はじめまして、サイボウズ株式会社の小林です。現在、プログラマーとしてWebサービスkintoneの開発を行う傍らで、社内外に向けて「Webアクセシビリティ」に関する啓発活動を行っています。
みなさんは、Webアクセシビリティという言葉を聞いたことはありますか?
Webアクセシビリティとは、Webを利用するすべての人が、年齢や身体的制約、利用環境等に関係なく、Webコンテンツを利用できることを表す言葉です。製品・サービス等の種類を問わず、先述のような条件にかかわらず誰でも差し支えなく利用できる度合いを示す「アクセシビリティ」の一翼を担うものです。
抽象的な説明なのでイメージがつきにくいかもしれませんね。まずは皆さんが普段使っているスマホやPCに組み込まれた、「アクセシビリティ」の機能の例を見てみましょう。
身近にあるアクセシビリティへの取り組み
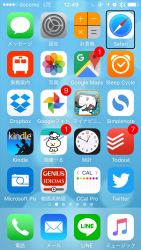
iPhoneには「アクセシビリティ」という設定項目があります。設定メニューの「一般」のカテゴリに格納されています。多様な機能がありますが、そのひとつにここではまずVoiceOverというものを紹介します。
VoiceOverは、iPhoneに標準で搭載されている音声読み上げソフトです(Mac(OS X)にも標準搭載されています)。VoiceOverこれを使うと、現在表示されている画面にフォーカスカーソルが表示され、ホーム画面ならアプリの名前、Safari上であればブラウザ内のテキストなど、フォーカスした部分の内容が読み上げられます。フォーカスする場所はスワイプ操作で切り替えることができます。これによって、画面を見なくてもiPhoneを操作できるようになります。
全盲のユーザや、弱視のユーザにとって、このような機能は、iPhoneアプリを使ったり、iPhoneでWebサイトを閲覧したりするためにとても重要な機能です。
他の例では、他にも、例えばWindowsには「拡大鏡」というツールが標準で搭載されています。このツールを使うと、画面の一部を拡大したり、色を反転させたりすることができます。このような機能も、弱視など、画面を拡大しないと内容を読み取ることが難しいユーザにとっては有用な場合があります。
また、視覚障がいの方の中には、白背景に黒文字など、一般的な色使いでは視覚が滲んでしまったりして、文字を判読することが難しい方もいます。色の反転を行うことで、問題が解決することがあります。
Web制作側が留意したいアクセシビリティの視点
VoiceOverや拡大鏡は、アクセシビリティの代表的な機能です。Webコンテンツを制作する際には、Webコンテンツが、紹介したような多様な環境からアクセスされていることを認識することで、より多くのユーザにとってアクセスしやすいものを作ることができくなります。
例えば、VoiceOverなどに代表される音声読み上げソフトを使ってPCを操作しているユーザは、多くの場合、キーボードを使ってWebを閲覧します。マウスカーソルがどこにあるか視認することが難しいためです。また、晴眼者であっても、手や腕に障がいのあるユーザには、マウスを使うことが難しい場合があります。このため、マウスのホバー操作や右クリック操作など、マウス操作を前提としたインターフェースを設計してしまうと、キーボードを使ってアクセスできない可能性があります。
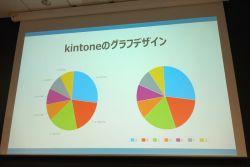
また、Webコンテンツで色を使う際には、色弱や色盲の方など、色の違いを認識することが難しいユーザにも使いやすい設計にすることが求められます。特に、グラフなどは色に依存した表現方法にしてしまうと、一部の人たちにとって、データを読み取ることが困難になる場合があります。
アクセシビリティは本当に「他人事」?
ここまで、様々なアクセシビリティの機能や、Webコンテンツで配慮すべき設計の例を紹介しました。紹介の中で視覚障がいや四肢の障がいに触れたように、元来Webアクセシビリティは、主に障がい者や身体的特徴による困難を抱えた方への対応と考えられてきました。「自分には関係ない」「自分の提供しているWebコンテンツにはアクセシビリティを考慮する必要はない」と考えてしまう人もいるかもしれません。
しかし、本当にWebアクセシビリティは、そのような方のため「だけ」に必要なものでしょうか?
次回はWebアクセシビリティが誰にとって必要なものなのか、解説します。