本当に見やすい配色とは
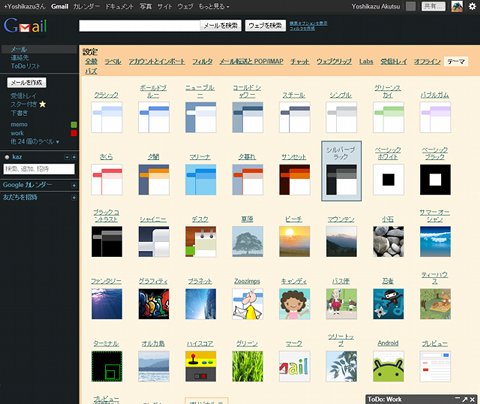
配色の自由度はテキストエディターに限りません。配色とは本来ユーザーが自由に変更することで、自分が見やすい色に変更するカスタマイズポイントの一つですが、最近ではWebサービスにも用いられるようになりました。文字を読むことに特化する場面に効果的で、ネット上の百科事典であるウィキペディアや、WebメールサービスであるGmailが同機能を備えています(図06~07)。
いずれもあらかじめ用意した配色を選択する仕組みですが(ウィキペディアは独自のCSSやJavaScriptを用いることも可能)、テキストエディターが備える“読む・見る”という機能を鑑みれば、Webサービスに配色のカスタマイズ機能が備わるのは自然な流れでしょう。
ここで一つ確認して欲しいのが、この記事を読んでいるコンピューターのディスプレイ設定です。大多数の方は購入直後に好みの調整を行い、そのまま使い続けているのではないでしょうか。しかし、その設定は日中日差しが入る部屋向けで、夜間に付ける照明器具向けではない可能性があります。
例えば輝度を押さえれば白地に黒文字もまぶしくありませんが、そうなると画像や動画を観る際も薄暗くなってしまいます。コントラストを強くすれば、文字は見やすくなりますが、全体的にギラついた印象になるため、同じく眼に良くありません。そのため、日中と夜間の両方で同一のアプリケーションを起動し、見やすいか否かを確認しておきましょう。このほかにも使用するフォントやClearTypeに代表される加工処理によっても視認性は変化しますが、話が広がりすぎるため、今回は割愛します。
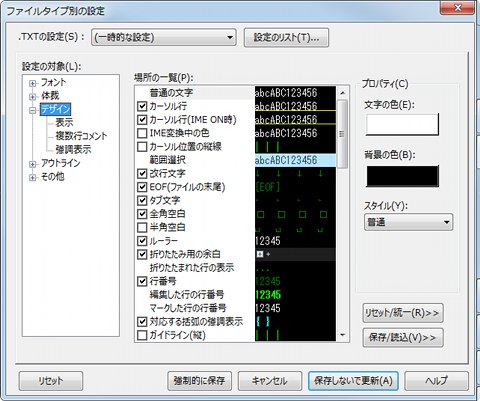
さて、本題のテキストエディターに戻りましょう。一般的なテキストエディターでは、背景色や文字表示色に加え、記号やカーソル行など各パーツの配色を変更することが可能です。また、テキストエディターによっては編集済みの行を示す効果を設定できるものも少なくありません(図08)。
そもそも色には、一般的な色を差す「色相」、色の明るさを指す「明度」、色の鮮やかさを指す「彩度」と三つの特徴がありますが、テキストエディターの配色にこれらを当てはめますと、背景色は低めの明度(黒系)、文字は強めの彩度、各パーツは用途に合わせて調整することになります。
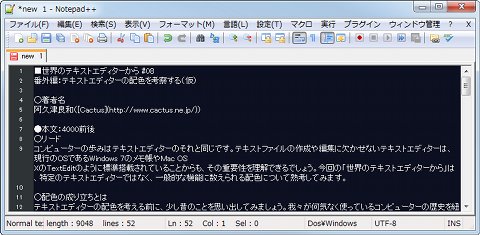
筆者は黒地に白系文字が最も見やすいと思っていますが、読者のなかには紺色背景に明るい灰色文字、もしくはその逆、背景を黒色にして明るめの緑色が良いという方もおられるでしょう。基本的にはいずれの組み合わせも構いません。ポイントは“眼が疲れない背景色に、見やすい文字色”であればよいのです(図09~10)。
 |
図10 こちらは「Notepad++」のテーマ「Hello Kitty」を選択した例。同テキストエディターに関してはこちらをご覧ください |