コードを書かずにWebサイトを作成できる画期的なWeb制作ソフト「Adobe Muse」。本レポートでは、このソフトを使い、自身のWebサイトのリニューアルを行うことを決意した著者(HTMLの知識ほぼゼロ)の体験をお伝えしていく。
■これまでの記事
【レポート】駆け出しクリエイター、"コードを書かない"Webサイト作りに体当たりで挑戦! - Adobe Muse体験記(1)
【レポート】4ステップでWebサイトが完成! 駆け出しクリエイターがコードを書かないWeb制作の概要を解説 - Adobe Muse体験(2)
【レポート】Webサイトの構成がボタンひとつで完成! 自分のサイトの「プラン」を作る - Adobe Muse体験記(3)
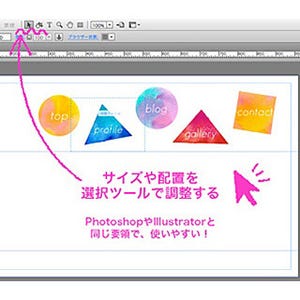
【レポート】コード記述不要の直感的な操作! Webサイトにアイコンをレイアウトする - Adobe Muse体験記(4)
【レポート】カンタン操作でpsdファイルをそのままレイアウト! Webサイトに画像を配置する - Adobe Muse体験記(5)
【レポート】ページ間リンクからパブリッシュまでサクサク進行! サイトの形を整えてみた - Adobe Muse体験記(6)
【レポート】色指定はスポイトツールで! Webサイトを"絵"のようにデザインする - Adobe Muse体験記(7)
Lightboxを使ってギャラリーページを作成
ポートフォリオサイトと言えば、なくてはならないのが作品を紹介する「ギャラリー」ページ。そこでよく使われるのが「Lightbox(ライトボックス)」というJavascriptアプリケーションだ。画像のサムネイルをクリックすると、画面が暗転し、作品がスライドショーのようにプレビューされるというもので、イラストや写真ギャラリーページでよく見かけることがあるものだ。
通常、Lightboxを作動させるためには、専用のHTMLタグを書き込む必要がある。筆者も、かつてのWebサイト制作の際には大変苦労しながらLightboxを設置した記憶がある……。しかし、安心していただきたい。Adobe Museならば、そんな苦労をもう味わうことなくアッという間にLightboxウィジェットを設置することが可能なのだ。ここでは、5つのステップに分けて設置方法を順に紹介していく。
ドラッグ&ドロップでカンタン設置
Lightboxを設置するには、まずウィジェットライブラリから「スライドショー」をクリックする。すると、4種類のサブメニューが選択できるようになるのでその中から「ライトボックス」を選択しよう。
選択したら、ライトボックスを設置したいページへ直接ドラッグ&ドロップする。すると、サンプル画像を含んだ状態のライトボックスが現れるはずだ。なんと、設置はこれだけで完了!驚くほどに簡単である。後は、このサンプルを自分のアップしたい画像に差し替えていけばよいのだ。