ハイライト表示で見やすくする
一般的なテキストエディターには、ハイライト表示という機能が備わっています。例えばHTMLコードをテキストエディターで記述する場合、タグの配色を変更することで、表示する文字列などを区別するために用いられる機能ですが、この機能を日本語に当てはめてみるのはいかがでしょうか。
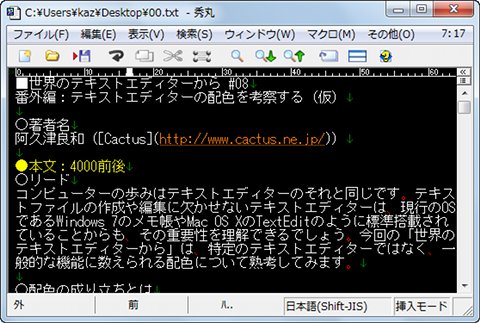
ここで筆者が使用しているいくつかのハイライト表示例を紹介します。なお、例として秀丸を使用していますが、正規表現が使用できるテキストエディターであれば応用できるはずなのでお試しください。
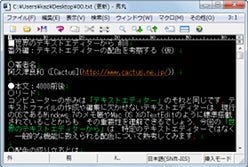
句読点を強調表示する
日本語文書を構成する上で欠かせない句読点ですが、句点や読点が少ない文書は誤解を招く場合があるため、少なすぎても多すぎても困ります。そのため、文書作成中のリズムを構成する上で視覚的も強調したいポイントの一つではないでしょうか。この句読点を強調する際は「[。|、]」という正規表現を用いましょう(図11~14)。
画面の例では句読点が赤い太文字に変更され、どのタイミングで句点や読点が使われているかわかりやすくなります。なお、句読点として「,.」や「,。」を用いる文書を書くことが多い方は、「[。|、]」を「[,|.]」など置き換えて設定してください。
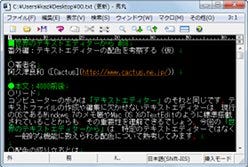
カギ括弧中を強調表示する
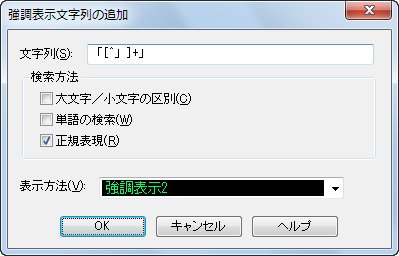
会話や製品名などを強調する際や、注意をうながす語句に挿入するカギ括弧を強調すると全体の視認性が高まるのではないでしょうか。こちらの正規表現は「「[^」]+」」と少々複雑になります。
はじめカギ括弧の直後に終わりカギ括弧が続く語句を取り除くため、前述のような表記にしました。また、二重カギ括弧や丸括弧などもハイライト表示させる場合は、「「[^」]+」|([^)]+)|『[^』]+』|“[^”]+”」とセパレーターで区切れば簡潔に表記できますので、こちらもお試しください(図15~16)。
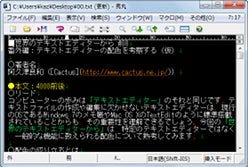
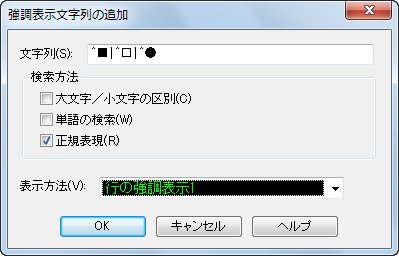
特定行を強調表示する
通常の論文やレポートを作成するときは、全体を章節項といった単位で分け、全体の見通しを良くするのが一般的です。テキストエディターはワープロ(ワードプロセッサー)と異なり、特定行のフォントサイズを変更する機能は持ち合わせていないため、全体的に見ると平坦な印象を持ってしまうのではないでしょうか。そこで、ここでもハイライト表示機能を使用します。
今回は文書側にも事前準備が必要です。章は「■」、節は「□」、項は「●」といった自分なりのルールを決めて行の先頭に挿入しておきましょう。正規表現は「^■|^□|^●」と単純なものですが、その結果は効果的。一目で本文の見出しの区別が付くようになります。なお、章節項それぞれ色を変更する場合はセパレーターで区切るのではなく、個別に設定しましょう(図17~18)。
以上でテキストエディターに関する配色と強調表示を用いた視認性の向上について紹介しましたが、新たな発見は見つかりましたか。今回は特定のテキストエディターではなく、今お使いのテキストエディターの使い勝手を向上させて欲しいという思いで述べました。一助になれば幸いです。
ナビゲーターは阿久津良和でした。次回もお楽しみに。
阿久津良和(Cactus)