今回はFessの仮想ホスト機能の使い方について説明します。
複数の検索対象が存在して、それぞれで検索システムを導入したい場合、検索対象ごとにFessを用意しなくても仮想ホストの設定だけで簡単に検索画面や検索結果を出し分けることができます。
仮想ホスト機能を利用することで、1つのFessで複数サイトの検索システムを実現できます。
仮想ホスト機能とは
仮想ホスト機能ではFessにアクセスされたホスト名(URLのホスト部)によって、検索結果を出し分けることができます。検索結果はそれぞれのJSPで表示されるので、画面デザインを変えることも可能です。
仮想ホストの設定
今回は2つのサイトを使って、それぞれのサイト用に検索結果の出し分けと画面デザインの変更をしていきます。
Fess-12.4.0を利用して説明します。FessのZIPファイルはFessのダウンロードページから入手することができます。
ZIPファイルを展開して、bin/fess.[sh|bat]を実行して起動してください。
まず、Fessの管理画面で「システム」>「全般」を開きます。仮想ホストの項目で利用するホスト名と仮想ホスト名を設定します。
仮想ホストでの書式は次のようになります。
Host:ホスト名[:使用するポート番号]=仮想ホスト名ホスト名とポート番号には、Fessにアクセスする際のホスト名とポート番号を指定します。ポートを指定してアクセスする必要がある場合にはポートを指定してください。
仮想ホスト名の箇所には任意の名前を指定します。この値はクロール設定などの仮想ホストの指定で利用します。
今回は手元の環境で確認しやすいように、仮想ホストの項目を以下のように入力します。
Host:localhost:8080=host1
Host:127.0.0.1:8080=host2入力したら、「更新」をクリックして設定を保存します。
仮想ホストごとの検索画面の変更
仮想ホストを設定すると、app/WEB-INF/view/仮想ホスト名 に検索ページのJSPが生成されます。
これらを編集することで、検索画面のデザインを変更することができます。エディタなどで直接ファイルを編集することも可能ですが、ここではFessの管理画面で編集します。
今回は検索トップページのロゴを差し替えてみます。
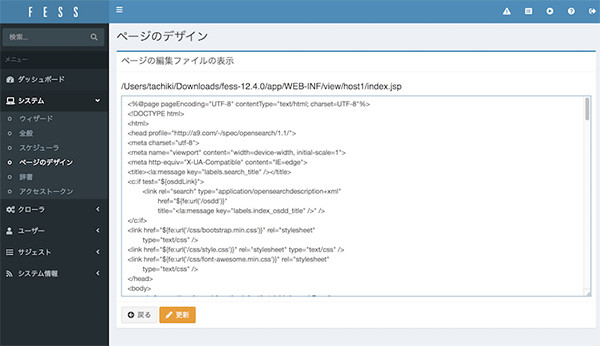
Fessの管理画面で「システム」>「ページのデザイン」をクリックします。「ページファイルの表示」で「/host1/index.jsp」を選択し、「編集」をクリックします。
 |
|
ページのファイル表示 |
「/host1/index.jsp」の内容が表示されます。
 |
|
ページの編集 |
FessのタイトルロゴをFessに同梱されている「noimage.png」に差し替えます。mainタグ内でロゴを指定しているimgタグを探して、ファイル名を以下のように/images/logo.pngから/images/noimage.pngに変更してください。
<img src="${fe:url('/images/noimage.png')}"
alt="<la:message key="labels.index_title" />" />>
編集が終了したら「更新」をクリックします。
各仮想ホストの検索トップページにアクセスしてみましょう。
host2(http://127.0.0.1:8080/)では何も変更していないのでロゴは変わっていません。
 |
|
host2のトップページ” |
一方、ファイル名を変更したhost1(http://localhost:8080/)はロゴが変更されています。
 |
|
host1のトップページ |
今回はFessに同梱されている画像ファイルを利用しましたが、別の画像ファイルを使用したい場合は、ページのデザイン画面にある「アップロードするファイル」でファイルをアップロードしてください。新規に作成したcssファイルやjsファイルを使用する場合も同様に配置することができます。
 |
|
アップロードするファイル |
Fessサーバ上にあるcssファイルやjsファイルを編集したい場合は「ファイルマネージャー」を使用します。ファイルマネージャーでファイルをダウンロードして編集した後、「アップロードするファイル」でアップロードするとファイルの内容が上書きされます。
 |
|
ファイルマネージャー |
仮想ホストごとの検索結果の出し分け
次に仮想ホストごとにクロール設定を作成します。今回はhost1でN2SMのサイト、host2でFessのサイトを検索できるように設定します。
Fessの管理画面で「クローラ」>「ウェブ」>「新規作成」をクリックして、ウェブクロール設定を作成します。
仮想ホストごとに検索結果を出し分けるのでそれぞれのクロール設定を作成し、「仮想ホスト」の項目には対応する仮想ホスト名を入力してください。
今回は以下の2つの設定を作成します。
| N2SM | Fess | |
|---|---|---|
| 名前 | N2SM | Fess |
| URL | https://www.n2sm.net/ | https://fess.codelibs.org/ |
| クロール対象とするURL | https://www.n2sm.net/.* | https://fess.codelibs.org/.* |
| 最大アクセス数 | 10 | 10 |
| 間隔 | 3000ミリ秒 | 3000ミリ秒 |
| 仮想ホスト | host1 | host2 |
入力後、「作成」をクリックして保存します。
クロール設定を作成したら、「システム」 > 「スケジューラ」 > 「Default Crawler」 で「今すぐ開始」をクリックしてクロールを開始します。
クロールが完了するまでしばらく待ちます。
クロールの完了後、「http://localhost:8080/」にアクセスし検索してみましょう。「localhost:8080」はhost1のホスト名なのでhttps://www.n2sm.net/の検索結果だけが表示されます。
 |
|
host1の検索結果 |
次に「http://127.0.0.1:8080/」にもアクセスして検索してみます。
「127.0.0.1:8080」はhost2のホスト名なのでhttps://fess.codelibs.org/の検索結果だけが表示されます。
 |
|
host2の検索結果 |
今回は例として検索結果の出し分けを紹介しましたが、ラベル、キーマッチ、関連コンテンツ、関連クエリーでも仮想ホストを指定することが可能です。
それぞれの設定画面で仮想ホスト名を指定してください。
* * *
今回はFessの仮想ホスト機能の使い方について解説しました。
ホスト名ごとに画面デザインや検索結果の出し分けをしたい場合、簡単にデザインや検索対象を分けることができるので利用してみてください。
著者紹介
 |
菅谷 信介 (Shinsuke Sugaya)
Apache PredictionIOにて、コミッター兼PMCとして活動。また、自身でもCodeLibs Projectを立ち上げ、オープンソースの全文検索サーバFessなどの開発に従事。