今回紹介するのは、Googleによって開発されたDartについて紹介します。もともと、DartはJavaScriptを置き換えることを目的に開発されましたが残念ながら普及しませんでした。一時は学ぶ価値がないとまで言われ、挫折を味わった言語です。しかし、近年モバイル開発でめきめきと頭角を現しています。今回は、そんな浮き沈みを経験したDartについて紹介ます。実際にインストールして簡単に試してみましょう。
山あり谷ありのDartの歴史
Googleは2011年に開催されたカンファレンスでDartを大々的に発表しました。1995年以来Webブラウザで動くスクリプト言語として不動の地位を築いていたJavaScriptを置き換えることを目標としていました。JavaScriptのパフォーマンスの問題を改善し、セキュリティ的に優れた言語になるよう設計されました。
-

DartのWebサイト
2011年と言えばAdobe FlashやMicrosoft Silverlightなどブラウザ向けのプラグインが絶好調の頃です。FlashやSilverlightにより、さまざまなブラウザゲームやアプリが開発され人気を博していました。Googleはこのプラグイン人気に乗ってブラウザプラグインを提供するのではなく、JavaScript自体を置き換えようと試みたのです。しかし、王者JavaScriptは息を吹き返し、ブラウザスクリプトとしての地位を確固としたものにしたのです。結果、Dartは残念ながら普及することはなく、2015年にはChromeへの統合を断念することが決まります。
その後、2018年にDartはcodementorの「最も学ぶ価値のないプログラミング言語」ランキングで1位になるという不名誉を経験します。そして、2017年にGoogle自身もDartと競合する言語であるTypeScriptを社内の標準プログラミング言語に承認します。
誰もがDartはそのまま消えるものと思ったでしょう。ところが、学ぶ価値がないと言われた2018年にDart2が発表されます。Dart2では型システムが強化され言語機能がブラッシュアップされました。
さらに、同年、Dartを使ってモバイルアプリを作成するフレームワークであるFlutterが登場します。Flutterを使うと、AndroidとiOS、Windows、macOSと複数のプラットフォームで動くアプリケーションを作ることができます。
-

FlutterのWebサイト
そして2020年、Stack Overflowの「最も愛されているプログラミング言語」(記事)では堂々の第7位に入りました。わずか2年で大きな躍進です。また、最新のTIOBE Indexでもベスト30に入っています。JavaScriptを置き換えるという目標は達成できませんでしたが、Flutterという強力な友を得て、モバイルアプリの開発において欠かすことのできない存在になりました。
Dartのインストール
さて、そんなDartを実際にインストールして試してみましょう。Dartをインストールするには、それぞれのOSでよく使われるパッケージマネージャーを利用します。
【Windowsの場合】
WindowsであればChocolateyを利用します。PowerShellを管理者権限で起動して、Chocolateyのインストールコマンドを実行します。そして、さらに、Dartをインストールするために、次のコマンドを実行します。
choco install dart-sdk
【macOSの場合】
macOSではHomebrewを使います。Homebrewをインストールしたら、以下のコマンドを実行します。
brew tap dart-lang/dart
brew install dart
【Linux / ChromeOSの場合】
Linuxではデフォルトのパッケージマネージャーaptを利用します。ターミナルを起動して、以下のコマンドを実行します。
sudo apt-get update
sudo apt-get install apt-transport-https
sudo sh -c 'wget -qO- https://dl-ssl.google.com/linux/linux_signing_key.pub | apt-key add -'
sudo sh -c 'wget -qO- https://storage.googleapis.com/download.dartlang.org/linux/debian/dart_stable.list > /etc/apt/sources.list.d/dart_stable.list'
sudo apt-get update
sudo apt-get install dart
なお、それぞれのOSでの詳しいインストール方法が、こちらに書かれています。
簡単なプログラムを実行してみよう
それでは簡単なDartのプログラムを実行してみましょう。適当なテキストエディタで以下のプログラムを「hello.dart」という名前で保存しましょう。このように、Dartのプログラムは、必ずmain関数から始まります。
main() {
print('Hello, World!');
}
そして、以下のコマンドを実行するとプログラムを実行できます。
dart hello.dart
実行すると以下のように表示されます。
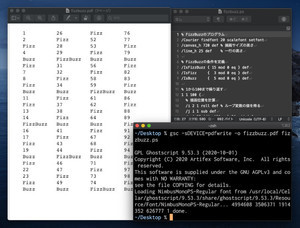
また、Dartのプログラムは、そのOSネイティブな実行ファイルを生成できます。以下のコマンドを実行すると実行ファルが生成されます。
dart compile exe hello.dart
なお、Dartのバージョン2.12.4で試してみたところ、macOSだと5.4MB、Ubuntu18.04では5.6MBでした。このようにDartのランタイムのサイズはそれなりにあるものの、手軽に実行ファイルに変換できるのは便利です。
FizzBuzz問題を解いてみよう
それでは、いつものようにFizzBuzz問題を解いてみましょう。FizzBuzz問題とは以下のようなものです。本連載の過去のプログラムと比べてみると面白いと思います。
1から100までの数を出力するプログラムを書いてください。ただし、3の倍数のときは数の代わりに「Fizz」と、5の倍数のときは「Buzz」と表示してください。3と5の倍数の時は「FizzBuzz」と表示してください。
以下がDartのプログラムです。「fizzbuzz.dart」という名前で保存します。
// FizzBuzzの条件を定義 --- (*1)
fizz(i) => (i % 3) == 0;
buzz(i) => (i % 5) == 0;
fizzbuzz(i) => fizz(i) && buzz(i);
// FizzBuzzを判定する関数を定義 --- (*2)
getFizzBuzz(i) {
if (fizzbuzz(i)) return "FizzBuzz";
if (fizz(i)) return "Fizz";
if (buzz(i)) return "Buzz";
return i;
}
// メイン関数で100までの数を出力 --- (*3)
main() {
for (var i = 1; i <= 100; i++) {
print(getFizzBuzz(i));
}
}
上記のプログラムをコマンドライン上で実行してみましょう。以下のコマンドで実行できます。
dart fizzbuzz.dart
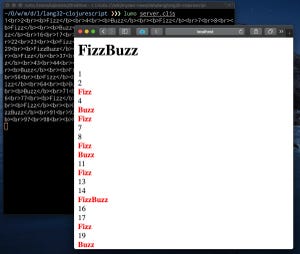
実行すると次のように表示されます。
プログラムを確認してみましょう。(*1)ではFizzBuzzの条件を定義しています。アロー演算子(=>)を使うことで簡潔に関数を定義できます。(*2)ではFizzBuzzを判定する関数を定義します。各条件を順に判定していきます。そして(*3)ではmain関数を定義します。その中で1から100までの数についてFizzBuzzを判定して値を出力します。
まとめ
以上、今回はDartの歴史を振り返り、簡単なプログラムを作ってみました。DartはJavaScriptを置き換えようとしていただけあって、JavaScriptに近い文法が採用されています。今回のFizzBuzzのプログラムを見ても多くの共通点があることが分かるでしょう。そのため、JavaScriptやTypeScriptが分かる人であれば気軽にDartを始めることができるでしょう。
自由型プログラマー。くじらはんどにて、プログラミングの楽しさを伝える活動をしている。代表作に、日本語プログラミング言語「なでしこ」 、テキスト音楽「サクラ」など。2001年オンラインソフト大賞入賞、2004年度未踏ユース スーパークリエータ認定、2010年 OSS貢献者章受賞。技術書も多く執筆している。直近では、「シゴトがはかどる Python自動処理の教科書(マイナビ出版)」「すぐに使える!業務で実践できる! PythonによるAI・機械学習・深層学習アプリのつくり方 TensorFlow2対応(ソシム)」「マンガでざっくり学ぶPython(マイナビ出版)」など。