今回紹介するのは、PythonとWebブラウザコンポーネントを利用してデスクトップアプリを開発できる「pywebview」だ。Webブラウザの持つ高い表現力にPythonの豊富な機能を組み合わせることができる点が便利だ。
ブラウザの表現力をPythonに組み合わせたアプリを作ろう
Pythonでちょっとしたデスクトップアプリを作りたい場面というのは、意外と多いものだ。ファイルを選択したり、オプションを選んだり、エディタにメッセージを入力してもらうなど、簡単なUIが必要なだけであれば、先日紹介したTkEasyGUIでも十分だろう。
しかし、もっと画面表示を凝ったものにしたい場合には、Webアプリにして、画面入出力にブラウザを利用することも多い。この場合、FlaskなどのWebフレームワークを利用する。この方法であれば、ブラウザの表現力を活かしつつ、Pythonの豊富な機能が活用できるのがメリットとなる。豊富なJSライブラリがあるので動画の再生や派手なエフェクトも簡単だ。
とは言え、この場合、FlaskのWebサーバを起動した上で、ユーザーにブラウザに開いてもらって、指定したURLにアクセスしてもらう必要がある。この手順はある程度自動化できるものの冗長には違いない。
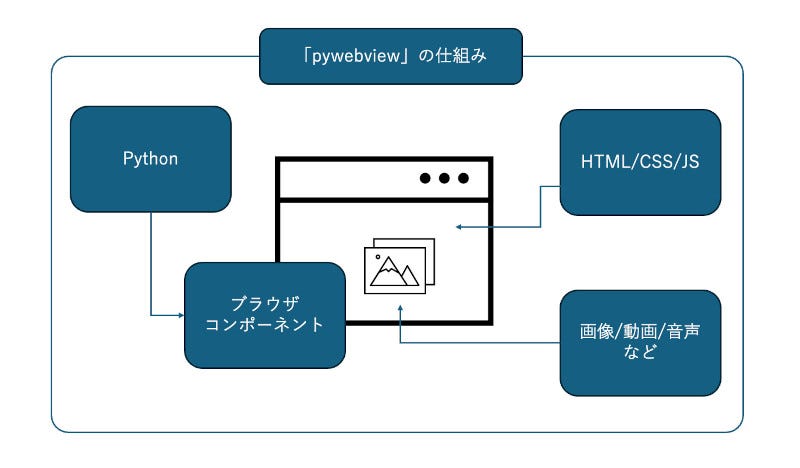
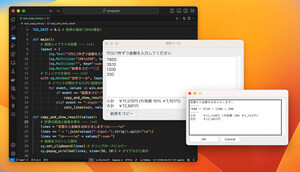
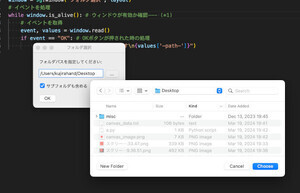
そこで、登場するのが今回紹介する「pywebview」だ。次の図のように、ブラウザコンポーネントをPythonから直接操作するので使い勝手が良い。pywebviewでは、ブラウザコンポーネントにHTMLを直接流し込んで表示したり、JavaScriptに頼ることなくHTMLのDOM要素を操作したりすることができる。
pywebviewのインストール
最初に、OSごとの依存ライブラリをインストールしよう。
Windowsでは、ブラウザコンポーネントのWebView2ランタイムが必要となる。こちらからインストールしよう。
macOSでは、PyObjCが必要になるが、これはmacOS向けのPythonには最初から梱包されている。
次に、Pythonパッケージのpywebviewをインストールしよう。インストールするには、ターミナル(WindowsならPowerShell、macOSならターミナル.app)を起動して、pipコマンドを実行しよう。
# Windows
python -m pip install pythonnet
python -m pip install pywebview
# macOS
python3 -m pip install pywebview
pywebviewの簡単な使い方
画面に「Hello, World!」と表示するだけのプログラムを作ってみよう。以下のプログラムを「hello.py」という名前で保存しよう。
import webview
html = "<h1>Hello, World!</h1>"
window = webview.create_window("HelloApp", html=html)
webview.start()
そして、ターミナルから次のコマンドを実行しよう。
# Windowsの場合
python hello.py
# macOSの場合
python3 hello.py
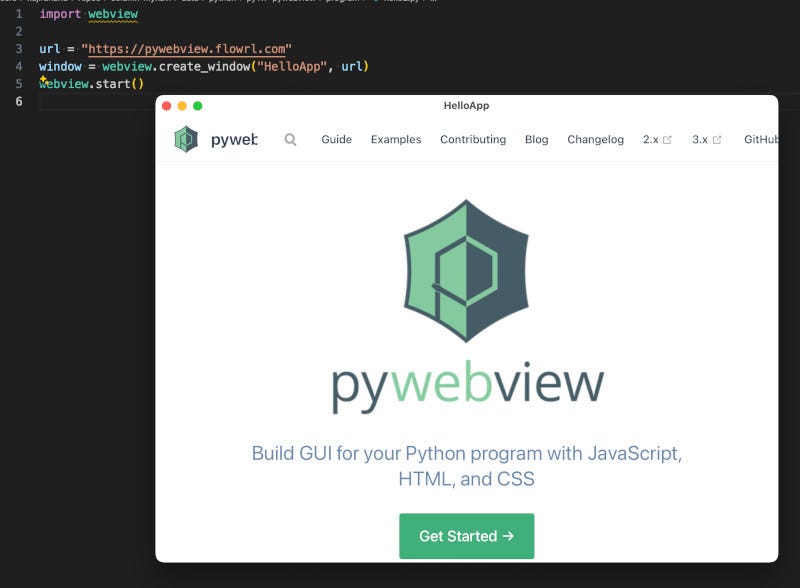
また、普通にブラウザなのでHTMLを指定するのではなく、WebのURLを指定することもできる。
import webview
url = "https://pywebview.flowrl.com"
window = webview.create_window("HelloApp", url)
webview.start()
プログラムを上記のように書き換えると、指定したURLのページをウィンドウ内に表示できる。
DOMを操作するサンプル
pywebviewではJavaScriptを利用することなくDOM操作ができる。ボタンをクリックして、メッセージを表示するプログラムは次のようになる。以下のプログラムを「click_test.py」という名前で保存しよう。
import webview
# HTMLを定義 --- (*1)
HTML = """
<!DOCTYPE html><meta charset="UTF-8">
<style> div, button { font-size:3em; } </style>
<button id="btn">格言を表示</button>
<div id="msg"></div>
"""
window = None
# 最初に実行する関数 ---- (*2)
def bind(win):
window = win
btn = window.dom.get_elements("#btn")[0]
btn.on("click", on_click)
# ボタンをクリックした時に実行する関数 --- (*3)
def on_click(e):
msg = window.dom.get_elements("#msg")[0]
msg.text = "穏やかな舌は命の木である"
# Windowを作成 --- (*4)
window = webview.create_window("click_test", html=HTML)
webview.start(bind, window)
ターミナルで次のコマンドを実行すると、プログラムが実行される。
# Windowsの場合
python click_test.py
# macOSの場合
python3 click_test.py
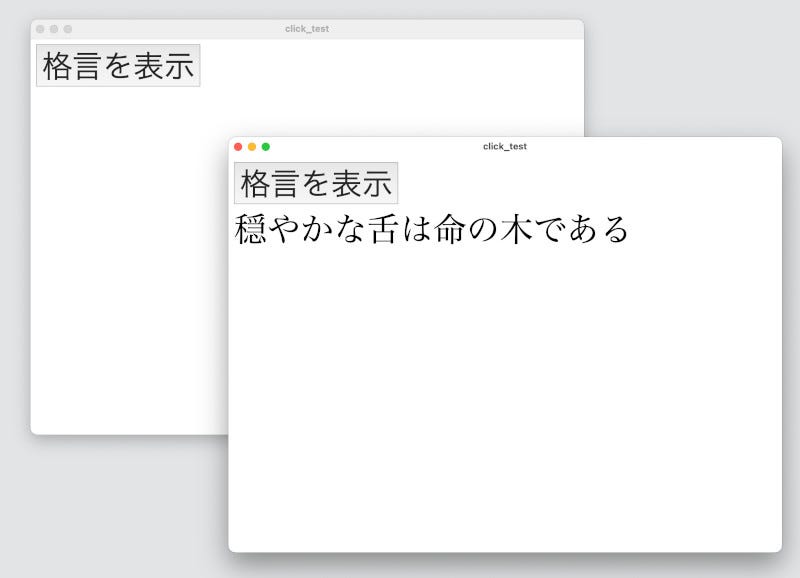
実行すると次のようなウィンドウが表示される。そこで「格言を表示」ボタンを押すと、格言がボタンの下に表示される。
プログラムを確認してみよう。(*1)ではブラウザに表示するHTMLを定義している。(*2)以降ではPythonの関数を定義している。(*2)はウィンドウが表示された時に実行される関数だ。idが「btn」である要素を取り出し、クリックした時のイベントを設定している。そして、(*3)の関数on_clickではボタンをクリック時に、idが「msg」である要素のテキストを書き換える処理を記述した。(*4)ではウィンドウを作成しHTMLを表示するように指示した。
なお、pywebviewのAPIは、JavaScriptのDOM APIと似ているので、本家のAPIドキュメントを参照することで使えるようになるだろう。PythonからJavaScriptコードを生成して実行することもできるので、Python側で実現できないことは、JavaScriptの関数を実行することで対応できる。
pywebviewのまとめ
以上、今回はpywebviewの簡単な使い方を紹介した。pywebviewを使うと、Pythonからブラウザコンポーネントを直接操作できるため、Webの表現能力とPythonの豊富な機能を組み合わせることができる。それによって、表現力の高いデスクトップアプリを作成できるのが強みだ。
また、Pythonでローカルサーバーを起動した上で、pywebviewのブラウザからローカルサーバーにアクセスすることもできるので、既存のローカルWebアプリに組み込むことも可能だ。
自由型プログラマー。くじらはんどにて、プログラミングの楽しさを伝える活動をしている。代表作に、日本語プログラミング言語「なでしこ」 、テキスト音楽「サクラ」など。2001年オンラインソフト大賞入賞、2004年度未踏ユース スーパークリエータ認定、2010年 OSS貢献者章受賞。技術書も多く執筆している。直近では、「実践力をアップする Pythonによるアルゴリズムの教科書(マイナビ出版)」「シゴトがはかどる Python自動処理の教科書(マイナビ出版)」「すぐに使える!業務で実践できる! PythonによるAI・機械学習・深層学習アプリのつくり方 TensorFlow2対応(ソシム)」「マンガでざっくり学ぶPython(マイナビ出版)」など。