「ムービー」や「カレンダー」を追加してWebサイトを完成させる
「ムービー」スライドで迫力あるコンテンツを追加する
今度はスライドにムービーを追加してみよう。LiVEでは、YouTube、VimeoにアップロードされたファイルのURLを貼り付けることでページに簡単に動画を選択できるのだ。ムービースライドを追加して、編集ダイアログにURLを入力するだけという手順で、自分のWebサイトに動画をドンドン追加できる。
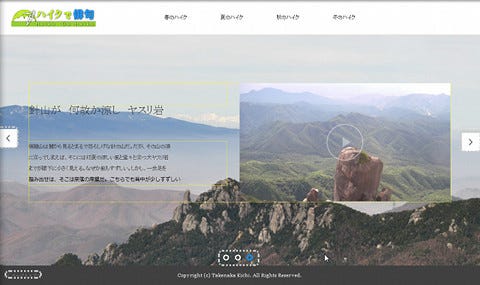
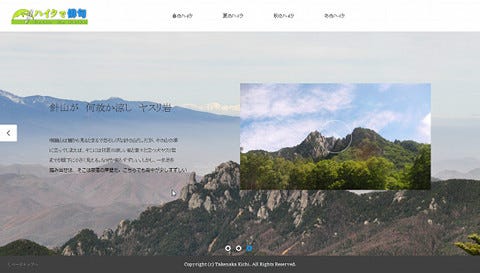
今回の画像は、奥秩父山系の盟主、金峰山より見た瑞牆山。瑞牆山は、花崗岩が針のように突き出た山。山左側に巨大な岩、大ヤスリ岩がそびえ立つ。映像は大ヤスリ岩を撮影したものなので。ここで一句詠んで、映像に添えることにした。
針山が 何故か涼し ヤスリ岩
繰り返しになるが僭越ながら著者は、決して俳句の達人ではないといことを改めてお断りしておきたい。
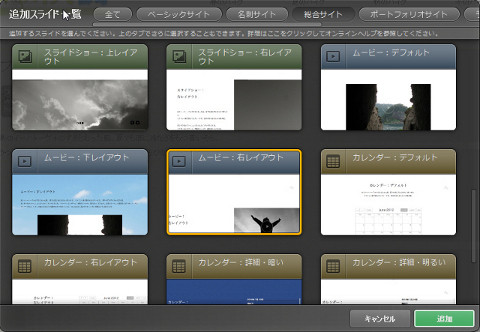
 |
 |
図34:「ムービー:右レイアウト」スライドが作成される |
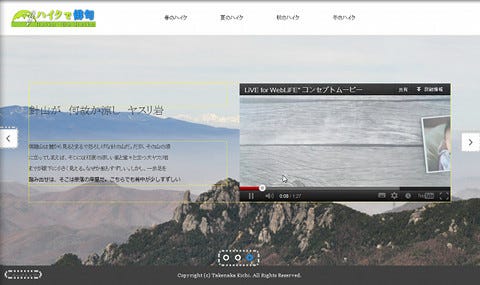
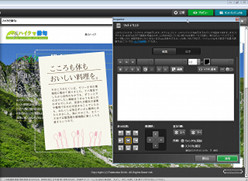
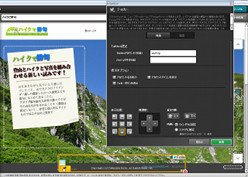
図35:右サイドバーの「ムービー右レイアウト」スライドの編集ボタンをクリック。「ムービー」ダイアログに貼り付ける画像のURL、表示設定、動画のサイズ、動画のポスター画像、右側に入れるテキストの設定を行う |
「イベントカレンダー」スライドの追加
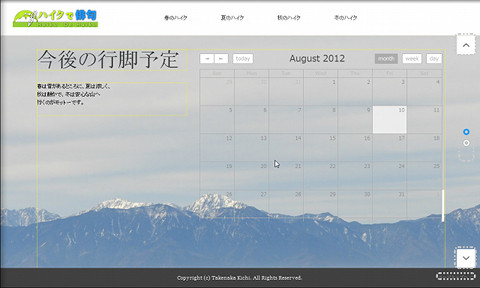
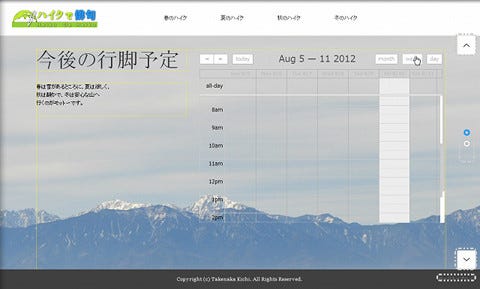
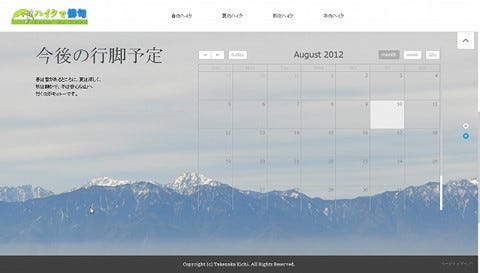
「イベントカレンダー」は、スライド内にGoogleカレンダーを直接取り込むことができるスライドでイベントスケジュールなどを表示させるのに大変便利な機能だ。今回作成しているWebサイト「ハイクで俳句」においても、今後の山行の予定などを公開する機能として使えるので、スライド「カレンダー:右レイアウト」を使ってみることにする。利用するには、Googleカレンダーの「XMLアドレス」さえあればよい。
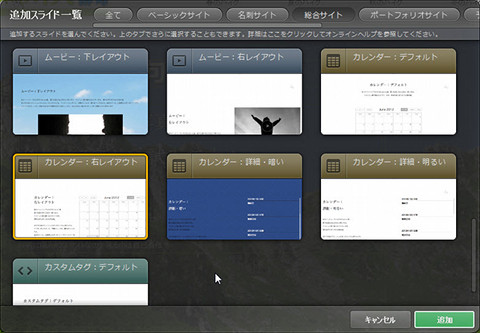
 |
 |
図39:「カレンダー:右レイアウト」スライド |
図40:サイドバーの「カレンダー」スライドを選択して「編集」ボタンをクリック、「イベントカレンダー」ダイアログが表示される。「GoogleカレンダーのXMLアドレス」に表示したいカレンダーのアドレスを入力 |
ウィジェットを追加してさらに魅力的なWebサイトへ
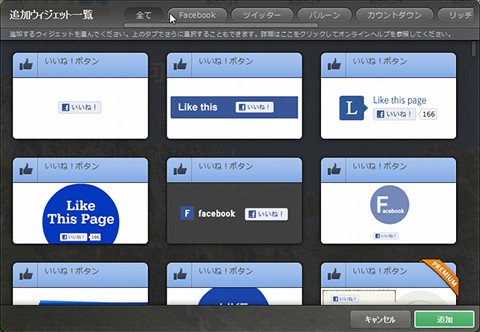
LiVEでは、スライドのカスタマイズ以外にもウィジェットを追加することで背景やレイアウトの変更以外のページカスタマイズが可能だ。より強く、個性を出すためにも積極的に利用したい機能だ。利用できるウィジェットは、「Facebook」系、「Twitter」系、「バルーン」、「カウントダウン」、「リッチテキスト」、「サウンド」、「ドットナビ」、「方向ナビ」など多数(図43)。
「リッチテキスト」ウィジェット
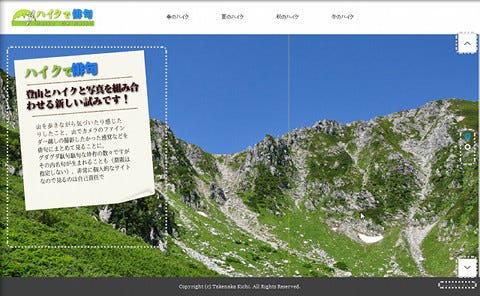
今回は、トップページの文字列が写真に埋もれて見えにくくなっているので、この部分をウィジェットで表示する処理を行う。利用するウィジェットは「リッチテキスト」ウィジェットだ。これを使うことでトップ画面が絵的にさらに引き立つ(図44)。「リッチテキスト」ウィジェットは以下(図44-51)のように設定する。
 |
 |
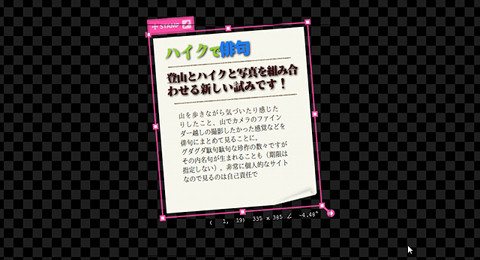
図50:スライドの編集ボタンをクリックして「プレーン」ダイアログを表示させ、「スライドタイトル」と「スライド本文」の右端の「表示する」のチェックボックスを外して非表示にする |
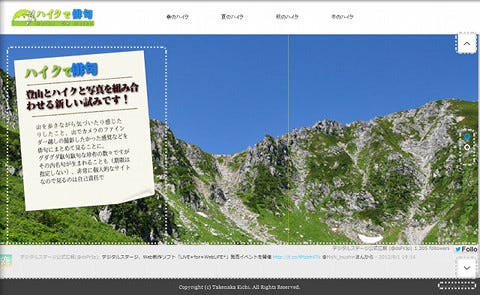
図51:トップページに目立たせて配置ができた |
「Twitter」ウィジェットの追加
今やTwitterのつぶやきボタンやティッカーはWebサイトに必須のアイテムになっている。これらの機能をLiVEではウィジェットとして簡単に利用できる。今回は、その中の「ティッカー」を利用する。このウィジェットは、フォローしてくれる人のつぶやきをリアルタイムで一覧表示してれるものでサイトをより動的に見せることができる(図52)。
 |
 |
図53:「ウィジェットの追加」ボタンをクリックして「追加ウィジェット一覧」ダイアログのトップメニューから「ツイッター」を選択 |
図54:「ティッカー」を選択して「適用」ボタンをクリック。Twitterのティッカーが表示される |
 |
 |
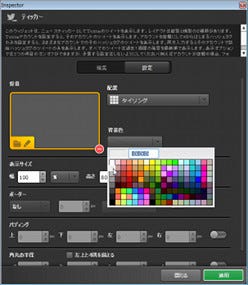
図55:「Twitter設定」部分に必要なアカウントとハッシュタグを入力、下の「表示位置」と「微調整」を利用してウィジェットの位置を調整する |
図56:ダイアログトップの「設定」ボタンをクリックし背景色を変更。「表示サイズ」を幅「100%」にして「適用」ボタンをクリックする |
これで今回行う大きな制作は、これで完了だ。後は自分の用意したコンテンツに合わせてそれぞれのページを作り込んでサイトの完成だ。
いよいよ完成! プレビューとサイトのアップロード
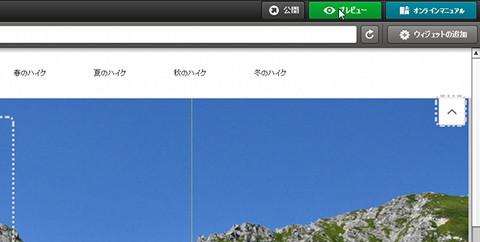
それでは、完成したサイトをブラウザで確認してみよう。方法は右上の緑色の「プレビュー」ボタンをクリックするだけでいい(図57)。
以下が完成したウェブサイトだ。
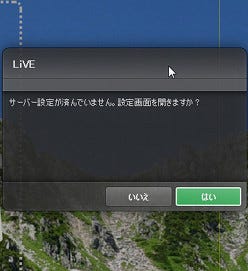
後は作成したデータをWebサイトにアップロードしてすべての作業が完了だ。ウィンドウ右上の「公開」ボタンをクリックする。すると設定ダイアログが表示されるので「はい」ボタンをクリックする(図62)。すると「サイト設定」ダイアログが表示される。設定する項目は沢山あるがとりあえず中央の「サーバーの種類」のリストボックスをクリックして、それぞれの任意の環境に合わせて設定しよう。「一般的なFTPサーバー」を選択した場合は、(図63)のような設定画面が表示される。必要な項目を設定してアップロード作業を行おう。
これですべての作業が完了だ。あなたも実際に作成してみれば、余計なことを考えずに「あっ」という間にWebサイトができてしまうことに驚くだろう。完成したWebサイト「ハイクで俳句」は、サーバ上に設置してみた。
これからは、旅行やイベント、何気ない出来事などの写真や動画、俳句や詩、スケッチ、こういったものは、Facebookなどで写真をupするだけでは"その瞬間"しか共有できない。これもいいが、著者が思うにふと気が向いたとき、LiVEを使ってWebサイトとしてデータをまとめて見てはいかがだろう。そして、仕上がりが気に入ったらWebにアップしてみるといい。もしかするとそこから、また新しい仲間との新しい世界が開かれるかもしれない。LiVEは、そんな可能性を感じさせるソフトウェアだ。