PowerPointのアニメーション機能は、画像/図形/SmartArtなどに対して指定することも可能となっている。そこで今回は、文字(段落)以外の要素にアニメーションを指定する方法を解説していこう。実践に役立つテクニックも紹介しているので、すでにご存じの方も一読しておくとよいだろう。
画像のアニメーション表示
スライドショーの実行時に「画像」をアニメーションとともに表示することも可能となっている。この操作手順は、前回の連載で紹介した手順と基本的に同じである。
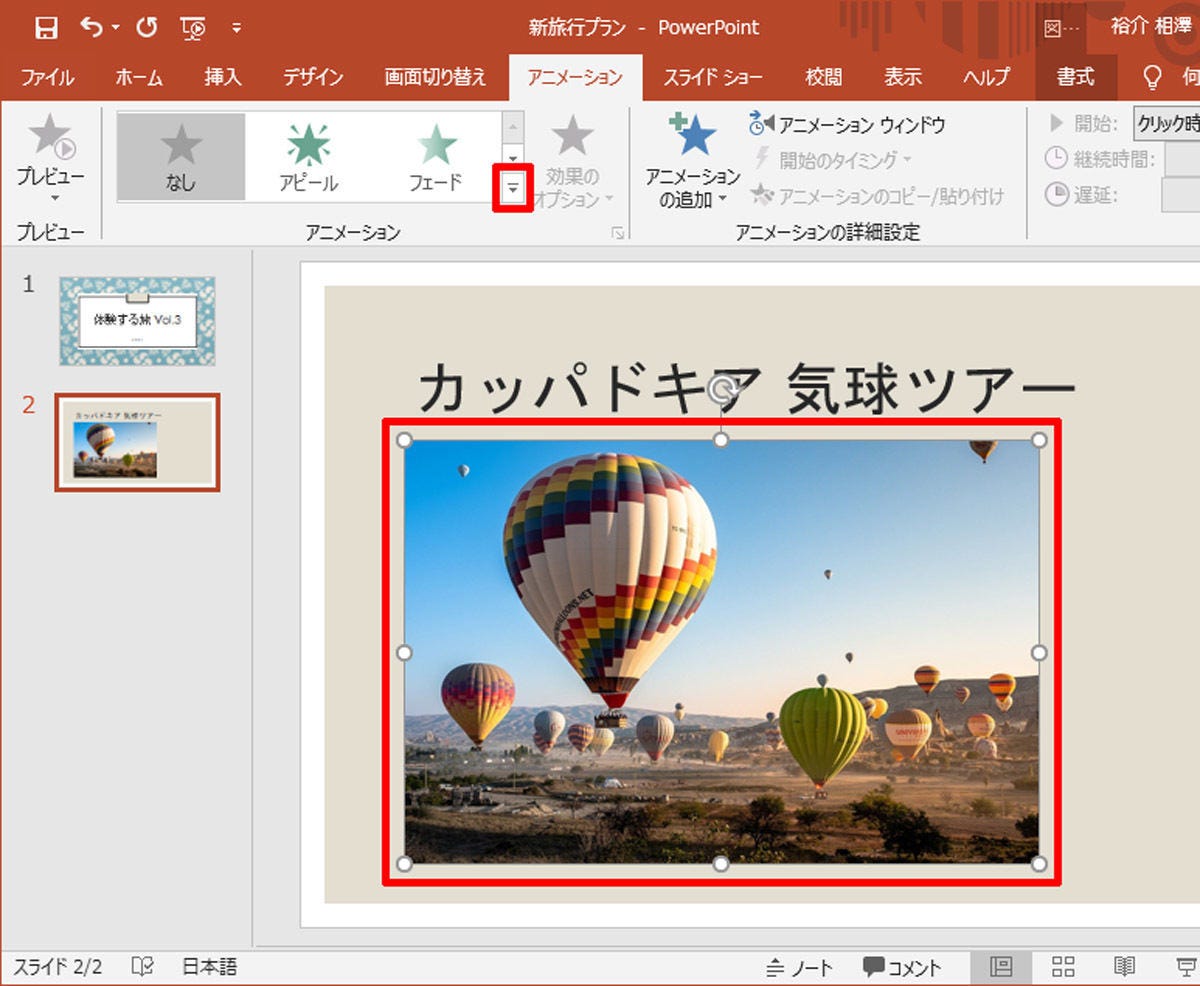
まずは「アニメーション表示する画像」をクリックして選択する。続いて、「アニメーション」タブを選択し、下図に示したボタンをクリックする。
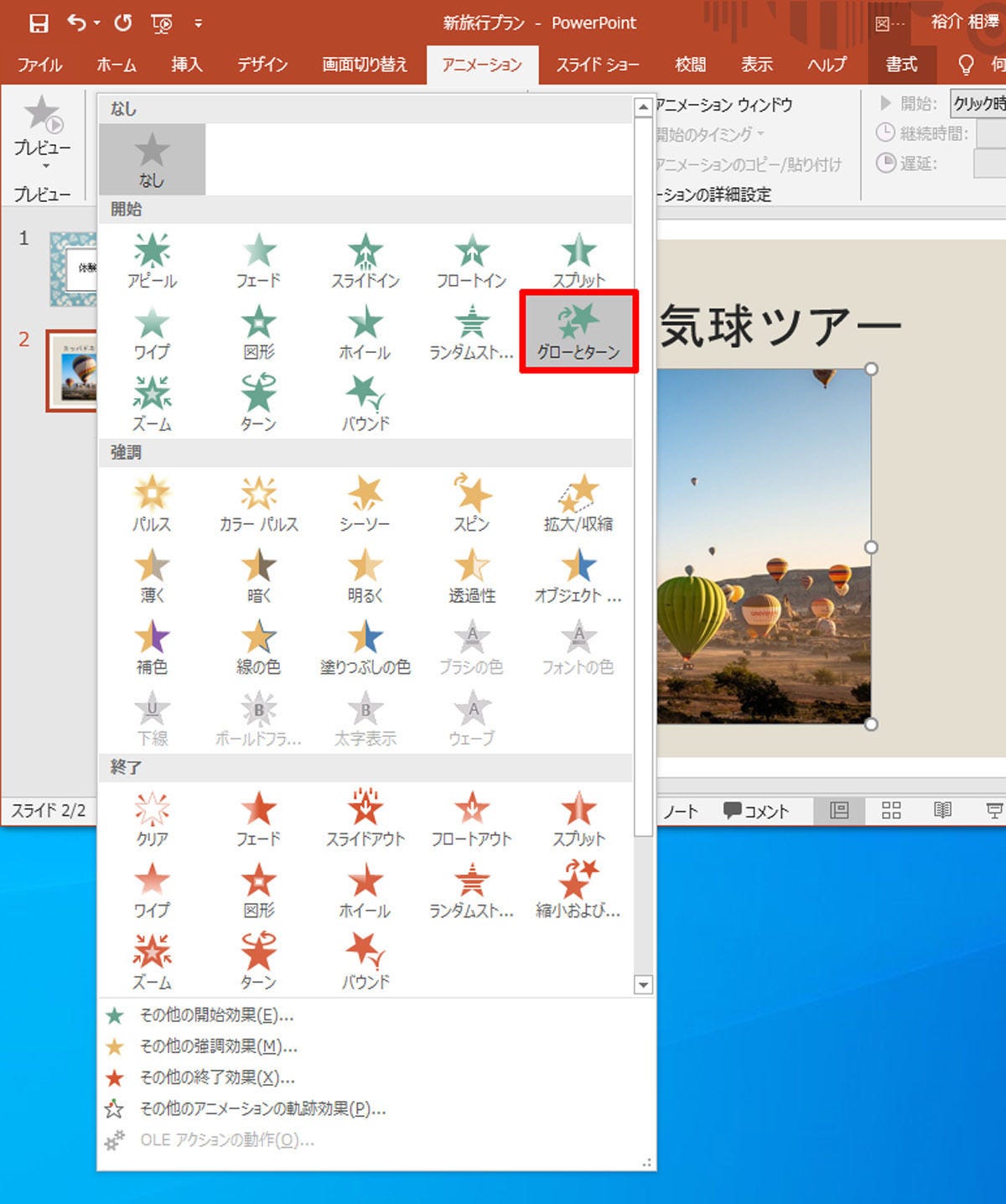
アニメーションの一覧が表示されるので、この中から好きなアニメーションを選択する。画像を(非表示)→(表示)に変化させる場合は、「開始」カテゴリーの中からアニメーションを選択すればよい。
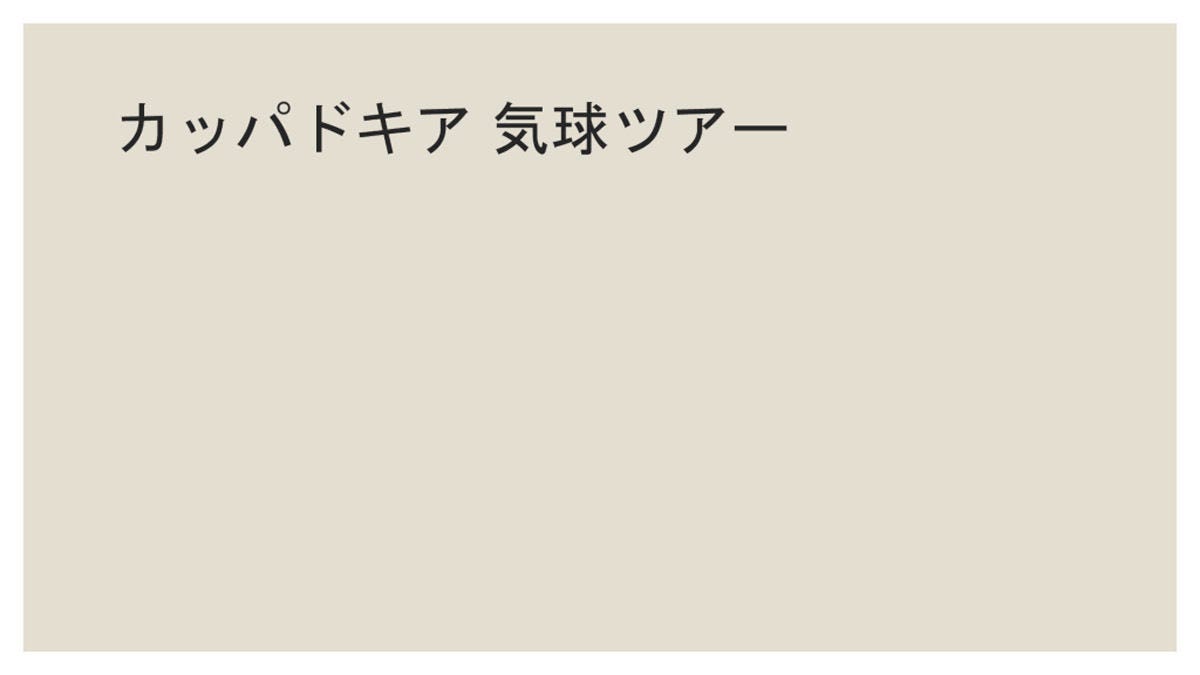
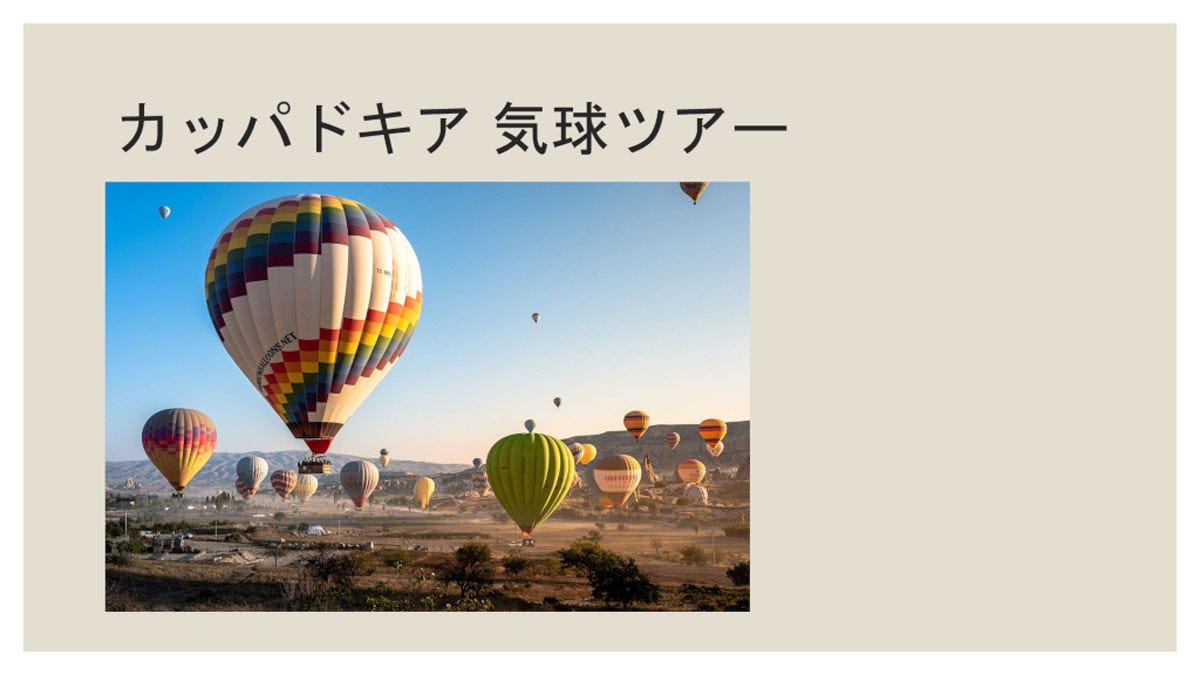
以上が、画像にアニメーションを指定するときの操作手順となる。ちなみに今回の例では「グローとターン」のアニメーションを指定している。これは、要素を回転・拡大しながら表示するアニメーションとなる。よって、スライドショーの実行時に、以下に示した図のような流れで画像がアニメーション表示されるようになる。
画像のアニメーション表示を応用したテクニックとして、「モノクロ画像」を「カラー画像」に変更する方法も紹介しておこう。
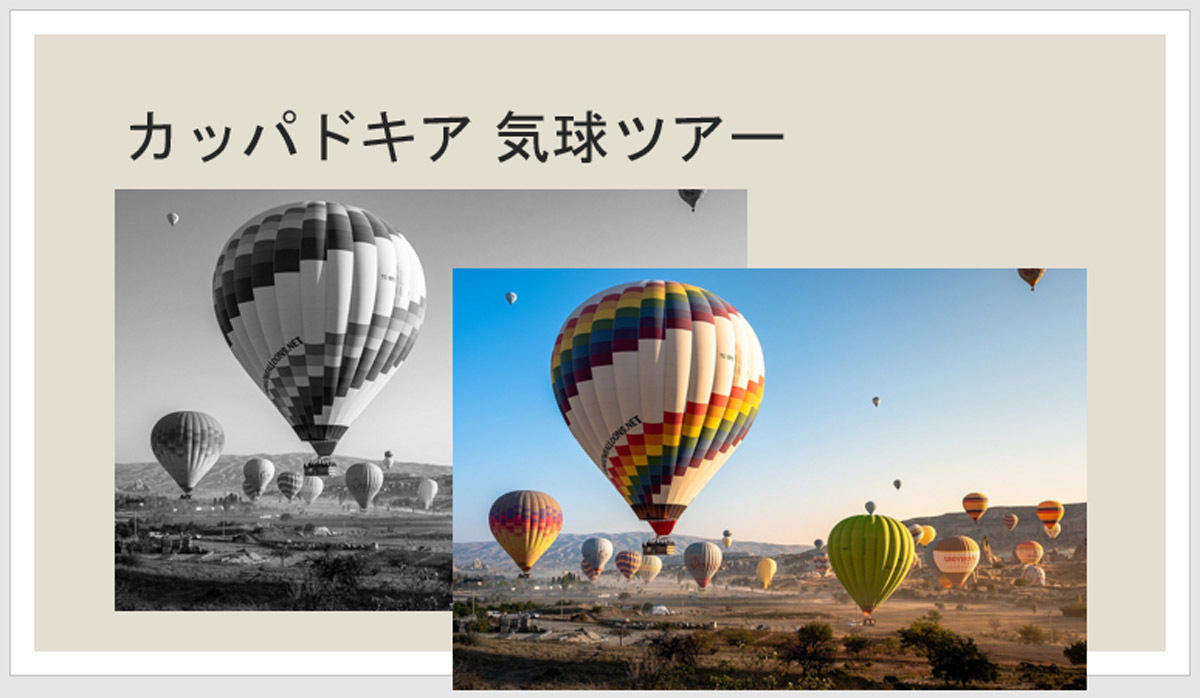
まずは、同じ内容の「モノクロ画像」と「カラー画像」を用意してスライドに挿入する。このとき、「カラー画像」が前面に配置されるように、「モノクロ画像」→「カラー画像」の順番で画像を挿入する。
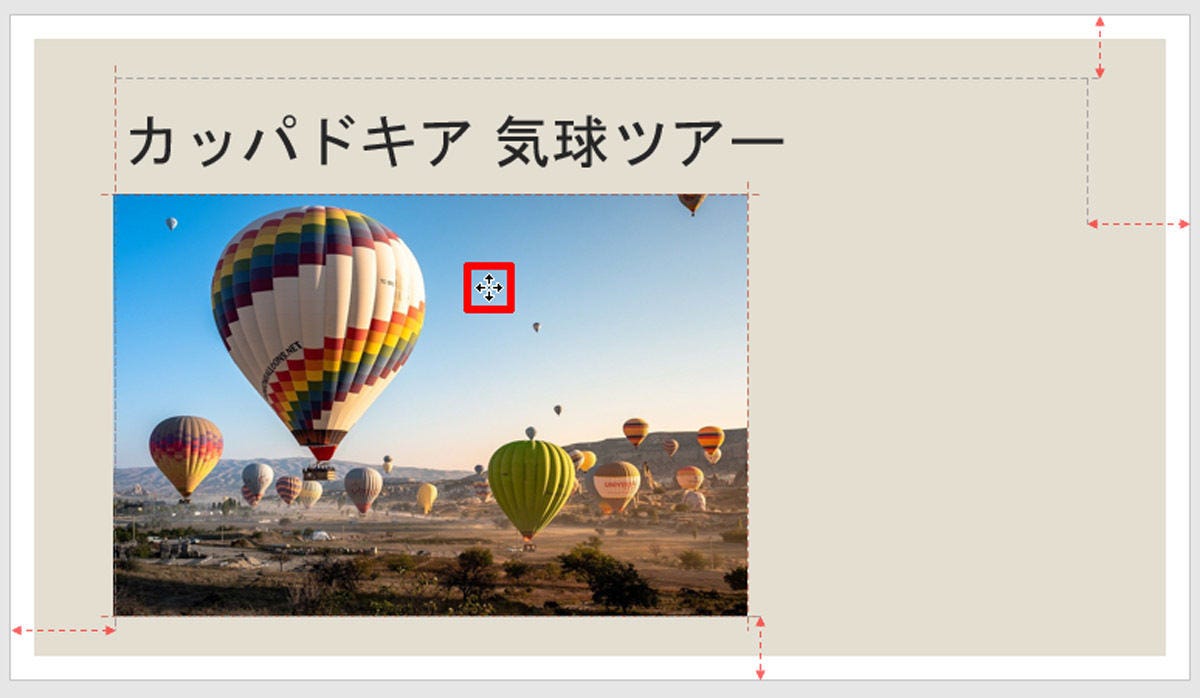
続いて、2枚の画像がピッタリと重なるように配置する。スマートガイドを参考にしながら位置とサイズを調整すると、2枚の画像を簡単に重ねられるはずだ。
あとは「カラー画像」に「フェード」のアニメーションを指定するだけ。すると、以下のような流れでアニメーションが実行されることになる。
最初は「カラー画像」が非表示
※「モノクロ画像」だけが表示されているマウスをクリックしてアニメーションを開始
※「カラー画像」が少しずつ表示されていくアニメーション終了後
※「カラー画像」だけが表示される
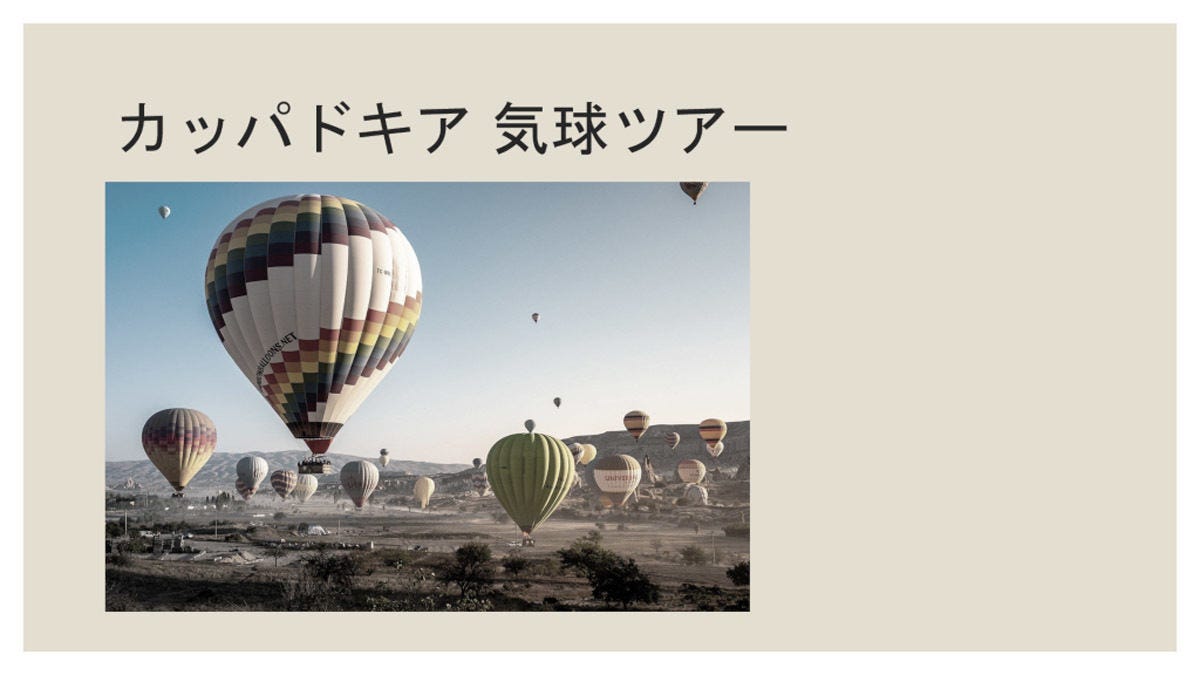
結果として、以下の図に示したように、画像が少しずつ色鮮やかになっていくアニメーションを実現できる。
「モノクロ」から「カラー」になるまでのスピードは、「継続時間」の数値を変更すると調整できる。「継続時間」を長くすると、ゆっくりと変化しながら「カラー画像」になっていくため、『気付かないうちに色鮮やかになっていた・・・』という印象を与えることができるかもしれない。
そのほか、同サイズの異なる画像を重ねて配置しておき、「ビフォー」→「アフター」をアニメーションで示すなど、さまざまな場面に応用することが可能である。
図形のアニメーション表示
続いては、「図形」にアニメーションを指定する方法を紹介していこう。今度は、これまでとは逆に(表示)→(非表示)のアニメーションを利用した例を紹介してみよう。
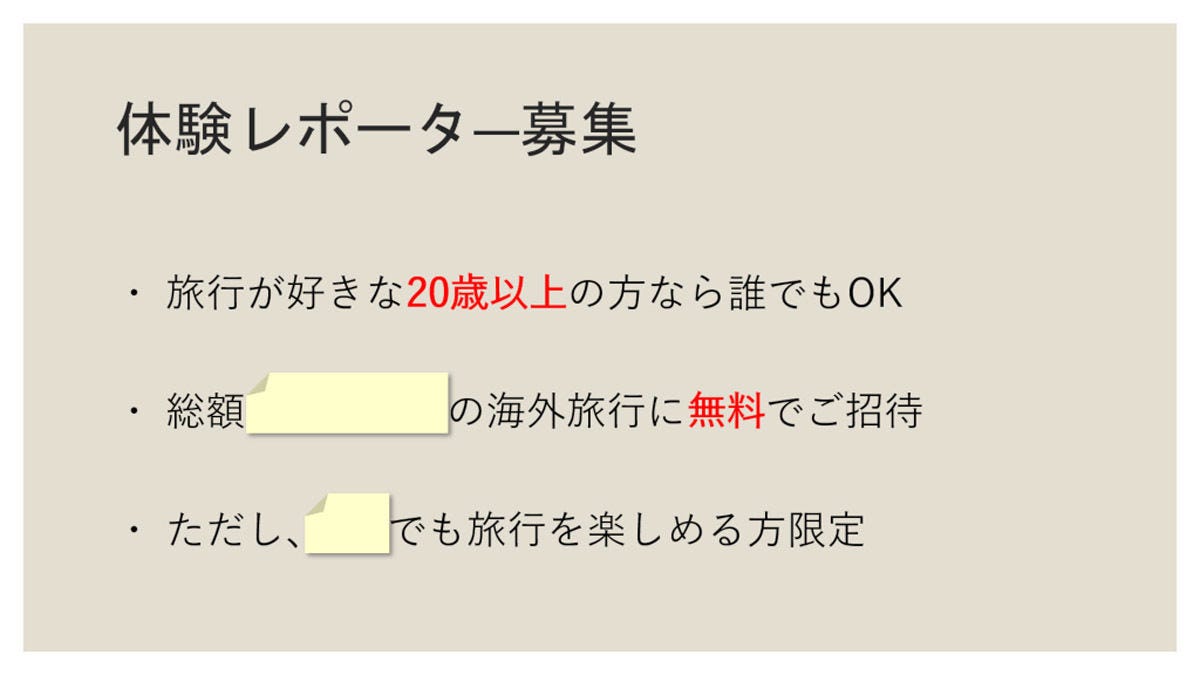
以下の例は、TV番組でよく見かける「シールめくり」をPowerPointで実現したものだ。マウスをクリックすると、アニメーションとともに「シール」(図形)が飛んでいき、隠されていた文字を読めるようになる。
このテクニックは、スライドの文章を「先読み」されないための対策にもなる。というのも、通常の方法でスライドを示した場合、その内容を口頭で説明する前に、参加者がスライドの文章を「先読み」してしまうケースが多いからだ。このため、実際に内容を説明するときには「すでに知っていること」となってしまい、興味が薄れてしまう恐れがある。 こういった「先読み」を防ぎ、興味を維持させるためにも、効果的に活用できるテクニックが「シールめくり」となる。
それでは、アニメーションの指定手順を解説していこう。といっても、これまでの内容を理解していれば、これは特に難しいものではない。
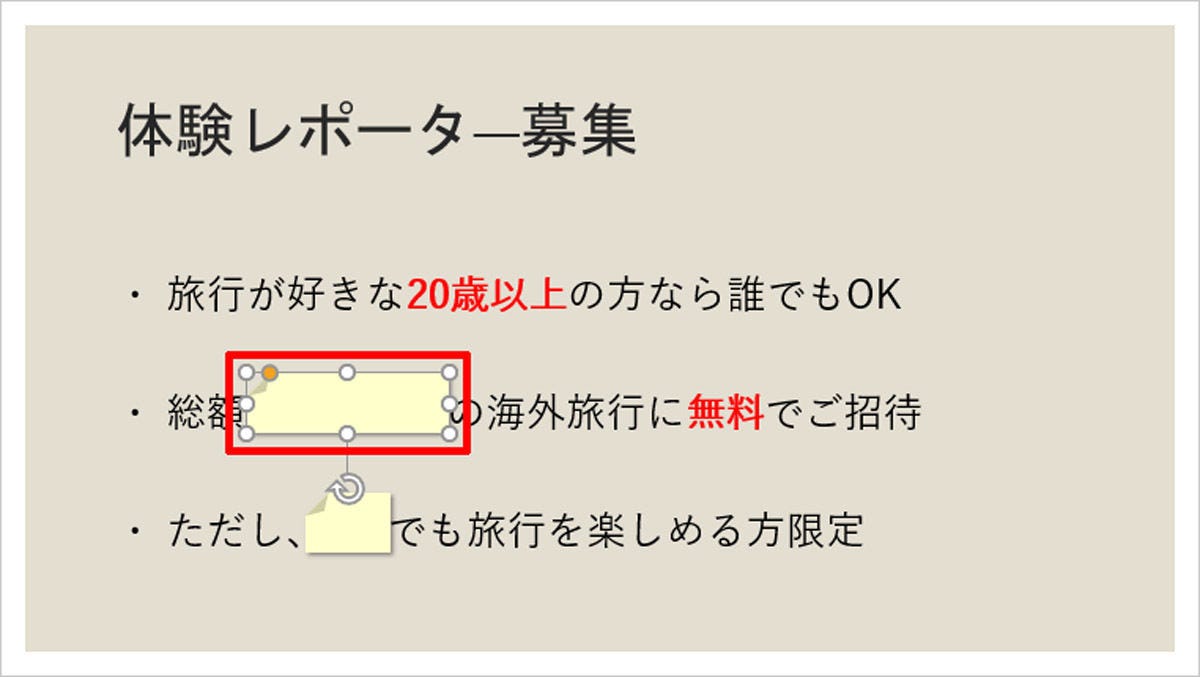
まずは、重要な文字を隠すように「図形」を描画する。ここでは「四角形:メモ」の図形を180度回転させて配置した
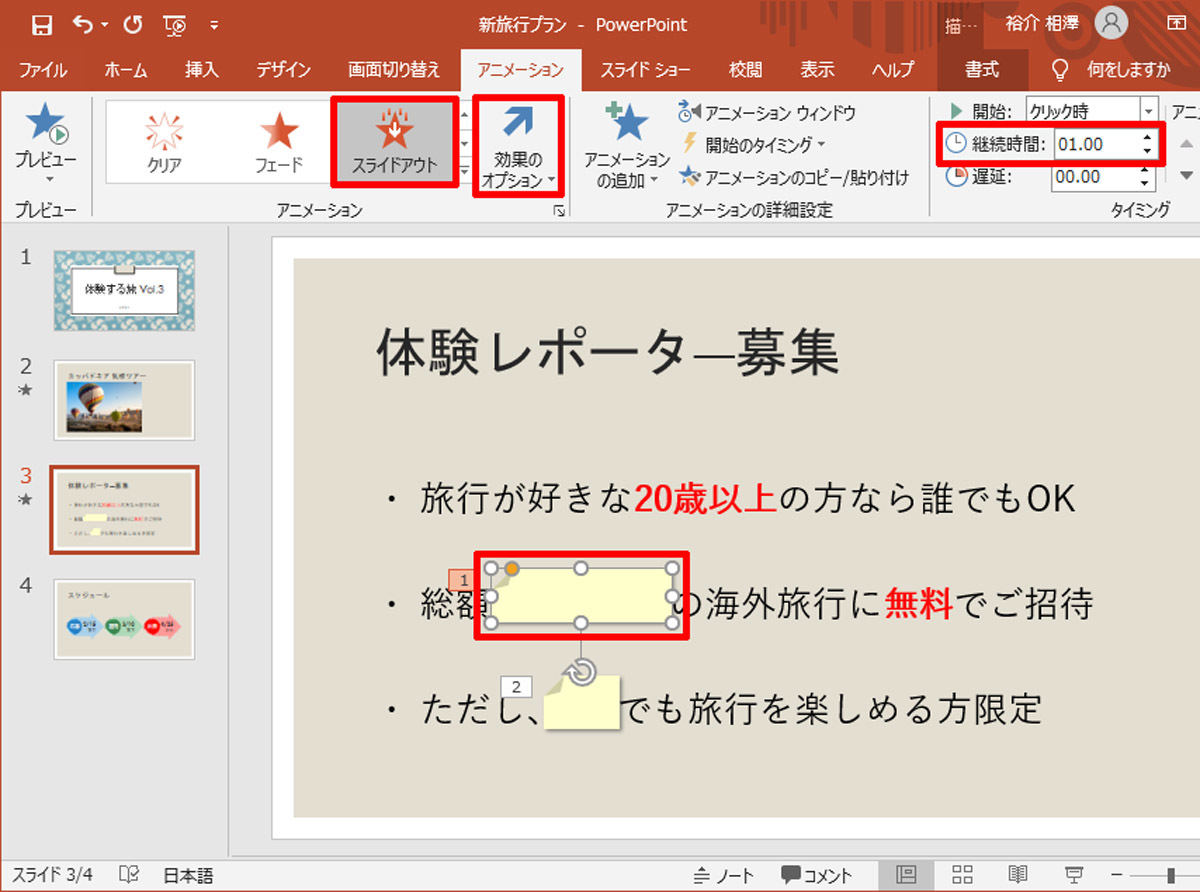
あとは、図形を選択してアニメーションを指定するだけだ。今回は(表示)→(非表示)に変化させるので、「終了」カテゴリーの中からアニメーションを選択する。ここでは「スライドアウト」のアニメーションを指定し、「効果のオプション」を「右上へ」に、「継続時間」を1秒に変更した。
同様の指定を「2番目の図形」にも行うと、順番にシール(図形)を剥がしていく「シールめくり」のアニメーションを実現できる。
SmartArtの図形を個別にアニメーション
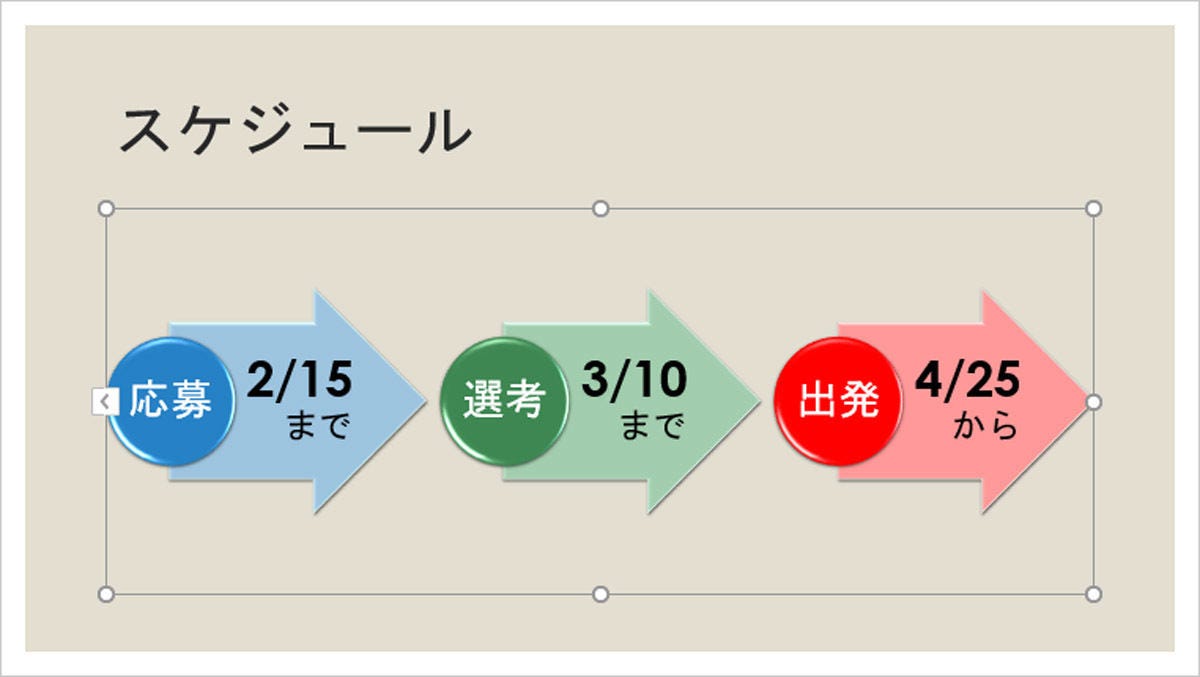
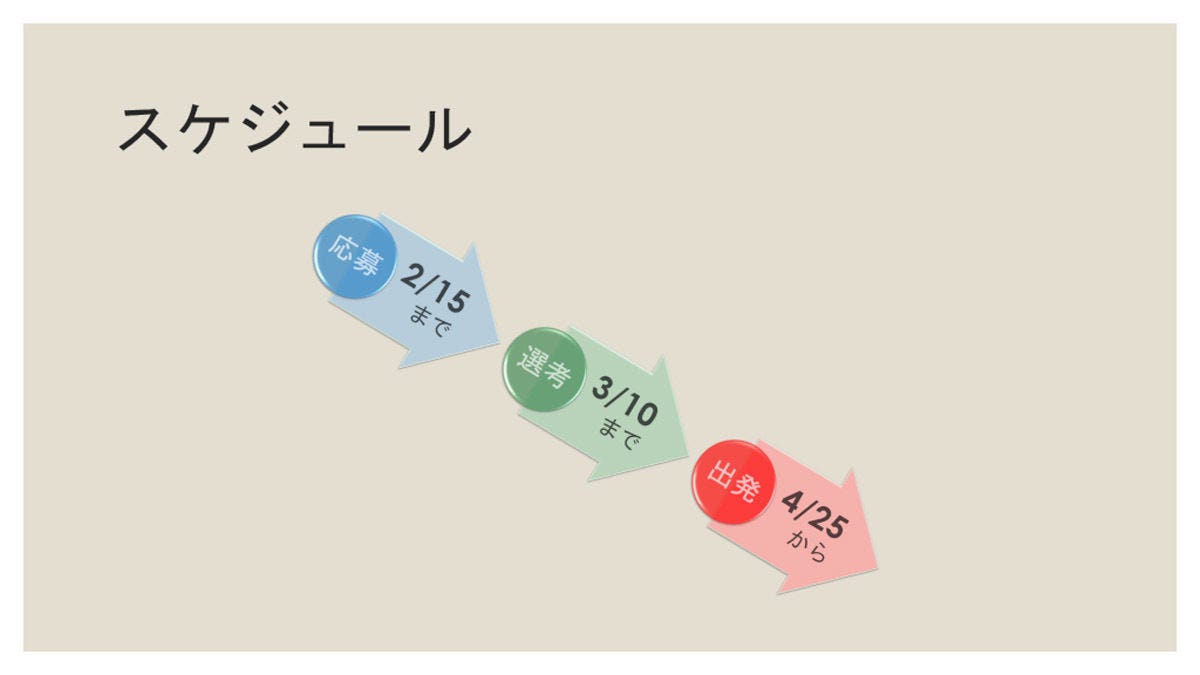
最後に、SmartArtにアニメーションを指定する方法を紹介していこう。ここでは、以下のSmartArtを例に手順を紹介していく。
この場合も基本的な操作手順は同じである。SmartArtをクリックして選択し、アニメーションを指定するだけ。ただし、SmartArt全体が「1つの要素」として扱われるため、SmartArt全体が動くアニメーションになってしまう。
これはこれで効果的な一面もあるが、状況によっては「それぞれの図形を個別にアニメーションさせたい」というケースもあるだろう。そこで、各図形を個別にアニメーションさせる方法も覚えておくとよい。
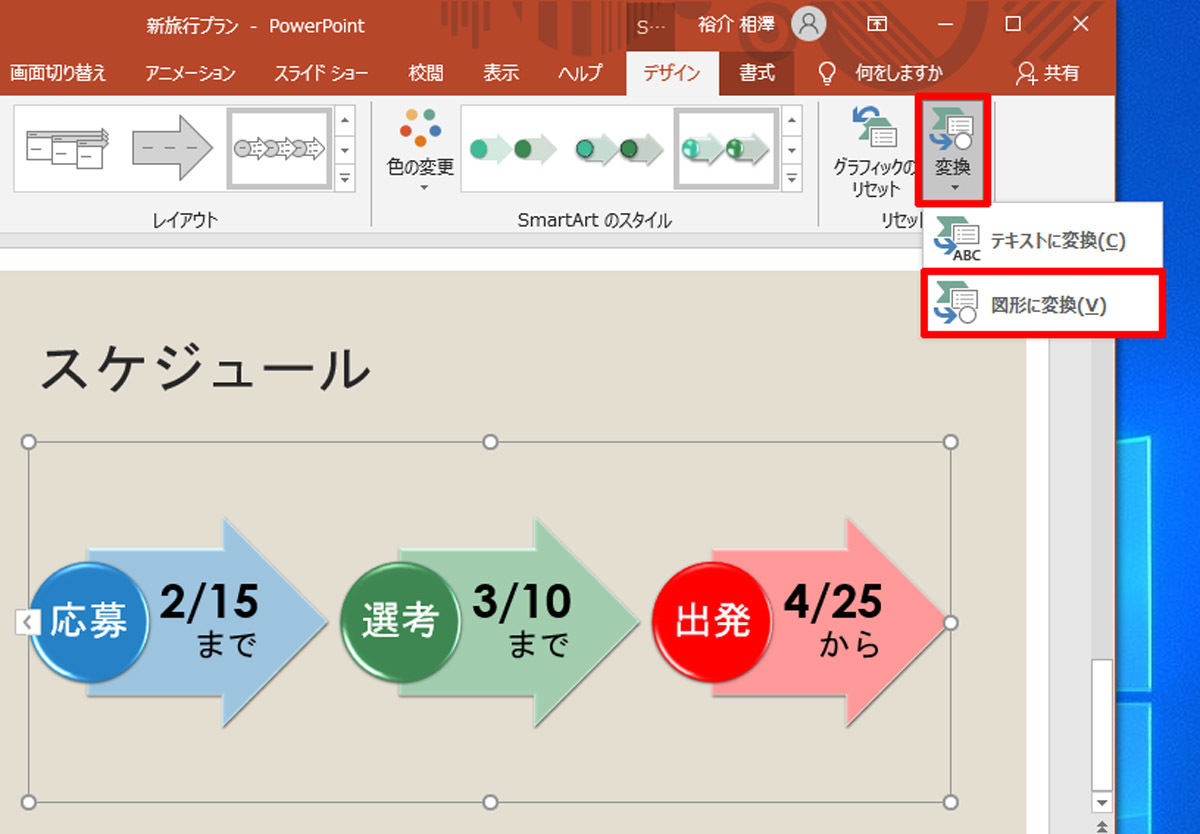
SmartArtをひととおり完成できたら、SmartArtツールの「デザイン」タブを選択し、「変換」→「図形に変換」を選択する。
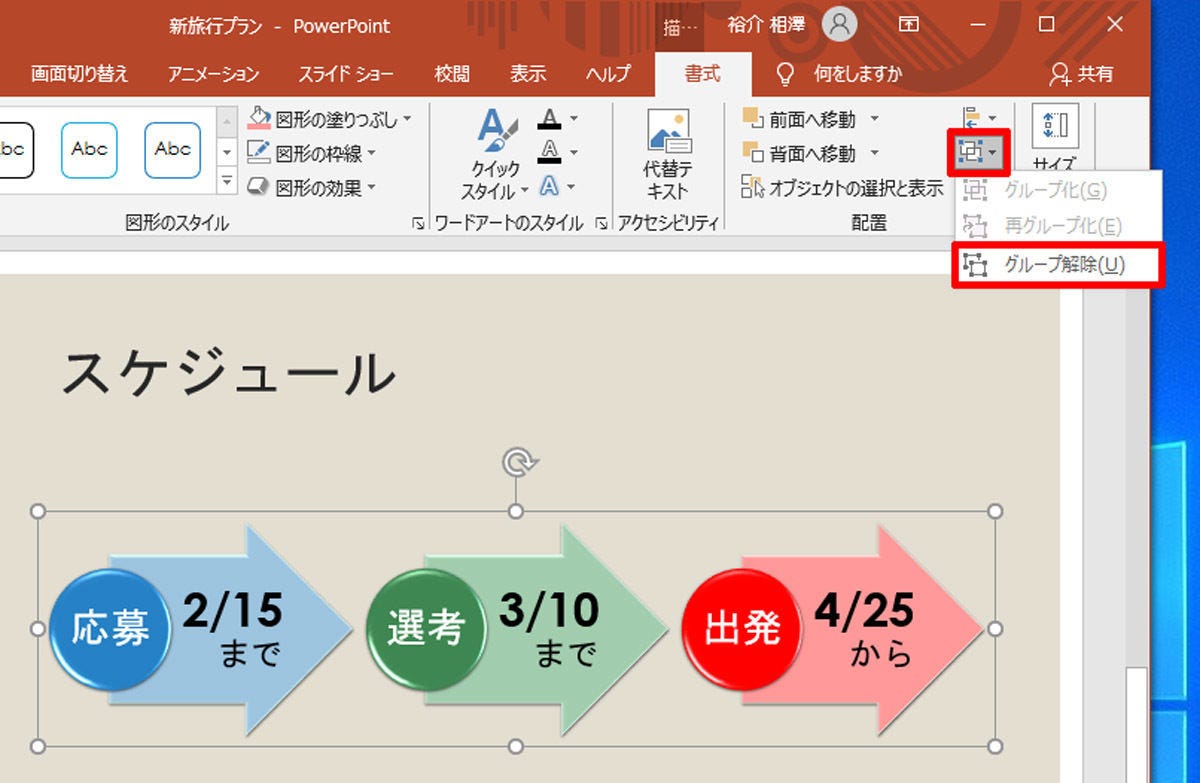
すると、SmartArtが通常の「図形」に変換される。この図形群はグループ化されているため、グループを解除しておく必要がある。続いて、描画ツールの「書式」タブを選択し、「グループ化」→「グループ解除」を選択する。
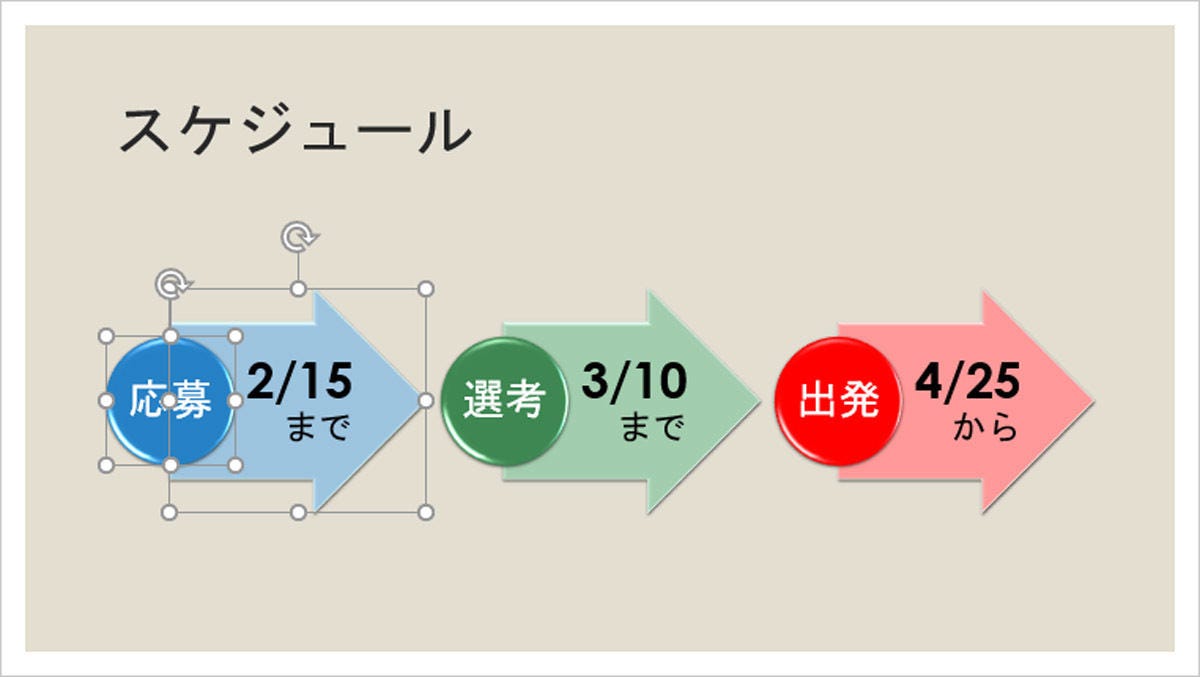
これで、各図形を個別に選択できるようになる。あとは、それぞれの図形にアニメーションを指定していくだけだ。
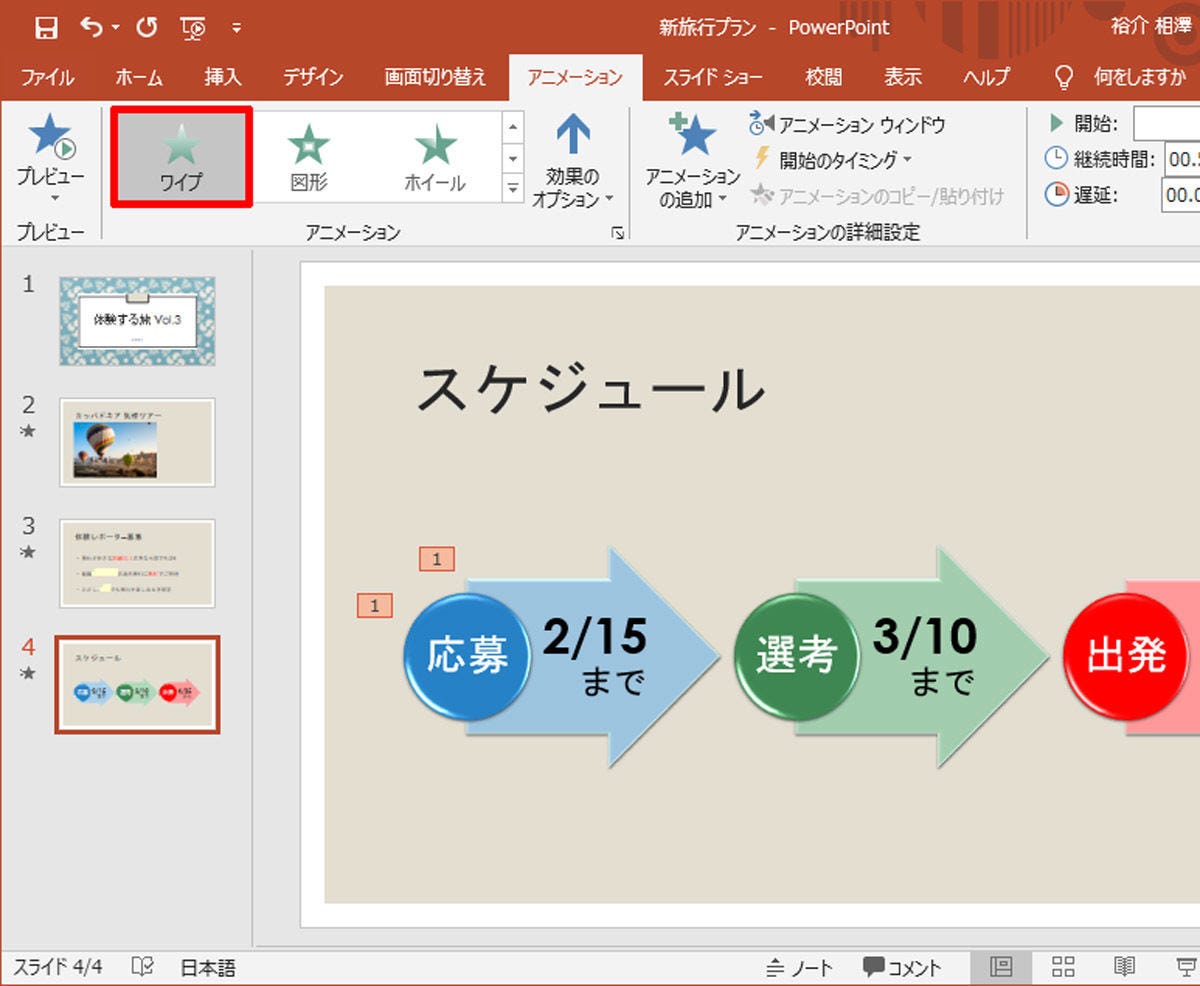
まずは、「1番目に表示させる図形」を選択する。以下の図のように、対象となる図形が複数ある場合は、「Shift」キーを押しながら図形をクリックしていくと、複数の図形を同時に選択できる。
図形を選択できたらアニメーションを指定する。この手順は、これまでに解説してきた手順と同じだ。図形を(非表示)→(表示)に変化させたい場合は、「開始」カテゴリーの中からアニメーションを選択すればよい。
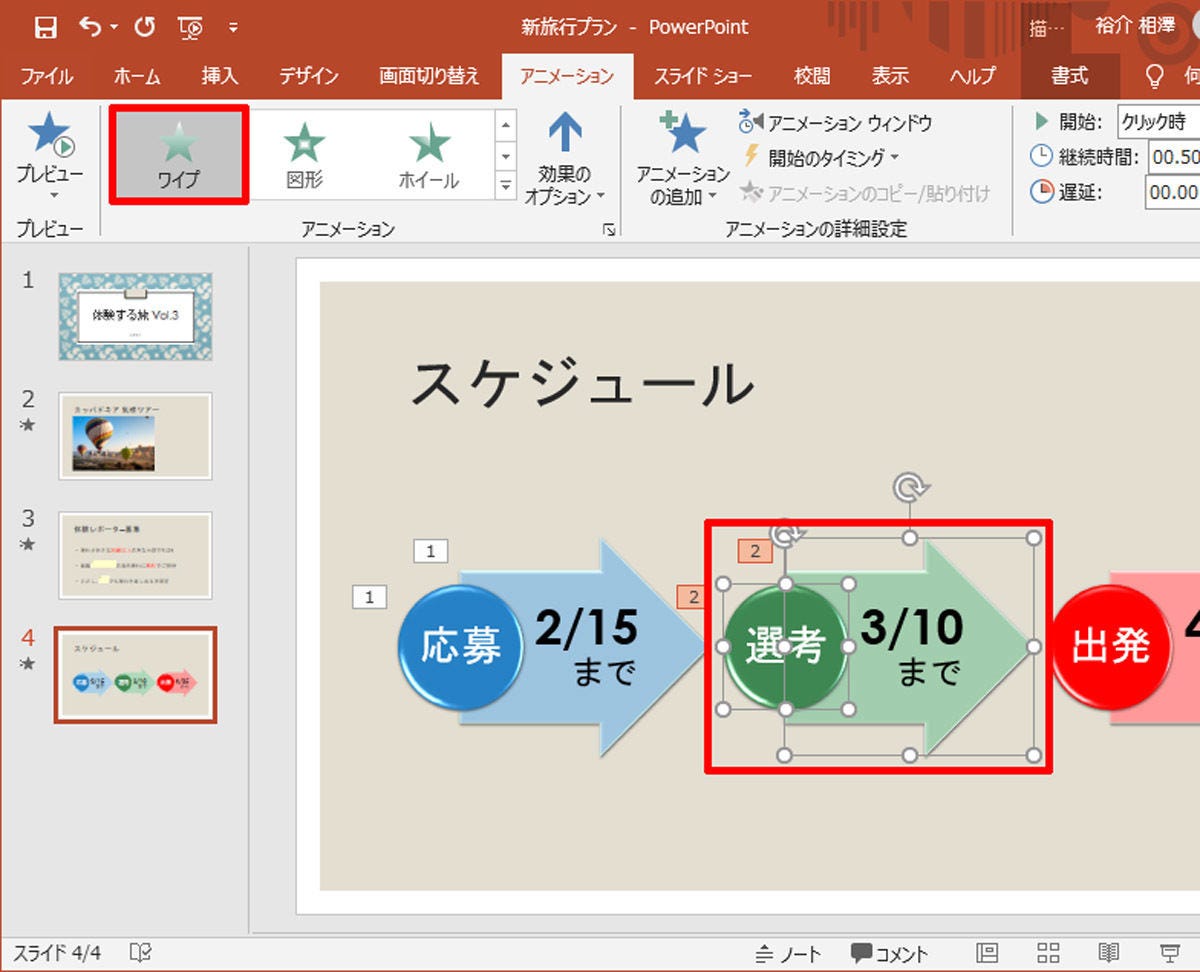
同様の手順で、「2番目に表示させる図形」、「3番目に表示させる図形」にもアニメーションを指定していくと、各図形を順番にアニメーション表示していくことが可能となる。
こちらも活用できる場面は意外と多いので、SmartArtをアニメーション表示させるテクニックとして覚えておくと役に立つだろう。