今回は、図形や写真、文字(テキストボックス)などを配置するときに覚えておくと便利な機能を紹介していこう。Canvaには、素材を「整列」させる機能をはじめ、複数の素材を「グループ化」する機能、素材を「ロック」して編集不可にする機能などが用意されている。スムーズに素材を配置できるように、ぜひ覚えておくとよい。
オブジェクト(素材)の配置に関連する操作
スライドの作成時に意外と大きなウエイトを占める作業が「素材をキレイに配置する操作」だ。文字や画像、図形などの素材をスムーズに配置できるようになれば、それだけ作業時間を短縮できる。
ということで、今回は素材を配置するときに役立つ機能として、ガイドライン、整列機能、グループ化、ロックについて解説していこう。
ガイドラインの活用
実際にCanvaを使用している方なら、素材の移動時に「ガイドライン」が表示されることに気付いていると思う。このガイドラインを目安に素材を整列させるのが最も基本的な操作手順といえる。
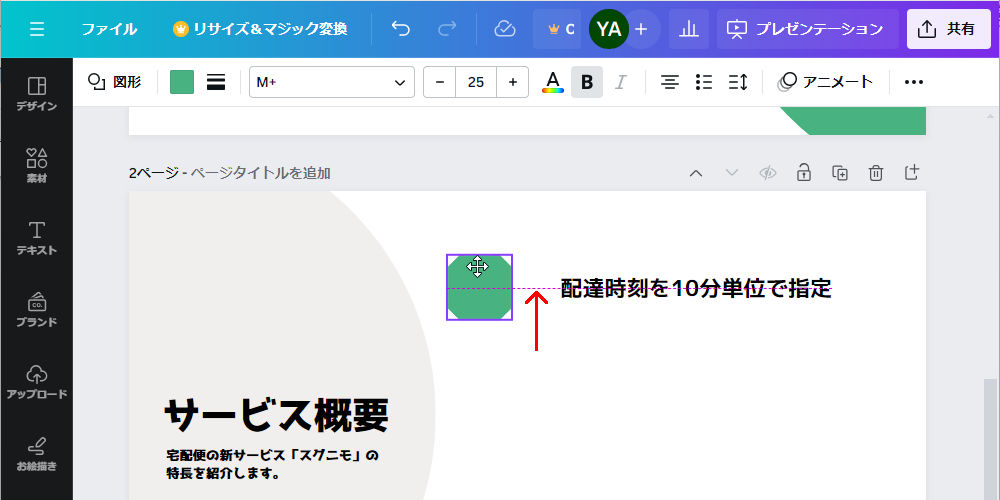
たとえば、「薄緑色の図形」をドラッグして位置を移動しているとしよう。このとき、素材の移動中に「ピンク色の点線」が表示されることがある。
この点線は、他の素材と位置が揃っていることを示す「ガイドライン」として活用できる。上図の場合、「図形の中央」と「文字の中央」が揃っていることを示している。この状態で図形の移動を完了させると、「図形」と「文字」を上下中央に揃えることができる。
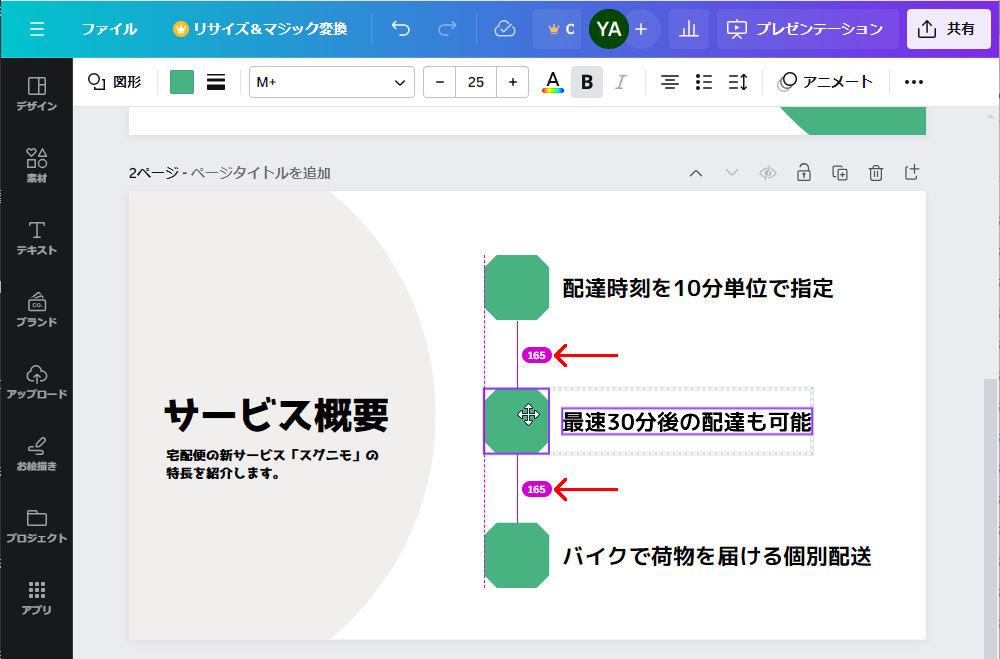
もちろん、上端や左端などで素材を揃えたい場合にもガイドラインが活用できる。ガイドラインは、他の素材と「上端/中央/下端」や「左端/中央/右端」が揃っているときに表示される仕組みになっている。
そのほか、等間隔を示すガイドラインも表示される。以下の図のように「丸囲みの数字」が表示された場合は、それぞれの距離が等しい、すなわち「等間隔」であることを示している。
このように、ガイドラインを目安に素材を移動していくと、手軽に素材を整列させることが可能となる。詳しく説明しなくても直感的に理解できる操作であるが、念のため覚えておくとよい。
「配置」コマンドを使った素材の整列
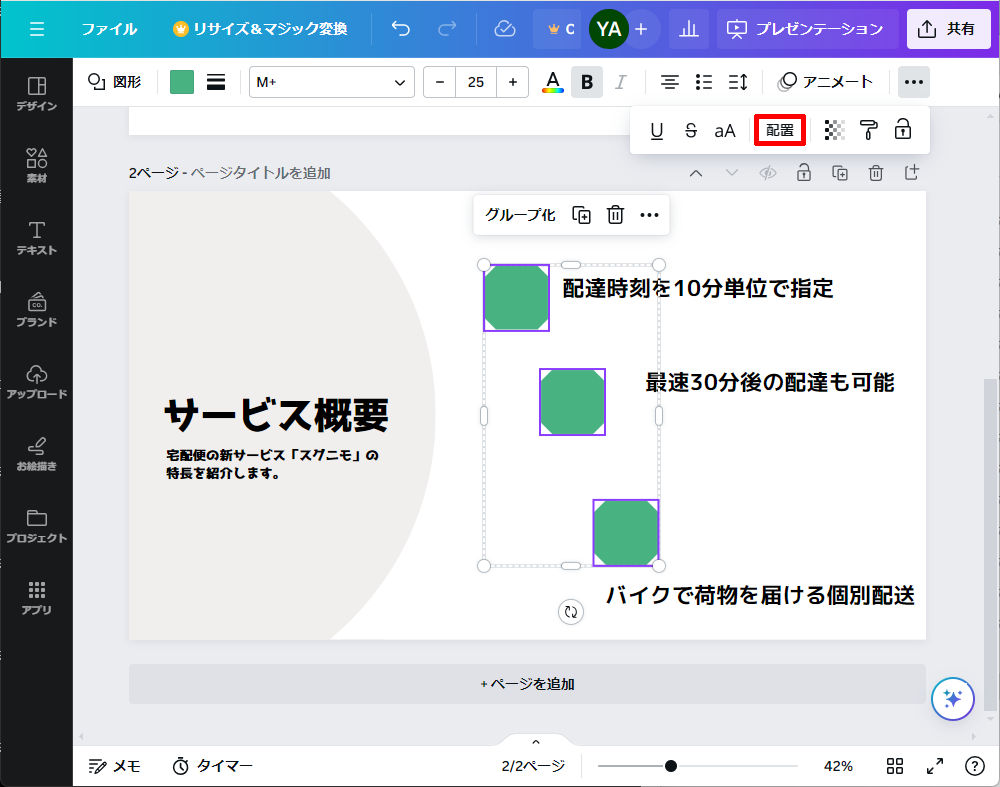
「配置」コマンドを使って、複数の素材を整列させることも可能だ。まずは「Ctrl」キーを押しながら素材をクリックしていき、整列させたい素材を同時に選択する。続いて「配置」コマンドをクリックする。
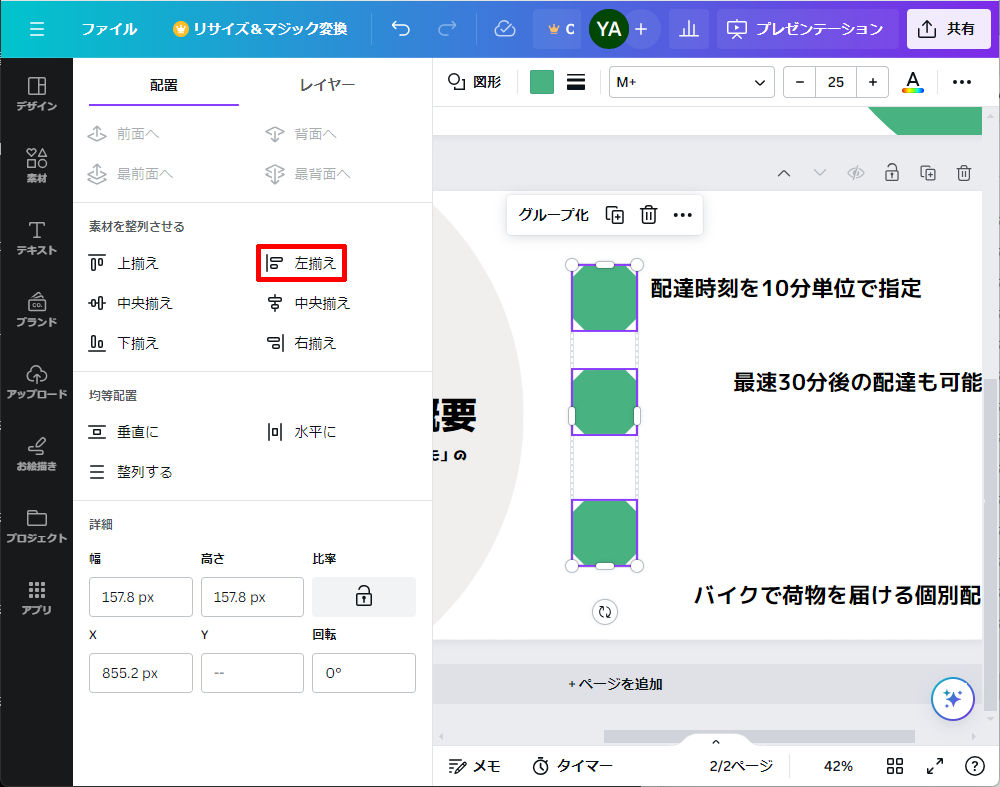
すると、以下の図のような画面が表示され、選択中の素材を「指定した配置」に整列させることが可能となる。以下の図は、3つの図形を「左揃え」で整列させた例だ。
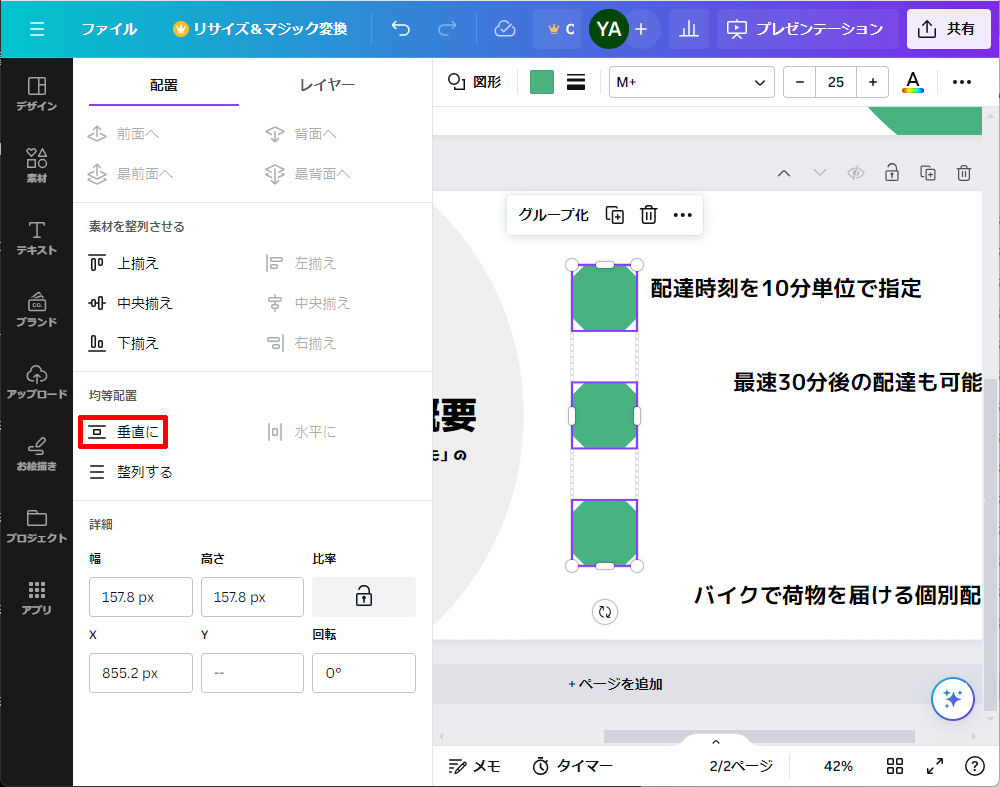
さらに、間隔を均等配置に自動調整する機能も用意されている。たとえば「垂直に」をクリックすると、複数の素材を「垂直方向に等間隔」の配置に自動調整できる。
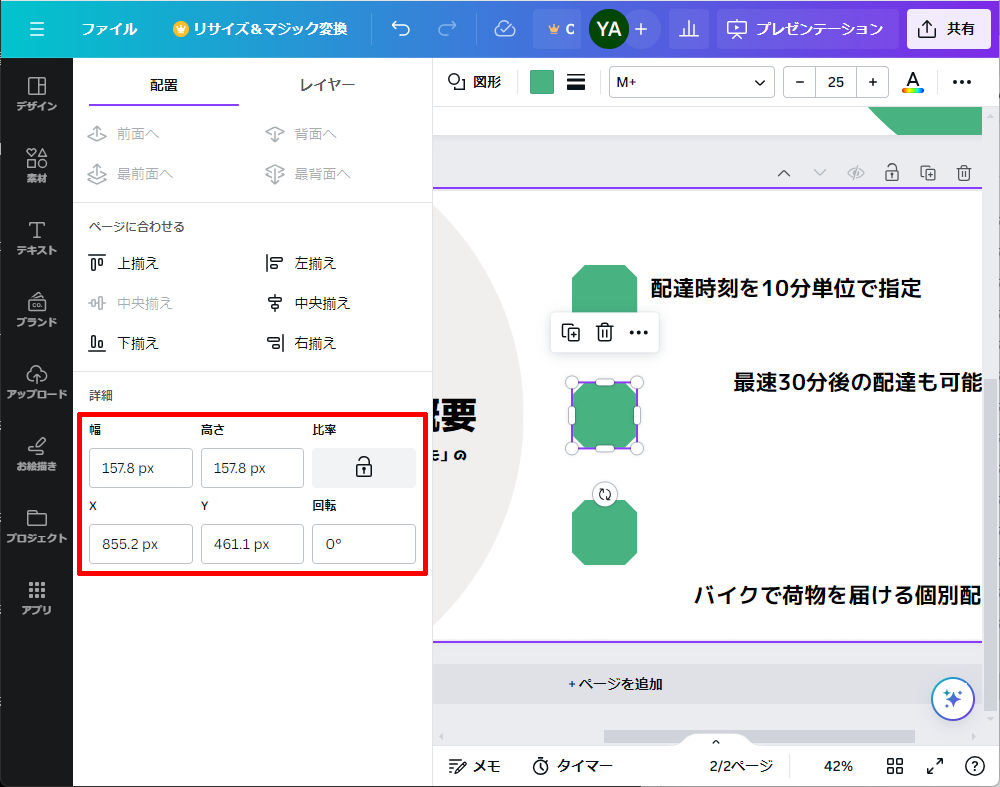
そのほか、選択している素材のサイズ(幅、高さ)と位置(X、Y)を数値で指定することにより、配置を調整する方法も用意されている。状況によっては、この機能を使って「サイズ」と「位置」を調整するのが最適なケースもあるだろう。
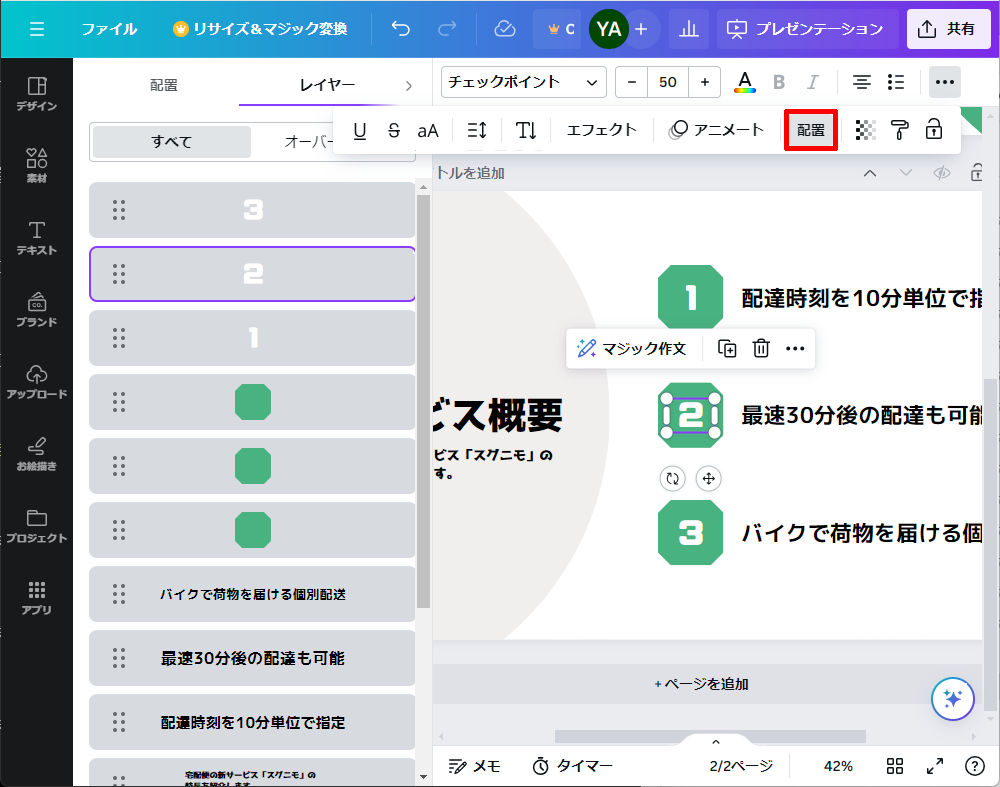
念のため、前回の連載で触れた「レイヤー」についても紹介しておこう。「配置」の画面で「レイヤー」タブを選択すると、スライドに配置されている素材が一覧表示される。ここで各素材を上下にドラッグ&ドロップすると、「素材の重なり順」を調整できる。
素材の配置を調整する作業を終えるときは、もういちど「配置」コマンドをクリックしてOFFにすればよい。これで「配置」の画面を閉じることができる。
素材のグループ化
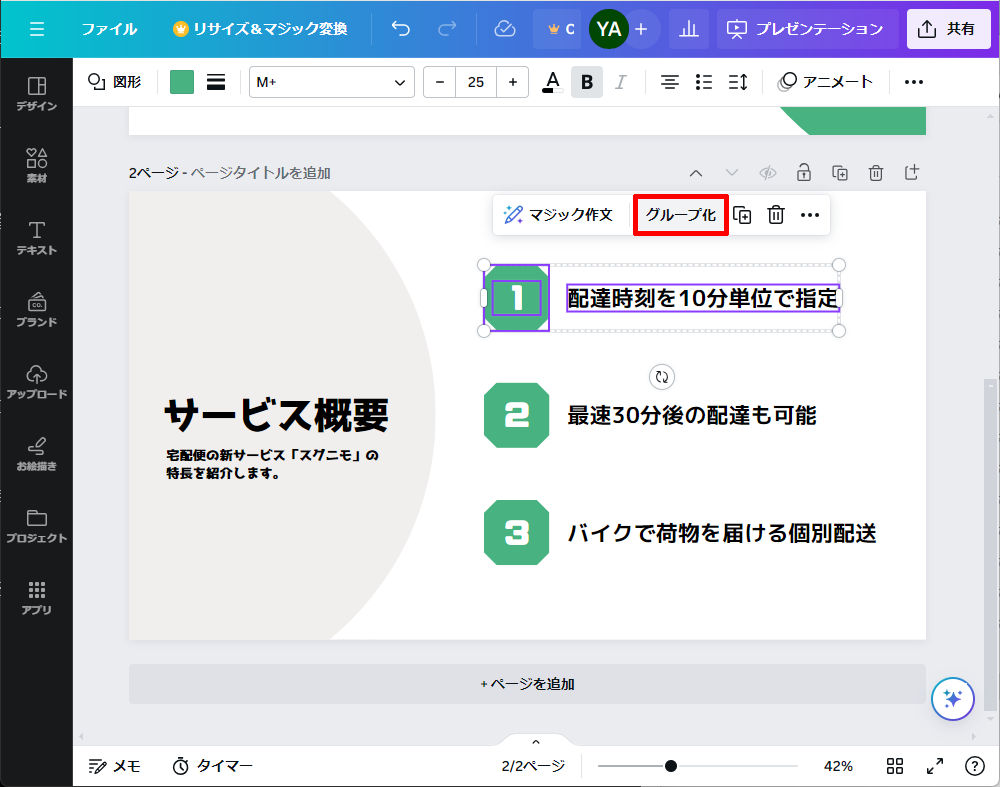
複数の素材をグループ化して“1つの素材”として扱う機能も用意されている。素材をグループ化するときは、複数の素材を同に選択した状態で「グループ化」をクリックすればよい。
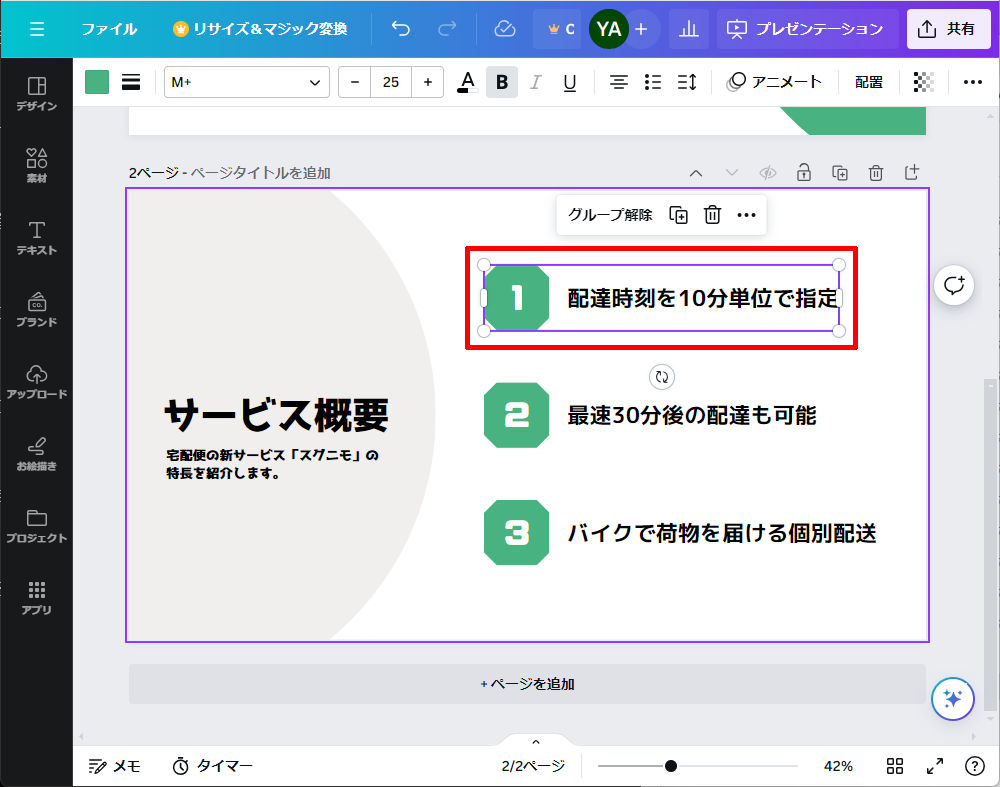
上図のように「図形」と「テキストボックス」などを組み合わせて“1つの項目”を作成するときは、各素材をグループ化しておくと、以降の作業を進めやすくなる。
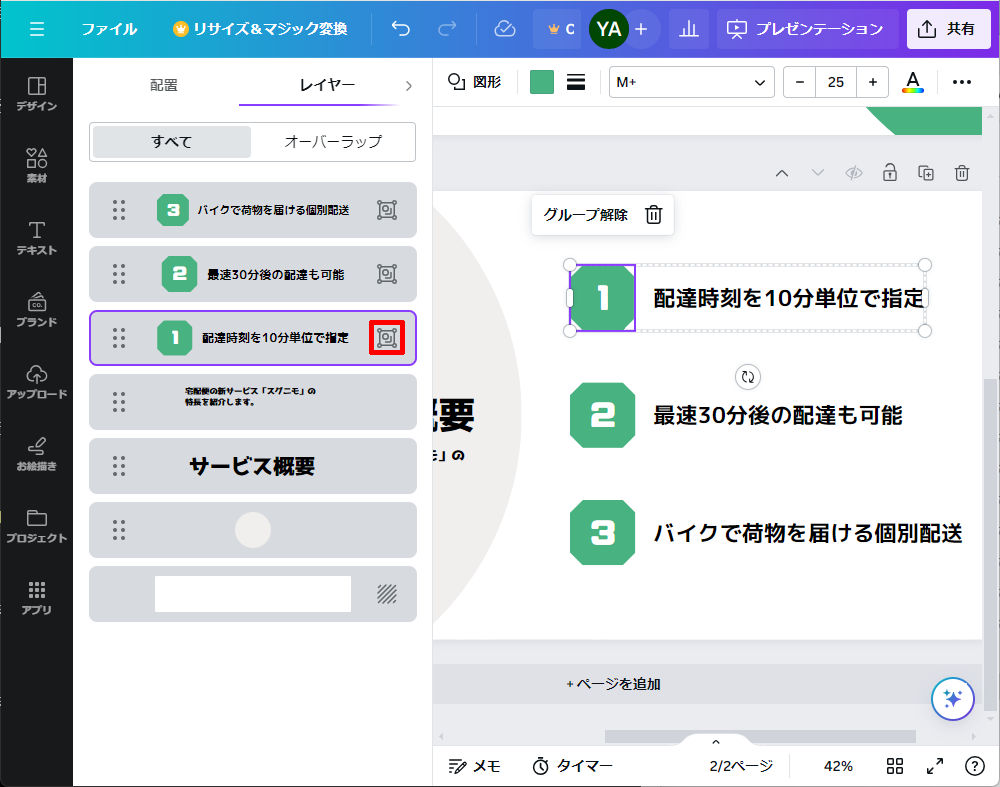
なお、グループ化した素材は「レイヤー」の画面でも“1つの素材”として表示される仕組みになっている。よって、各素材をグループ化した状態のまま「前面」や「背面」に移動することが可能だ。
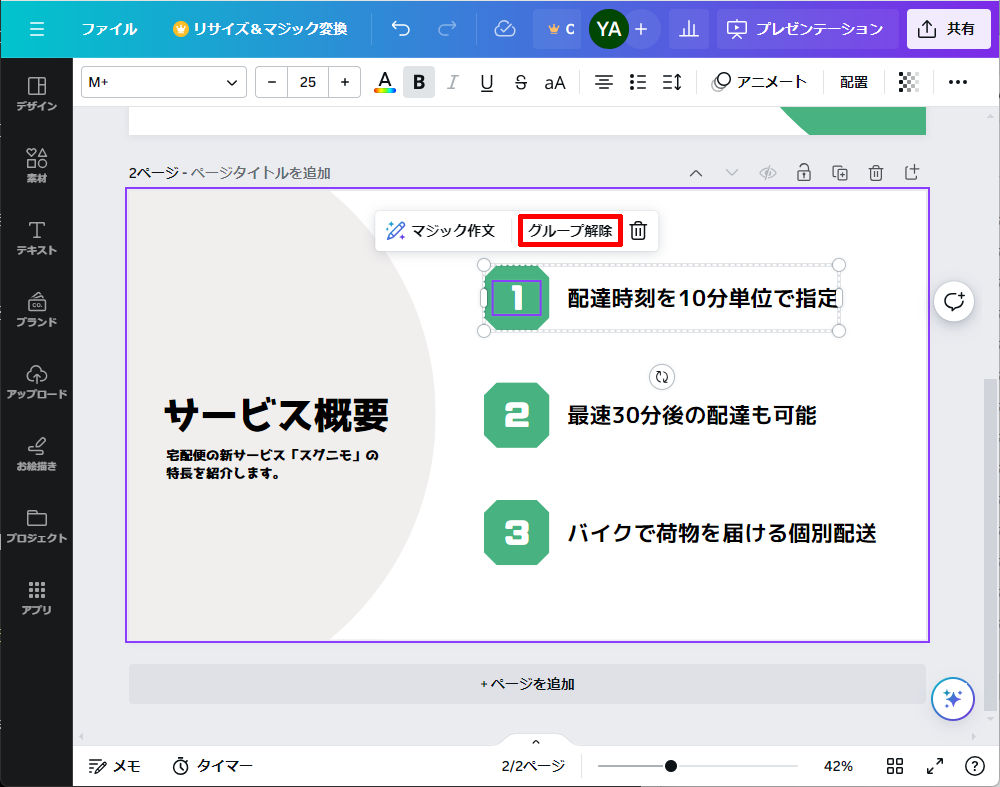
念のため、グループ化を解除するときの操作手順も紹介しておこう。グループ化した素材を、それぞれ別々の素材に戻したいときは「グループ解除」をクリックすればよい。
素材のグループ化は、位置を移動するときだけでなく、サイズを拡大/縮小するときにも便利に活用できる。
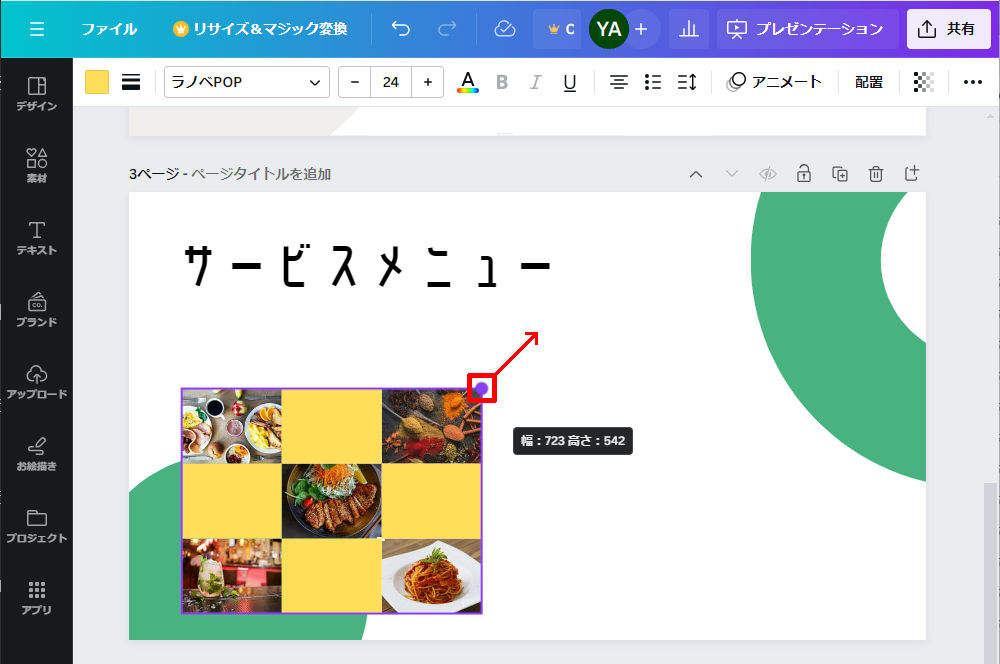
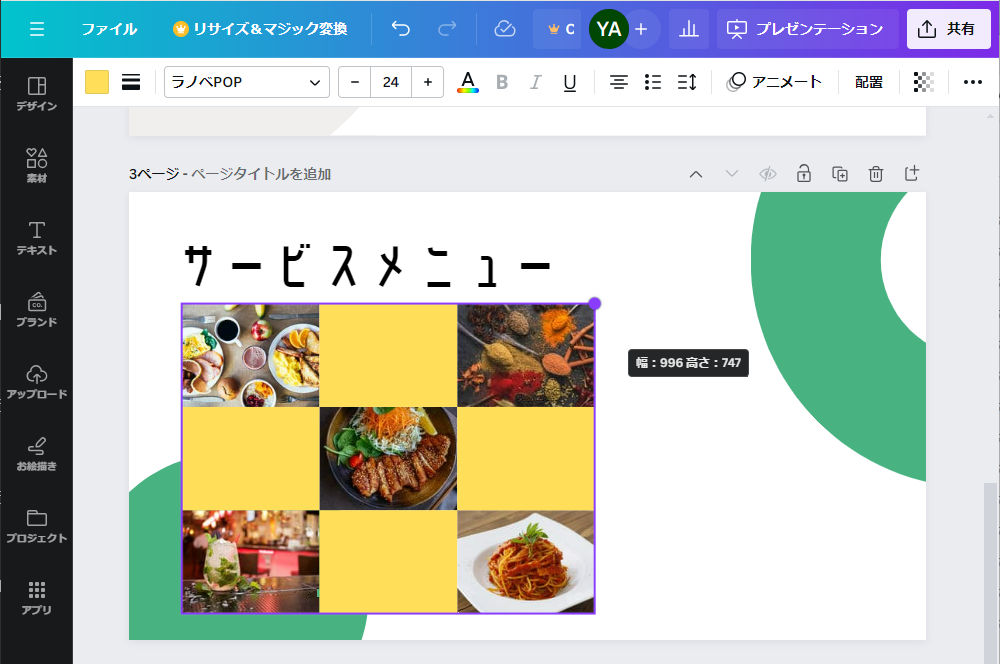
以下の図は、「5枚の写真」と「4つの長方形」を使ってタイル状のレイアウトを作成した例だ。これら9つの素材をグループ化した状態でサイズ変更を行うと、各素材のサイズをまとめて変更することが可能となる。
それぞれの素材を個別にサイズ調整していく場合に比べて、作業時間を大幅に短縮できるだろう。グループ化には、このような利点があることも覚えておくとよい。
素材のロック
編集する必要のない素材を「ロック」して、編集不可にする機能も用意されている。この機能は、テキストボックスが重なって配置されている場合などに活用できる。
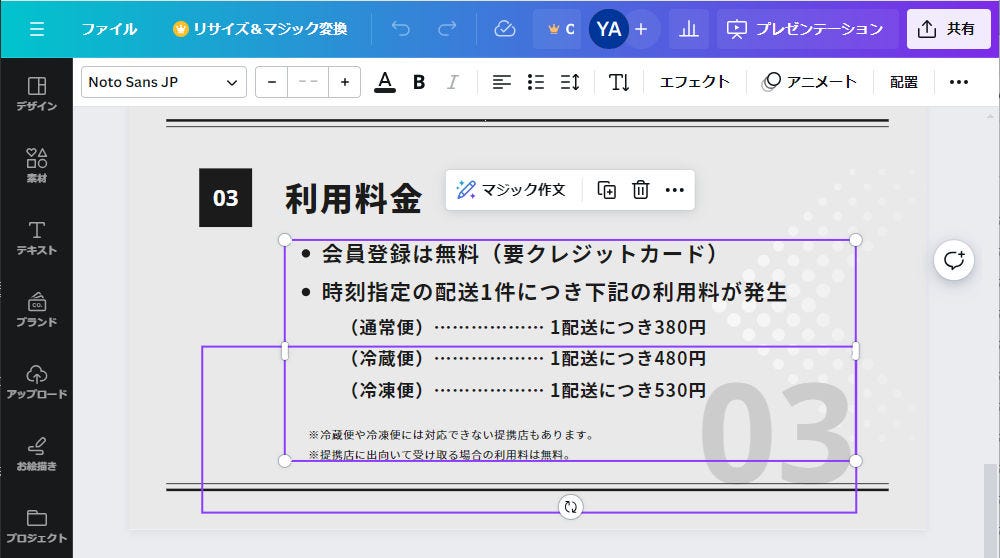
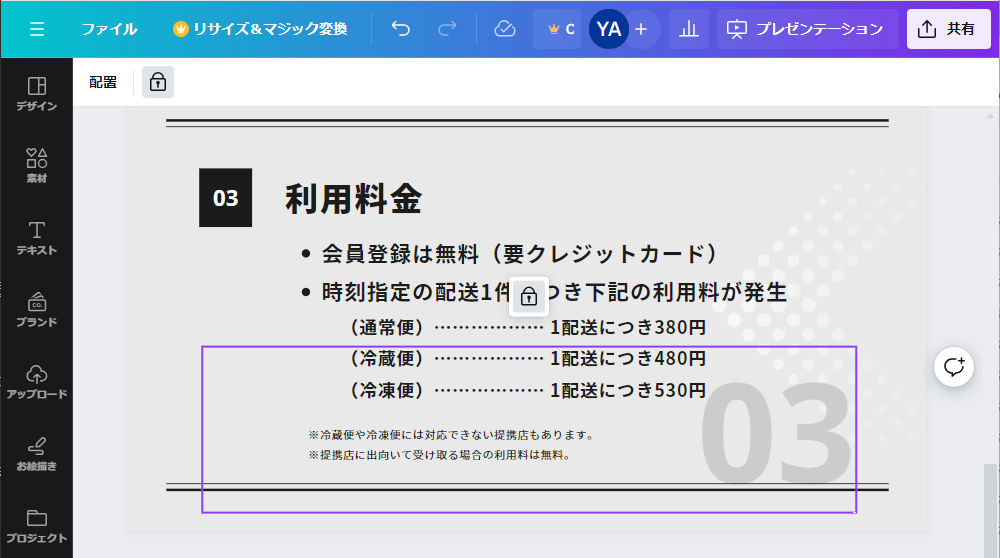
以下の図は、2つのテキストボックスが重なって配置されている例だ。一方は「スライドの本文」を入力するために自分で配置したテキストボックス、もう一方はテンプレートに初めから配置されていたテキストボックスで「03」の文字が入力されている。
この場合、本文を編集しようとしたときに、間違って「03」のテキストボックスを選択してしまう恐れがある。つまり、操作ミスが生じやすい状況になっている。
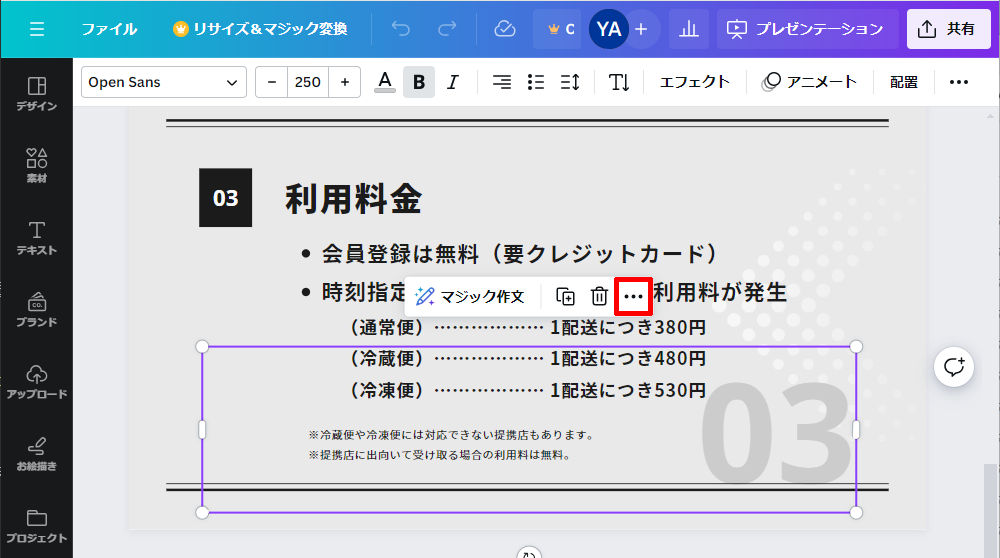
「03」のテキストボックスを編集する機会は滅多にないと考えられるので、一時的にロックしておいても構わないだろう。ロックしたい素材を選択して「…」をクリックする。
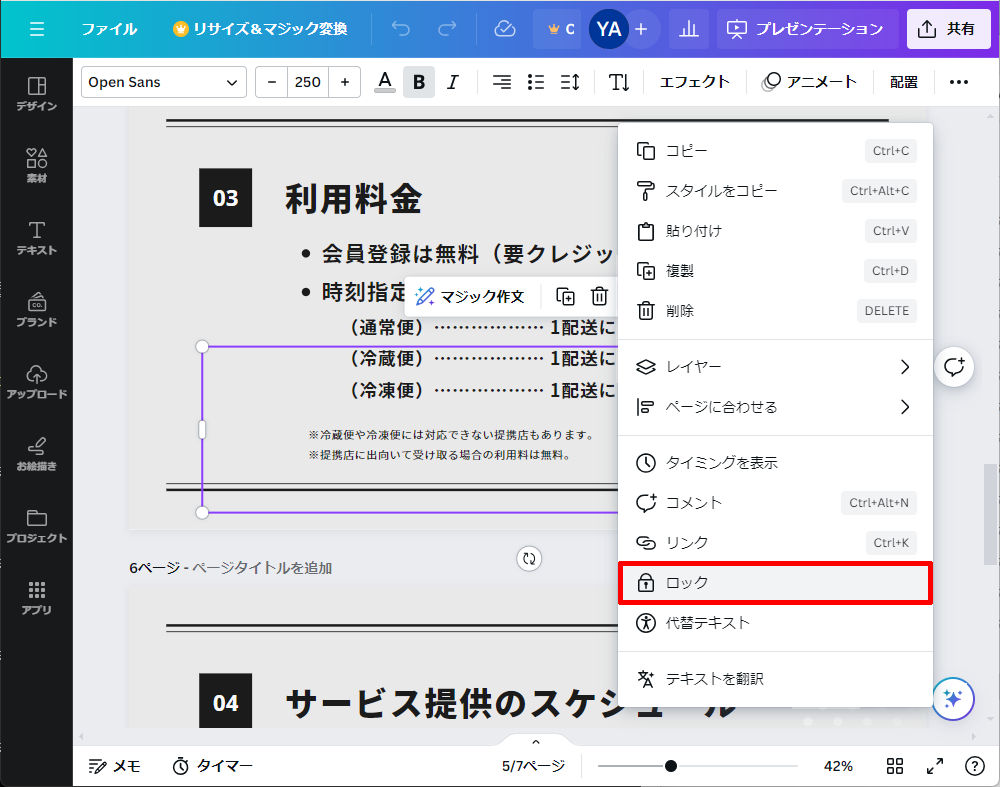
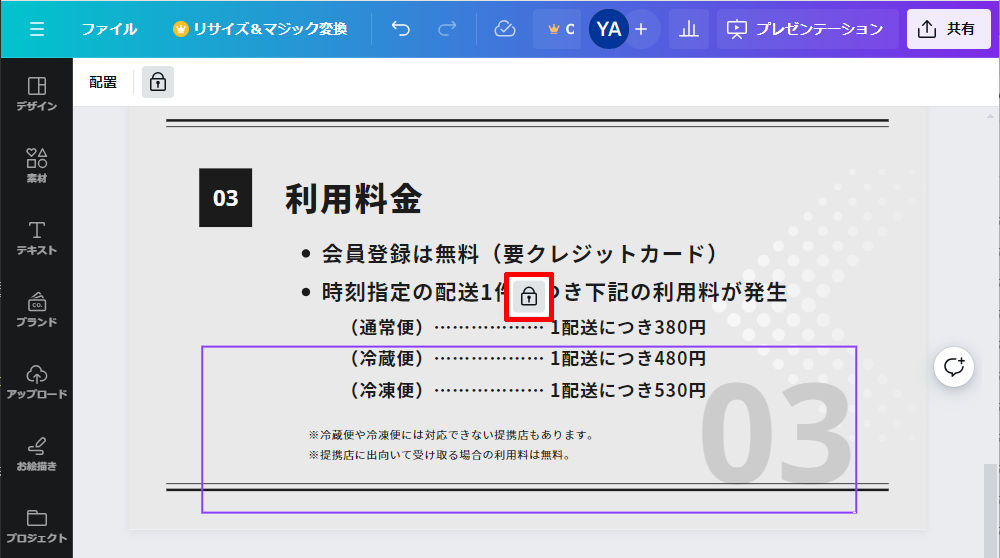
続いて「ロック」を選択すると、その素材を編集不可の状態にできる。
ロックされた素材は、素材を選択することはできるが、素材を移動する、サイズを変更する、文字を編集する、などの操作は行えなくなる。このため、間違って素材を削除してしまう、などのミスを回避できるようになる。
テンプレートによっては、「図形」や「テキストボックス」が“スライドのデザイン”として配置されている場合もある。これらの素材を間違って移動したり、削除したりしないように「ロック」しておくと、本文などのスライド編集をスムーズに進められるようになる。
なお、ロックを解除したいときは、その素材を選択して「鍵」のアイコンをクリックすればよい。すると、ロックが解除され、素材を“編集可能な状態”に戻すことができる。
素材の「ロック」は必須の機能とはいえないが、状況によっては便利に活用できるので、ぜひ使い方を覚えておくとよい。
ということで、今回は“素材の配置”に関連する機能をいくつか紹介した。文書の編集に慣れている方なら、いずれも「よく見かける標準的な機能」といえるので、特に戸惑うことなく活用できるだろう。
Canvaの凄いところは、こういった補助的な機能もしっかりと実装されていることだ。「絶対に必要な機能ではないが、ないと不便……」という機能も過不足なく用意されている。ブラウザだけで動作する“Webアプリ”と考えれば、「とても優れた編集機能を有している」といえるだろう。