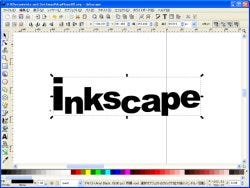
入力した文字によっては、文字と文字のあいだが間延びして見えることがあります。そんなときは、文字位置を調整しましょう。
テキストをダブルクリックして編集できる状態にしたら、動かしたい文字の前にカーソルを移動。この状態でAlt+矢印キーを押すと、文字を上下左右に動かせます。個別に位置やサイズを変えて、ロゴ風に加工しましょう。
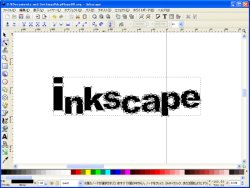
つぎに、文字を「パス」に変換します。パスとは、自由に変更できる図形や線などのことです。ドラッグで自由に形を変えられるオブジェクトのことだと思ってください。入力した文字はテキストデータとして扱われますが、パスへと変換することで図形データとして扱うことが可能です。文字をパスに変換するには、「パス」メニューの「オブジェクトをパスへ」を選びます。一見すると何も変わらないように見えますが、ダブルクリックすると、文字が点と線で構成されているのがわかります。文字の形を変えるときは、この点や線を操作します。
これで文字を画像に変換できましたが、まだ問題が残っています。アルファベットの「a」や「p」など線で囲まれている部分に注目してください。一見するとなんの問題もないように見えますが、データ上ではここは透明になっている(抜けている)のではなく、単に白いオブジェクトが配置されているだけです。このままでは、背景が見えなかったりグラデーションを使ってオブジェクトを塗った際に、この部分がうまく塗りつぶされないことがあります。そこで、この白い部分を空白にしましょう。
「パス」メニューの「分割」を選んでひと文字ずつバラバラに編集できるようにしてから、アルファベット「a」と「a」の中の繰り抜く箇所の二つを選択した状態で、「パス」メニューの「差分」を選んでください。白い部分が削除されて、背景が見えるようになります(図32)。作業が終わったら、範囲選択ですべての文字を囲んでから「パス」メニューの「連結」を選びましょう。
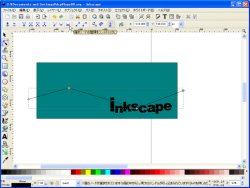
つぎに、ロゴの背景を作ります。適当な矩形を描いて背面に配置した後、ツールボックスの「ペンツール(サインペンのボタン)」を使って、適当に直線を描きます(図33)。その後に「ノードツール(上からふたつ目のボタン)」を選び、直線上の「◆」をクリック。さらにツールコントロールバーの「選択ノードの種類をシンメトリックに」をクリックすると(図34)、「◆」が「■」に変わり、さらに両脇に「●」が表示されます。この「●」を水平方向にドラッグすると、直線で構成された角が曲線になりました(図35)。
Inkscapeでは、この「◆」や「■」のことを「ノード」と呼び、ノードとノードにある線のことを「セグメント」と呼びます。そして、先ほどのような操作で描かれた曲線のことを、「ベジェ曲線」と言います。このベジェ曲線を描けることがInkscapeの特徴のひとつでもあるのですが、初心者のうちは思い通りの線を描くのは困難です。まずは、こんな風に描くんだ程度に考えておいてください。
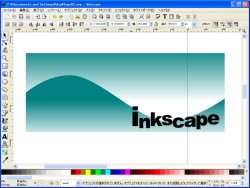
さて、ペンツールで波形のような線を描いたら、この曲線を使って背景の矩形を分割します。曲線と矩形を選んだ状態で、「パス」メニューの「分離」を選んでください。曲線が区切り線として扱われ、矩形をふたつに分割できます。グラデーションツールを使って、それぞれのオブジェクトを塗りつぶしましょう。なんとなくロゴっぽくなってきました。