図形を描こう
「ペンツール」で直線、ベジェ曲線が描けるようになれば、Illustratorで描画を行う際にはほとんどの操作ができてしまいますが、基本的な図形ツールは「ペンツール」だけで描くにはわずらわしい描画を補ってくれます。
図形の描画を行うには、ツールボックスの「長方形ツール(初期表示)」をクリックします。今回は地図上に目的地となる場所を星印で表現してみましょう。長方形ツールをクリックしたまま長押しすると、さらに長方形以外の形が選択できます。ここでは、長方形ツールからスターツールに変更します。
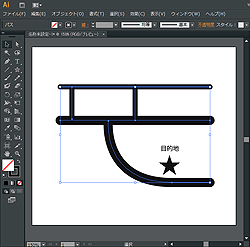
目的地となる場所の中心からドラッグして適度な大きさにします。Shiftキーを押しながらドラッグすると水平な図形になります。
テキストを入力しよう
テキストを入力して、先ほどスターツールで描画した目的地のそばに「目的地」と補足の記載をしてみましょう。まず、ツールボックスの「文字ツール」を選択します。次に、アートボード上のテキストを入力したい箇所から右下方向にドラッグしテキスト入力範囲を決めます。目的地(星印)の右隣あたりから、適度な大きさの入力ボックスを作りましょう。これで文字を入力する準備ができましたので、今回は「目的地」と入力しましょう。
オブジェクトをグループ化しよう
これで描画についての説明は終わりました! 最後に補足です。
「一部のオブジェクトのみまとめて、納得いくまでサイズや位置を調整したい」などといった場合に、ひとつひとつのオブジェクトに対して、Shiftキーを押しながら選択ツールで選択する……という作業が発生します。しかし、この作業は毎回となるとかなり面倒になってきます。
こういった場合には、画面上部「メニューバー」の「オブジェクト」から「グループ」をクリックして、グループ化しておくと便利です(Ctrl(command)+ G)。グループを解除する時は、「オブジェクト」内の「グループ解除」をクリックします(Shift + Ctrl(command)+ G)。グループ化された状況は「ウィンドウ」の「レイヤー」からフォルダで確認することができます。フォルダを開くとグループ化したままの状態で、個別に選択することも可能です。
試しに、「選択ツール」を使って、Shiftキーを押しながら地図上の線をすべて選択し、グループ化してみます。同時にレイヤーパネルも確認してみましょう。グループ化すると、レイヤーパネルで選択されていた複数の線がひとつのフォルダにまとめられました。(右側の「○」を押し、「◎」になっている状態のオブジェクトが選択中を表しています)。
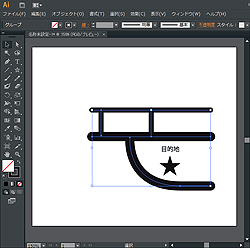
それでは、このままサイズを縮小してみましょう! すると、「目的地」を除いた地図上の"通り"だけが小さくなりました。うまくバランスを調整して、素敵な地図が作成できたら、次回以降に使用しますので、ぜひ保存しておいてくださいね! 保存はメニューバーの「ファイル」から「保存」を選択して保存しましょう。
お疲れさまでした、これで今回の作業は終了です! 次回は、Webサイト用の「ヘッダー」を制作しながら、パスの変形や画像の埋め込みを行います。お楽しみに!
紘太郎
福岡県出身。玉川大学芸術学部パフォーミング・アーツ科卒業後、エディトリアルデザイン、イラストレーターとしての活動を開始。書籍のイラストカットやイベントの広報物制作を請け負う傍ら、2010年にはTEDxYouth@Seedsにデザインチームの一員として参加。その後も、輸入アイスクリームの公式サイトデザイン、キャラクター制作など活動の幅を広げている。