クールなタイトルロゴの作成と共通ヘッダーの編集
「SiGN Pro」を使ったクールなタイトルロゴの作成
次に全ページで利用するロゴとグローバルナビゲーションと呼ばれる共通ヘッダー、および共通フッターの設定を行おう。Webページを作る時に欠かせないのが、ロゴに代表されるオリジナルパーツの部分だ。テンプレートやウィジェットをフル活用するにしても、ワンポイントに個性のあるロゴを入れてみたいという方も多いのではないかと思う。このような要望に合わせてLiVEでは「SiGN Pro」というツールが備わっている。写真などの画像の加工やエフェクトなどはもちろん、ロゴやワンポイントの図形、ボタンなども簡単に作れるのだ。
何よりもこのツールの便利なところは、LiVEとの連携の良さ。至る所に出現する鉛筆マークのある部分をクリックするとSiGN Proが起動して、そのまま編集加工してOKボタンを押すとサイト内にそのまま反映される。他のソフトを使って画像ファイルを開いて、保存して、HTMLに読み込んでプレビューして、サイズを直して、といった従来型の画像ツールを複数使う苦労を軽減してくれるのだ。これがとても重宝する。
ここではこのツールを使って、すべてのページに表示させる部分である「共通ヘッダー・共通フッター」にオリジナルのロゴを入れてみる。ひとつのパーツを共通部分に入れることで、ロゴのインパクトも増加する。
 |
 |
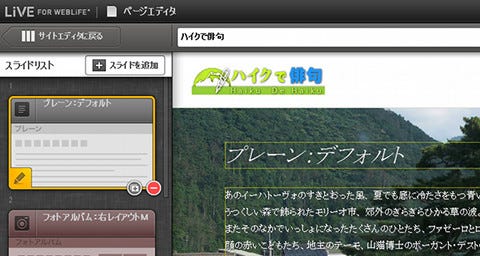
図8 ページエディタでページを作成する操作画面の左下より「ロゴ設定」を選ぶと「サイト共通ヘッダー:ロゴ設定」ダイアログが表示される |
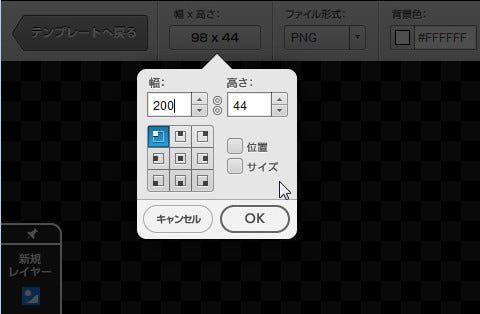
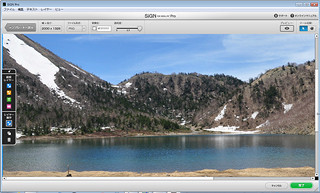
図9 鉛筆マークの編集アイコンをクリックすると「SiGN Pro」が自動的に起動する |
「スタンプ」や「シェイプ」を使ったキャッチーなアイコン作成
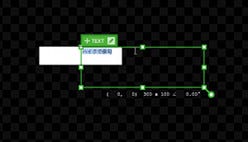
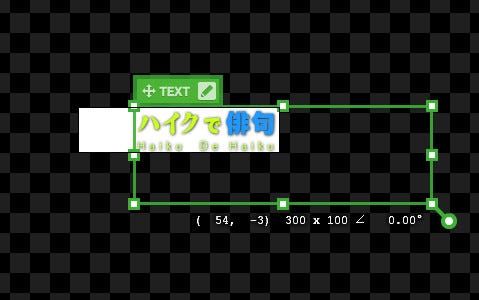
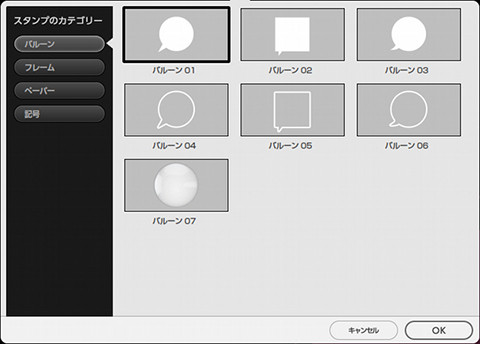
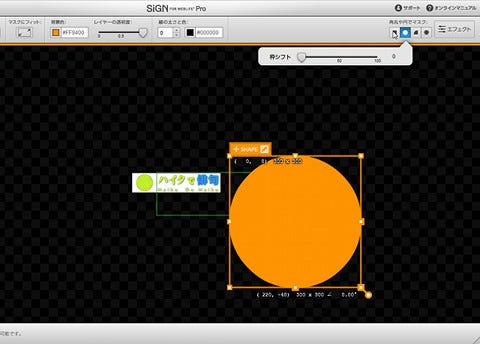
次は、SiGN Proの「スタンプ」、「シェイプ」を利用してアイコンマークを作成する。「スタンプ」は、Webページにちょっとしたインパクトを与えたり、図形として利用したりと活用の幅が広い。シェイプは「スタンプ」のように複雑な形ではなく、単純な円と矩形を配置できる。文字と同じように「エフェクト」をかけることもできるので、組み合わせることで無数の形や色を作り出せる。先ほどの文字と組み合わせてロゴを完成させてみよう。
これらの「スタンプ」と「シェイプ」を組み合わせてできたのが図16のロゴだ。丸い背景は、「スタンプ」のバルーン、横の緑のラインは「シェイプ」を利用した。アイコンの山やペンは、絵文字フォント「Webdings」などを組み合わせて作成している。データを保存しSiGN Proを閉じると、各ページに作成したロゴが自動的に配置される(図17)。