LiVEのサイト作りでの最大のポイント!スライドを編集
ここまでの作業で基本のフレームとロゴ、共通ヘッダーの作成が完了した。次に残りの各ページのスライド追加と設定、サウンドやウィジェットなどのギミックの追加などを行いWebサイトを完成させてみよう。
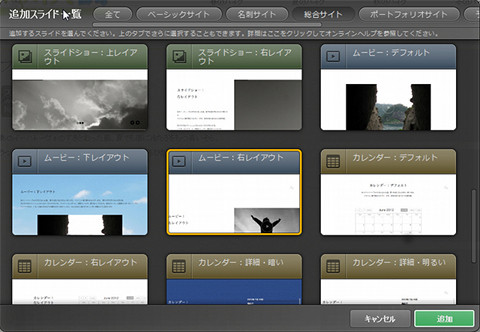
LiVEには、数多くのスライドが収録されている。動的な動きも実現するこのスライドは、本来であればJavaScriptやjQueryといったプログラミングの知識を必要がとされる技術が利用されているが、LiVEではこれらを意識しないで使いこなせる。「スライドの追加」ボタンで表示される追加スライド一覧で数多くのスライドを見ることができる。
プレーンなスライドからムービー、サムネイルをクリックしたときに拡大するフォトアルバムなど個性豊かなスライドたちには、それぞれ設定項目が備わっている。アニメーションの設定やテキスト、リンクや画像の設定などもここから行えるのだ。このスライドの編集がLiVEの醍醐味ともいえるだろう。
背景の設定と文字の入力
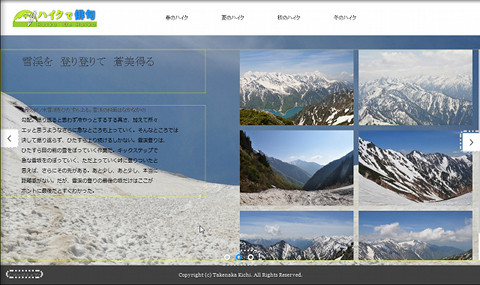
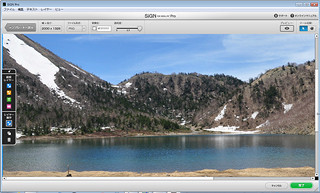
それでは、トップページの背景の設定を行う。背景にどのような画像を利用するかが、LiVEでWebを作成する上でもっともセンスを問われるところ。特にトップページはベストの画像を使いたい。筆者が見た中の絶景である「宝剣岳」の画像をトップページに使用することにした。
 |
 |
図19:左サイドメニューの一番目のスライドを選択して、スライドの「編集」ボタンをクリックする |
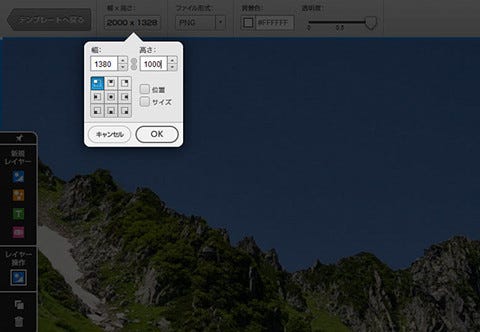
図20:「プレーン」ダイアログの「背景」ボタンをクリック。「背景画像(下)」の左側アイコンをクリックして画像を選択する |
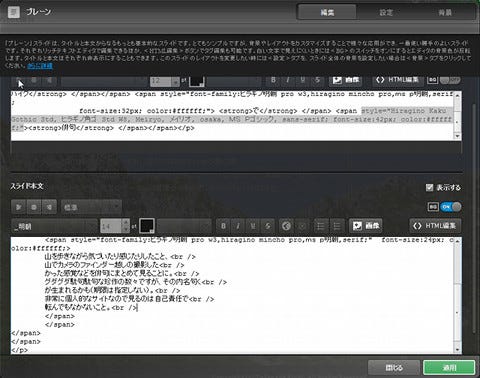
スライド内のテキストのタイトルと本文は編集ツールで文字のサイズ、色などを変更することができる。また、これらの編集ツールで物足りない人は、右端の「HTML編集」で図22のように直接HTMLを編集できる。編集が終了したら「適用」ボタンをクリックする。
背景とテキスト、ヘッダー、フッターなど必要な部分の設定が完了した。同じ要領で、それぞれ春、夏、秋、冬のページを作成する。
「フォトアルバム」スライドを使う
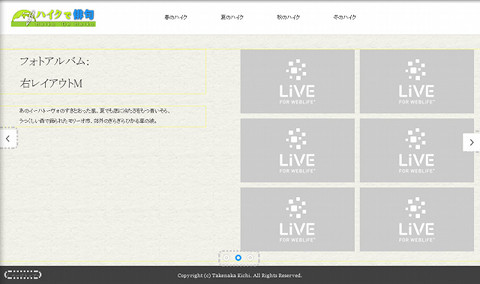
「春」のページを本格的に作り込んでいこう。春のページでは、俳句のテキストに加えて撮影した写真も見せられるスライド「フォトアルバム」を利用する。「フォトアルバム」は、写真を複数見せるのに最適なフォーマット。複数の写真を配置して、それぞれにリンクや拡大などを設定できるシンプルながらインパクトの強いスライドだ。登山のような山岳の自然はもちろん、運動会の写真からペットのかわいい写真まで、撮りためてきた写真を最大限に活用できるのもこのフォトアルバム。
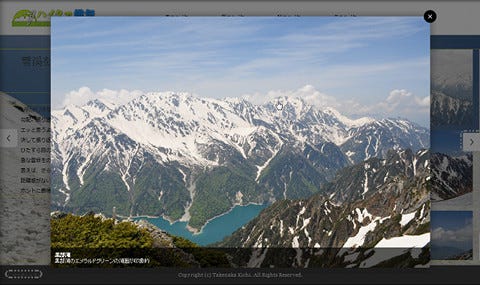
下の図24がデフォルトの「フォトアルバム」だ。右側のサムネイル画像をクリックすると原寸大のサイズの画像をポップアップ表示することができる。今回はこのスライドをカスタマイズしていく。
ここで筆者が挿入する写真は、6月の針ノ木岳から撮影したものだ。沢山の雪が残る雪渓を登ってようやく、佐々成政の"さらさら越え"で有名な針ノ木峠に到着した時のもの。佐々成政は戦後時代の厳冬期にこの峠を越えて徳川家康のいる浜松まで向かったということで、筆者もとりわけ気に入ったポイント。著者が登ったのは6月だったが、登った後、広がる北アルプスの山々と蒼い空の絶景は未だに忘れがたい。ここで一句。
「雪渓を 登り登りて 蒼美得る」
著者は、決して俳句の達人ではない、ということをあらかじめお断りしておこう。スライドの中に句を配置する。
 |
 |
図25:「フォトアルバム」の編集ダイアログのウィンドウにあるブランク状態の画像をクリックして左側のフォルダアイコンをクリックすると画像を追加できる。その左側の鉛筆アイコンをクリックすることで画像の編集を行うことができる |
図26:写真に付けるテキストと本文を入力 |
「エフェクト」で四季に合わせて効果音を鳴らす
数多の進歩を見せるWebの表現の中で"音"の効果は、出遅れてきた感がある。確かに、情報としてのWebサイトにはBGMはそれほど必要とされてはこなかったことは容易に想像できるのだが、LiVEが目指すものは情報としてのWebではなく表現としてのWebとも言える。表現としてのWebにBGMが盛り込まれることは不思議ではない。LiVEにあらかじめ収録されている音源はプロの作曲家にBGMをコンセプトに新規に作り下ろしてもらうなど、こだわりを持って作られている。
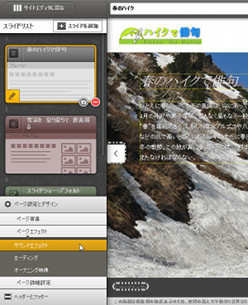
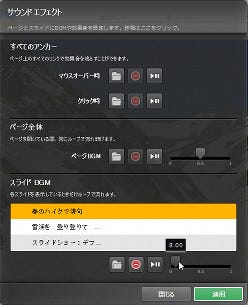
LiVEでは、ページ毎に効果音をいとも簡単に挿入することができる。ページにそれぞれ虫や鳥の鳴き声などの四季折々のイメージを喚起する音声を加えられる。今回は、デフォルトで付属するサウンド素材を利用して、四季のページの雰囲気を作り出したい。設定は、メニュー内の「サウンドエフェクト」で行う。「すべてのアンカー」では、マウスオーバーやクリック時のサウンド、「ページ全体」では統一的に流れるサウンド、「スライドBGM」では、スライド単位のサウンド設定ができる。