Twitterのアイコン画像を丸フレームでデコる
アイコン画像にデコレーションされたフレームがついているユーザーを見たことがある人も多いでしょう。Webサービスやアプリを使うことで画像を加工し、好きな丸フレームをつけることができます。Webサービスでは「アイコンデコッター」、アプリでは「LINE Camera」を使った加工がおすすめです。
「アイコンデコッター」で丸フレームを付ける
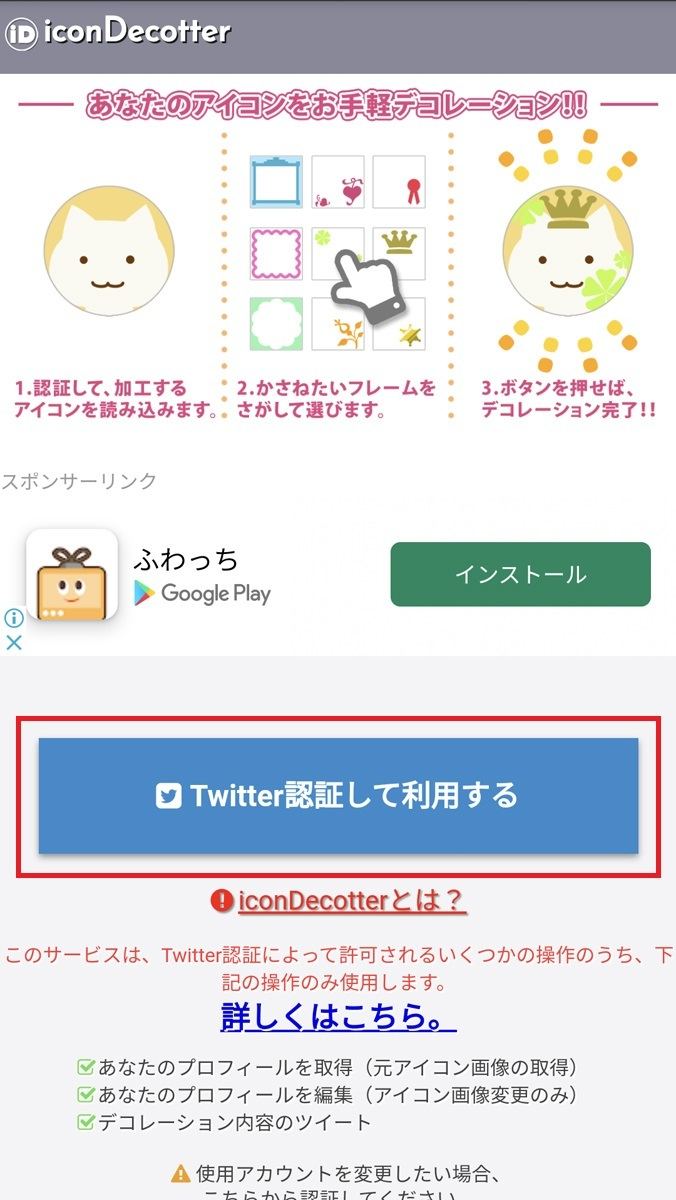
では、実際にアイコン画像にしたい元画像に丸フレームをつけていきましょう。まずはアイコン画像にフレームを付けることのできるWebサービス「アイコンデコッター(iconDecotter)」での加工方法を紹介します。
-

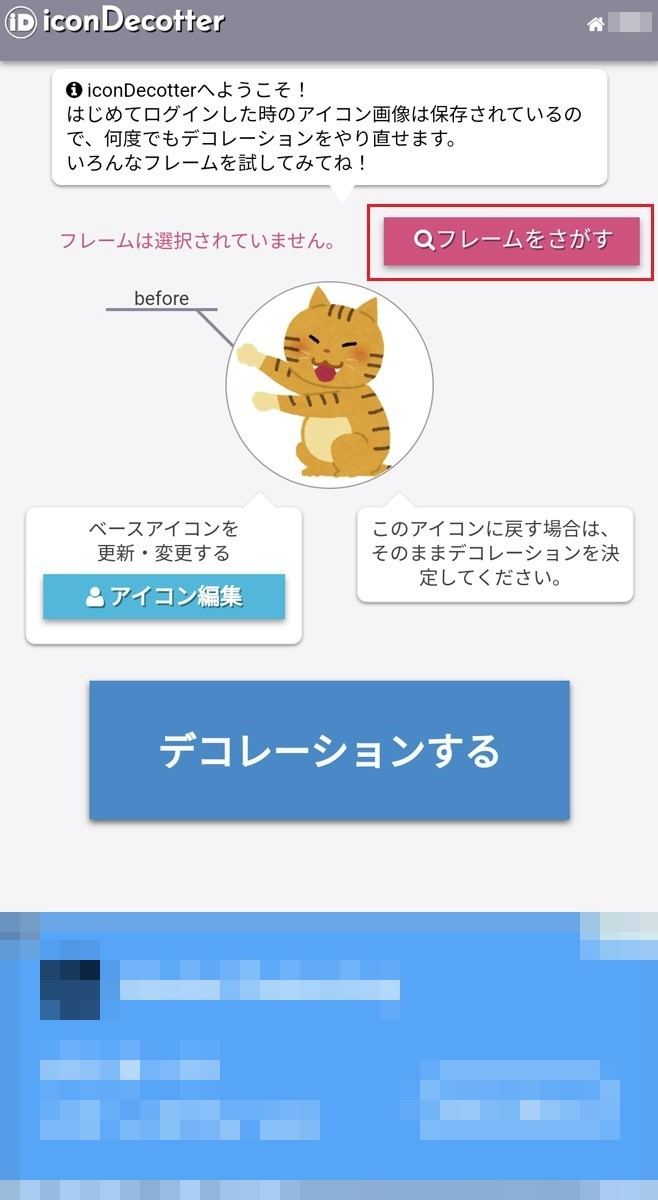
【1】まずは「アイコンデコッター」にアクセスし、Twitterとの連携認証を行います。「Twitter認証して利用する」をタップします
-

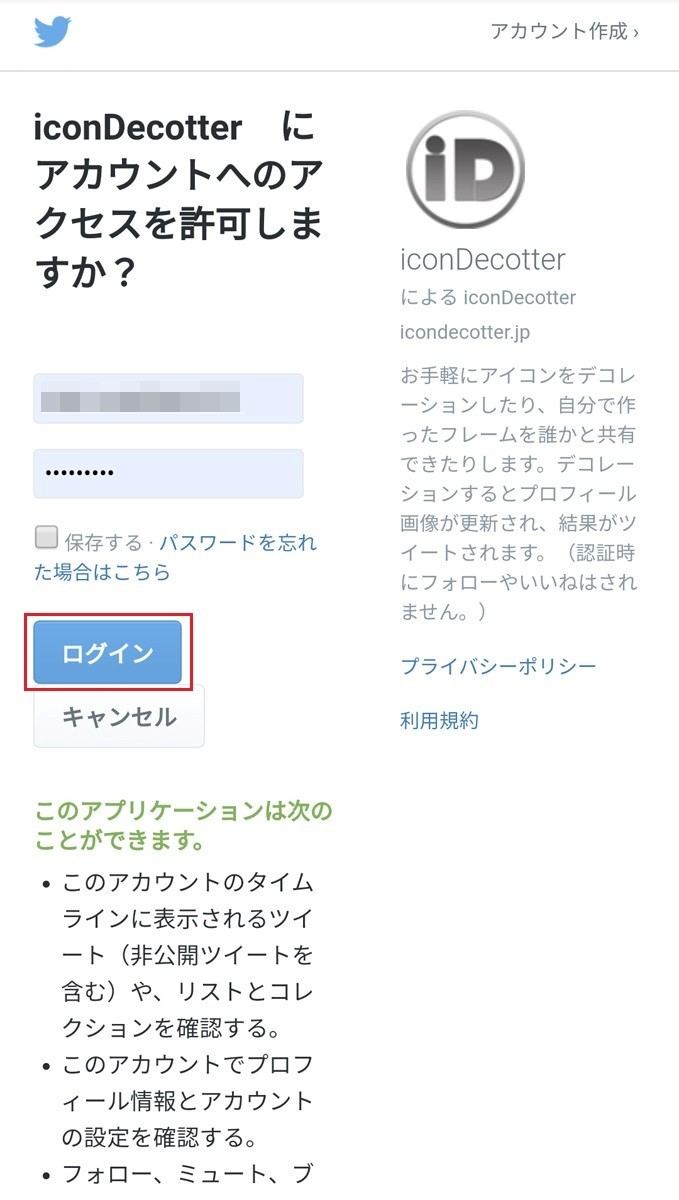
【2】アカウントへのアクセス許可確認場面が出るので、自身のユーザ名とパスワードを入力して、「ログイン」をタップします
-

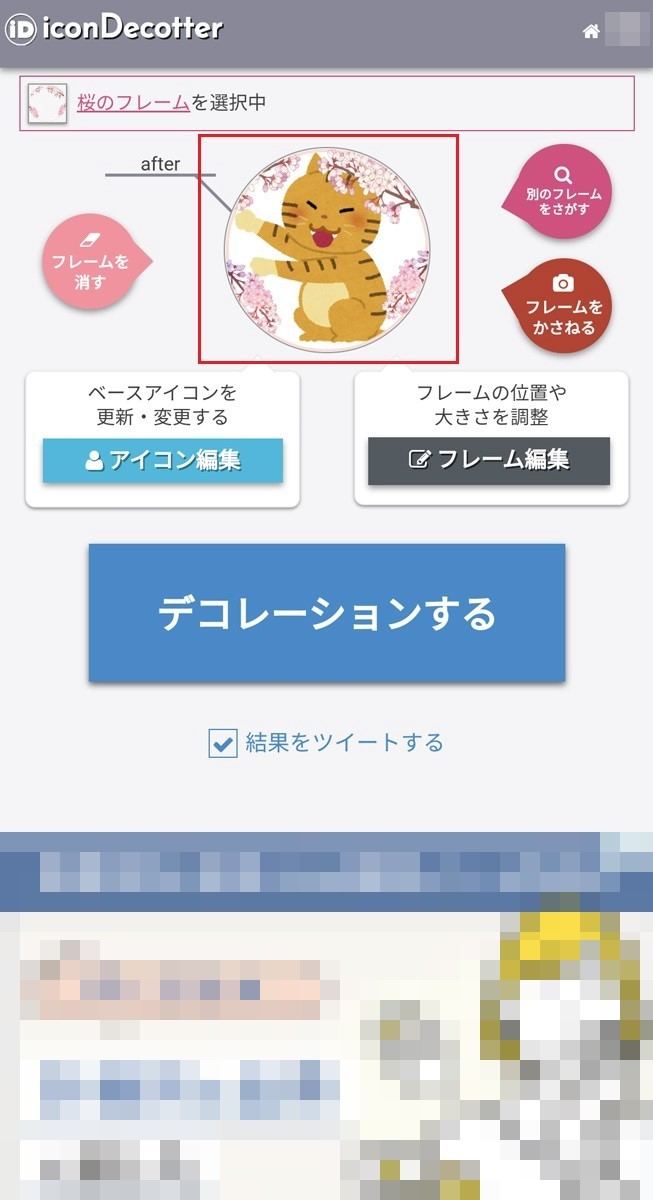
【7】①「デコレーションする」をタップすると、Twitterのアイコン画像に反映されます。このとき、②「結果をツイートする」にチェックが入っていると、本サービスを使用したことがツイートされるため、フォロワーに知られたくない場合はチェックを外しておきます
-

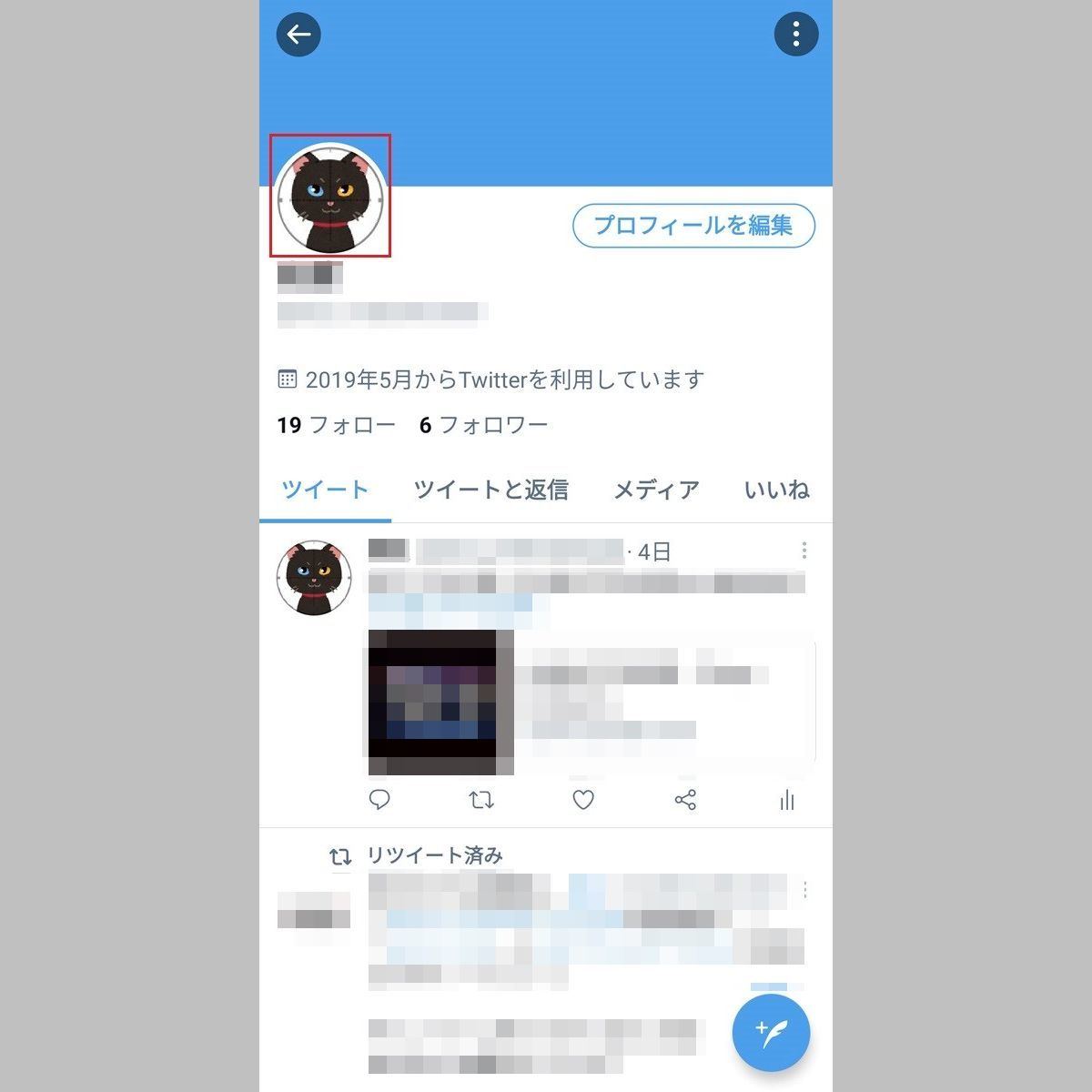
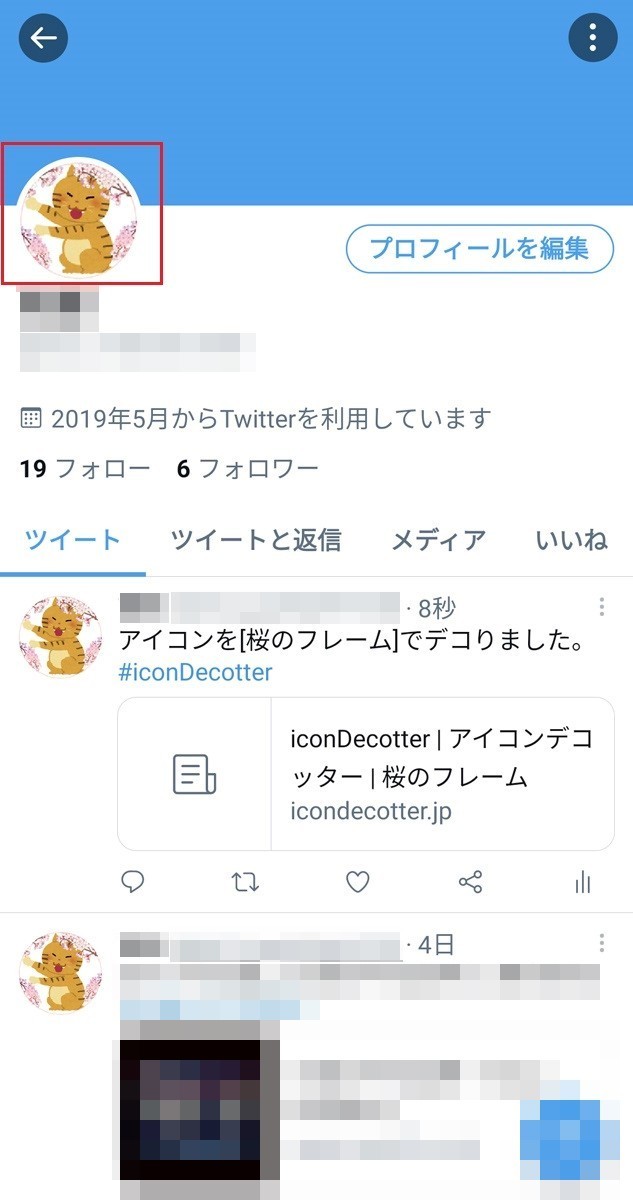
【8】Twitterアプリで、アイコン画像にフレームがついたことが確認できました
「LINE Camera」で丸フレームを付ける
次に「LINE Camera」を使ったフレームの付け方を紹介します。Androidスマホの場合はGoogle Play ストアから、iPhoneの場合はApp Storeから「LINE Camera」のアプリをインストールしてください(アプリ自体は無料です)。
-

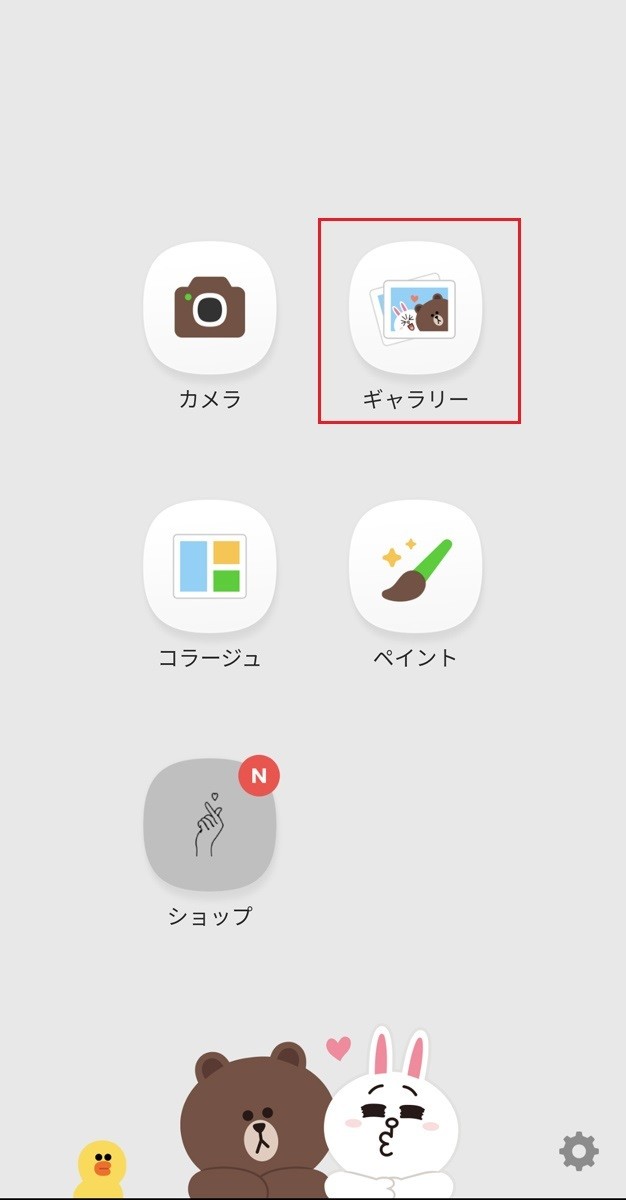
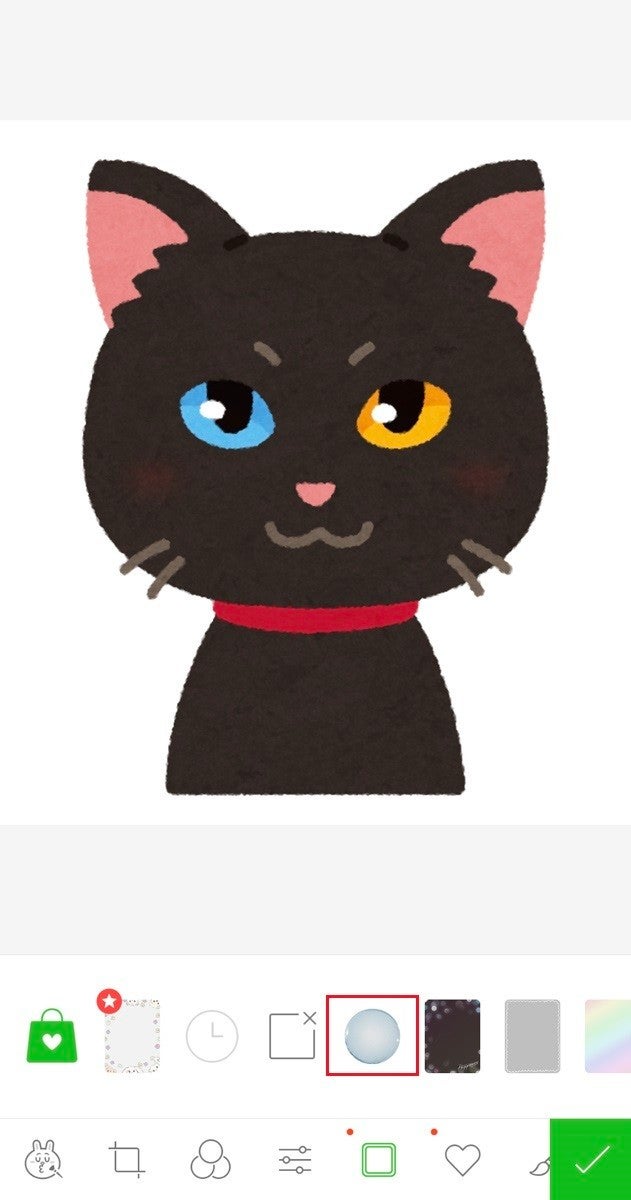
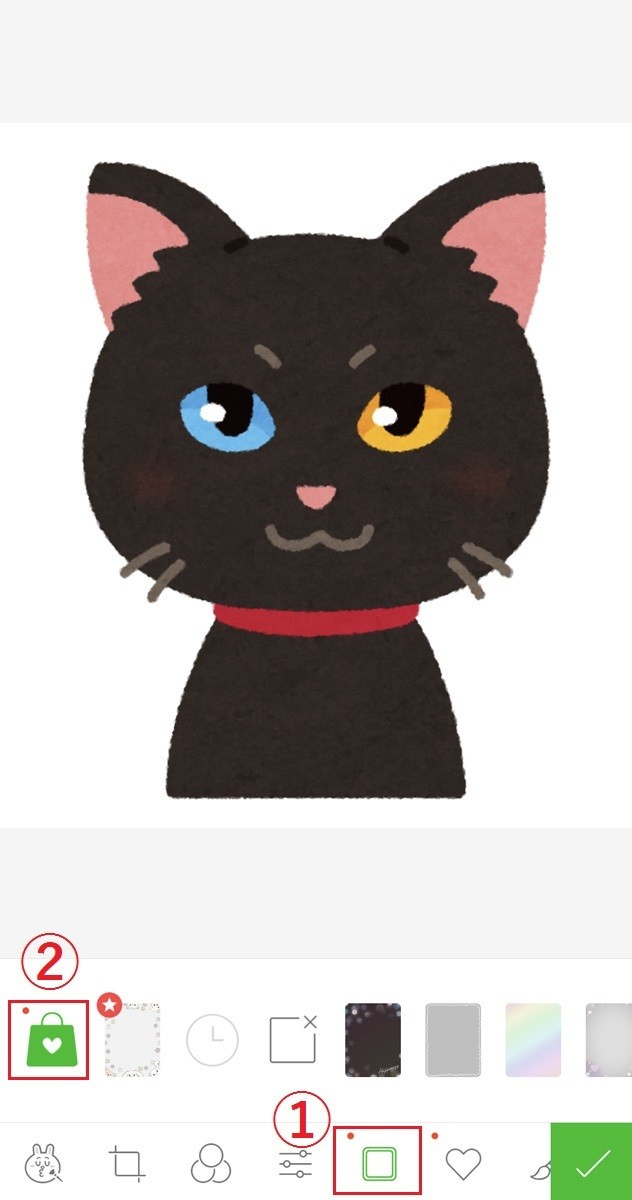
【3】編集画面に移動するので、最下段の①四角のアイコンをタップしたあと、一番左に表示されている②ショップアイコンをタップします
-

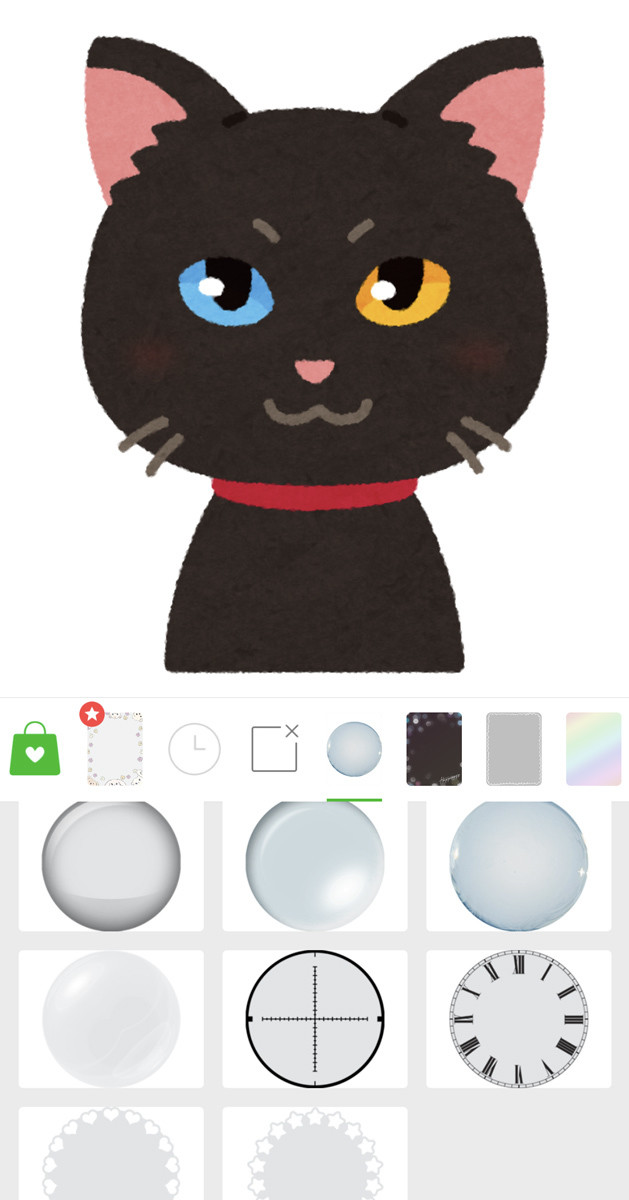
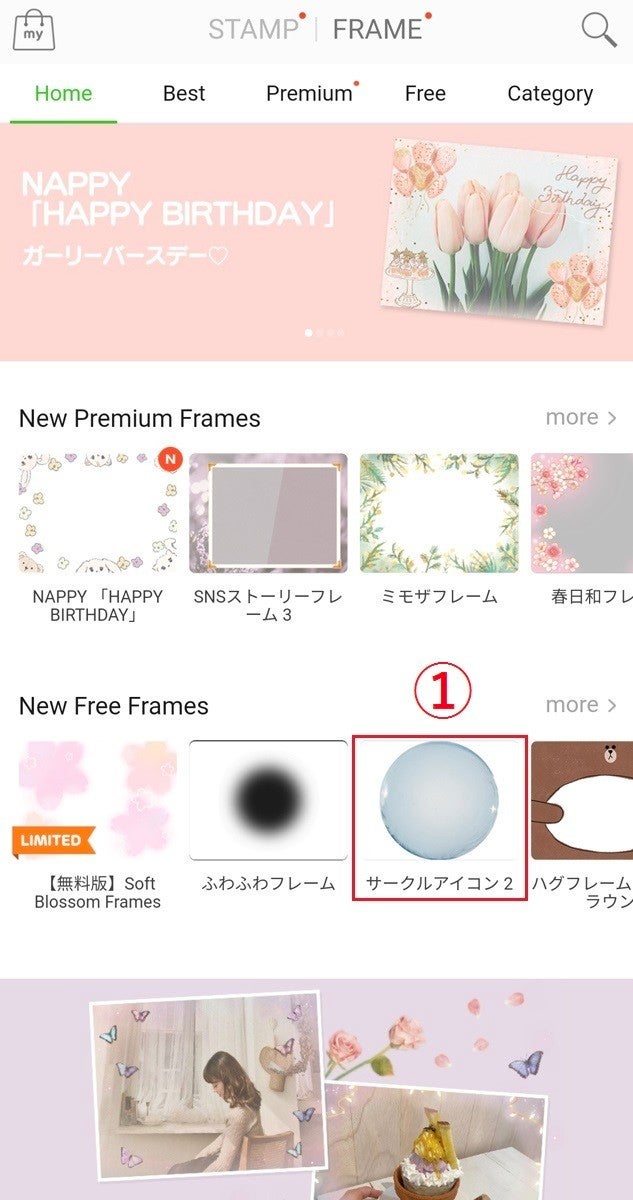
【4】ショップ画面で①「サークルアイコン2」を選び、次の画面で無料ダウンロードします
-

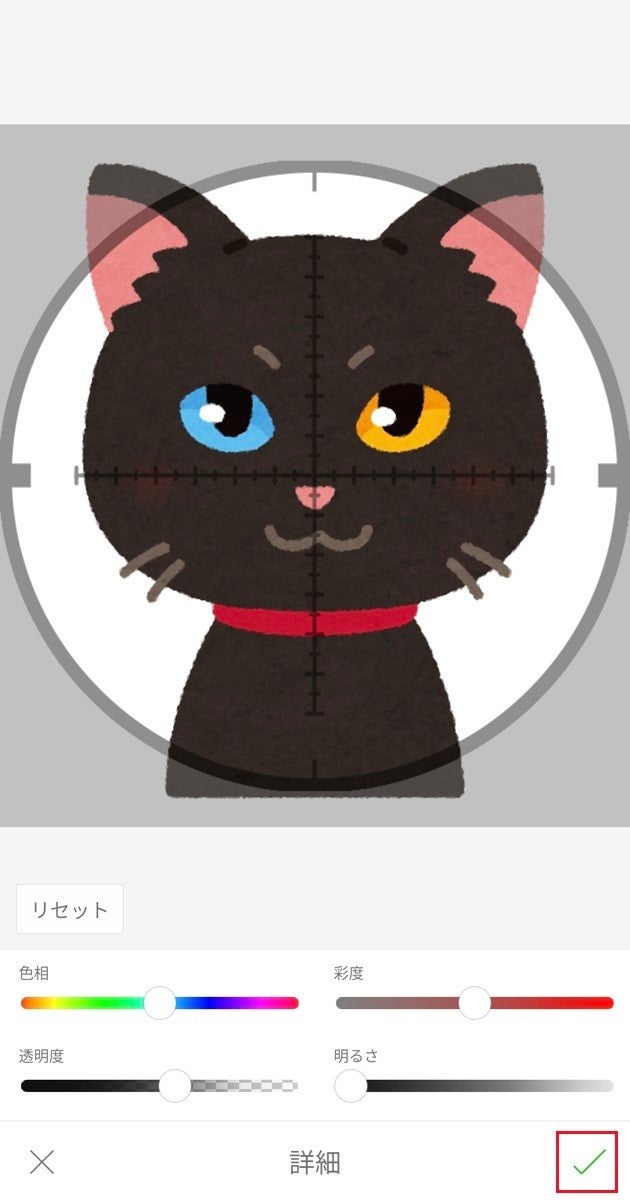
【7】選んだフレームをもう一度タップすると、色相、彩度、透明度、明るさなどを自由に変更できます。作業が完了したらチェックボタンをタップします
-

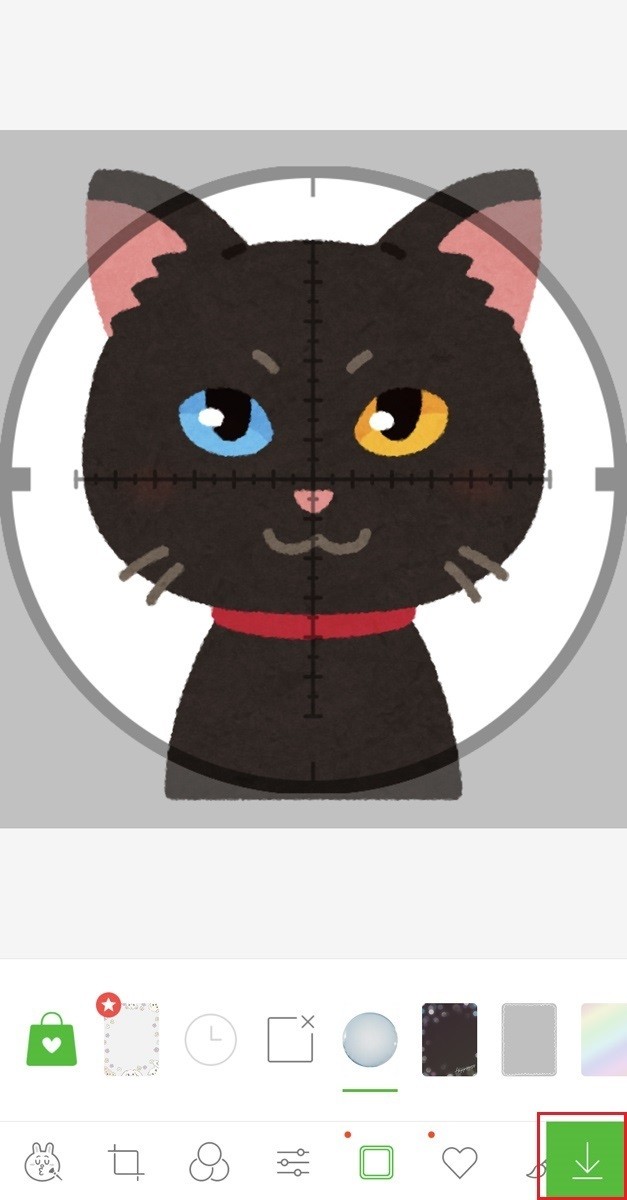
【8】編集が終わったら、右下にある保存ボタン(iOS版では右上)をタップして完了です
アバターを作成してアイコン画像に
自身で撮影した写真やフリー素材の画像を利用する以外にも、アイコン作成サイトを使ってオリジナルのアイコン画像を作ることもできます。
アバター作成でおすすめしたいサイトが「charat」。オリジナルのアバターが作れるキャラクターメーカーとなっており、顔のパーツや髪形や髪色の組み合わせを選び、簡単に自分だけのキャラを作成できます。もちろん、SNSのアイコン画像としての利用も許可されています。
Twitterのアイコン画像についてよくある質問
Twitterのアイコン画像に関する疑問をQ&A形式で紹介します。
画像は「丸」で作成する必要がある?
用意する画像は丸である必要はありません。正方形でも長方形でも設定時に丸くトリミングできます。
顔写真とイラスト、どちらがおすすめ?
Twitterのメリットのひとつは、本名など個人情報を他のユーザーに公開しなくてもいいことこと。自己紹介の意味も兼ね、アイコン画像には自身の顔写真を設定しなければと考えている人もいますが、実際の顔写真をネット上にアップするのはさまざまなリスクが伴うので、積極的にはおすすめできません。
アイコン画像にどうしても自身の顔を設定したい場合は、先ほど紹介した「charat」や、自分の顔写真をもとにイラストを作成してくれるアプリやウェブサービスを利用することも検討してみましょう。
印象に残りやすいアイコンの作り方を教えて
中級向けのテクニックとして紹介したいのは、円の占有率の50%以上を顔など画像の主題になるようトリミングすることです。たとえば、可愛いペットの写真をアイコンにしても、全体像の写真の場合、タイムラインでは顔が小さく表示されてしまい、映っているものが何なのかわかりにくくなってしまいます。一方、表示されている部分の半分以上が顔(または画像の主題となるもの)になっていると、タイムラインに表示される小さなアイコンであっても認識しやすくなります。
まとめ
ここまで、Twitterのアイコン画像(プロフィール画像)について紹介してきました。もっとも個性が出るだけに、こだわりたい場所のひとつでもあるアイコン画像。ぜひ満足のいくアイコン画像を設定してみてください。