アドビ システムズは、Webサイト制作者やアプリ開発者向けの技術情報サイト「Adobe Developer Connection」(ADC)と連動したイベント『ADC MEETUP ROUND 05 ~HTML5 Design Tools~』を品川グランドホールにて開催した。本レポートでは、HTML5やCSS3に関する技術を中心に展開された、同イベントでのセッションを紹介する。
『ADC MEETUP』の5回目はHTML5に注目
『ADC MEETUP』はADCと連動する開発者向けイベントで、毎回第一線で活躍するクリエイターを招き、最新技術を使ったWebサイトやコンテンツ制作などの紹介を行っている。5回目となる今回はHTML5に注目し、レスポンシブWebデザインやCSSスプライト、モーションデザインなどのデザイン面をフォーカス。先日発売された「Adobe Creative Suite 6」のWeb制作ツールによって、これらの制作作業が効率化されたことを実演を交えて紹介している。
プログラムは、アドビ システムズの轟啓介氏による最新ツールの紹介から始まり、ゲストスピーカーによる4つセンッション、最後は参加費無料のパーティーやCS6が当たる抽選会も開催。会場には事前申し込みを行った約300名の参加者が集い、持ち込んだノートPCやタブレット端末、スマートフォンからTwitter経由で質問をするなど、Webクリエイターのイベントらしい進行となった。また、USTREAMのライブ中継も行われ、視聴者からの質問も受け付けていた。
最初にCreative Cloud使用例の実演などを紹介
アドビ システムズの轟啓介氏による最初のセッションでは、注目度の高い最新サービス「Creative Cloud」の概要や、CS6のWeb制作に関する新機能、最近のアドビ システムズが行っている活動内容などが紹介された。
Creative Cloudは3つの柱から成り立つサービスで、1つはCS6に含まれる各種アプリケーションのほか、タブレットデバイス用アプリなどの各種ツールのダウンロードによる提供。2つ目はデータの同期やオンラインストレージ、パブリッシングに必要なサービスなどのクリエイティブに役立つクラウドサービス、3つ目はクリエーター同士が情報交換が行えるコミュニティとしての役割とのこと。また、以降も新たなサービスが順次追加され、成長するメンバーシップであると解説していた。
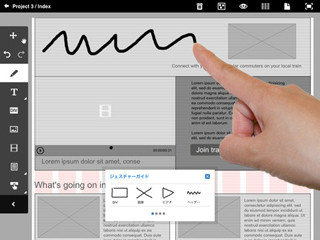
Creative Cloudの使用例として、「Adobe Touch Apps」の1つである「Adobe Proto」を使った実演も披露。Protoは、打ち合わせの場などでWebサイトの簡単なプロトタイプを作成できるアプリで、Creative Cloudのアカウントを持っている人が使用した場合は、作成したプロトタイプをCreative Cloudのオンラインストレージに自動保存することができる。そして、打ち合わせ後にデスクトップPCからCreative Cloudにログインし、作成したプロトタイプの確認や修正、修正後にクライアントやその他の人とシェアも可能、といった具体的なワークフローが紹介された。また、ユーザ同士のデータ交換だけではなく、以降はツール間での共有にも力を入れるとし、近いうちにProtoで作成したデータを「Dreamweaver」でも読み込み可能にすると発表した。
ゲストスピーカーはCS6の新機能を使った実演などを展開
ゲストスピーカーのセッションでは、CS6の新機能を使ったWebサイト作成などの実演などが行われた。招待されたゲストスピーカーは、HTML5コミュニティ「html5j.org」の運営スタッフである吉川徹氏、Webサイトの制作や講師などの活動も行っているフリーランスの湯口りさ氏、PCサイトやスマートフォンサイトの製作に携わっているフリーランスの関口和真氏、サイバーエージェントにてスマートフォン向けWebアプリやハイブリッドアプリの制作を行っている大谷剛氏、という4名のクリエイターだ。
吉川氏のセッション『Dreamweaver CS6で作るレスポンシブWebデザイン』では、レスポンシブWebデザインとは何であるかを解説した後に、実際にDreamweaverを使った制作方法を紹介した。レスポンシブWebデザインは、1つのソースで解像度が異なる各種デバイスに対応するための手法。1つのソースに対する修正が、各種デバイスに対応するWebサイトへ反映されるのでメンテナンス性に優れる反面、制作前に各デバイスでの表示方法を設計しておくなど、今までのWebサイトとは異なる作り方が必要となる。Dreamweaverの実演では、そうしたレスポンシブWebデザイン独自の制作過程を、同ソフトの新機能である「可変グリッドレイアウト」機能を使いながら紹介していた。
湯口氏のセッションのタイトルは『Fireworks CS6新機能でCSS書き出しの速度・効率アップ!』。CSSスプライトは複数の画像を1つのファイルにまとめることで、通信回数を減らして描画速度を向上させるテクニックだ。Webデザインの世界では定番化しているテクニックだが、これまでCSSスプライト用の画像を作成する機能を初期装備したツールは無く、拡張機能やWebサービスなどで対応していたという。実演では、Fireworks CS6の新機能を使ったCSSスプライト用画像の作成から書き出しまで、そして書き出されたCSSスプライト用画像をDreamweaverで制作したWebサイトで利用するまでの手順が解説された。
関口氏は、『Dreamweaver CS6とFireworks CS6で作るjQuery Mobileサイト』というタイトルでセッションを展開。jQuery Mobileとは、様々なデバイスで同じ表現を可能にするライブラリで、スマートフォンやタブレット端末向けをサイトを簡単に構築できるフレームワークとなっている。実演では、Fireworks CS6に搭載された新機能でjQuery Mobileのテーマを作成し、アイコンやスウォッチの色を変更する方法やその際の注意点などを解説。また、Dreamweaver CS6を利用したjQuery Mobileサイトの制作手順も紹介された。
最後の大谷氏のセッションは『Motion Design using HTML5,CSS3 and JavaScript with Adobe Edge』と題して、ブラウザ上でアニメーションを動かすモーションデザインの背景や、モーションデザインを実現するHTML5やCSS3、JavaScriptに関する解説、そして実際に「Adobe Edge Preview6」を使ったアニメーション作品の開発方法を紹介。このセッションのため大谷氏が制作した作品を披露した後に、素材の配置や動き方の指定、その際の注意点などを細かく解説していた。
いずれのセッションも、制作過程を順番に解説するだけの単調な講義ではなく、どうしてその作業が必要なのか、過去の手法とCS6の新機能を使った際の違い、今後への対応方法や予想などを交え、知識と技術の両方が身に付く内容であった。より詳しい内容や、他のツールに関する情報などを得たい人は、「Adobe Developer Connection」へアクセスしてみよう。