コードを書かずにWebサイトを作成できる画期的なWeb制作ソフト「Adobe Muse」。本レポートでは、このソフトを使い、自身のWebサイトのリニューアルを行うことを決意した著者(HTMLの知識ほぼゼロ)の体験をお伝えしていく。
■これまでの記事
【レポート】駆け出しクリエイター、"コードを書かない"Webサイト作りに体当たりで挑戦! - Adobe Muse体験記(1)
【レポート】4ステップでWebサイトが完成! 駆け出しクリエイターがコードを書かないWeb制作の概要を解説 - Adobe Muse体験(2)
【レポート】Webサイトの構成がボタンひとつで完成! 自分のサイトの「プラン」を作る - Adobe Muse体験記(3)
【レポート】コード記述不要の直感的な操作! Webサイトにアイコンをレイアウトする - Adobe Muse体験記(4)
【レポート】カンタン操作でpsdファイルをそのままレイアウト! Webサイトに画像を配置する - Adobe Muse体験記(5)
各ページをリンクでつなぐ
前回、トップページにイラストとアイコンを配置するところまで作業を終えた筆者。まだまだページのコンテンツ自体は空っぽの状態ではあるが、気が早い筆者は作成した各ページを「リンク」でつなぎあわせる作業を行ってみることにした。
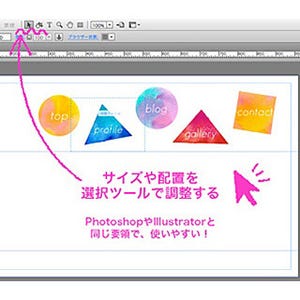
まず、メニューアイコンを配置した「A-マスター」のページを開き、リンクを設定したいアイコン画像をクリックする。すると画面上部のメニューバーに「ハイパーリンク」というコマンドが現れる。
プルダウンの部分をクリックしてみると、「プラン」ページで作成した「profile」「contact」「gallery」といった各ページの名前が並んでいる。この中からリンクを設定したいページを選ぶ。通常のホームページ内部でのリンク設定は、これだけの操作で完了だ。
外部ページにリンクを張る
「blog」アイコンについては、外部で使用しているブログページに飛ぶようにしたいので、プルダウンで選択するのではなく、アドレスを打ち込んで設定する。
ブログや他サイトへのリンクなど、外部ページにリンクを飛ばす際は、新規ウィンドウで開かれるように設定した方がユーザーにとって親切である。Museなら、この設定もごく簡単に行える。「ハイパーリンク」と書かれた青字の部分をクリックすると、オプション設定のウィンドウが開かれる。ここで「新規ウィンドウまたは新規タブでリンクを開く」というチェックボックスにチェックを入れればOKだ。
リンクの設定は、以上。たったこれだけである。簡単すぎて、本当にリンクが張れているのか!?と不安になった筆者は、「プレビュー」で確かめてみることにした。