設定」が表示されたら、「塗りつぶしと線」のアイコンをクリックする。これで線の書式(色、太さ、種類など)を自由にカスタマイズすることが可能となる。今回の例では、幅(線の太さ)を2.75ptに変更し、線を太くするカスタマイズを施した。
マーカーの書式を指定するときは、設定画面の上部にある「マーカー」をクリックする。続いて、「マーカーのオプション」に「組み込み」を選択すると、マーカーの書式を変更できるようになる。
マーカーの「種類」には、以下の図のような選択肢が用意されている。この項目でマーカー形状を「四角形」や「菱形」などに変更することも可能だ。
マーカーの大きさは「サイズ」の項目で指定する。今回の例では初期値(5)の2倍にあたる「10」を指定し、マーカーを大きく表示するようにカスタマイズした。
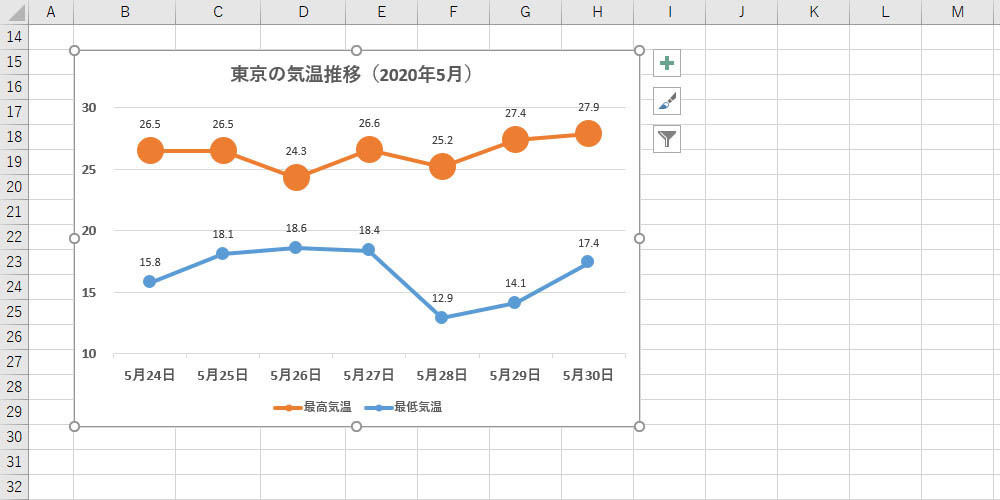
「最低気温」についても同様の書式変更を行うと、グラフの見た目を以下のようにカスタマイズできる。当初のグラフよりはインパクトのある、見やすいグラフになったといえるだろう。
データ ラベルの活用
「データ ラベル」を使って各データの数値を示すことも可能だ。この操作手順は、「グラフ要素」のアイコンをクリックし、「データ ラベル」をONにするだけ。他のグラフのと同じなので、特に戸惑うことなく操作を進められるだろう。
これだけでは面白みに欠けるので、少しユニークなグラフに加工してみよう。まずは、先ほど紹介した手順で「マーカー」のサイズをもっと大きくする。今回の例では、マーカーの「サイズ」に20を指定してみた。
続いて、「データ ラベル」の位置を変更する。「グラフ要素」のアイコンをクリックし、「データ ラベル」のサブメニューから「中央揃え」を選択する。すると、マーカーの内部に「データ ラベル」を配置することが可能となる。
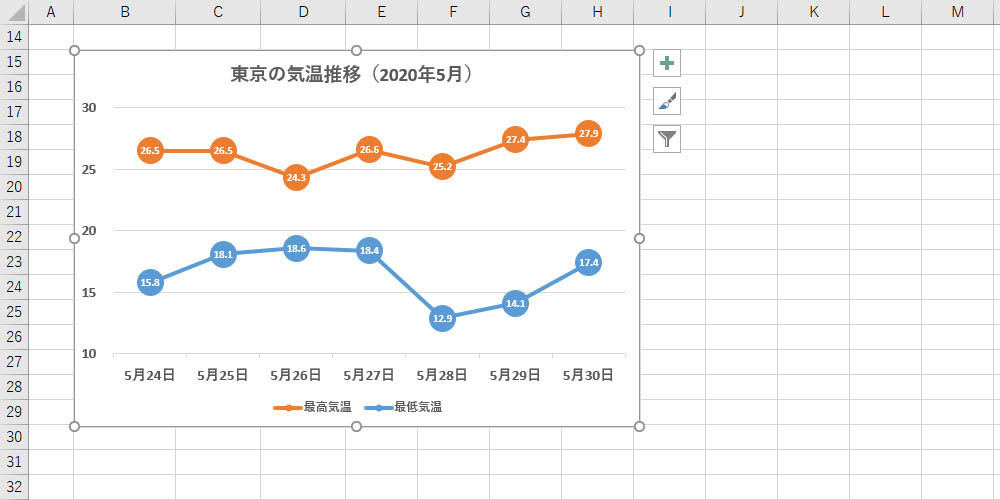
「最低気温」についても同様の書式変更を行い、「データ ラベル」の文字の書式を「8pt、白、太字」に変更すると、以下の図のようなグラフにカスタマイズできる。
今回の連載で紹介したように、「折れ線グラフ」をカスタマイズするには、「線」と「マーカー」の書式を変更する方法を学んでおく必要がある。これを応用して、マーカー内に数値データを表示することも可能だ。
もちろん、ほかにもグラフのカスタマイズに使える書式設定は沢山ある。ということで、次回は「グラフの背景」や「軸の表示形式」をカスタマイズする方法を紹介していこう。これらの書式変更を施すことで、以下のようなグラフに仕上げることが可能となる。