徐々に「ボタン」らしくなってきましたが、さらに効果を追加してみましょう。「ボタン」を選択した状態で、メニューバー「効果」の中の「スタイライズ」、「ドロップシャドウ」と選択します。
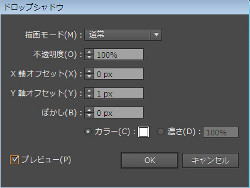
すると「ドロップシャドウ」のウィンドウが開きます。「プレビュー」にチェックを入れ「ボタン」の様子を確認しながら、「描画モード:通常」、「不透明度:100%」、「X軸オフセット:0px」、「Y軸オフセット:1px」、「ぼかし:0px」、「カラー:(適した色を選択します。)」と入力します。
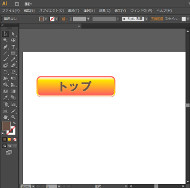
「ボタン」の下に1pxずれ込んだドロップシャドウが作成されました。必ず必要なことではありませんし、一見必要性の乏しい作業の様にも思えますが、デザインにおいてはこの1pxがものを言うこともあります。美しい「ボタン」があるサイトを観察してみてみましょう。
続いて「ボタン」に"何のボタンであるか"がわかるテキストを加えます。今回は「トップ」ボタンにしましょう。「文字ツール」で「トップ」と入力します。デザインの系統にもよりますが、等倍で見た時に読みやすいフォントを選択するようにしましょう。
次の段階として、第3回で学んだ方法で文字のアウトライン化を行います。Ctrl(command) + Shift + Oでアウトライン化をすると変形(拡大縮小)が容易になります。作業中に文字内容を変更する可能性がある場合は、ひとまず「文字サイズ」の変更で対応しておき、アウトライン化の作業を後に回しても構いません。「ボタン」の上に配置してみます。
「選択ツール」でShiftキーを押しながら、オブジェクトになった「トップ」と、「ボタン」部分を一度に選択します。続いて、「ウィンドウ」の中の「整列」パネルを開きましょう。(CS6ではオブジェクトを複数選択した時点で、画面上部右側に「整列」パネルボタンが現れます。)「整列」パネルが開くと、「オブジェクトの整列」という項目に複数のボタンが用意されています。何度でも変更できますので、まずは手さぐりで設定してみてください。オブジェクトがどのように整列するかを確認してみましょう。今回は「トップ」の文字を「ボタン」の中心に配置します。縦・横どちらも中心に来るように設定しましょう。
配置が完了したら、テキストの色を決めます。「トップ」を選択し、「<塗り>ボックス」で色を選びましょう。作成中の「ボタン」を背景とした時に、遠目でもはっきり認識できる色を選ぶことをオススメします。さらに、テキストにも「ボタン」と同じ「ドロップシャドウ」を加えます。この作業によって、テキストがやや「ボタン」に沈み込んでいるように見せたり、逆に浮かんでいるように見せることもできます。先ほど「ボタン」に加えた「ドロップシャドウ」とほぼ同じ設定で、「トップ」というテキストオブジェクトにも「ドロップシャドウ」を適用させましょう。「プレビュー」を押し、「カラー」のみ適切な色に変更するとよいでしょう。
これで「ボタン」が完成しました。「トップ」と「ボタン」はメニューバー「オブジェクト」からグループ化しておきましょう。(ショートカットキーはCtrl(command) + G)
素材の保存
最後に、Webサイトで使用する「ボタン」をPNG形式で保存しましょう。メニューバーから「ファイル」を選択します。続いて、「Web用に保存」を選択します。(Ctrl(command) + Shift + Alt + S)
ウィンドウが開いたら「プリセット」欄の「名前」の隣のプルダウンメニューから、「PNG-24」を選びます。続いて「画像サイズ」欄のプルダウンメニューから今回は「アートに最適」を選択します。その隣の「アートボードサイズでクリップ」のチェックは外しましょう。このチェックを外すことでアートボードサイズを無視した「ボタン」の範囲だけで保存できます。設定を終えたら保存して終了です。
次回はいよいよ最終回。これまで作成した素材(マップ、ヘッダー、ボタン)を使用します。実際にサイトを見ているのと同じ様にIllustrator上で配置し、「コーディング」作業に非常に役立つ保存方法をお教えします。
紘太郎
福岡県出身。玉川大学芸術学部パフォーミング・アーツ科卒業後、エディトリアルデザイン、イラストレーターとしての活動を開始。書籍のイラストカットやイベントの広報物制作を請け負う傍ら、2010年にはTEDxYouth@Seedsにデザインチームの一員として参加。その後も、輸入アイスクリームの公式サイトデザイン、キャラクター制作など活動の幅を広げている。