Excelは「日付」のデータを様々な形式で表示できるようになっている。たとえば、「2021/6/7」というデータを「2021年6月7日」と表示したり、単に「6/7」と表示したりすることが可能である。これはグラフの場合も同様だ。「表示形式」を指定することで、横軸に配置された「日付」のラベルの表示方法を自由にカスタマイズできる。
「日付」の表示形式について
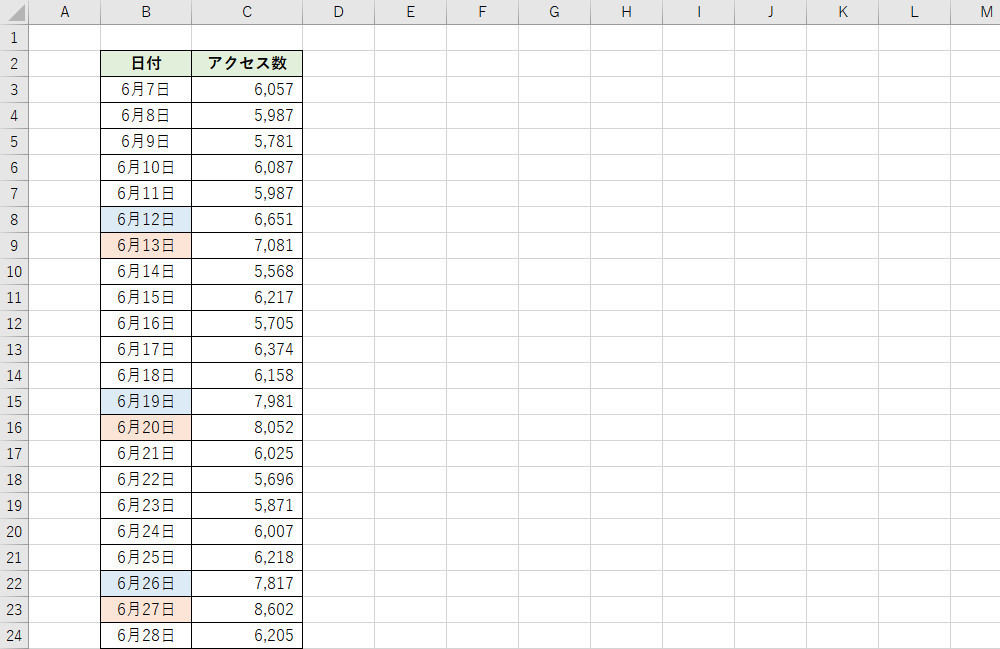
今回は、グラフの横軸を「日付軸」として扱うときに、「日付のラベルをどのように表示するか?」について解説していこう。まずは、グラフの基となるデータ表を紹介する。以下の表は、あるWebサイトのアクセス数を「6月7日」~「7月6日」の1カ月間についてまとめたものだ。
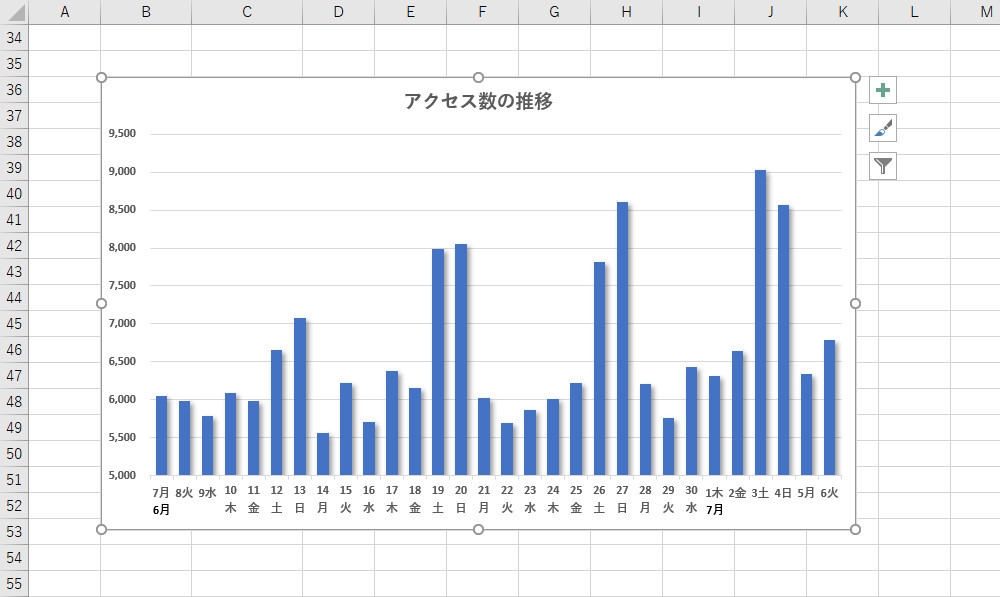
この表を基に縦棒グラフを作成すると、横軸は「日付軸」として扱われる(詳しくは第23回の連載を参照)。グラフが見やすくなるように、縦軸の「最小値」を5,000に変更し、「影」を追加した例を紹介しておこう。
このグラフを見て最も気になる点は、横軸に並ぶ日付が「どの棒グラフを指しているのか?」が非常に分かりにくいことだ。この問題を解決する方法を探っていこう。
まずは、日付の表示形式を変更する方法から紹介していこう。「セルの表示形式」と同様に、グラフの場合も「ラベルの表示形式」を指定することが可能だ。横軸のラベルの表示形式を変更したいときは、横軸を右クリックし、「軸の書式設定」を選択すればよい。
「軸の書式設定」が表示されるので、「表示形式」の設定項目を展開し、カテゴリに「日付」を選択する。すると、日付の表示形式を選択できるようになる。これで日付の表記が少しはコンパクトになるはずだ。
以下の図は、日付を「月/日」という形式に変更したグラフの例だ。確かに、日付の表示はコンパクトになっているが、そのぶん日付を間引かずに表示できるようになったため、かえって見にくいグラフになってしまう。
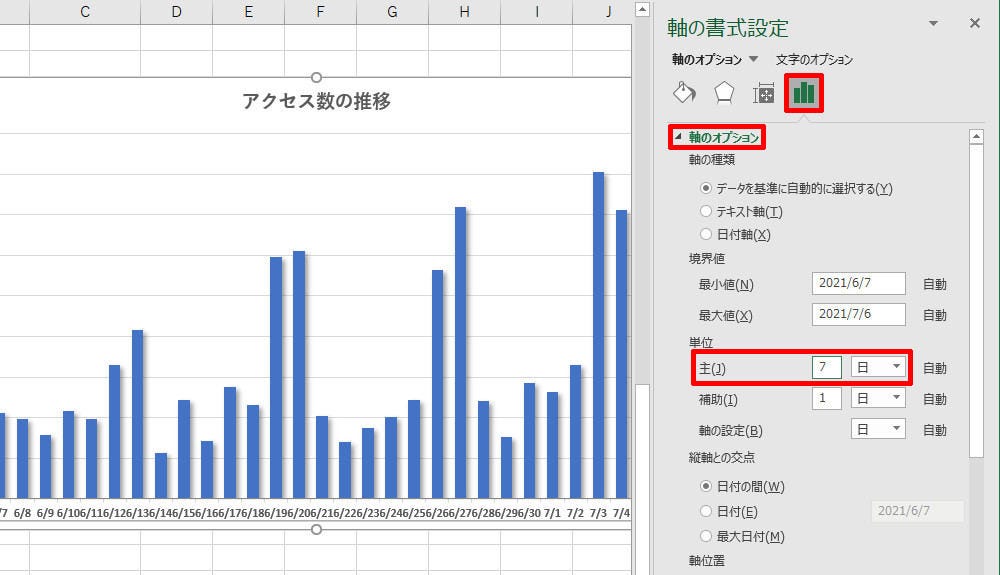
これを見やすくするには、横軸のラベルを間引くのが最も簡単な解決策となる。この書式も横軸の「軸の書式設定」で指定できる。たとえば、単位の「主」に「7」を指定すると、7日間隔でラベルが表示されるようになる。
このように「日付の表示形式」と「ラベルの間隔」を指定することで、ある程度は横軸を見やすくすることが可能である。しかし、上図を見ると分かるように、ベストな解決策とは言えないのが本音ではないだろうか? そこで、もっとシンプルに日付を表示する方法を考えていこう。
「日付」の表示形式をコードでカスタマイズする
Excelは、日付などの表示形式を「コード」で細かく指定することも可能となっている。これはグラフの場合も同様である。「コードの記述は難しい・・・」と考える方もいるかもしれないが、「日付」のコードくらいであれば、初心者の方でも十分に指定できるレベルだ。
まずは「日付」に関連する、よく使用するコードを紹介していこう。
■年の表示
yyyy ・・・・ 年(西暦)を4桁の数字で表示
yy ・・・・・ 年(西暦)を下2桁の数字で表示
g ・・・・・ 和暦の元号を英字1文字で表示(S、H、Rなど)
gg ・・・・・ 和暦の元号を漢字1文字で表示(昭、平、令など)
ggg ・・・・ 和暦の元号を漢字で表示(昭和、平成、令和など)
e ・・・・・ 年(和暦)を数字で表示
ee ・・・・・ 年(和暦)を必ず2桁の数字で表示
■月の表示
m ・・・・・ 月を数字で表示
mm ・・・・・ 月を必ず2桁の数字で表示
■日の表示
d ・・・・・ 日を数字で表示
dd ・・・・・ 日を必ず2桁の数字で表示
「/」や「-」などの記号、「月」や「日」などの文字を含めたいときは、その文字をコードに直接記述すればよい。たとえば、表示形式コードに「mm-dd」と入力して「追加」ボタンをクリックすると、月と日を必ず2桁ずつ「月-日」という形式で表示できる。
とはいえ、上記の例は「日付を見やすく表示する」という問題の根本的な解決には至っていない。日付を最小限かつシンプルな形で表示したいときは、表示形式コードに「d」だけを指定するとよい。これで「★月▲日」の▲の数字だけを表示できるようになる。
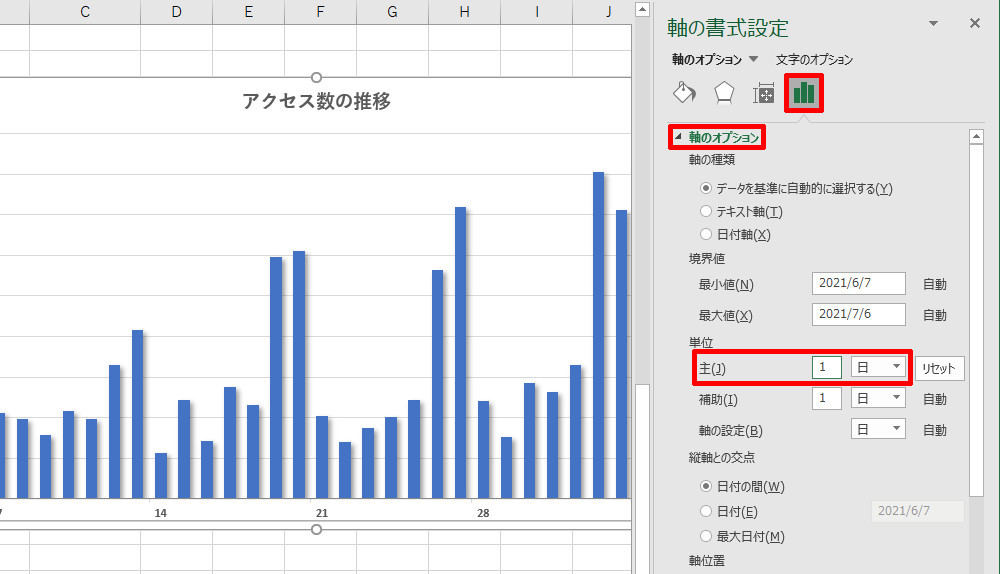
日付の表示をカスタマイズできたら、ラベルを間引かずに表示するように、単位の「主」を「1」に戻しておこう。
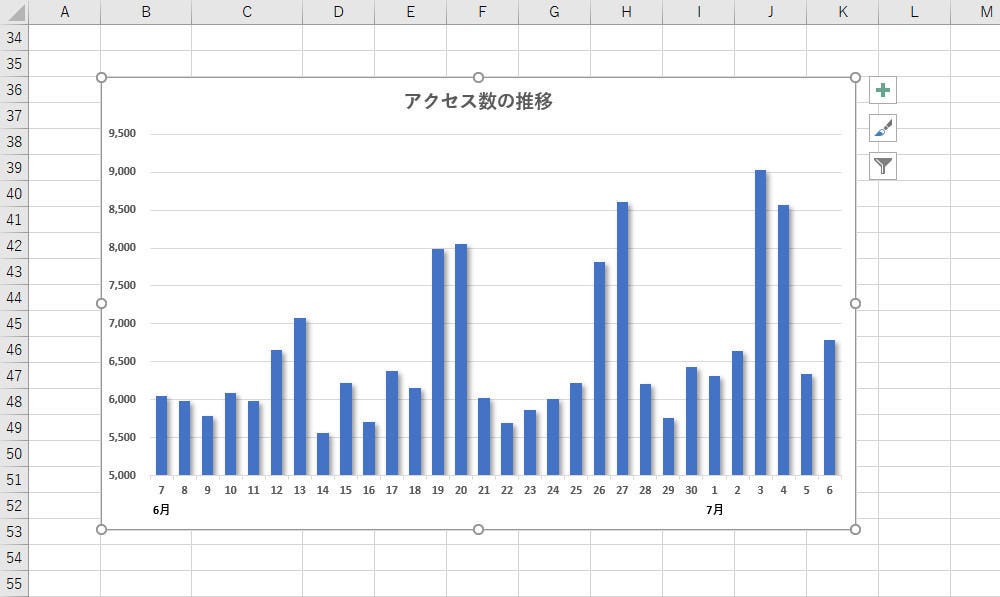
上記のように書式を変更すると、すべての棒グラフに「日付」のラベルを配置でき、かつ見やすいラベルに仕上げることができる。
その一方で、「月」を判別できなくなる、という問題が新たに発生する。この問題は「6月」や「7月」などの文字をテキストボックスで配置すると解決できる。現状ではグラフ内にテキストボックスを配置するスペースがないので、プロットエリアを少し小さくしてグラフの下部に余白を設け、そこにテキストボックスを配置するとよいだろう。
このように「月」の表示を省いて、日付の「日」だけを表示することで、シンプルかつ見やすいラベル表示にカスタマイズすることも可能だ。ひとつのテクニックとして覚えておいても損はないだろう。
それぞれの日付に曜日も表示するには?
「土曜日と日曜日だけ数値が大きく変化する」といった場合のように、曜日が大きなファクター(因子)になるデータもある。このような場合は、「曜日を含む日付」を表示するのが効果的だ。
日付の表示形式には「曜日」を表示するためのコードも用意されている。代表的なものは以下のとおりだ。
■曜日の表示
aaa ・・・・ 曜日を漢字1文字で表示(月、火、水、・・・)
aaaa ・・・・ 曜日を漢字で表示(月曜日、火曜日、水曜日、・・・)
ddd ・・・・ 曜日を英字3文字で表示(Mon、Tue、Wed、・・・)
dddd ・・・・ 曜日を英字で表示(Monday、Tuesday、Wednesday、・・・)
たとえば、「daaa」と表示形式コードを指定すると、日付は「日」の数字のみ、曜日を「漢字1文字」で表示することが可能となる。
このように表示形式を指定すると、グラフの表示は以下の図のようになる。
「日」に加えて「曜日」も含むラベルになり、さらに状況を把握しやすくなる。ただし、「日」が1桁の場合と2桁の場合で配置が変化してしまうのが難点といえる。
すべてのラベルを改行して、1行目に「日」、2行目に「曜日」を配置するのがベストな解決策となるが、「軸の書式設定」では表示形式に改行を含むことはできないようだ。
そこで、基データの表示形式をカスタマイズする。まずは「日付」が入力されている列全体を選択する。
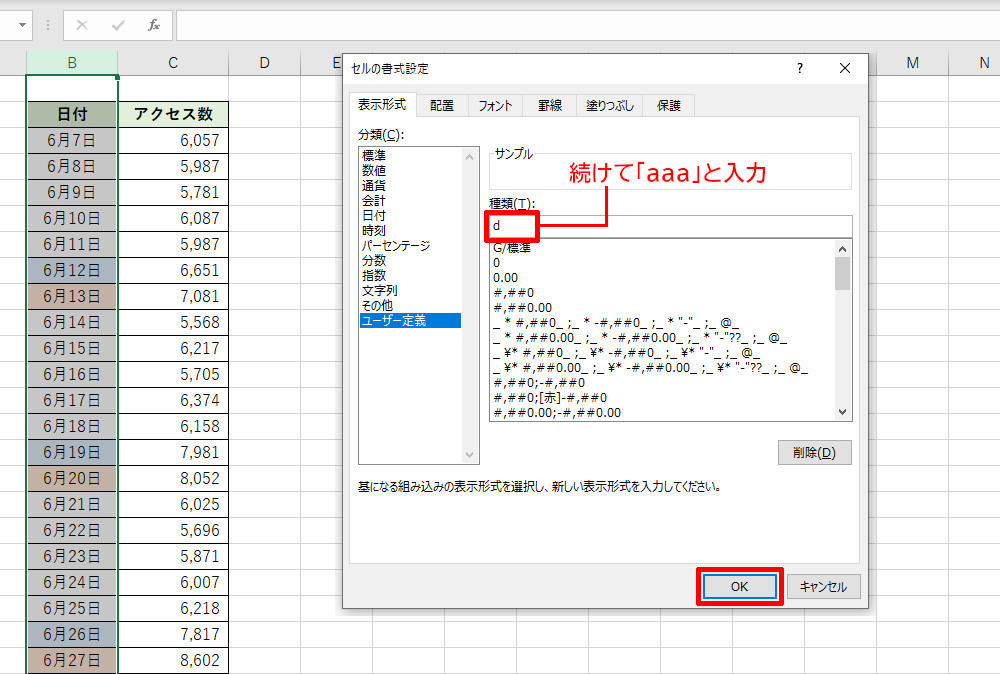
この状態で「セルの書式設定」を開き、表示形式を指定する。表示形式をコードで指定するときは「ユーザー定義」の分類を選択する。続いて、「日」を表示する「d」のコードを入力し、「Ctrl」+「J」キーを押して改行する。
その後、「aaa」のコードを入力して「曜日」の表示を指定する。2行目のコードは画面に表示されないが、わずか3文字程度の入力なので、文字(コード)が見えなくても問題なく作業を進められるだろう。コードを入力できたら「OK」ボタンをクリックする。
ここまでの作業が済んだら、横軸の「軸の書式設定」を開き、「表示形式」の設定項目の一番下にある「シートとリンクする」をONにする。すると、データ表に指定した表示形式がグラフにも適用されるようになる。
最後に、テキストボックスで配置した「6月」と「7月」の位置を調整すると、以下の図のようなグラフに仕上げることができる。
今回の連載で紹介したように、表示形式をカスタマイズすることで、「日付」のラベルを見やすく、分かりやすく表示できるようになる。ラベルの数が多すぎる場合は、表示間隔を間引かざるを得ないが、ある程度までの数であれば「グラフ」と「ラベル」を1対1で対応させることも可能だ。各自でも研究してみるとよいだろう。