前回の連載に引き続き、今回も「波線」で省略したグラフの作成手順を紹介していこう。グラフ上に「波線」を配置した後は、縦軸に表示する数値(ラベル)をカスタマイズしていく必要がある。これを実現する方法は色々と考えられるが、いずれも少し上級者向けの内容であり、簡単とはいえない。この機会に覚えておくとよいだろう。
「波線」をグラフに重ねて配置を調整
前回の連載では、棒グラフの表示を整えて、「波線」の図形を描画するところまで紹介した。引き続き、以降の作業手順について詳しく解説していこう。
なお、紙面を見やすくする都合上、前回の連載では少し短めの「波線」を描画したが、実際にはもう少し長めの「波線」を描画しておくとよい(下図を参照)。うねりの回数が多くなるだけで、基本的な作成手順は前回の連載と同じである。
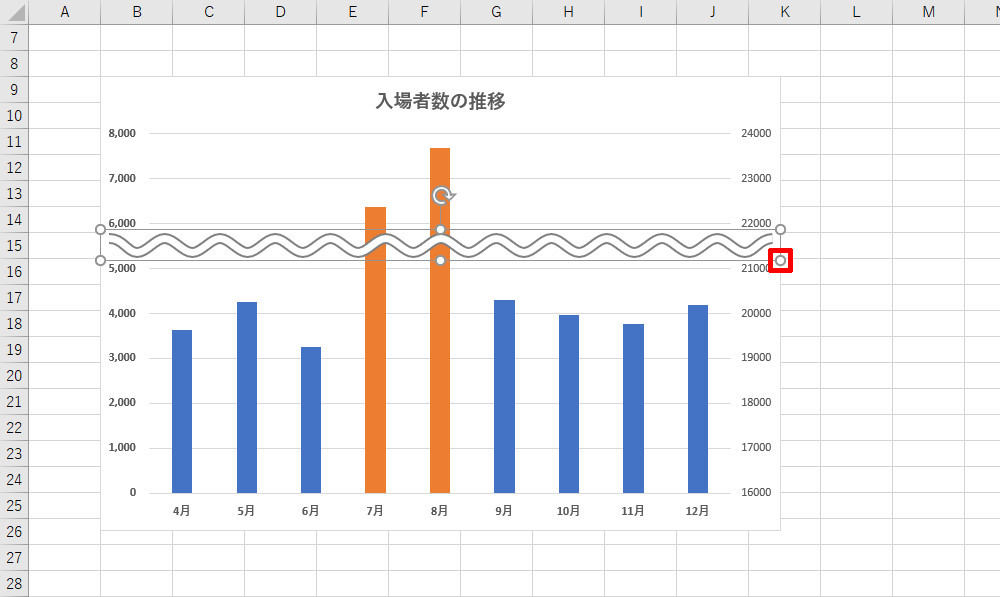
続いて、「波線」の図形をグラフ上に配置する。「波線」をドラッグして移動し、四隅のハンドルとドラッグしてサイズを調整すると、以下の図のようになる。
これで「波線」で省略したグラフの基本形が完成した。あとは、左右の軸の表示をカスタマイズしていくだけだ。
縦軸のラベルの書式調整
現時点では、左右に2つの縦軸があるグラフに仕上がっている。このままでは「どちらの軸を見ればよいか?」を判断できないので、2つの軸を1つにまとめて左側の軸(第1軸)だけを表示するようにカスタマイズする。
もっと具体的にいうと、左側の縦軸で「6,000」と表記されているラベルを「22,000」に変更すればよい。同様に、「7,000」のラベルは「23,000」に、「8,000」のラベルは「24,000」に変更する。
ここで問題となるのが、個々のラベル表記を自由にカスタマイズする機能が用意されていないこと。これを実現するには少し特殊な手法を用いなければならない。
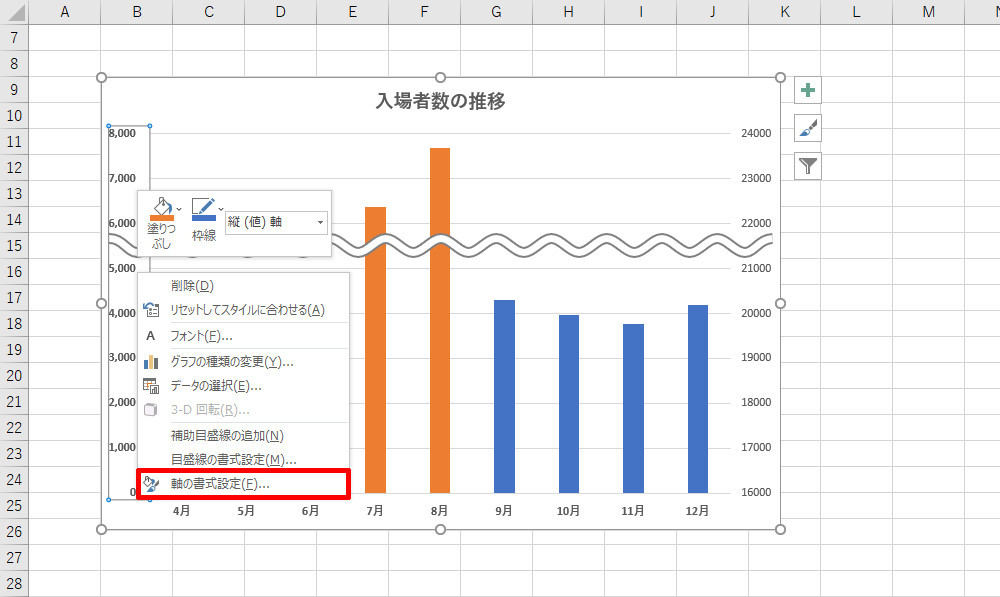
まずは、左側の縦軸のラベルを必ず「万の位」まで表示するようにカスタマイズする。「第1縦軸」を右クリックし、「軸の書式設定」を選択する。
表示桁数を変更するときは、縦軸の表示形式をコードで指定する必要がある。「表示形式」の項目を開き、表示形式コードに「00,000_(半角スペース)」と入力して「追加」ボタンをクリックする。
念のため、各コードの意味を簡単に補足しておこう。「0」のコードは「必ず表示する桁」を意味している。先ほどのように「00,000」と記述した場合は、桁区切り(,)のある状態で必ず5桁表示する(万の位まで表示する)という指定になる。その後にある「_(半角スペース)」は、末尾に半角スペース分の余白を設ける、という指定になる。
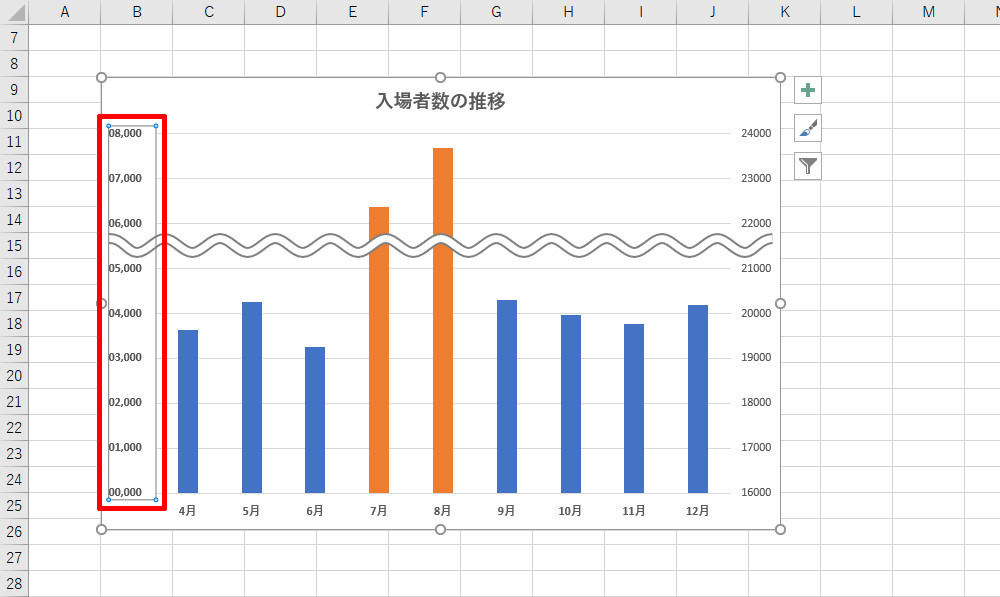
このように表示形式を変更すると、数値の先頭に「0」が追加され、必ず「万の位」までラベルが表示されるようになる。
これで桁数を変えることなく、「6,000」→「22,000」や「7,000」→「23,000」などの変更を行えるようになる。
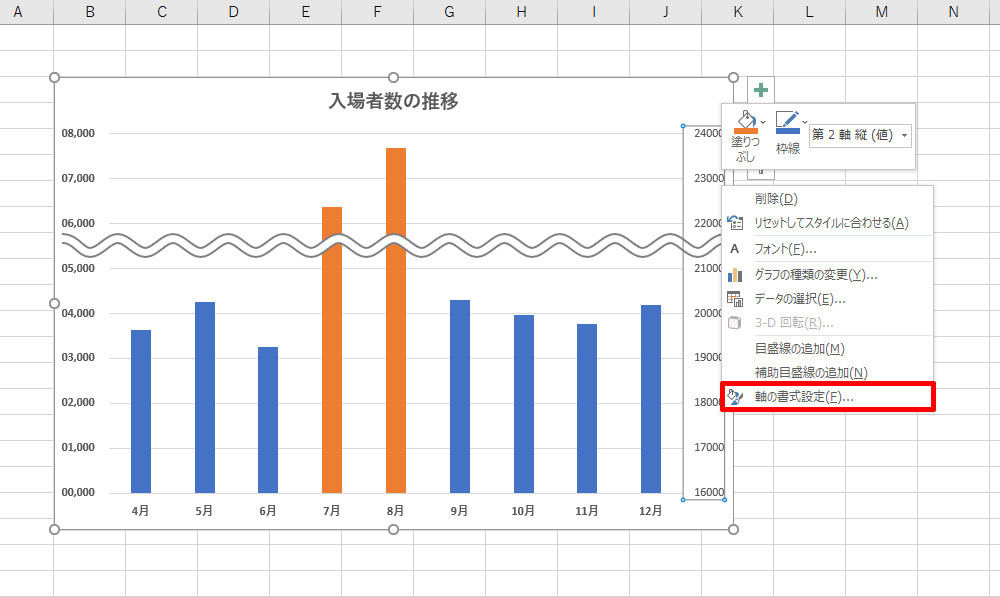
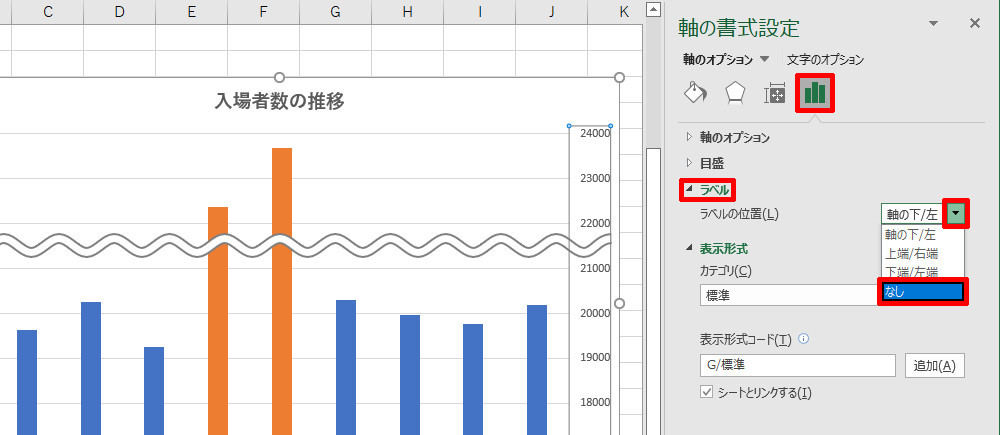
続いては、右側にある縦軸のラベルを消去する。「第2縦軸」を右クリックし、「軸の書式設定」を選択する。
「軸の書式設定」が表示されるので、「ラベル」の項目を開き、ラベル表示を「なし」に変更する。
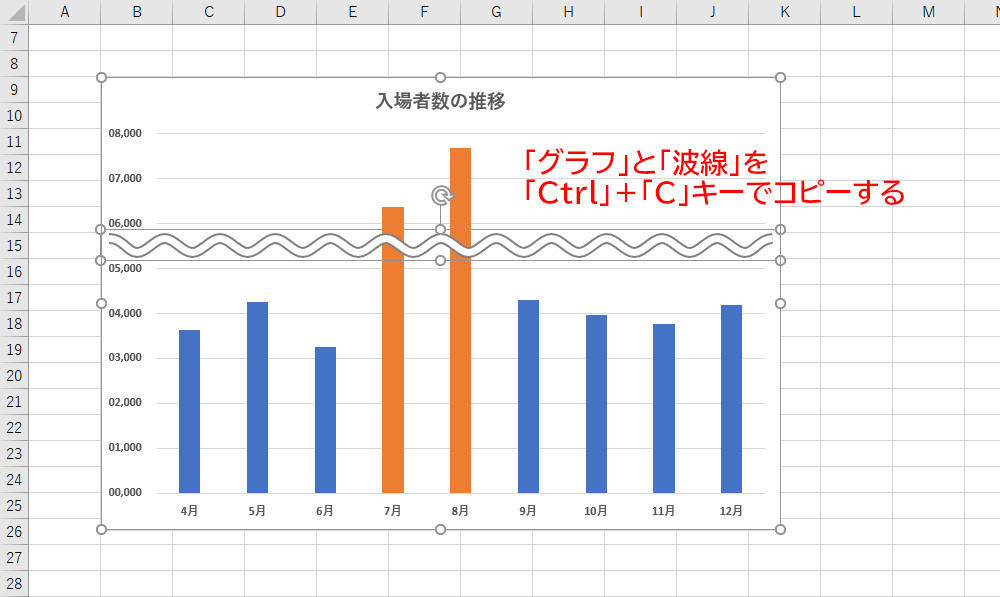
ここまでの作業が済むと、グラフ表示は以下の図のようになる。あとは、6,000~8,000のラベル文字を22,000~24,000に書き換えるだけだ。
「グラフ」と「波線」を図形化する
「6,000」と表示されているラベルの文字を「22,000」に書き換える方法は何通りか考えられる。よくある手法は、表示形式に条件付きのコードを指定する方法だ。たとえば、[=6000]"22,000"とコードを記述すると、「数値が6000のときは22,000と表示する」といった指定を実現できる。
ただし、この方法が使えるのは「書き換える文字が2つまで」の場合に限定される。今回の例のように、「6,000」、「7,000」、「8,000」といった3つの文字を書き換える場合には使えない。
そこで、第52回の連載で紹介した「グラフを図形の集合体として扱う方法」を応用してみよう。「Shift」キーを押しながら「グラフ」と「波線」をクリックし、同時に選択する。この状態で「Ctrl」+「C」キーを押してクリップボードにコピーする。
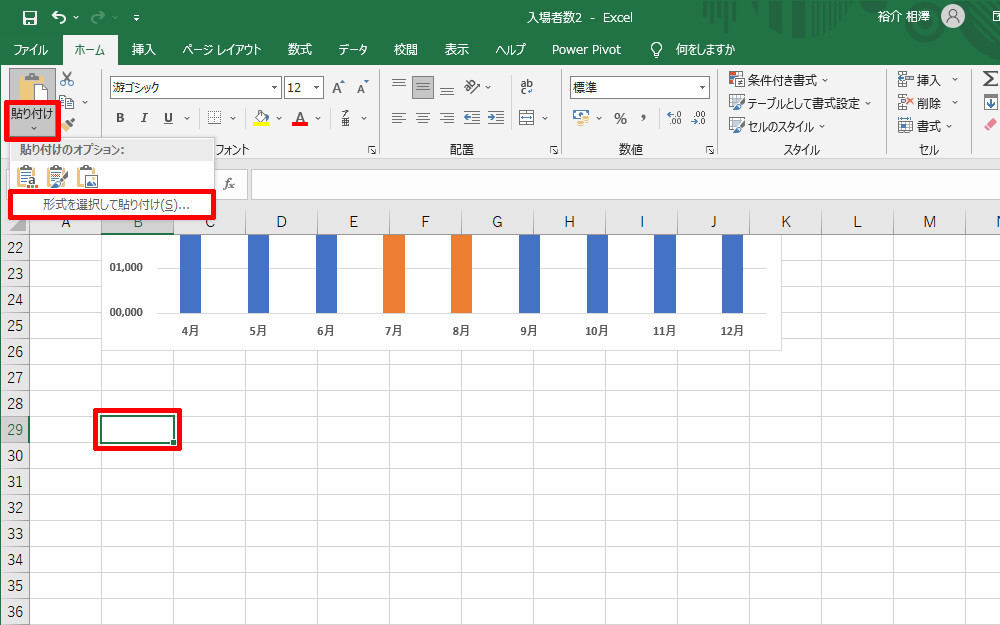
続いて、貼り付け先のセルを選択し、「貼り付け」コマンドから「形式を選択して貼り付け」を選択する。
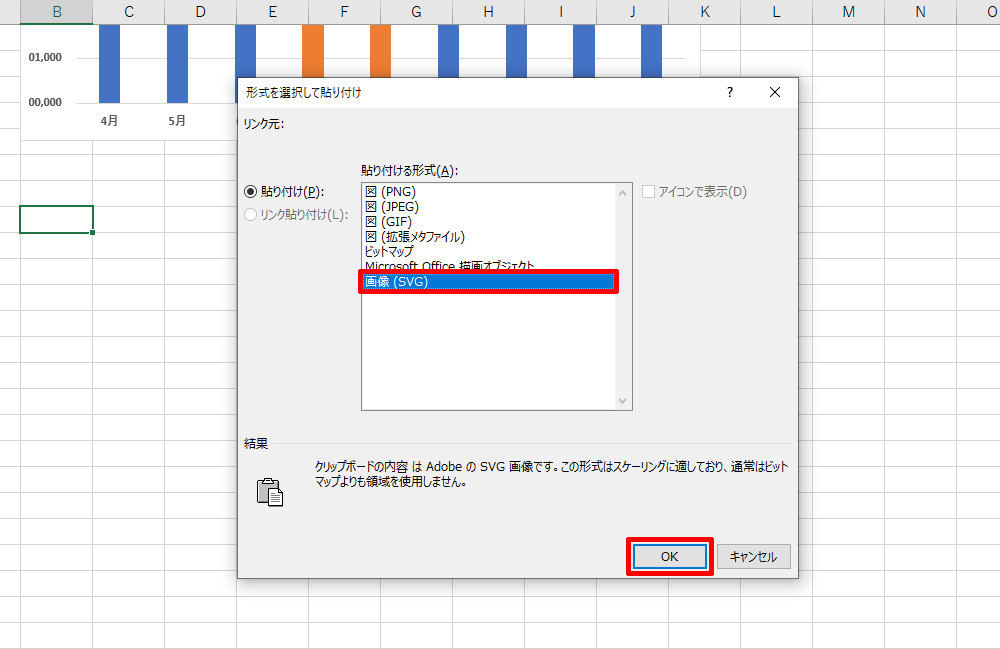
以下の図のような画面が表示されるので、「画像(SVG)」を指定して「OK」ボタンをクリックする。
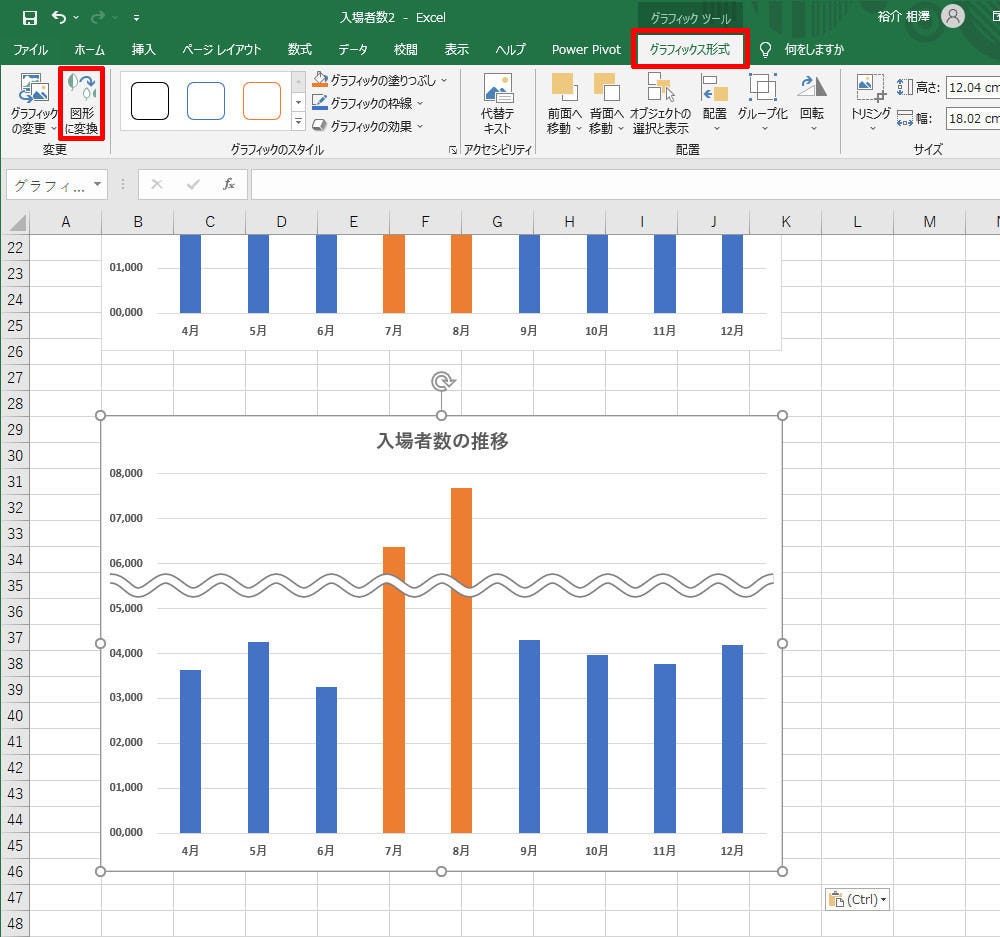
先ほどコピーした「グラフ」と「波線」がSVG形式の画像として貼り付けられる。このSVG画像を選択し、「グラフィック形式」タブにある「図形に変換」をクリックする。
すると、それぞれの文字が個別のテキストボックスに変換され、グラフ全体を「図形の集合体」として扱えるようになる。
縦軸の数値を編集して整える
各ラベルを「テキストボックス」に変換すると、その内容を自由に編集することが可能となる。「06,000」の文字をゆっくりと2回クリックして選択し、普通にキーボードを使って文字を「22,000」に書き換えればよい。
「07,000」の文字を「23,000」に、「08,000」の文字を「24,000」に変更する作業も同様だ。初めから「万の位」まで表示されているため、右揃えになるように位置を調整する必要はない。
一方、5,000以下のラベルには、先頭に「不要な0(ゼロ)」が表示されている。こちらは、「不要な0」の文字を選択し、文字の色を「白」に変更すると、適切な表示にカスタマイズできる。
以上で、「波線」で省略したグラフは完成となる。最後に、グラフの色を調整しておこう。現状のまま構わないが、同じ色で棒グラフを示したい場合もあるだろう。この場合は「棒グラフの図形」を選択して、「図形の塗りつぶし」コマンドで色を指定しなおせばよい。
なお、今回の例では、グラフを図形化する前に「グラデーション」を指定していなかったため、「同じ色の棒グラフ」が1つの図形として扱われている(詳しくは第52回の連載を参照)。
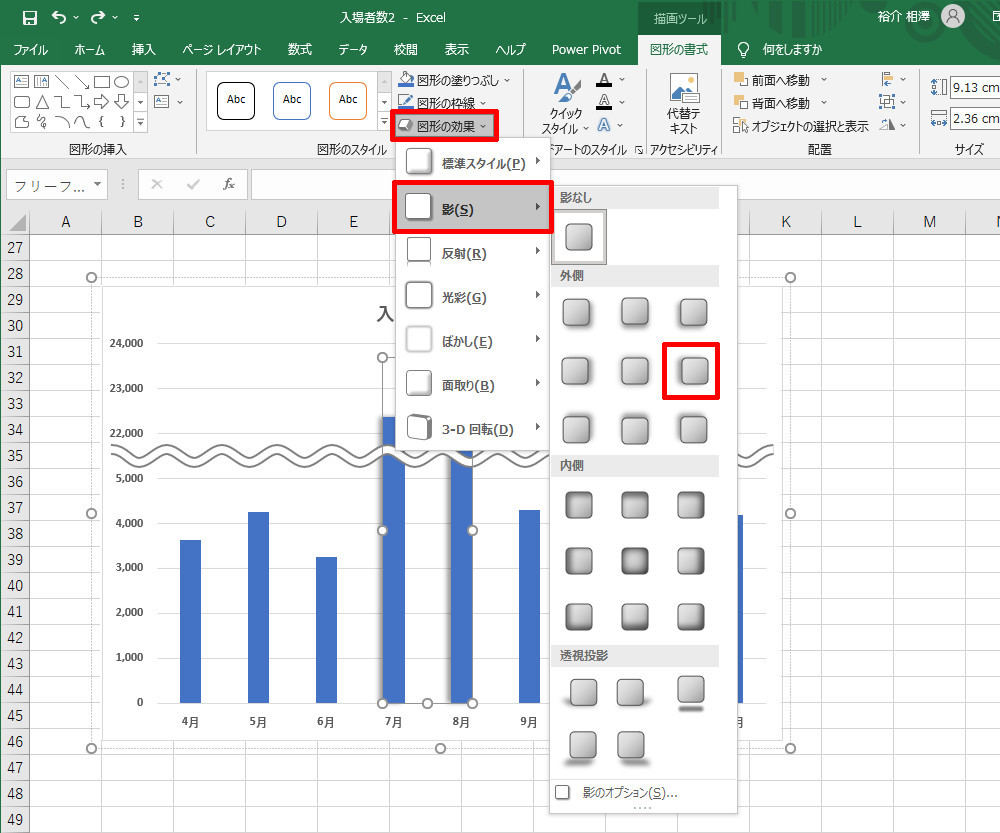
参考までに、棒グラフに影を付けた例も紹介しておこう。グラフを「図形の集合体」に変換した後も、各図形に効果を指定することが可能だ。この場合は、棒グラフの図形をクリックして選択し、「図形の効果」コマンドで影の方向などを指定すればよい。
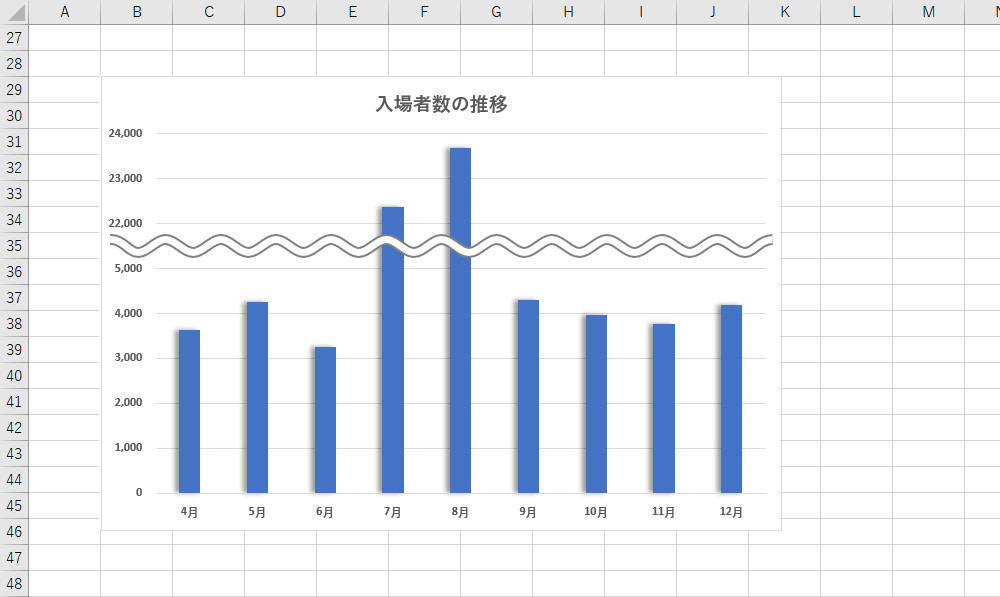
すべての棒グラフに「影」を指定すると、以下の図のようなグラフが完成する。
前回の連載から引き続き解説してきたように、縦軸の一部を「波線」で省略するには高度なテクニックを何種類も組み合わせる必要がある。見た目は地味なカスタマイズなのに、その手順は非常に複雑……。というのが実情だ。
「波線」を使って省略したグラフは、よく見かける一般的なグラフであり、利用頻度もそれなりに高いと考えられる。いずれExcelがバージョンアップしたときに、これを手軽に実現できる機能が実装されればよいのだが、現時点ではそのような機能は見当たらない。かなり面倒ではあるが、前回と今回の連載で紹介したような方法でグラフの見た目をカスタマイズする必要がある。少し難しい話になってしまうが、頭の片隅に覚えておくといずれ役に立つだろう。