プログラミングの世界では長年、Visual Studio Code(VSCode)やXcodeのようなIDE(統合開発環境)が活用されてきました。一方、生成AIを活用すれば、実装方法を覚えていなくても意図に沿ったコードの生成が可能です。プログラムを読み解く際も、生成AIが代わりに読み取って処理内容を教えてくれます。
この統合開発環境とChatGPTを組み合わせることで、プログラミングの効率と生産性を大幅に向上させることができます。今回は、VSCodeとChatGPTの組み合わせを例にとり、得られる具体的なメリットと活用方法について紹介します。
ChatGPT単独の機能
ChatGPTは単体でもプログラムの生成やレビュー、リファクタリングを行えます。VSCodeと連携することでそれらの機能をVSCode内で使えるようになるわけです。まずは、プログラミング関連でChatGPTにできることについて順に説明しましょう。
1. コードの自動生成
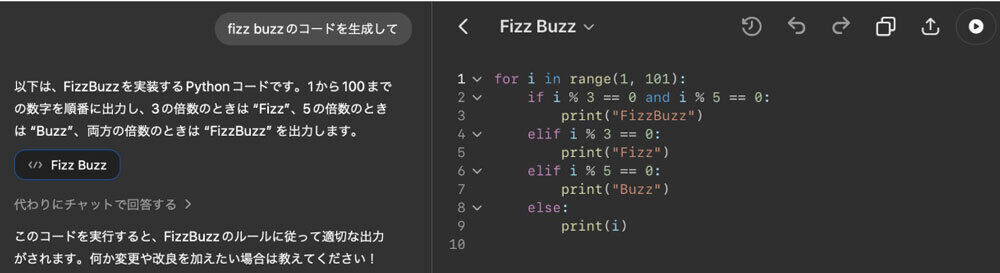
ChatGPTは、自然言語での指示に基づいてコードを生成する機能を備えています。例えば、「fizz buzzのコードを生成して」と指示(入力)すると、適切なコードを即座に生成します。簡単なコーディングならば一瞬で終わるため、新機能の実装にも役立ちます。
2. コードのレビューとリファクタリング
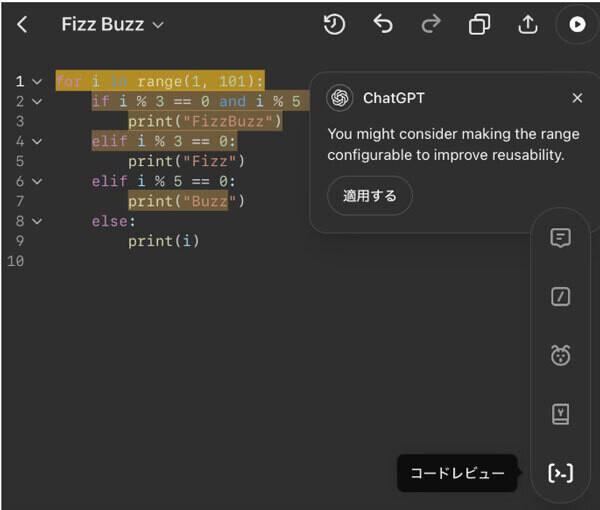
ChatGPTのコードレビュー機能は、問題点を指摘するだけでなく修正案を提示してくれます。
また、他者が書いたコードや過去の自分のコードを理解する際にも有効です。「このコードで行われているのはどういう処理ですか」と尋ねると、コードの機能や目的を解説してくれます。開発を引き継いだり、リファクタリングを行ったりする際に便利です。
3. コードの実行
ChatGPTの画面右上にある再生ボタンをクリックすると、生成したコードを実行することができます。
実行結果はコンソールに表示されます。
4. エラーの検出とデバッグ支援
プログラムにエラーがあった場合、原因を分析し、解決策を提示してくれます。これにより、デバッグ作業が効率化されます。
5. テストコードの自動生成
ChatGPTは、既存のコードに対するテストコードの作成もサポートしています。AIを使うことでテストの網羅性が向上し、問題箇所の早期発見と修正が可能となります。
VSCodeとのシームレスな連携
VSCodeには、ChatGPTと連携するための拡張機能(エクステンション)が存在します。この拡張機能を導入すれば、VSCodeのエディタ内で直接ChatGPTを利用して、コーディング中の疑問や問題を即座に解決できるようになります。右クリックメニューから、選択したコードの説明やテストコードの生成といった多彩な機能の利用が可能です。
VSCodeのエクステンション導入方法
では、VSCodeのChatGPTエクステンションを導入してみましょう。
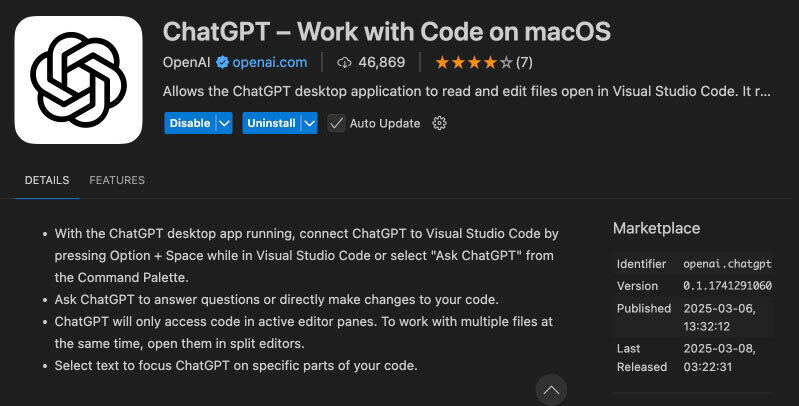
公式サイトにアクセスし、「For VSCode, install in VSCode」をクリックします。
すると、VSCodeが起動し、程なくしてインストールが完了します。
VSCode上で検索したい箇所を選択し、「Option」+「Shift」+「1」を押します。後は、質問したい事項を入力して送信するだけです。試しに、エディタ内のコードの特定の部分を選択し、「この処理はどういう意味ですか?」と質問してみます。
以下の通り、該当箇所の意味合いを説明してくれました。
MacのChatGPTアプリからの連携
VSCodeからのChatGPTの利用とは逆に、MacのChatGPTアプリからVSCodeに連携することもできます。
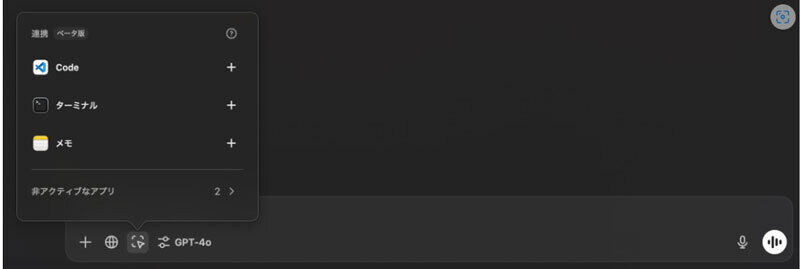
まず、ChatGPTアプリの画面で「アプリと連携」ボタンをクリックします。次に、「Code」をクリックします。
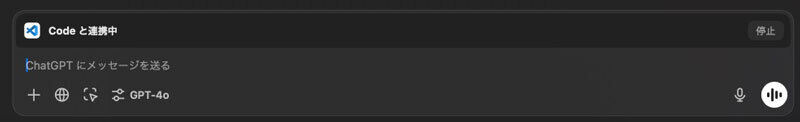
これでVSCodeと連携した状態になり、VSCodeで開いているコードを入力としたやりとりが可能になります。
* * *
本稿では、VSCodeとChatGPTの連携を通じて、プログラミングの作業効率と生産性を大幅に向上させる方法を紹介しました。VSCodeの拡張機能を利用することで、ChatGPTが備えるコードの自動生成、デバッグ支援、コード説明、リファクタリング、テストコードの自動生成といった多彩な機能をエディタ内でシームレスに活用できます。
近年では、CursorやClineといったツールが次々に登場しており、もはやAIを活用した開発は当たり前のものになりつつあります。これらの技術を活用することで、プログラミングの質やスピードが向上し、作業効率の大幅な改善が期待できます。今後のアップデートにも注目し、最新のツールを積極的に取り入れていきましょう。