コードを書かずにWebサイトを作成できる画期的なWeb制作ソフト「Adobe Muse」。本レポートでは、このソフトを使い、自身のWebサイトのリニューアルを行うことを決意した著者(HTMLの知識ほぼゼロ)の体験をお伝えしていく。
■これまでの記事
【レポート】駆け出しクリエイター、"コードを書かない"Webサイト作りに体当たりで挑戦! - Adobe Muse体験記(1)
【レポート】4ステップでWebサイトが完成! 駆け出しクリエイターがコードを書かないWeb制作の概要を解説 - Adobe Muse体験(2)
【レポート】Webサイトの構成がボタンひとつで完成! 自分のサイトの「プラン」を作る - Adobe Muse体験記(3)
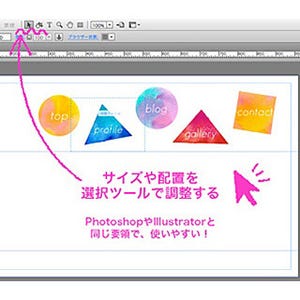
【レポート】コード記述不要の直感的な操作! Webサイトにアイコンをレイアウトする - Adobe Muse体験記(4)
【レポート】カンタン操作でpsdファイルをそのままレイアウト! Webサイトに画像を配置する - Adobe Muse体験記(5)
【レポート】ページ間リンクからパブリッシュまでサクサク進行! サイトの形を整えてみた - Adobe Muse体験記(6)
【レポート】色指定はスポイトツールで! Webサイトを"絵"のようにデザインする - Adobe Muse体験記(7)
【レポート】写真やイラストを魅力的に見せる「Lightbox」をコードを書かずにラクラク設置! - Adobe Muse体験記(8)
Lightboxの作品キャプションを編集する
前回に引き続き、イラストや写真ギャラリーページでよく使われるJavascriptアプリケーション「Lightbox(ライトボックス)」の設置方法を見ていこう。ライトボックスには、スライドショーの下にキャプションを打ち込めるスペースがある。ダブルクリックすると文字を入力できるようになるので、作品のタイトルや、その他表示したい情報などを入力していく。
余談だが、このキャプションバーと右横にあるページ数の表示バー及び矢印マークは位置を自由に動かせるようになっている。デフォルトの位置でも全く問題ないが、細部にこだわりたい場合は自分で微調整をすることも可能だ。
スライド表示のサイズを変更する
ここで、実際にライトボックスがどのように表示されるのか、プレビューで確認してみよう。
プレビューしてみると、画像サイズが小さい…!という訳で、すぐにデザインページに戻り修正することに。デザインページで表示されているライトボックスパーツ(黒いバックのウィンドウ)は、実際にライトボックスを起動した際に表示される画像の大きさと連動している。ということは、イラストを大きくしたい場合には、単純にライトボックスパーツをドラッグして拡大すればよいのだ。
さて、調整後に再度プレビューしてみると、イラストが程よいサイズで表示されイメージ通りのサイズになった。拡大された際の画像の解像度もしっかり保たれている。