Betanewsは3月21日、「Google restores Dark Mode support for websites in Chrome」において、Google Chromeの最新版にWebサイトのダークモード表示機能が追加されたと伝えた。これは、ブラウザのインタフェースだけでなく、表示しているWebサイトのコンテンツそのものにダークモードを適用する機能。Chromeのバージョン123の最新リリースに実験的な機能として実装され、フラグによって有効化できるようになっている。
ダークモードをWebサイトに適用する
現在Chromeに用意されているダークモードは、ウィンドウやメニューなどのWebブラウザのユーザーインタフェースに対してのみ適用される。これに対し、今回実装されたのは、表示しているWebサイトのコンテンツそのものにダークモードを適用するという機能で、UIと同様に全体を暗いイメージの色調に強制的に変更する。
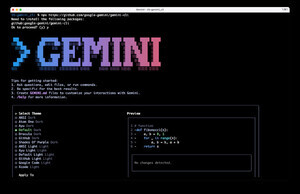
Chrome 123では実験的な機能として実装され、デフォルトでは有効になっておらず、設定を変更するための公式なオプションも用意されていない。有効化するには、アドレスバーに「chrome://flags/#enable-force-dark」と入力して、実験的な機能の設定ページから「Auto Dark Mode for Web Contents」という項目を探す。そして、この項目の設定を[Enabled]に変更してChromeを再起動すればよい。
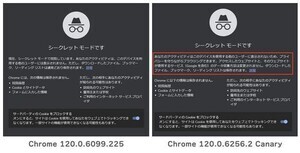
「Auto Dark Mode for Web Contents」を有効にした状態で任意のWebサイトを訪問すると、全体にダークモードが適用されて暗い色調に変更されていることを確認できる。
Webサイトのダークモードの設定にはアルゴリズムの違いによっていくつかの種類があり、それによって背景やテキスト、リンクの色は少しずつ異なる。
実験的な機能はあくまでもテストの目的で実装されているものであり、これが将来的に正式版としてリリースされるという保証はなく、予告無しで削除される可能性もある。現時点ではWebサイトごとにダークモードを使用するか否かを選択することはできないためあまり実用的な機能とは言えないが、今後カスタマイズ用のオプションが充実するならばユーザーに指示される可能性もあるだろう。






![「Auto Dark Mode for Web Contents」を[Enabled]に設定する](images/001.jpg)