前回、CSVファイルとTSVファイルの双方のデータに対応したグラフ生成PowerShellスクリプトを作成した。今回は、前回書き換えた部分について説明すると共に、この統合スクリプトを使ったラッパースクリプトを作成する。
→連載「PowerShell Core入門 - 基本コマンドの使い方」の過去回はこちらを参照。
統合版スクリプト「data2chart.ps1」
前回、CSVファイルとTSVファイルの双方に対応したグラフ生成PowerShellスクリプト「data2chart.ps1」を作成した。
#!/usr/bin/env pwsh
#========================================================================
# 引数を処理
# -File パス グラフのデータファイルパス
# -PNGFile パス 生成するPNG画像のファイルパス
# -OutFile パス 中間生成されるHTMLファイルパス
# -GraphTitle タイトル グラフのタイトル
# -Width 幅 生成するPNG画像の幅
# -Height 高さ 生成するPNG画像の高さ
# -GraphType グラフ種類 生成するグラフの種類
#========================================================================
Param(
[Parameter(Mandatory=$true)][String]$DataFile,
[String]$PNGFile = (Get-Location).ToString() + '\out.png',
[String]$OutFile = (Get-Location).ToString() + '\out.html',
[String]$GraphTitle = 'グラフ',
[Int]$Width = 2000,
[Int]$Height = 1200,
[ValidateSet('Bar','Pie')]$GraphType = 'Bar'
)
#========================================================================
# データを種類に応じて読み込み
#========================================================================
$DataFileExtension = [IO.Path]::GetExtension($DataFile)
switch ($DataFileExtension) {
'.csv' {
$CsvData = Import-Csv $DataFile -Header 1,2
}
'.tsv' {
$CsvData = Import-Csv $DataFile -Header 1,2 -Delimiter `t
}
default {
$CsvData = Import-Csv $DataFile -Header 1,2
}
}
#========================================================================
# 気温データを取得
#========================================================================
# ヘッダを変数に格納
foreach ($Row in $CsvData) {
$CsvHeader1 = $Row.1
$CsvHeader2 = $Row.2
break
}
#========================================================================
# Google Charts用HTMLの用意
#========================================================================
$GoogleChartsHTML1 = @"
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
// Google Visualization APIおよびコアチャートパッケージを読み込み
google.charts.load('current', {'packages':['corechart']});
// Google Visualization API読み込み完了後に実行
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
// データテーブルを作成
var data = new google.visualization.DataTable();
data.addColumn('string', '');
data.addColumn('number', '$CsvHeader2');
data.addRows([
"@
$GoogleChartsHTML2 = @"
]);
// チャートオプションを設定
var options = {'title':'$GraphTitle',
'width':'$Width',
'height':'$Height'};
// 初期化およびチャートの生成
var chart = new google.visualization.${GraphType}Chart(document.getElementById('chart_div'));
// チャートイメージをbase64エンコードされたPNG画像データとして出力
google.visualization.events.addListener(chart, 'ready', function () {
document.getElementById('chart_base64').innerHTML = chart.getImageURI();
});
// チャートを描画
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="chart_div"></div>
<div id="chart_base64"></div>
</body>
</html>
"@
#========================================================================
# CSVデータをGoogle Chartsで使える形式へ加工
#========================================================================
$GraphData = ""
$FirstLineIs = $true
foreach ($Row in $CsvData) {
if ($FirstLineIs) {
$FirstLineIs = $false
continue
}
$GraphData = $GraphData + "['" + $Row.1 + "'," + $Row.2 + "],"
}
$GraphData = $GraphData.trim(",")
#========================================================================
# Google Charts用のHTMLを出力
#========================================================================
$GoogleChartsHTML1 > $OutFile
$GraphData >>$OutFile
$GoogleChartsHTML2 >>$OutFile
#========================================================================
# WebDriver起動
#========================================================================
webdriver_edge_start.ps1
#========================================================================
# Microsoft EdgeでGoogle Charts用のHTMLをオープン
#========================================================================
$FileURL = "file:///" + $OutFile.Replace('\','/')
'Microsoft Edgeでグラフを描画します。'
Set-SeUrl -Url $FileURL
#========================================================================
# 描画されたグラフをBase64エンコードされたPNGデータとして取得
#========================================================================
'描画したグラフをBase64エンコードされたPNGデータとして取得します。'
$Element = Get-SeElement -By XPath -Value '//*[@id="chart_base64"]'
$Base64 = $Element.Text -replace 'data:image/png;base64,',''
#========================================================================
# Base64エンコードデータをデコードしてファイルへ保存
#========================================================================
'Base64エンコードされたPNGデータをデコードして保存します。'
$Bytes = [Convert]::FromBase64String($Base64)
[IO.File]::WriteAllBytes($PNGFile, $Bytes)
#========================================================================
# WebDriverを終了
#========================================================================
webdriver_edge_stop.ps1
#========================================================================
# 作業用の一時ファイルを削除
#========================================================================
Remove-Item $OutFile
前回書き換えた部分を見ていこう。まず、これまでは「-CSVFile」というパラメータを使っていたが、指定するファイル形式としてTSVも取るようになったので、「-CSVFile」を必須パラメータとするのは不適切となった。このため、パラメータの名称を「-DataFile」とし、ファイル形式に依存せずにファイルを指定できるようにした。
Param(
[Parameter(Mandatory=$true)][String]$DataFile,
[String]$PNGFile = (Get-Location).ToString() + '\out.png',
[String]$OutFile = (Get-Location).ToString() + '\out.html',
[String]$GraphTitle = 'グラフ',
[Int]$Width = 2000,
[Int]$Height = 1200,
[ValidateSet('Bar','Pie')]$GraphType = 'Bar'
)
そして新しい処理として、指定されたファイルの種類によって読み込み処理を行うコードを追加した。まず、次の処理でファイルの拡張子を取得している。
$DataFileExtension = [IO.Path]::GetExtension($DataFile)
次に、switch構文でファイル形式ごとに異なる読み込み処理をさせている。
switch ($DataFileExtension) {
'.csv' {
$CsvData = Import-Csv $DataFile -Header 1,2
}
'.tsv' {
$CsvData = Import-Csv $DataFile -Header 1,2 -Delimiter `t
}
default {
$CsvData = Import-Csv $DataFile -Header 1,2
}
}
CSVはImport-Csvコマンドレットで読み込むことができ、CSVと同じような形式のフォーマットはパラメータを指定すればImport-Csvコマンドレットで読み込むことができる。TSVはこの方法が使えるので、CSVの場合と同じようにImport-Csvコマンドレットで読み込みを行っている。
将来的に、Microsoft Excelなどほかのファイル形式のデータから読み込みを行わせたいといった場合には、ここに処理を追加すればよい。
ラッパスクリプトの作成
では、統合版のdata2chart.ps1を使ってTSVデータファイルからグラフを生成するラッパスクリプト「tsv2barchart.ps1」と「tsv2piechart.ps1」を作成する。それぞれ次のようになる。
◆tsv2barchart.ps1
#!/usr/bin/env pwsh
#========================================================================
# 引数を処理
# -TSVFile パス グラフのTSVデータファイルパス
# -PNGFile パス 生成するPNG画像のファイルパス
# -OutFile パス 中間生成されるHTMLファイルパス
# -GraphTitle タイトル グラフのタイトル
# -Width 幅 生成するPNG画像の幅
# -Height 高さ 生成するPNG画像の高さ
#========================================================================
Param(
[Parameter(Mandatory=$true)][String]$TSVFile,
[String]$PNGFile = (Get-Location).ToString() + '\out.png',
[String]$OutFile = (Get-Location).ToString() + '\out.html',
[String]$GraphTitle = 'グラフ',
[Int]$Width = 2000,
[Int]$Height = 1200
)
#========================================================================
# data2chart.ps1を使ってグラフを生成
#========================================================================
.\data2chart.ps1 `
-DataFile $TSVFile `
-PNGFile $PNGFile `
-GraphTitle $GraphTitle `
-Width $Width `
-Height $Height `
-GraphType 'Bar'
◆tsv2piechart.ps1
#!/usr/bin/env pwsh
#========================================================================
# 引数を処理
# -TSVFile パス グラフのTSVデータファイルパス
# -PNGFile パス 生成するPNG画像のファイルパス
# -OutFile パス 中間生成されるHTMLファイルパス
# -GraphTitle タイトル グラフのタイトル
# -Width 幅 生成するPNG画像の幅
# -Height 高さ 生成するPNG画像の高さ
#========================================================================
Param(
[Parameter(Mandatory=$true)][String]$TSVFile,
[String]$PNGFile = (Get-Location).ToString() + '\out.png',
[String]$OutFile = (Get-Location).ToString() + '\out.html',
[String]$GraphTitle = 'グラフ',
[Int]$Width = 2000,
[Int]$Height = 1200
)
#========================================================================
# data2chart.ps1を使ってグラフを生成
#========================================================================
.\data2chart.ps1 `
-DataFile $TSVFile `
-PNGFile $PNGFile `
-GraphTitle $GraphTitle `
-Width $Width `
-Height $Height `
-GraphType 'Pie'
ラッパスクリプトでは、パラメータだけを処理している。
実行して動作を確認する
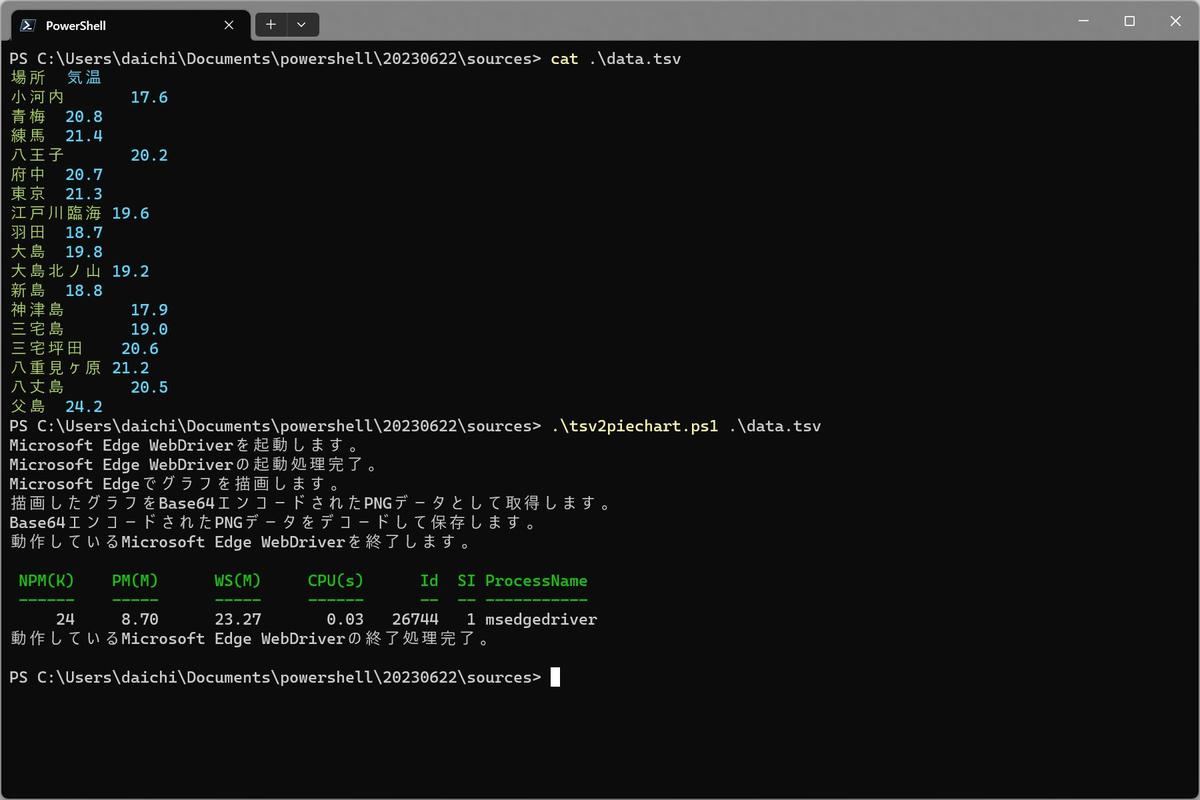
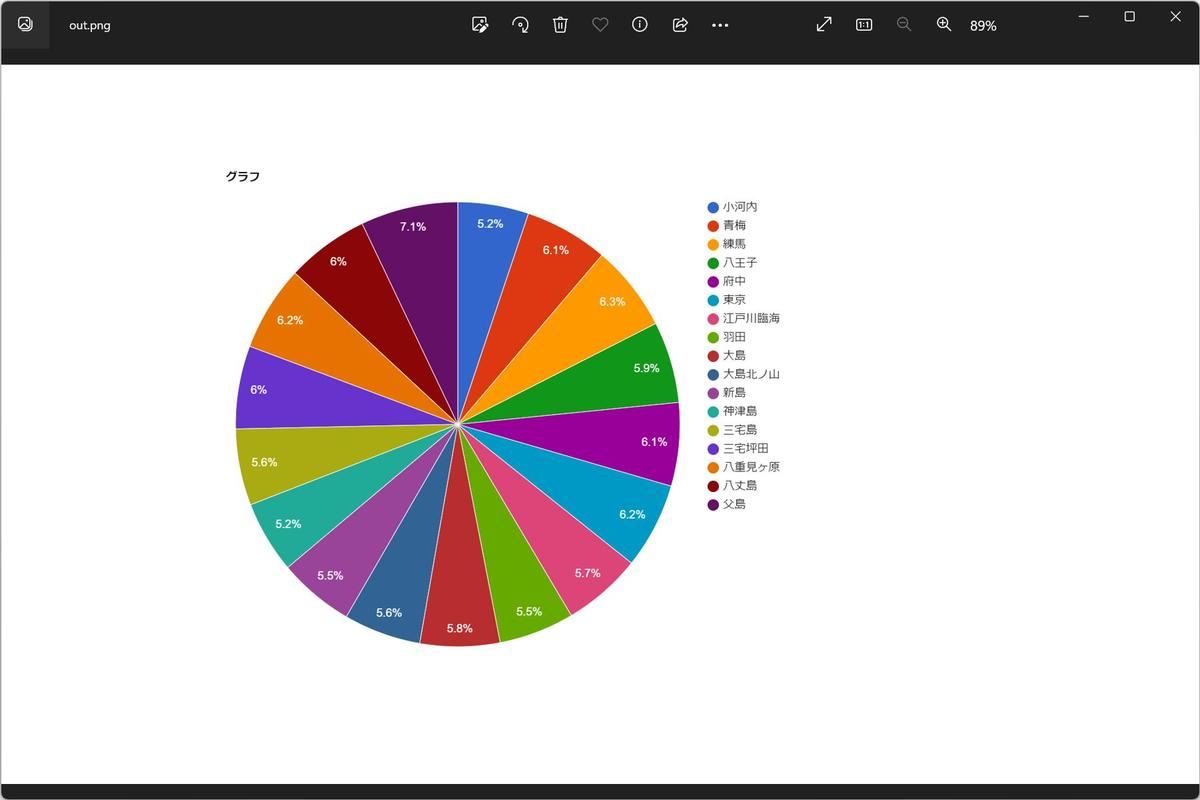
ラッパスクリプトを実行すると、次のようになる。
これまで通りにグラフが生成された。PowerShellスクリプトがかなり整理されてきたことがわかるだろう。将来的に対応するデータファイルの形式を増やす場合も対応しやすく、その際の影響も最小限に抑えられるはずだ。書き換えが必要になったときは、こんな感じでコツコツ整理しておくと何かと便利だ。
付録
webdriver_edge_start.ps1
#!/usr/bin/env pwsh
#========================================================================
# Microsoft Edge WebDriverを起動する
#========================================================================
#========================================================================
# 動作しているMicrosoft Edge WebDriverをすべて終了
#========================================================================
webdriver_edge_stop.ps1
#========================================================================
# Seleniumモジュールがない場合にはインストール
#========================================================================
if (-Not (Get-InstalledModule -Name Selenium 2> $Null)) {
'Seleniumモジュールをインストールします。'
Install-Module -Name Selenium -AllowPrerelease -Force
Get-InstalledModule -Name Selenium
}
#========================================================================
# Microsoft Edge WebDriverを起動
#========================================================================
'Microsoft Edge WebDriverを起動します。'
$Size = '1200,800'
if (-Not (Start-SeDriver -Browser Edge -Size $Size 2> $Null 3> $Null))
{
#================================================================
# Microsoft EdgeとMicrosoft Edge WebDriverのバージョンが一致して
# いないためにドライバが動作しなかった可能性がある。
#================================================================
#================================================================
# 不要なドライバプロセスを終了
#================================================================
webdriver_edge_stop.ps1
#================================================================
# Microsoft Edgeのバージョン番号
#================================================================
$EdgeDir='C:\Program Files (x86)\Microsoft\Edge\Application\'
$EdgeVersion=( Get-ChildItem -Name $EdgeDir |
Where-Object { $_ -NotMatch "[a-zA-Z]+" } |
Select-Object -First 1 )
# ↑ 【Select-Object -First 1の理由】
# 更新前のバージョンと更新後のバージョンが同時に
# 存在するタイミングがあるので、更新後のバージョン
# のみを取得するためにSelect-Objectを実行している。
#================================================================
# Microsoft Edge WebDriverダウンロードURLとデプロイ先パス
#================================================================
$DriverURL="https://msedgedriver.azureedge.net/$EdgeVersion/edgedriver_win64.zip"
$SeModVer=(Get-InstalledModule -Name Selenium).Version -replace "-.+$",""
$DriverDir="$env:HOME\Documents\powershell\Modules\Selenium\$SeModVer\assemblies"
$DriverDownloadDir="$DriverDir\_download"
#================================================================
# WebDriverダウンロード用の一時ディレクトリを作成
#================================================================
New-Item $DriverDownloadDir -ItemType Directory -Force
#================================================================
# Microsoft Edgeと同じバージョンのMicrosoft Edge WebDriverを
# ダウンロード
#================================================================
"Microsoft Edge WebDriver version $EdgeVersion をダウンロードします。"
curl -get `
-o $DriverDownloadDir\edgedriver_win64.zip `
$DriverURL
#================================================================
# Microsoft Edge WebDriverをデプロイ
#================================================================
"Microsoft Edge WebDriver version $EdgeVersion をインストールします。"
Expand-Archive -Path $DriverDownloadDir\edgedriver_win64.zip `
-Destination $DriverDownloadDir `
-Force
Copy-Item -Path $DriverDownloadDir\msedgedriver.exe `
-Destination $DriverDir\msedgedriver.exe `
-Force
#================================================================
# WebDriverダウンロード用の一時ディレクトリを削除
#================================================================
Remove-Item $DriverDownloadDir -Recurse -Force
#================================================================
# Microsoft Edge WebDriverを起動する
#================================================================
if (-Not (Start-SeDriver -Browser Edge -Size $Size 2> $Null 3> $Null))
{
#========================================================
# 原因不明の起動不能
#========================================================
#========================================================
# 不要なドライバプロセスを終了
#========================================================
webdriver_edge_stop.ps1
Exit
}
}
'Microsoft Edge WebDriverの起動処理完了。'
webdriver_edge_stop.ps1
#!/usr/bin/env pwsh
#========================================================================
# Microsoft Edge WebDriverを終了する
#========================================================================
#========================================================================
# WebDriverプロセスを終了
#========================================================================
if (Get-Process -Name msedgedriver 2> $Null)
{
'動作しているMicrosoft Edge WebDriverを終了します。'
Get-Process -Name msedgedriver 2> $Null
# Microsoft Edge WebDriverを終了
Stop-SeDriver 2> $Null
# まだ動作しているほかのMicrosoft Edge WebDriverを終了
if (Get-Process -Name msedgedriver 2> $Null)
{
Get-Process -Name msedgedriver 2> $Null | Stop-Process
}
'動作しているMicrosoft Edge WebDriverの終了処理完了。'
}