パネル類の役割を確認する
Web Effectではいくつかのパネル類を使います。最初に主なものを確認しておくのがスムーズでしょう。以下、制作でもっとも頻繁に使うパネル類の概要です。
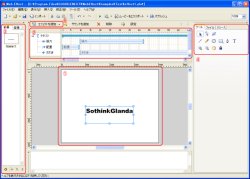
1.ステージ
アニメーションなどのコンテンツが表示されるエリアです。この中にテキストやグラフィックを配置していきます。ステージサイズやステージカラーはすでに述べた通り[修正]-[ムービープロパティ]で変更できます。
2.タイムライン
テキストやグラフィックなどのオブジェクトに「エフェクト」(Web Effectであらかじめ用意されているアニメーションの設定)を追加すると、そのオブジェクトとエフェクトが表示されます。タイムラインではエフェクトの実行タイミングやエフェクトの実行スピードを調整したり、不要なエフェクトを削除できます。
3.シーンパネル
プリロード画面からコンテンツ画面への切り替えや、画面切り替え型のコンテンツの各画面など、大きな画面の切り替わりがある場合には「シーン」を作成してそれぞれの画面を管理します。シーンごとに個別のタイムライン表示になるので、他のシーンの不要なデータが表示されずデータの管理がしやすくなります。
4.ツールパネル
ステージ上にテキストやグラフィックを作成するためのツールがあります。 ツールパネルの並びにはファイルパネルやリソースパネルがあります。ファイルパネルはエクスプローラ風の表示で読み込み可能なファイルを表示し、ドラッグでステージに配置できます。リソースパネルではあらかじめ用意されているグラフィックやサウンドなどの素材データを利用できます。
5.エフェクトを追加
テキストやグラフィックなどのオブジェクトにエフェクトを追加するためのボタンです。