コンタクトフォームを編集する
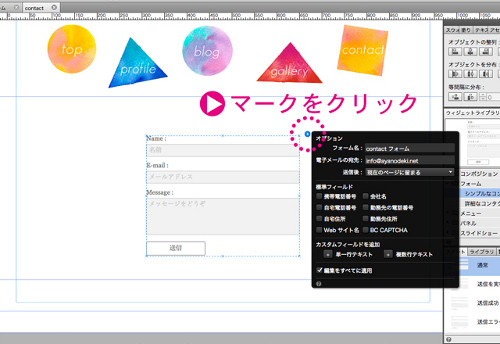
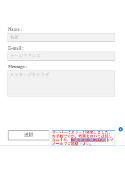
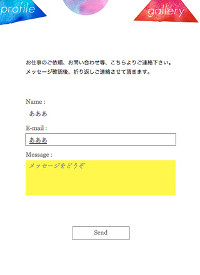
コンタクトフォームで表示されている文章部分は、テキストをクリックすることで自由に編集できるようになっている。例えばここでは、デフォルトでは「名前」「電子メールアドレス」となっていた部分を「Name」「E-mail」と変更してみた。
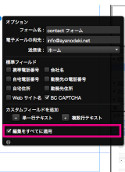
また、フォーマットの設定もオプション画面でカスタマイズが可能だ。フォームを送信した際に情報を受け取るメールアドレスや、送信後にどのページにリンクを飛ばすかなどの設定ができる。
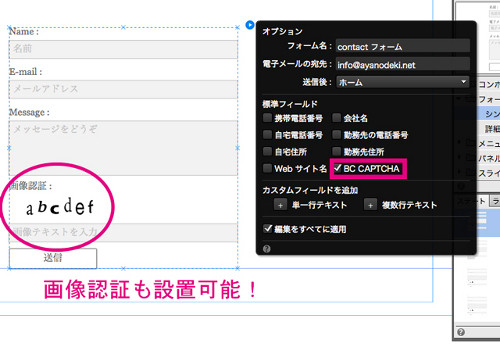
オプション画面では、「BC CAPTCHA」(セキュリティ用の画像認証)もワンタッチで設置できるようになっていて驚いた。このような高度な機能も手軽に利用できるのがMuseの強みである。
ステータスメッセージを編集する
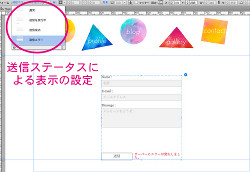
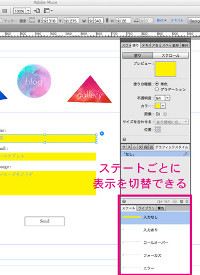
次に、ステータスごとのフォームの見え方をカスタマイズしていく。画面上部にあるステータスバーをクリックすると、コンタクトフォームの状態を「通常」、「送信を実行中」、「送信成功」、「送信エラー」の4つの状態ごとに切り替えて表示できるのだ。
ここで、フォーム送信中に表示されるメッセージや、送信に失敗した場合に出るアラートの内容を編集することができる。筆者の場合は、エラーが起きた場合は直接メールアドレスに送信してもらえるよう、アドレスを入力してメッセージを編集してみた。
フォームの色を変更する
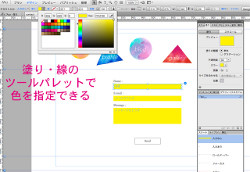
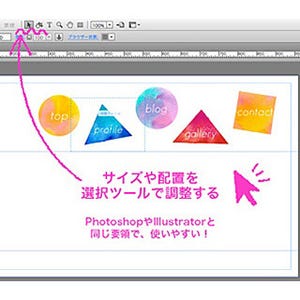
コンタクトフォームも、ページ全体のデザインに合わせてお洒落にカスタマイズしたいと思う人は多いはずだ。そのような、デザインにこだわる人にとって、Museは最も力になってくれるWeb制作ツールだ。Museでは、IllustratorやPhotoshopのようにオブジェクトの塗りと線の色をツールパレットで設定することができる。
操作は、欄を1段だけクリックで選択し、右側にある塗りパネルで色を選ぶだけ。このとき、コンタクトフォームのオプションで「編集をすべてに適用」を選択しておくと、1段の色を変えたものが他の2段にも同様に適用されるので手間が省ける。逆に、フォームを一段ずつ違う色に設定したい場合は、このチェックボックスをオフにしておけばよい。
また、この色設定に関しても、「入力なし」、「入力あり」、「ロールオーバー」、「フォーカス」、「エラー」の5種のステータスごとに、細かに指定することができるようになっている。例えば、記入漏れがあった場合にエラーであることが一目で分かるよう赤い枠線に変更したり、記入中は文字が見やすいよう白バックに設定したりといったことが可能なのだ。デザインモードで設定をしたら、プレビューモードに切り替えてテストをしてみよう。ステータスごとに実際に正しく色指示ができているかをチェックすることができる。
以上でコンタクトフォームの作成が完了した。上部に案内のメッセージ文を付け足して、このようなページに仕上がった。このフォームは、テストページでも実際に見ることができる。
他のウィジェットツールと同様の操作方法で設置ができるため、迷う部分もなく、かなりスムーズに作業ができた。見た目のカスタマイズの自由度も高く優れているので、ホスティングにBusiness Catalystを使用する場合は、ぜひこのコンタクトフォームを活かしてみてほしい。
これで筆者のポートフォリオサイトは、一通りの内容を完成させることができた。全くの素人としてスタートしたMuseでのWebサイト作成だったが、その使い勝手のよさについては、操作するたびに驚かされていた気がする。ここでPC用のサイトは完成となるが、まだまだMuseを使ってやってみたいことは尽きない。
次回は、このサイトをモバイル向けページに変更することにチャレンジしてみたいと思う。マイペースな体験記ではあるが、もう少しお付き合い頂けたらと思う。