前回の連載で紹介した「表」と同じく、「グラフ」もプレゼン用のスライドでよく利用されるコンテンツといえる。もちろん、Canvaだけでグラフを作成することも可能だ。ということで、今回はグラフを作成、編集するときの操作手順について解説していこう。一般的なグラフ作成に慣れている方なら、すぐに使い方を覚えられるはずだ。
グラフの作成方法
“過去の実績"や“今後の予測"などを示す際に「グラフ」を利用するケースもあるだろう。もちろん、Canvaにも「グラフの作成、編集機能」が用意されている。今回は、この機能を使ってグラフを作成するときの操作手順を紹介していこう。
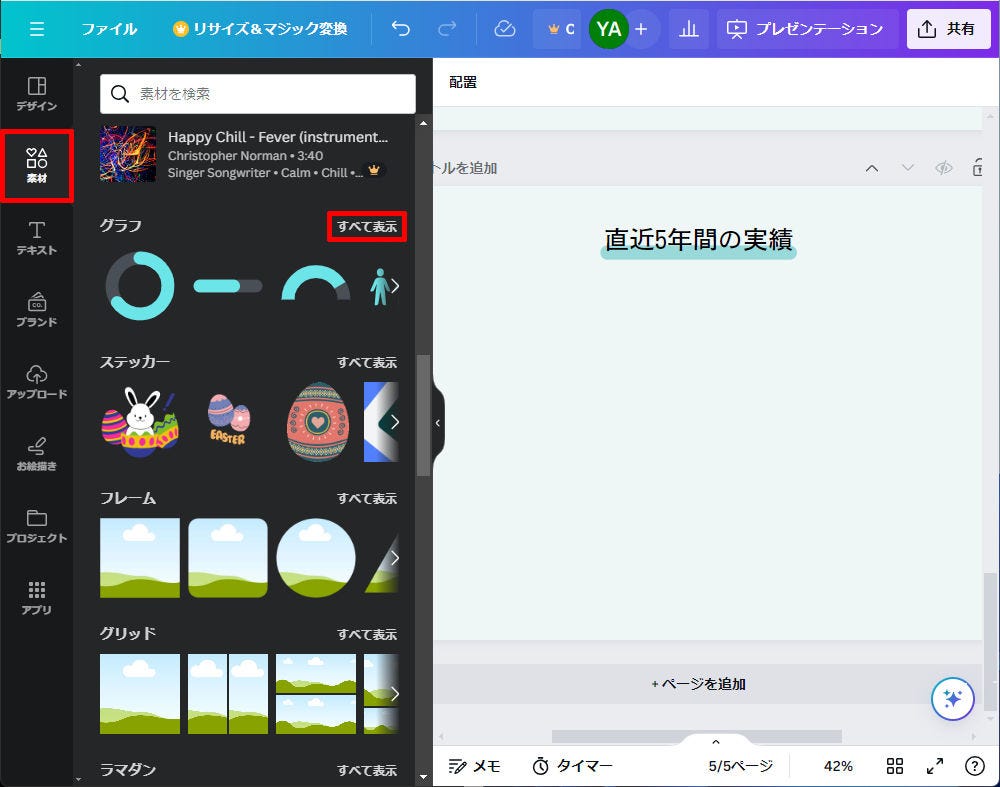
最初に、テンプレートに配置されていた素材を削除し、グラフを配置するためのスペースを確保する。続いて、「素材」のパネルを開き、「グラフ」のカテゴリにある「すべて表示」をクリックする。
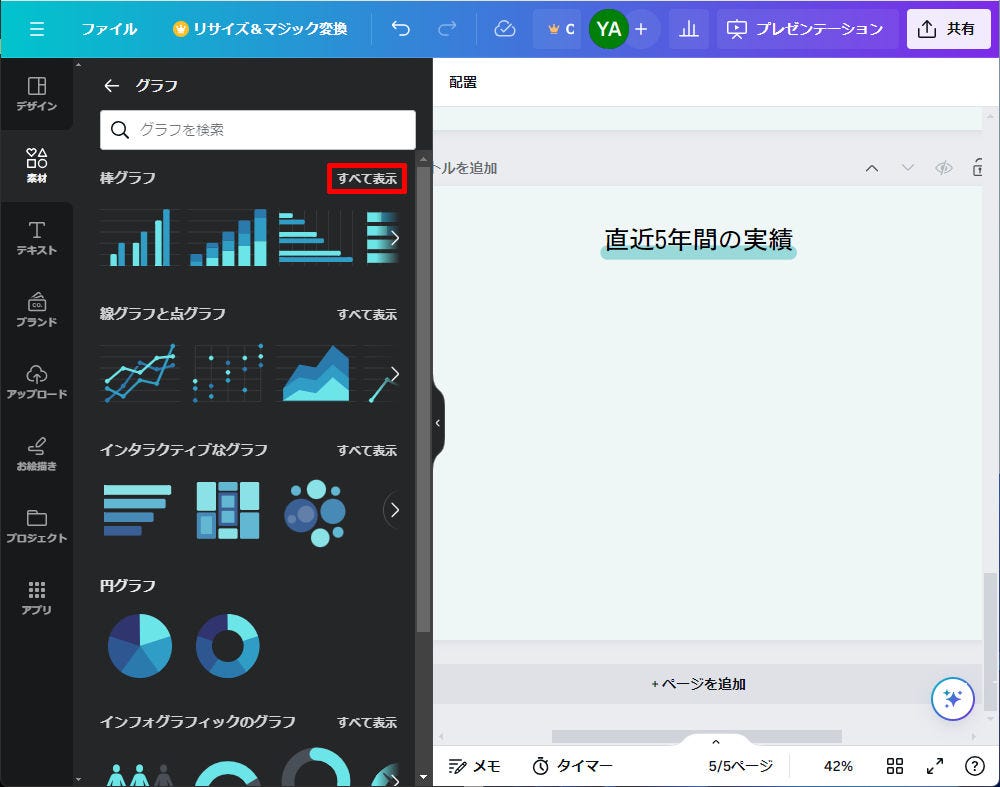
すると、作成可能な「グラフの種類」が一覧表示される。今回は、例として「棒グラフ」を作成してみよう。「棒グラフ」のカテゴリにある「すべて表示」をクリックする。
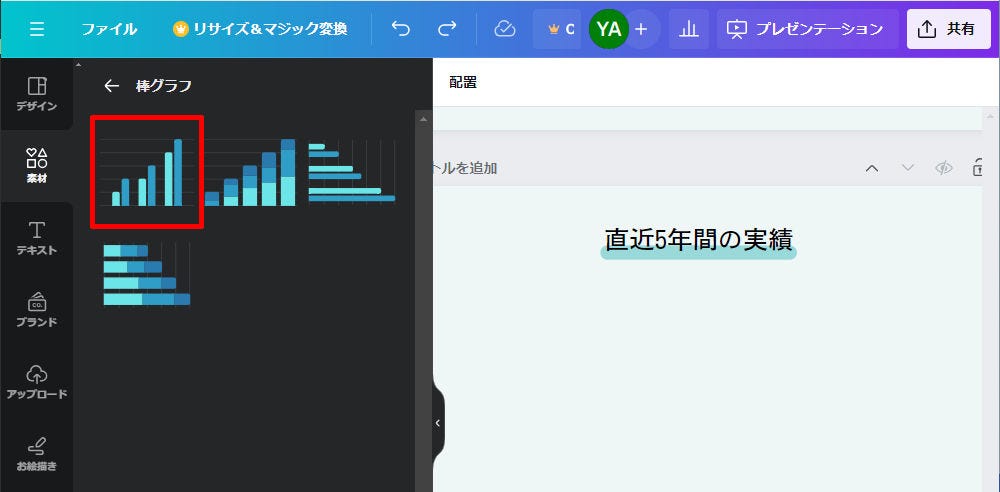
「棒グラフの形式」が一覧表示されるので、この中から最適な形式を選択する。今回は「縦棒グラフ」を選択した。
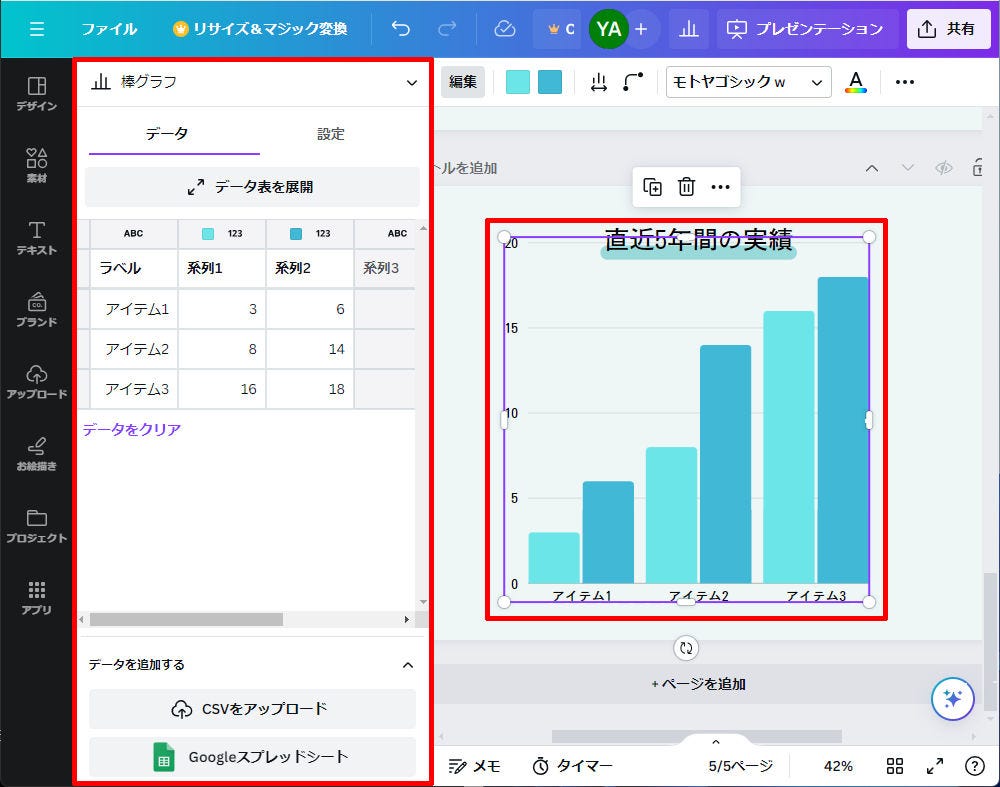
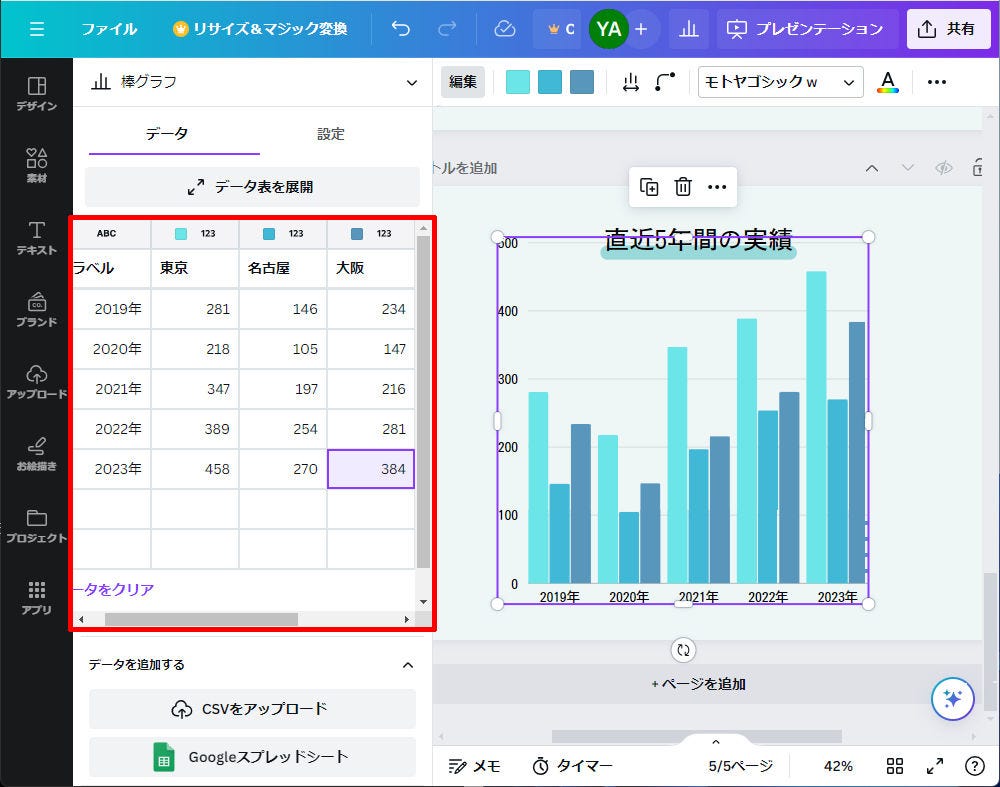
指定した形式のグラフがスライドに追加され、左側に「グラフの編集画面」が表示される。発表する内容に合わせて、グラフの基となるデータ表を修正していこう。
データ表に入力されている“文字"や“数値"を書き換えると、それに合わせてグラフ表示が変化していく。グラフの基データをExcelで所持している場合は、そのセル範囲をコピー&ペーストしてデータを一括入力してもよい。
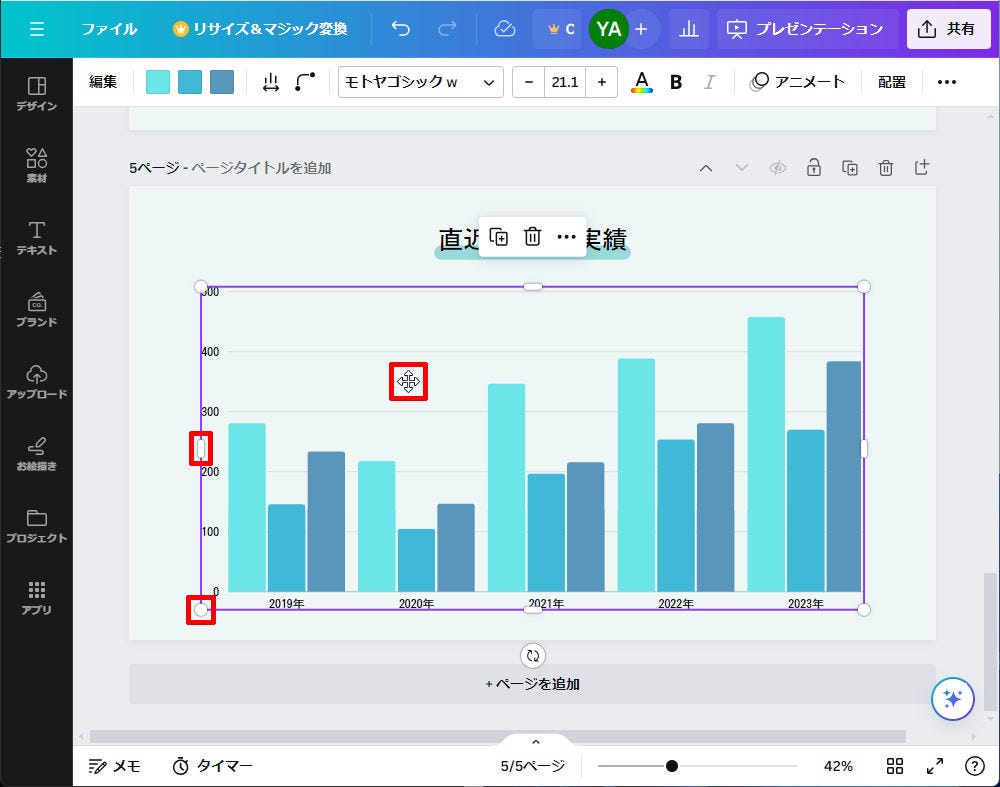
グラフ作成に必要なデータを入力できたら、グラフの配置を調整していく。位置を移動するときは、グラフそのものをドラッグすればよい。グラフのサイズは、四隅や上下左右にあるハンドルをドラッグして変更する。
以上で“グラフの基本形"を作成する操作は完了となる。PowerPointでグラフを作成した経験がある方なら、特に戸惑うことなく作業を進められるだろう。続いては、作成したグラフを編集(カスタマイズ)するときの操作手順を解説していこう。
グラフの設定
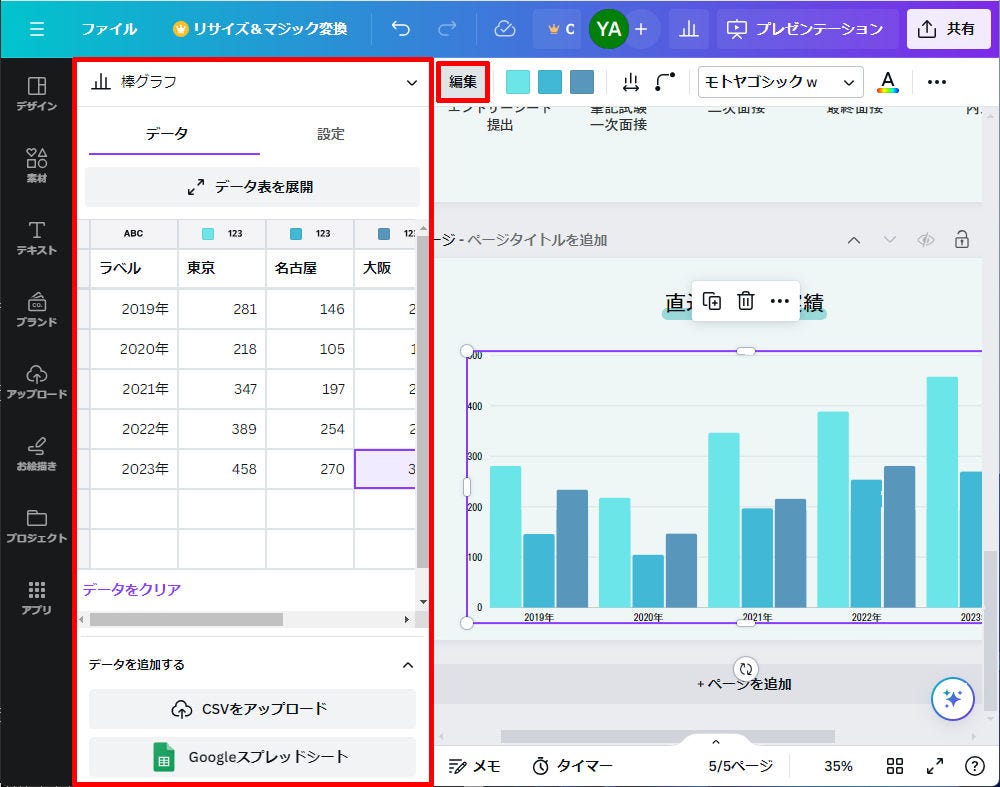
先ほど紹介したグラフの編集画面は、いつでも好きなときに呼び出すことができる。グラフの編集画面を再表示したいときは、グラフをクリックして選択すればよい。また、ツールバーにある「編集」をクリックして、編集画面の表示/非表示を切り替えることも可能となっている。
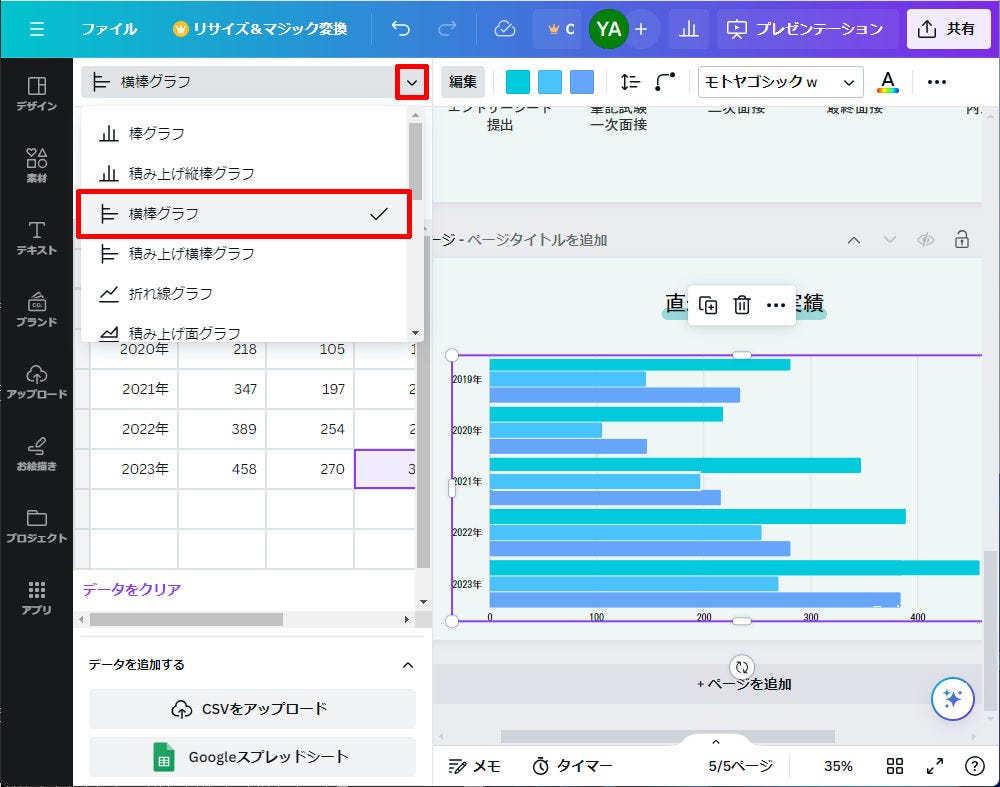
グラフの作成時に入力するデータを間違えてしまった場合は、ここでデータ表を修正すればよい。そのほか、グラフの種類・形式を後から変更することも可能となっている。この場合は、編集画面の最上部をクリックして「変更後のグラフの種類・形式」を選択しなおせばよい。
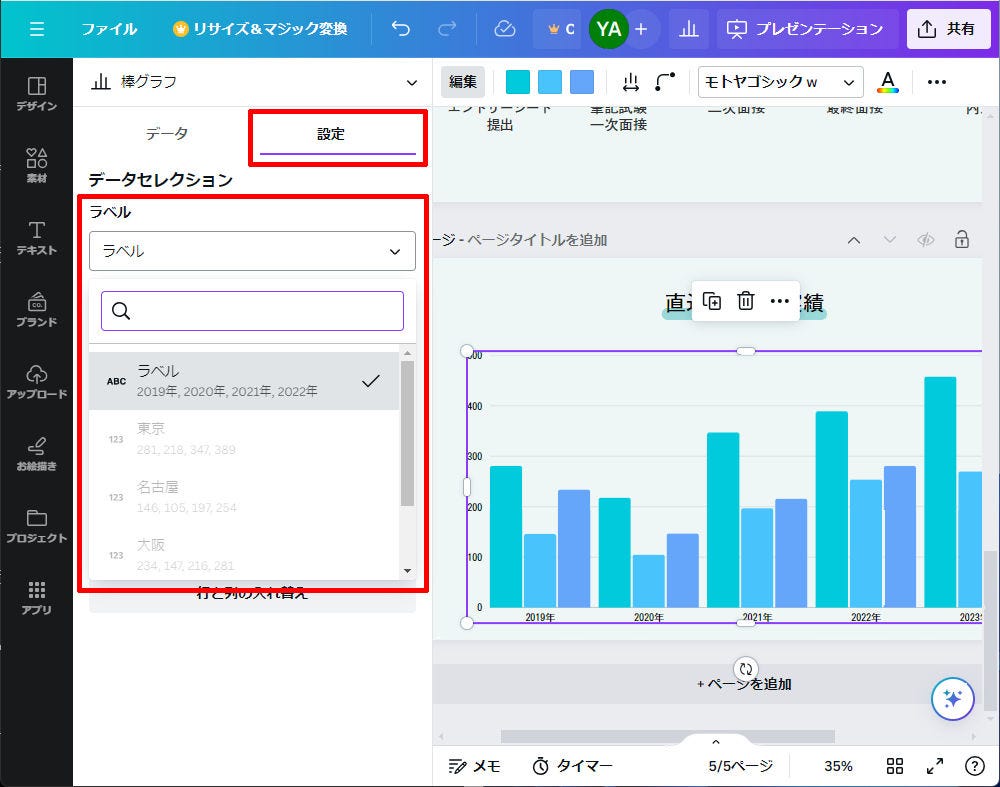
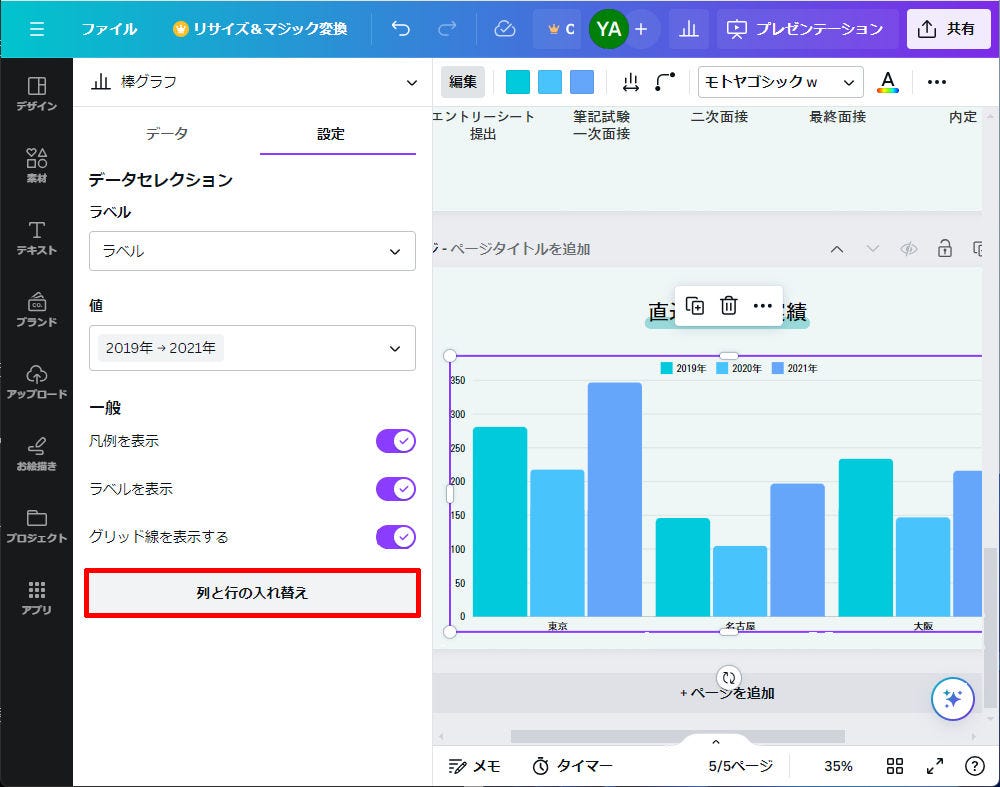
グラフの設定を変更するときは、グラフの編集画面にある「設定」タブを選択する。この設定画面の一番上にある「ラベル」は、グラフの横軸(横棒グラフの場合は縦軸)に表示する系列を指定する項目となる。グラフの作成時に正しくデータを入力していた場合は、この項目を変更する必要はない。
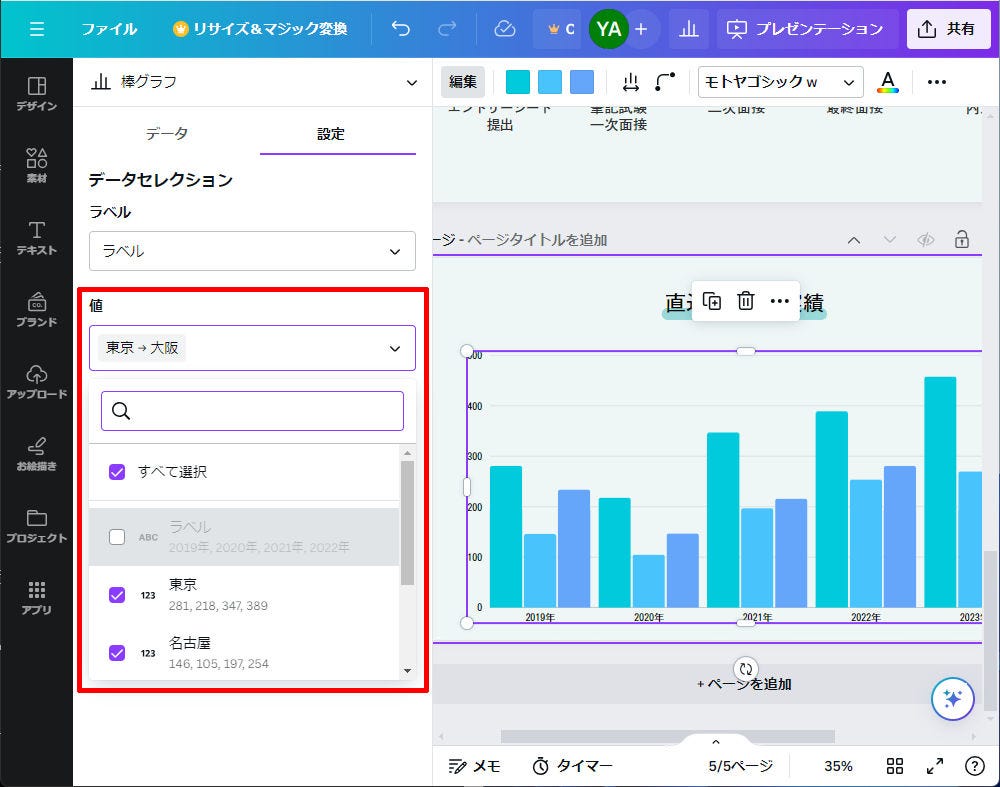
Excelからデータをコピー&ペーストした場合など、データ表の一部だけをグラフ化したい場合もあるだろう。この場合は「値」の項目をクリックし、各系列のON/OFFを指定すればよい。これでONにした系列だけをグラフ化することが可能となる。
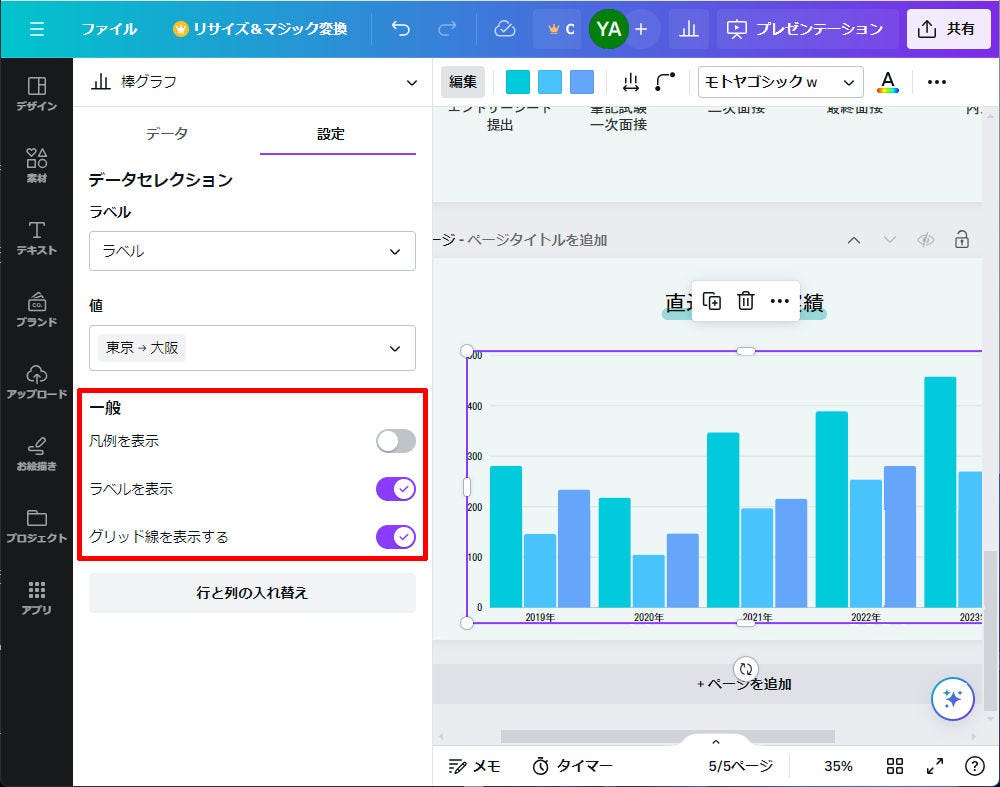
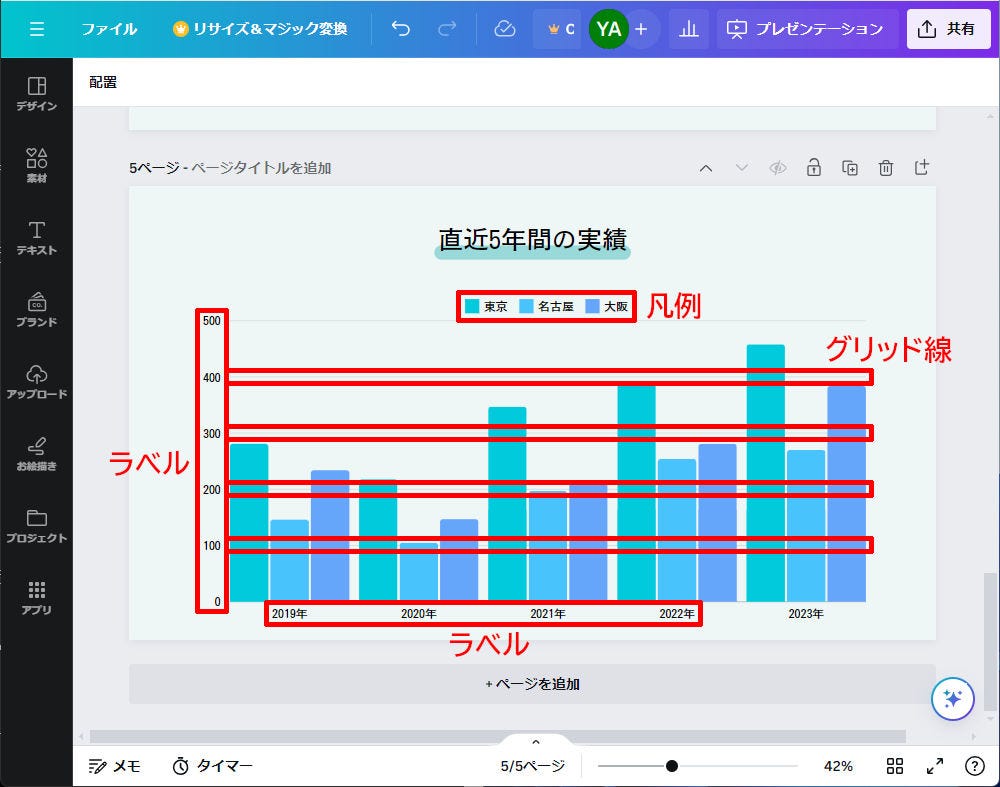
その下には、凡例、ラベル、グリッド線の表示/非表示を指定する設定項目が並んでいる。グリッド線は、ExcelやPowerPointでいうところの「目盛線」に相当すると考えればよい。
一番下にある「行と列の入れ替え」ボタンをクリックすると、データ表の「行」と「列」を入れ替えたグラフに変更できる。元に戻したいときは、「Ctrl」+「Z」キーを押すか、もしくは「行と列の入れ替え」ボタンを再クリックすればよい。
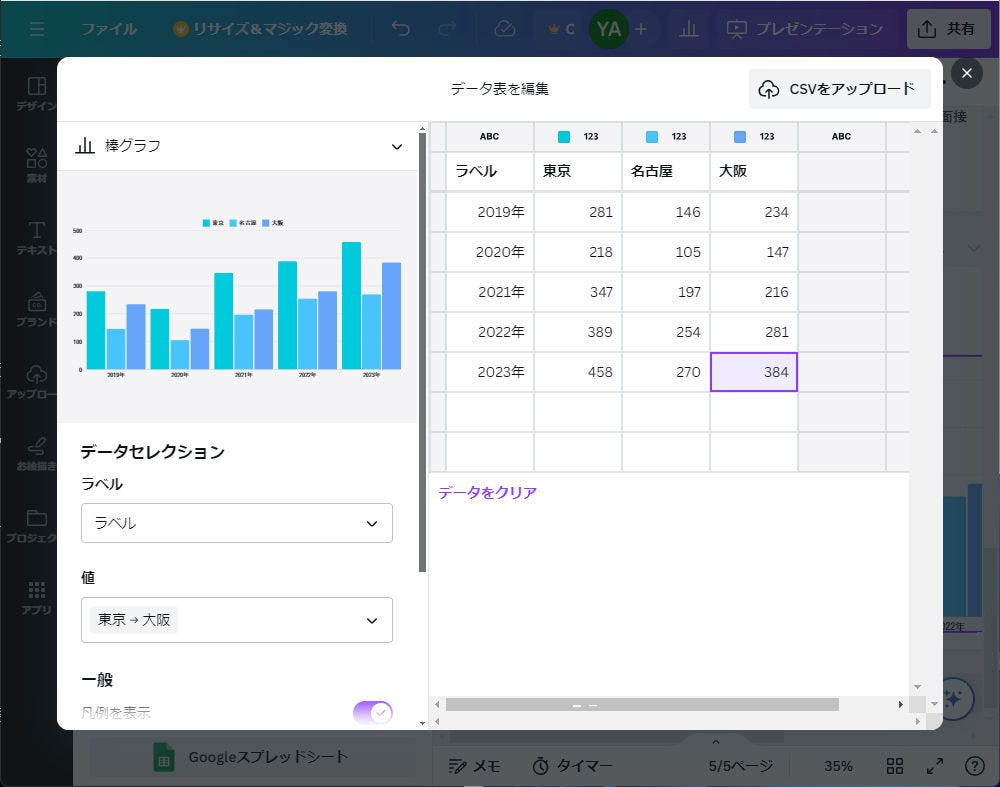
そのほか、「データ表」と「グラフの設定」を同時に編集できる画面も用意されている。この画面を利用するときは、「データ」タブにある「データ表を展開」ボタンをクリックすればよい。すると、以下のような画面が表示され、グラフのプレビューを見ながら「データ修正」と「設定変更」をひとつの画面で指定できるようになる。
グラフ内の文字と色の書式設定
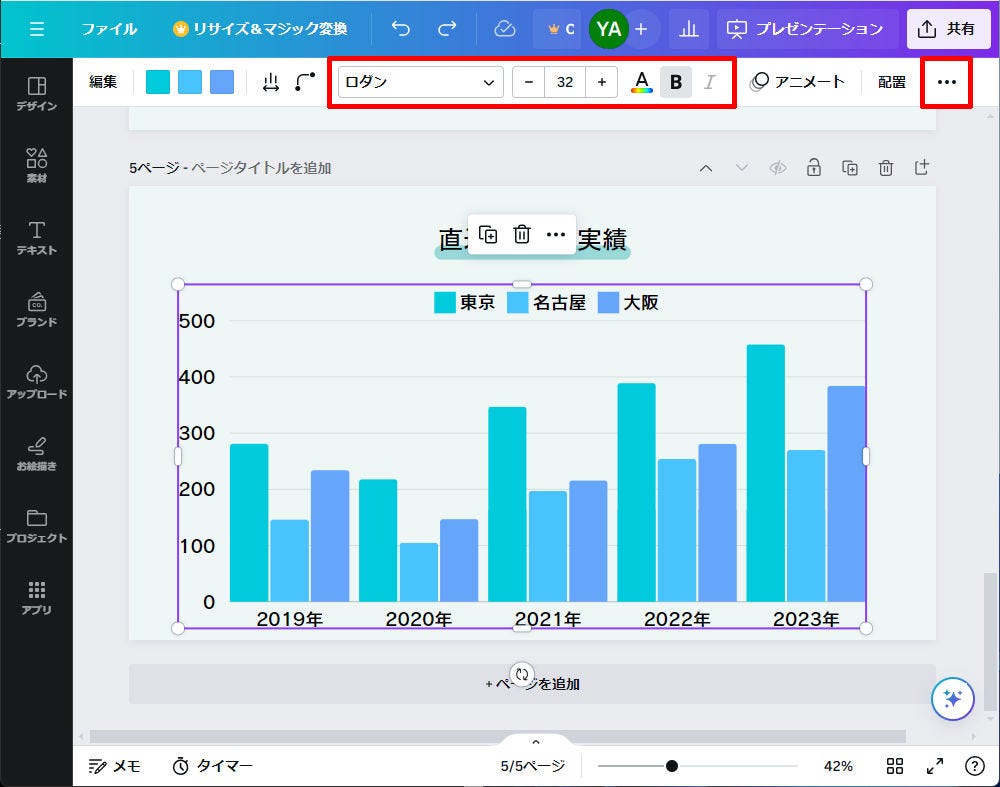
続いては、文字の書式を変更したり、各系列の色を変更したりするときの操作手順を解説していこう。グラフをクリックして選択し、ツールバーで「フォント」や「文字サイズ」などの書式を指定すると、グラフ内にある文字(凡例とラベルの部分)の書式を一括変更できる。
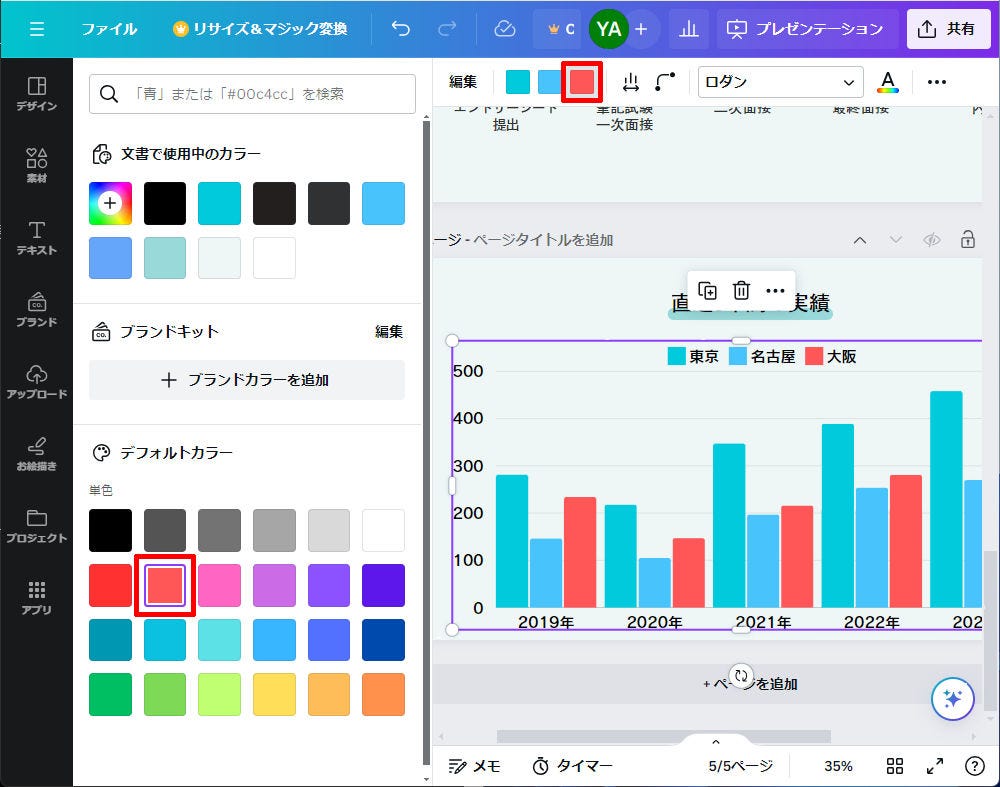
グラフの色を変更したいときは、各系列に対応する「カラー」のアイコンをクリックして変更後の色を指定すればよい。
上図は「大阪」の系列について色を変更した例だ。同様の操作を繰り返して、各系列の色をすべて変更することも可能だ。
「スペース」と「丸み」の書式設定
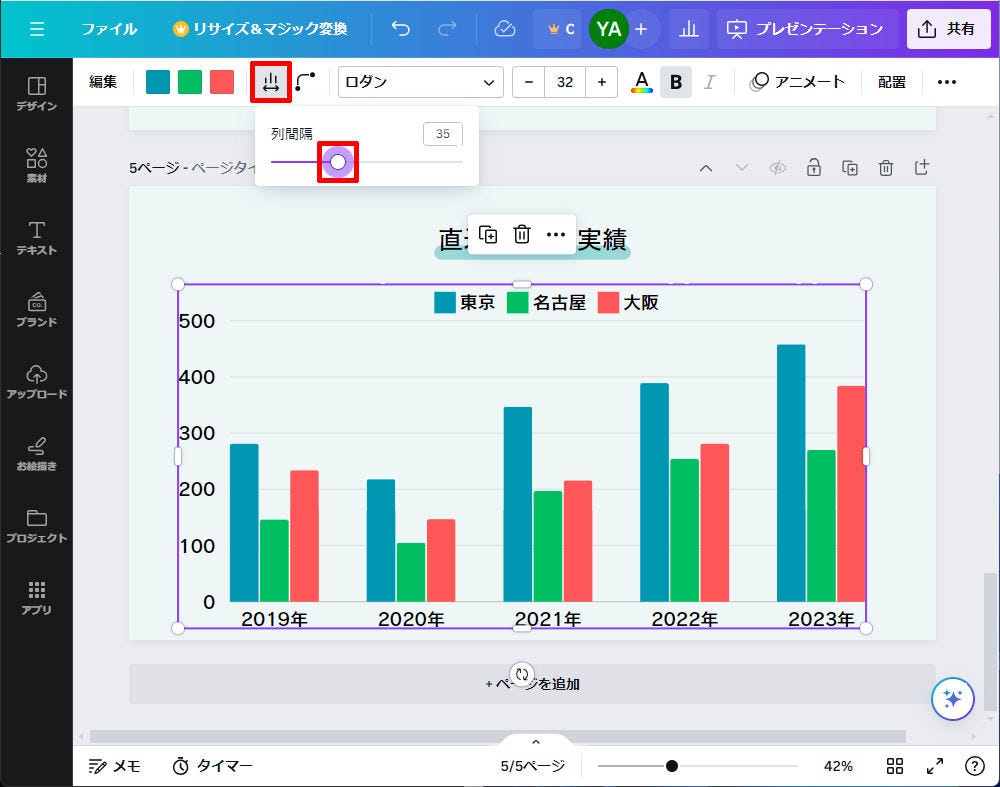
ツールバーには「スペース」と「丸み」を調整するためのアイコンも用意されている。「スペース」は隣の分類との間隔を調整する書式だ。この値を大きくすると、分類同士の間隔を広くできる。
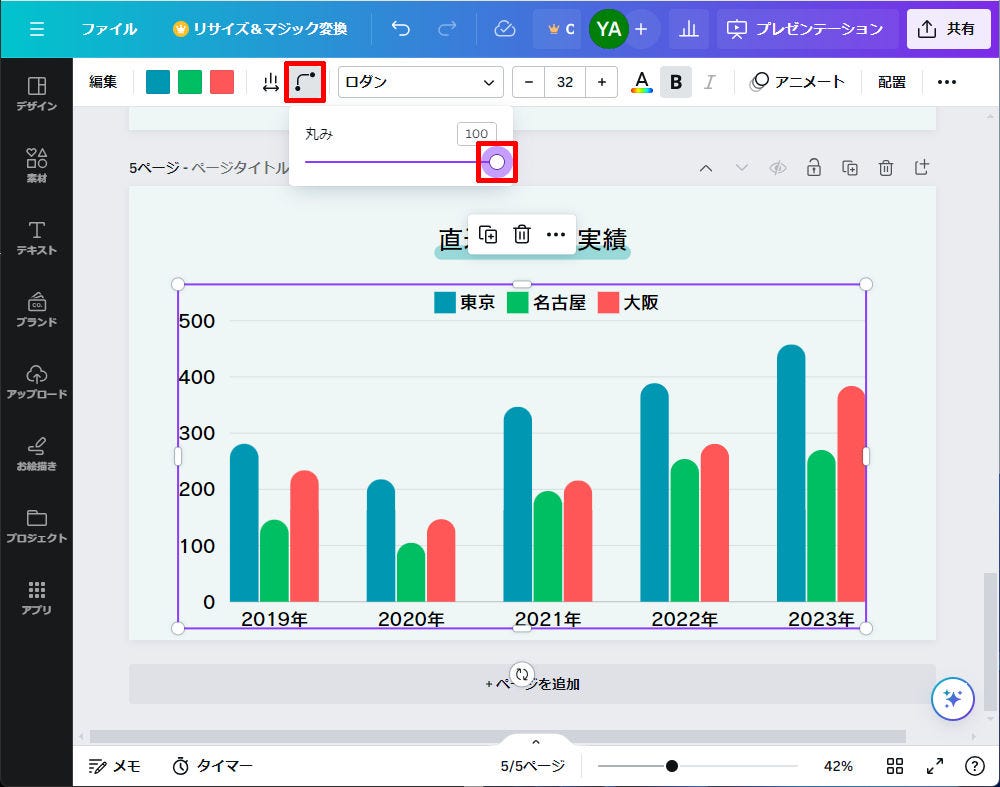
「丸み」は棒グラフの端を角丸にする書式だ。この値を100にすると、以下の図のように、端が半円状の棒グラフにカスタマイズできる。
以上が、Canvaに用意されている「グラフの作成、編集機能」となる。PowerPoint(Excel)に比べると編集可能な書式は少なめであるが、「グラフを作成、編集するための最低限の機能」は用意されているといえるだろう。
グラフの応用
最後に、グラフの応用例をいくつか紹介しておこう。グラフを作成するときの参考にしていただければ幸いだ。
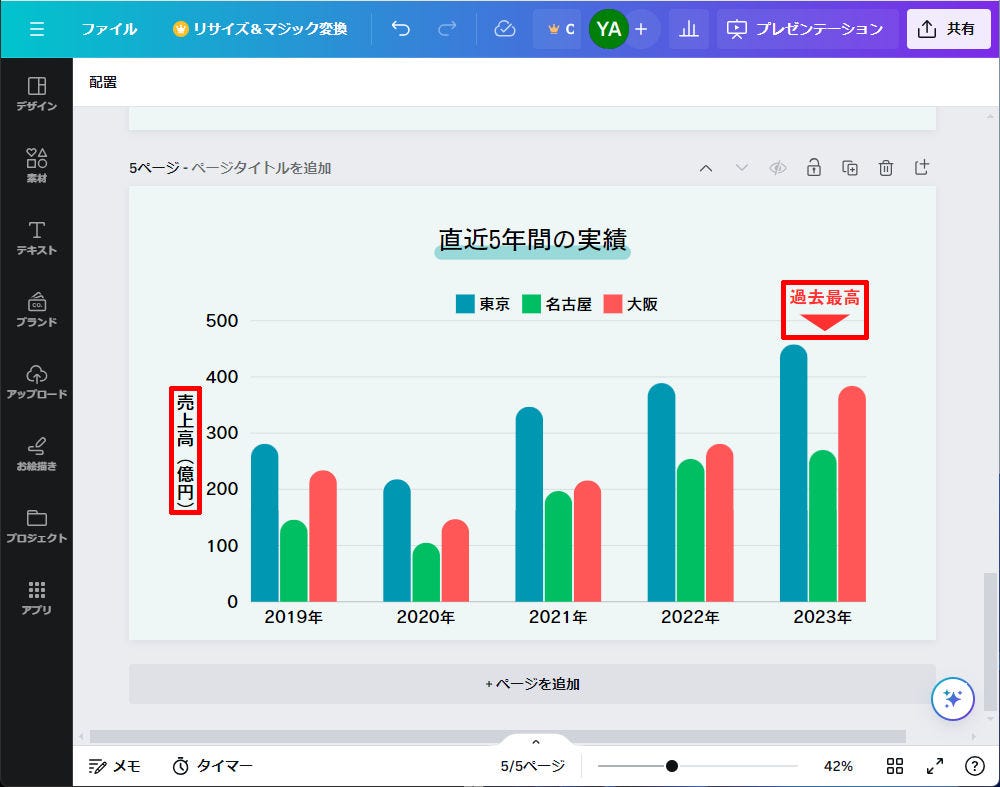
以下の図は、グラフに「テキストボックス」と「図形」を自分で追加した例だ。Canvaのグラフ機能には「軸ラベル」を指定する項目が用意されていない。この問題は自分でテキストボックスを配置することで解決できる。そのほか、図形を追加してグラフの注目ポイントを示す、などの使い方も考えられるだろう。
グラフの種類に「インフォグラフィックのグラフ」を選択して、少しユニークなグラフを作成することも可能だ。
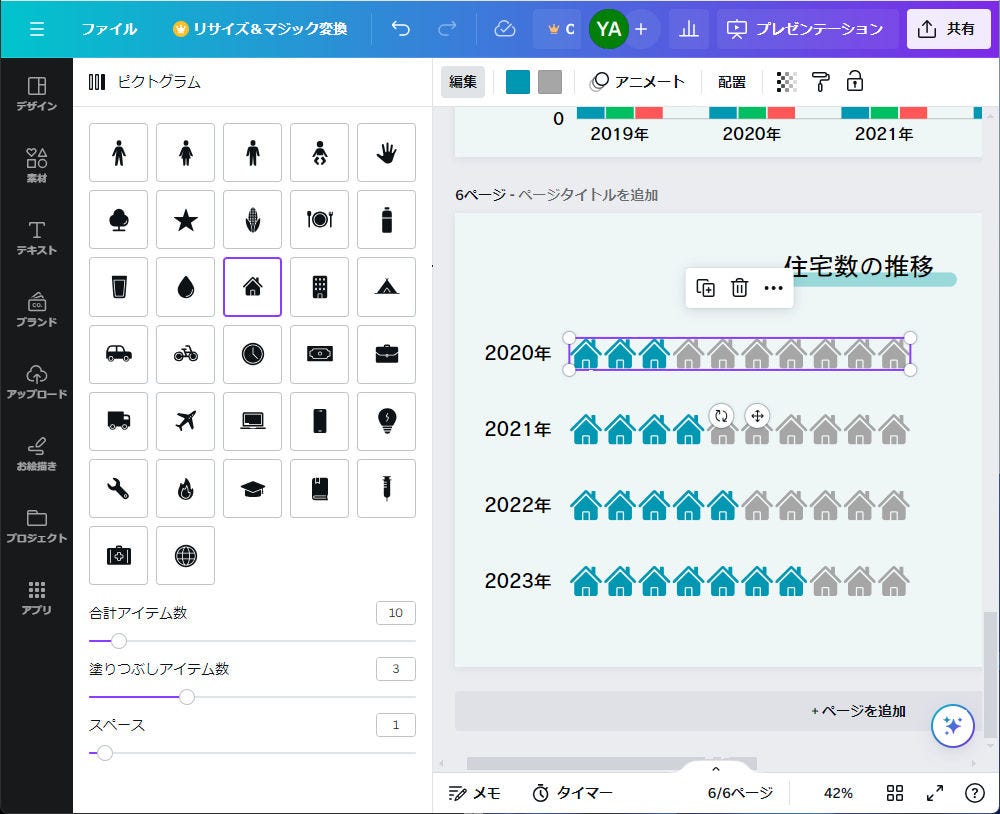
以下の図は、グラフの形式に「ピクトグラム」を選択した例だ。このグラフは、「アイコンの色」でデータ状況を大雑把に示すグラフとなる。使い方は簡単で、好きなアイコンを選択し、「合計アイテム数」と「塗りつぶしアイテム数」を指定するだけ。各アイコンの色は、ツールバーにある「カラー」で好き色を指定できる。
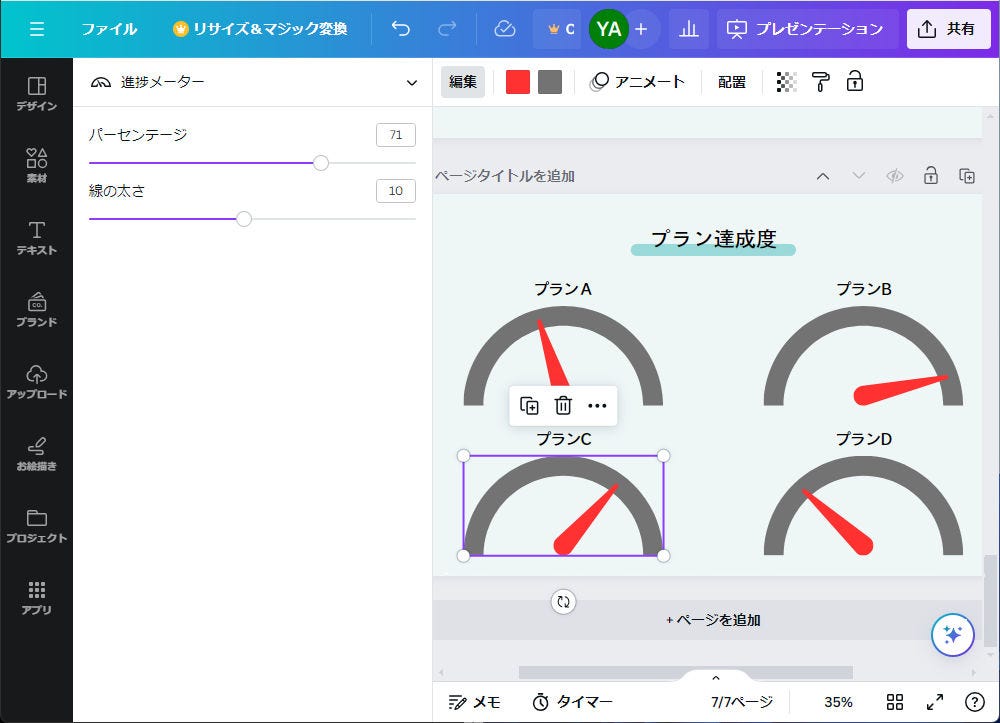
もうひとつ例を紹介しておこう。以下の図は、グラフの形式に「進捗メーター」を選択した例だ。設定項目は2つだけ。「パーセンテージ」で“針の位置"を指定し、「線の太さ」で“半円部分の線の太さ"を調整すればよい。こちらも、ツールバーにある「カラー」で好き色を指定することが可能となっている。
このように、一般的なグラフではなく、図版のようなイメージで数値データを示すことも可能となっている。気になる方はいちど試してみるとよいだろう。スライド表現の幅を広げられるかもしれない。