1)はじめに
2020 年 11 月 6 日~ 2021 年 1 月 4 日まで、6 年ぶりに FileMaker のカスタム App を募集するコンテスト『FileMaker選手権 2020』が開催されています。魅力的な賞品を目指して多くのエンジニアが参加するでしょう。以前の選手権では、私も Mac Book Pro を狙って応募しました。評価されたのは必ずしも経験豊かなエンジニアが作った超大作というわけではなく、むしろ面白いアイデアで課題を実現したシンプルなものでした。
今年の『FileMaker選手権』のテーマは「エンジニアへのはじめの第一歩」で 、FileMaker をまだ使ったことがない人も現在バリバリ使っている人も、誰でも応募することができます。この連載では、開発初心者の方でも応募作品を作っていけるように、機能の操作手順やヒントになりそうな Tips などについて説明しますので、ご期待ください。
最初に FileMaker Pro について説明します。
FileMaker Pro は、macOS や Windows だけでなく、iOS や Webブラウザで動作するカスタム App を作成することができるデスクトップアプリケーションです。カスタム Appは、 macOS または Windows のデスクトップパソコンで作成することができ、macOS で作成したものを Windows で使用したり、iOS や Web ブラウザで使用したりすることができます。 iPhone や iPad で使用するときは、 FileMaker Go を App Store から無料でインストールして使用します。 Android 端末の場合には、Web ブラウザからのアクセスのみとなります。アクセスする端末が異なっていても、OS 毎に開発言語を習得することなくそのままアプリが展開します。
もちろん、 iPhone や iPad などの端末環境ごとにレイアウトサイズには差があります。その差をなくすためには、OS に対応したレイアウトを作成します。 FileMaker の機能ではデバイスの情報や縦横のサイズ情報を取得して自動的にレイアウトを切り替える機能などがありますが、本連載では、 iPad で使用するレイアウトを作成し、動作テストのための環境のセットアップ方法から、レイアウト機能、また、 iOS に特化したデータの取り込み方法など、開発に役立つ機能をピックアップしてご紹介いたします。
第 1 回目では、FileMaker Pro と FileMaker Go を連携して動作確認ができるようにPC と iPad の開発環境のセットアップから解説します。
2)開発環境のセットアップ
この連載で使用している開発環境から説明します。 Mac Book Pro でカスタム App を作成し、 iPad Pro で動作を確認します。各 OS と macOS 版の FileMaker Pro と、iOS 版の FileMaker Go、それぞれのバージョンについては以下のようになっています。ご使用のハードウェアが全く同じである必要はありません。ただし、バージョンが同じになっていれば、ここで掲載する図と同じ設定画面で確認することができます。
2020年11月18日現在
macOS : macOS Catalina 10.15.7
FileMaker Pro : macOS 版 19.1.3
iOS : 14.2
FileMaker Go : Go_iPad 19.1.3
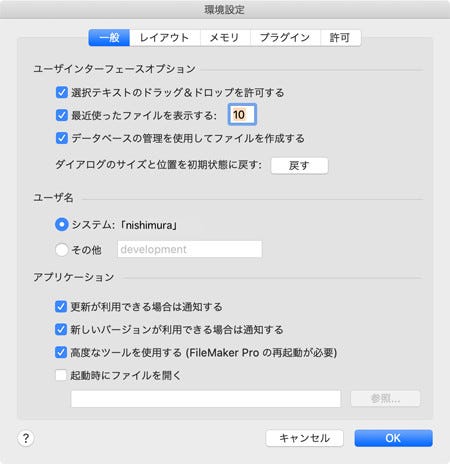
それから、環境設定の「高度なツールを使用する」をチェックしておきましょう(図01)。再起動後に「ツール」メニューが表示されます。スクリプトデバッガやデータビューアなど、カスタム App の作成には欠かせないツールがこの「ツール」メニューに含まれています。
2-1)コンピュータのネットワーク設定
パソコンで作成したファイルを iPad でファイル共有して動作テストをするための環境を用意します。 Mac Book Pro と iPad で同一ネットワーク上にて動作するようにそれぞれの Wi-Fi の設定を確認します。
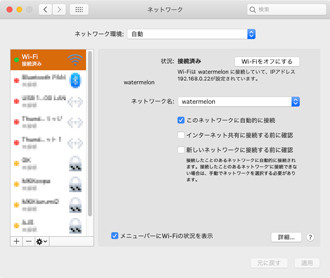
Mac Book Pro では、 macOS のシステム環境設定から「ネットワーク」を選択し、 Wi-Fi が「オン」になっていること、そして、 Wi-Fi の接続先を選択します(図02)。なお、 Wi-Fi の接続についてはあらかじめ使用しているルータの設定や認証などを確認のうえ行ってください。
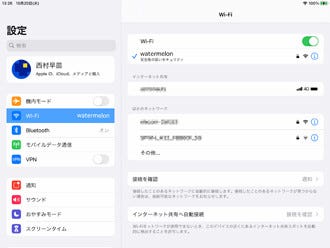
次にiPadの設定の Wi-Fi が「オン」になっていることを確認します。そして、接続先をmacOSと同じネットワーク名を選択します(図03)。
2-2)FileMaker Pro のネットワーク設定
あらかじめ FileMaker Pro で「サンプル.fmp12」を作成し、そのファイルを共有設定します。接続の確認をするだけなので、ここではフィールド定義などの操作は行いません。そのまま FileMaker Pro のファイルメニューの共有設定から「 FileMaker クライアントと共有…」を選択します。
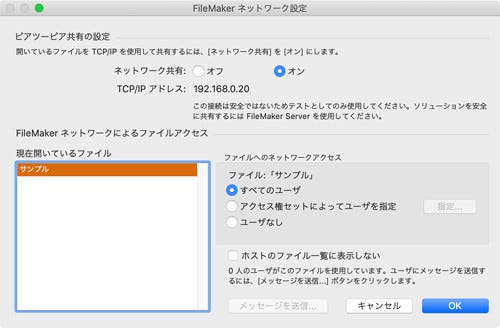
「 FileMaker ネットワーク設定」ダイアログでネットワーク共有を「オン」にし、また、現在開いているファイルで該当するファイル名(ここでは「サンプル」)を選択し、ファイルへのネットワークアクセスでは「全てのユーザ」を選択します(図04)。最後にダイアログの「 OK 」ボタンをクリックして設定を保存します。
このファイル共有については、あくまでテスト用としての使用目的であることが前提です。ダイアログにも記載されているように、ソリューションを安全に共有するには FileMaker Server 、または、 FileMaker Cloud を使用してください。
2-3)接続確認
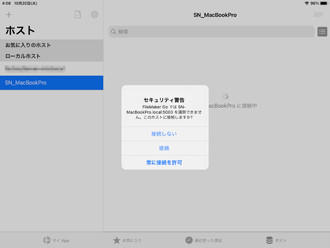
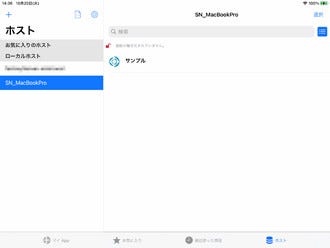
MacBook Pro で作成した「サンプル.fmp12」ファイルを開いた状態にし、 iPad のFileMaker Go をタップします(図05)。さらに下部の「ホスト」をタップします。その後、 iPad の左側にローカルホストに表示された MacBook Pro の名称をタップします(図06)。最初の接続時では、「セキュリティ警告」ダイアログが表示されますので「常に接続を許可」を選択したあとにサンプルのアイコンが表示され、これで接続ができました。
2-4)レイアウトサイズの確認
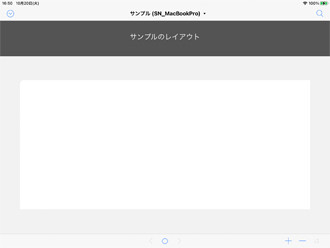
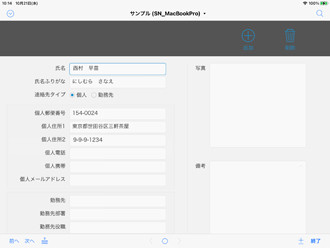
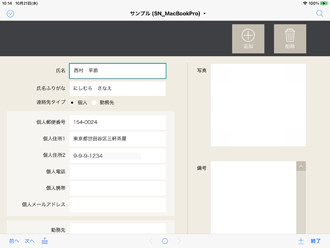
接続が確認されたあと、サンプルのアイコンをタップし(図07)、 iPad に macOS で表示しているレイアウトと同じレイアウトを表示します(図08)。
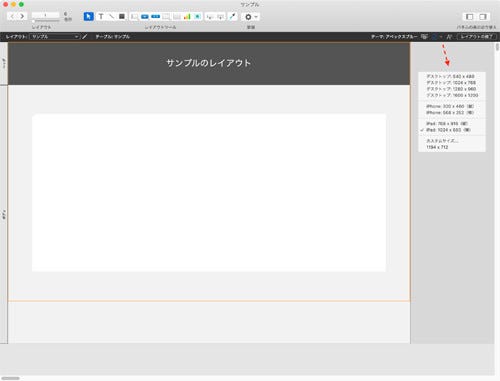
そして、レイアウトの大きさを確認するときは「画面ステンシル」を選択し、オレンジのガイドラインを表示してサイズを確認します。ステンシルの種類は右横の「 ⋁ 」をクリックし、 iPad のステンシルを選択します(図09)。使用する iPad のサイズは 9.7 インチのため、このサイズを基準にし、 iPad 用のレイアウトを作成します。ただし、 iPad のサイズによりこのステンシルに一致しないデバイスがありますので、事前に使用する iPad のサイズを確認しておきましょう。
3)テーマ機能
FileMaker のレイアウトにはさまざまな機能が用意されています。そのなかで一番重要なテーマ機能について説明します。テーマにはいくつかの種類が用意されています。選択したテーマによってフィールドやテキストのフォントの色やサイズなどのスタイルが設定されているため、そのままレイアウトに配置していくだけで統一感のある美しいレイアウトを作成することができます。さらに、全てのレイアウトで共通のテーマを指定することで、大きなメリットがあります。
操作画面を見ていくと、テーマごとにフィールドやテキスト、ボタンなどの表示方法が設定されており、すべての画面で同じテーマにすることで統一感のあるレイアウトにすることができます。
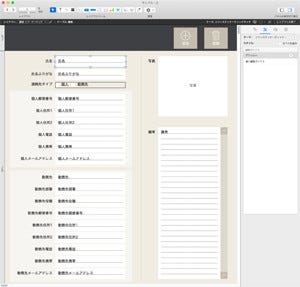
また、テーマはコンピュータ用(図10 図11 図12)とタッチデバイス用(図13 図14 図15)が用意されています。タッチデバイス用はフィールドのボタンのフォントサイズが大きく設定されているため、タッチ操作がしやすくなります。-

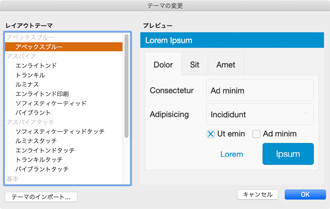
図10:コンピュータ用のテーマ:エンライトンド
-

図11:コンピュータ用のテーマ:ルミナス
-

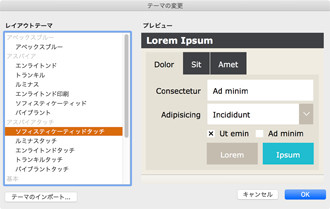
図12:コンピュータ用のテーマ:ソフィスティケーテッド
-

図13:タッチデバイス用のテーマ:エンライトンドタッチ
-

図14:タッチデバイス用のテーマ:ルミナスタッチ
-

図15:タッチデバイス用のテーマ:ソフィスティケーテッドタッチ
3-1)レイアウトテーマ
テーマにはフィールドやテキストなど、オブジェクトごとにフォントの種類やサイズ、色、枠線などの指定に名前を付けてひとつの「スタイル」として保存しています。スタイルはオブジェクトごとに複数スタイルがあり、指定内容が分かるように名前が付けられています。
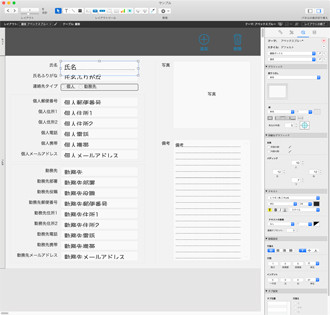
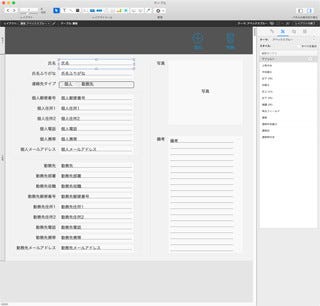
サンプルのレイアウトでは「アスペックブルー」テーマ(*)が指定されており、各オブジェクトのスタイルについて説明します(図16)。
*「アスペックブルー」テーマについて…… FileMaker Pro 19.1.2 のアップデートにより「アスペックブルー」のテーマが追加され、レイアウト作成時のデフォルトテーマになりました。
3-2)テーマの比較
レイアウトモード表示の状態で「レイアウト」メニューから「テーマの変更…」を選択し「テーマの変更」ダイアログを表示します(図16)。そして、テーマを「ソフィスティケーティッドタッチ」に変更します(図15)。レイアウトを作成するときはオブジェクトが配置されていない空の状態でテーマを指定し、フィールドタブから配置するフィールドをドラッグして配置します。
異なる 2 つのテーマから「氏名」フィールドの指定内容の違いを見てみましょう。ここでは「アスペックブルー」と「ソフィスティケーテッドタッチ」のテーマで比較してみます。いずれもインスペクタの「スタイル」タブに表示されているスタイル名は「デフォルト」になっています(図17 図20)。
「氏名」フィールドをフォーカスしたときにブラウスモードでの表示の違いについても見てみましょう(図19 図22)。フィールドの枠線や表示効果により見栄えが大きく変わります。
「スタイル」タブを見ると詳細なグラフィックの「パディング」やテキストのフォントサイズもテーマによって指定内容が異なっています(図18 図21)。ほかのオブジェクトについても指定やその表示を比較して見ることで設定について理解を深めることができます。
-

図17:アペックスブルーの「氏名」フィールドのスタイル
-

図18:アペックスブルーのフォントサイズやパディングなど
-

図19:アペックスブルーのブラウズ表示
-

図20:ソフィスティケーティッドタッチの「氏名」フィールドのスタイル
-

図21:ソフィスティケーティッドタッチのフォントサイズやパディング
-

図22:ソフィスティケーティッドタッチのブラウズ表示
3-3)テーマのカスタマイズ
入力フィールドのフォントサイズを大きくする、または、フィールドのタイトルを青色にする、といったカスタマイズでは、オブジェクトの種類ごとに作成されているスタイルを選択しその設定を変更することができます。
「入力フィールド」のスタイル「デフォルト」に対してフォントサイズを変更する手順を説明します。
3-3-1)指定フィールドのフォントサイズを変更
先ほど比較したときのように、 レイアウトモードで「氏名」フィールドを選択し、インスペクタの「外観」タブを表示します。テキストのフォントサイズを「24」に変更します。
3-3-2)スタイルの変更保存
同じスタイルが指定されているほかのフィールドはこの状態のままでは変更されません。そのため、インスペクタ上部の「スタイル:」右横の赤い▽マークをクリックし「変更を現在のスタイルに保存」を選択します(図25)。現在のレイアウトのフォントサイズは「24」に一括変換されます(図26)。
3-3-3)テーマの変更保存
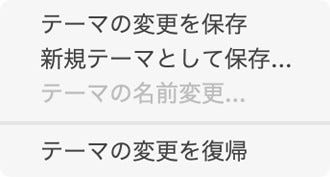
さらに、「テーマ:」右横の赤い▽マークをクリックし「テーマの変更を保存」を選択します(図27)。この選択により、ほかのレイアウトも含め、このスタイルを指定している全てのフィールドのフォントサイズは「24」に一括変換されます(図28)。
このようにテーマ機能を使うことで配置するオブジェクトにはあらかじめスタイル設定されており、また、スタイルの設定を変更することで関連するフィールドは全て一括して変更されるため、レイアウト作業が簡単になります。さらに、ちょっとしたフィールド設定の変更でもレイアウトを短時間で修正することができます。
ここでは、現在のスタイルを変更しましたが、スタイルを追加することもできます。また、いずれかのテーマをベースにして別のテーマを作ることができますので、既存のスタイルの表示や効果などを参考に新しいテーマを作ってみてはいかがでしょうか。
Tips1:文字列に含まれる改行を削除する
例)名前に入力された改行を削除する計算式を指定します。(図Tips1_1、Tips1_2)
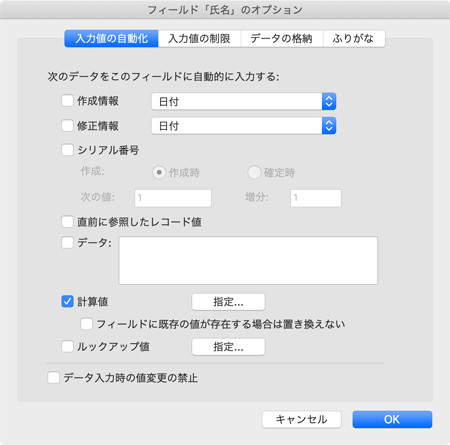
1. 「名前」フィールドの「入力値の自動化」タプを選択します(図Tips1_3)。
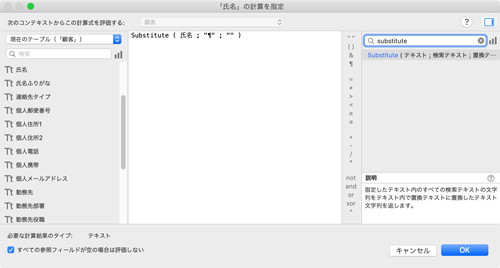
2. 計算式オプションを選択しSubstitute関数を指定して改行を削除する計算式を入力します(図Tips1_4)。
Tips2:テキストに色を付ける
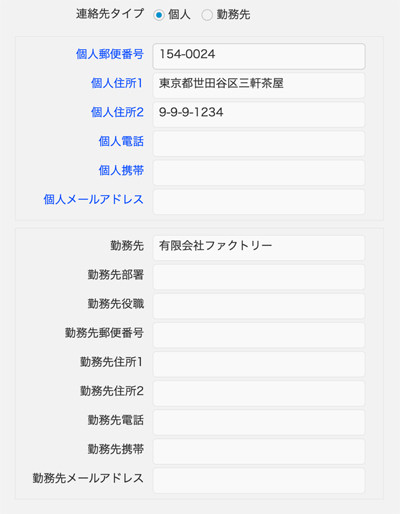
例)連絡先タイプ「個人」のときは、個人情報をのタイトルを青くします(図Tips2_1)。
1. 個人情報のテキストを選択し「書式」メニューから「条件付き…」を選択します。
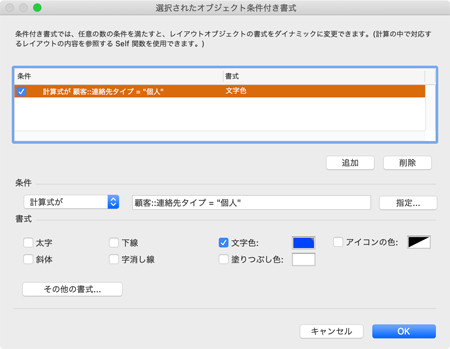
2. 表示されたダイアログ条件付き書式ダイアログで条件と書式を設定します(図Tips2_2)。
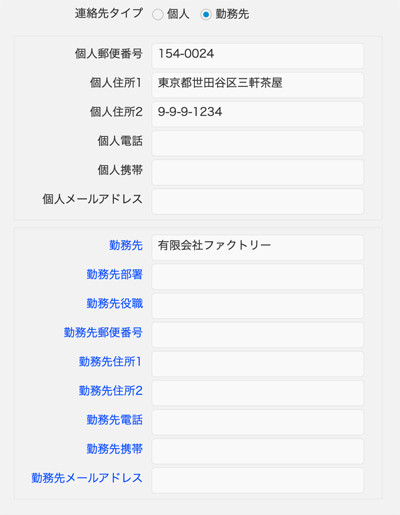
3. 同様の設定で連絡先タイプ「勤務先」のときは、勤務先情報のタイトルが青くなるようにしてみましょう(図Tips2_3)。
4)おわりに
FileMaker Pro には豊富な機能や関数が用意されており、またそれらを初心者でも簡単に操作することができるようになっています。日頃から業務で課題となっていると感じていることや、こんなシステムがあったら便利かもしれないと思っていることのなかから選択したものを具体的にイメージし、その手順を一つひとつ置き換えていくとほぼ作品を完成することができます。
そして、応募前に選手権の審査ポイントがカバーできているかチェックしてみましょう。
- デザイン:使いやすく、見やすいデザインか
- 技術正確性:エラーが起きないか
- 機能多様性:課題解決のための機能は揃っているか
- 創意工夫:新しい発想かどうか
- 新技術の利用:新しい技術を取り入れているか
みなさんの面白いアイデア次第で簡単に審査員を高評価を得られるかもしれません。ぜひ、この『FileMaker選手権 2020』に応募して賞品をゲットしましょう。
次回は、操作性をアップする便利な機能についてご紹介します。 iOS のジェスチャーに対応したレイアウト機能やキーボードを制御する設定などについて説明します。
[PR]提供:Claris