Webサイトを作成したいと思った時、多くの人が対面する壁が"HTMLコードの記述"だろう。頭の中に作ってみたいWebサイトのイメージがあっても、マニュアル本に載っている呪文のようなHTMLコードを目の前に、心が折れそうになった人は少なくないはずだ。「コードが分からなくてもWebサイトが一から作れたら……」おそらく、多くのデザイナーやフリーランサーが夢見ていることだと思う。
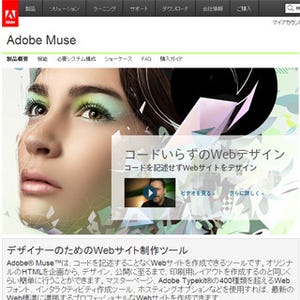
現在、こんな願いをかなえるアプリケーションが実在している。アドビ システムズのWeb制作アプリケーション「Adobe Muse」である。
コードを知らなくてもWebサイトが作れる魔法のようなソフト「Muse」
「Adobe Muse」とは、アドビ システムズが新たに開発した、Webサイト作成のためのアプリケーション。なんと「コードを一切記述せず」に、「紙のデザインと同様」にWebサイトが作れるという画期的な機能を持っている。日本語版の提供が開始されたのは2012年8月からで、Adobe製品の中でも特に新しいアプリケーションとなる。
「Muse」の使い方を簡単に説明すると、使う人はデザインだけを考えて、スクラップブックを作るようにカンバス上で要素を並べれば、そのコーディングは全てMuseがやってくれるというシステムだ。つまり、優秀なHTMLコーダーとタッグを組んでWebサイトを作っていくような感覚と言えばいいだろうか。Museを使えば、コードを見ずしてWebサイトのデザインからパブリッシングまでを完結することができるのだ。
また、Museの特徴として、「Illustrator」や「InDesign」といった、おなじみの描画・DTPソフトと使い勝手が極めて似ているという点が挙げられる。それもそのはず、Museの開発は「InDesign」の開発チームが手掛けているという。Museの画面には、グラフィックデザイナーにとってはおなじみの「選択ツール」や「カラーピッカー」、「マスターページ」の設定といった機能が並んでいる。つまり、ある程度グラフィックデザインのソフトに慣れているデザイナーであれば、見慣れたツールを使って、印刷物を作成しているような手順で直感的に操作ができるというわけだ。
コードの知識はほぼなし、体当たりでのWeb制作!?
「コードが書けない、でもWebを作りたい」、そして「Webを作ったはいいけれど、タグを忘れてしまって更新ができない」― Webデザイン初心者の対面する2つの大きな壁。これは何を隠そう、筆者自身の実体験だ。
筆者はフリーランスのイラストレーター・ライターとして活動しており、ちょうど1年前に自身のWebサイトを立ち上げた。しかし、当時コーディングの知識はほぼゼロの状態。慣れないながらも、プロも使うWeb制作ソフト「Dreamweaver」を使ってWebサイトを構築した。しかし、コードの知識が少なかったために、デザイン・機能面でかなり妥協したものとなってしまった。さらに、サイトコンテンツを極力シンプルにしたにもかかわらず、案の定、後日コードのどこを修正すればよいのか分からなくなり、結果として完全に放置していたのだった。
「このままではいけない」と、Webサイトの抜本的なリニューアルをぼんやりと考えていた時、マイナビニュースの担当編集・M氏から「Muse」を勧められた。「Webサイトをリニューアルするなら、せっかくだし、「Muse」を使って制作レビューをしてほしいんだけど」という編集M氏の一言によって、私はこのレビュー連載を任されることになったのだ。
とは言え、コードの知識がほぼゼロの筆者でも、本当にWebサイトが作れるのだろうか……? そんな不安を抱えていた筆者だが、編集M氏に「全くのシロウトが挑戦することによって、「Muse」の真の使いやすさや機能性をレビューできるはずだ!!」とかなりポジティブに説得(!?)され、とにかく体当たりでWebを作っていくことになったのである。
というわけで、次回より「Muse」の特徴的な機能を紹介しながら、筆者のWeb制作奮闘記をマイペースに綴っていきたいと思う。「Muse」はリリースからまだ1年経っていないということもあり、チュートリアル系のガイド本や解説サイトも少ない。この連載が、Web制作にこれからチャレンジしようというユーザーにとっての、「Muse入門ガイド」代わりになれたらと、いう思いもある。コーディングの知識がある方やプロフェッショナルなデザイナーの方からすると見ていて歯がゆい部分もあるかもしれないが、温かく見守っていただければ幸いだ。