コードを書かずにWebサイトを作成できる画期的なWeb制作ソフト「Adobe Muse」。本レポートでは、このソフトを使い、自身のWebサイトのリニューアルを行うことを決意した著者(HTMLの知識ほぼゼロ)の体験をお伝えしていく。
■これまでの記事
【レポート】駆け出しクリエイター、"コードを書かない"Webサイト作りに体当たりで挑戦! - Adobe Muse体験記(1)
【レポート】4ステップでWebサイトが完成! 駆け出しクリエイターがコードを書かないWeb制作の概要を解説 - Adobe Muse体験(2)
【レポート】Webサイトの構成がボタンひとつで完成! 自分のサイトの「プラン」を作る - Adobe Muse体験記(3)
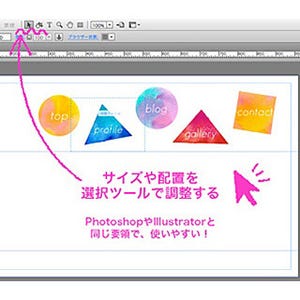
【レポート】コード記述不要の直感的な操作! Webサイトにアイコンをレイアウトする - Adobe Muse体験記(4)
【レポート】カンタン操作でpsdファイルをそのままレイアウト! Webサイトに画像を配置する - Adobe Muse体験記(5)
【レポート】ページ間リンクからパブリッシュまでサクサク進行! サイトの形を整えてみた - Adobe Muse体験記(6)
【レポート】色指定はスポイトツールで! Webサイトを"絵"のようにデザインする - Adobe Muse体験記(7)
【レポート】写真やイラストを魅力的に見せる「Lightbox」をコードを書かずにラクラク設置! - Adobe Muse体験記(8)
【レポート】マウスオーバーの効果も手軽に設定! 画像をキレイに見せる「Lightbox」を設置する - Adobe Muse体験記(9)
【レポート】GoogleマップやTwitterボタンが約5分で設置可能!各種ウィジェットを手軽に導入する - Adobe Muse体験記(10)
【レポート】GoogleマップやTwitterボタンが約5分で設置可能!各種ウィジェットを手軽に導入する - Adobe Muse体験記(11)
第11回をもって、無事にWebサイトは完成した。……が!まだまだMuseの魅力は奥が深い。という訳で、番外編として今回は「スマートフォンサイト」の作成の様子をレポートしたいと思う。
Webサイトのスマホ最適化も、Museにおまかせ!
スマホでネットを見る機会や時間が増えてきている昨今、どうせWebサイトを作るならば、PCからもスマホからもきれいに見えるサイトにしたい。そう思う人は多いと思う。しかし、簡単に「スマホ最適化」とは言うものの、実際にどうやって「PC用」と「スマホ用」のサイトを作ればいいのか、はたまた、その表示をどうやって切り替えるようにプログラミングすればよいのか。これらはコーディング知識のない初心者にとっては未知の世界である。
かくいう筆者も、HTMLの知識は皆無。しかし、そんな筆者のことを、Adobe Museが救ってくれた。Museならば、同一アドレスのままPC/スマホサイトをそれぞれ用意することができる。しかも、各ユーザーのアクセスしているデバイスを認識し、最適なページに自動切り替えされるようにしてくれるのだという。
スマホサイトを「プラン」する
まずは、完成しているPCサイトのファイルの、【プラン】画面を開こう。すると、画面上部に【デスクトップ/タブレット/スマートフォン】というボタンが並んでいるのに気付くはずだ。ここから、【スマートフォン】を選び、クリックをする。
すると、「スマートフォンレイアウトを追加」というポップアップウィンドウが表示されるので、ここで「コピー元」と書かれているプルダウンメニューから【デスクトップ】を選ぼう。デスクトップ(PC用)に作成したデータを元に、これからスマホサイトを構築します、ということだ。また、コピーする内容を選択するチェックボックスが出てくるので、ここはまず全てにチェックをつけて進んでみることにする。
【OK】を押して進むと、【スマートフォン】のプラン画面が自動で生成された。サイトの構成はそのままに、スマホ画面サイズにリサイズされたページアイコンが並んでいる。ただ、アイコン自体は白紙になっており、コンテンツまではコピーされていない模様。ページ内の画像データや文章といった中身については、自分でコピー&ペーストをしながら流し込んでいくことになるようだ。