ビジネスでは、必ず何らかの数値データを扱うはずだ。データの種類は仕入れ数とその単価や、売上数とその単価のほか、給与、経費、税金、保険関連費用など、業務によってさまざまなものがある。
こうしたデータを整理したり、分析したりする際には、グラフを作成することも多い。グラフ化することで視覚的にデータを把握でき、経営上の判断をする際の材料として使用しやすくなるからだ。
とは言え、毎日同じようなグラフを作成しているなら、PowerShellスクリプトで作成処理を自動化してしまってはどうだろうか。
→連載「PowerShell Core入門 - 基本コマンドの使い方」の過去回はこちらを参照。
スプレッドシートアプリケーション
数値データを扱う際には、スプレッドシートアプリケーションが使われることが多い。典型的なものとしてはMicrosoft Excelが挙げられるだろう。
ただし、最近はスプレッドアプリケーション機能が一部、クラウドに移りつつある。Microsoft Excelならば、オンライン版が用意されているので、Webブラウザから使うことができる。名称としては「Microsoft 365」「Microsoft Office Online」「Excel for the web」など、度々変わるのでわかりにくいが、要するにWebブラウザから使用するExcelだと考えておけばよい。
Googleは同じようなスプレッドシートアプリケーションを「Googleスプレッドシート」として提供している。これらのクラウドサービスを使うと、社内にいても自宅にいても同じデータにアクセスできるので、テレワークやハイブリッドワークを実践する上でも便利だ。
だが、従来型のデスクトップアプリケーションもクラウドアプリも、人間がデータを入力して手動でグラフを作成するという手間は変わらない。
Web経由で使える「チャートAPI」
一方、Web経由で使用できる「チャートAPI」というものもある。チャートAPIには、特定のURLを入力するとその結果としてグラフの画像データが得られるものや、特定のJavaScriptライブラリを使って処理を行うとWebブラウザにグラフのSVGデータが表示されるものなど、いくつかの種類がある。
もちろん、Web版のAPIではなく、従来から提供されているコンポーネントやライブラリを使ってもよい。だが、最近はWeb版のチャートAPIを使っているユーザーが多いので情報が得やすく、JavaScriptを使ったコーディングも可能になるため利用しやすいのだ。
対象データが人の手を介さなくても処理できるものであれば、そのデータをPowerShellスクリプトで加工し、Web版のチャートAPIを経由してグラフ画像に変換するといったことが可能となる。
どのチャートAPIを使うか?
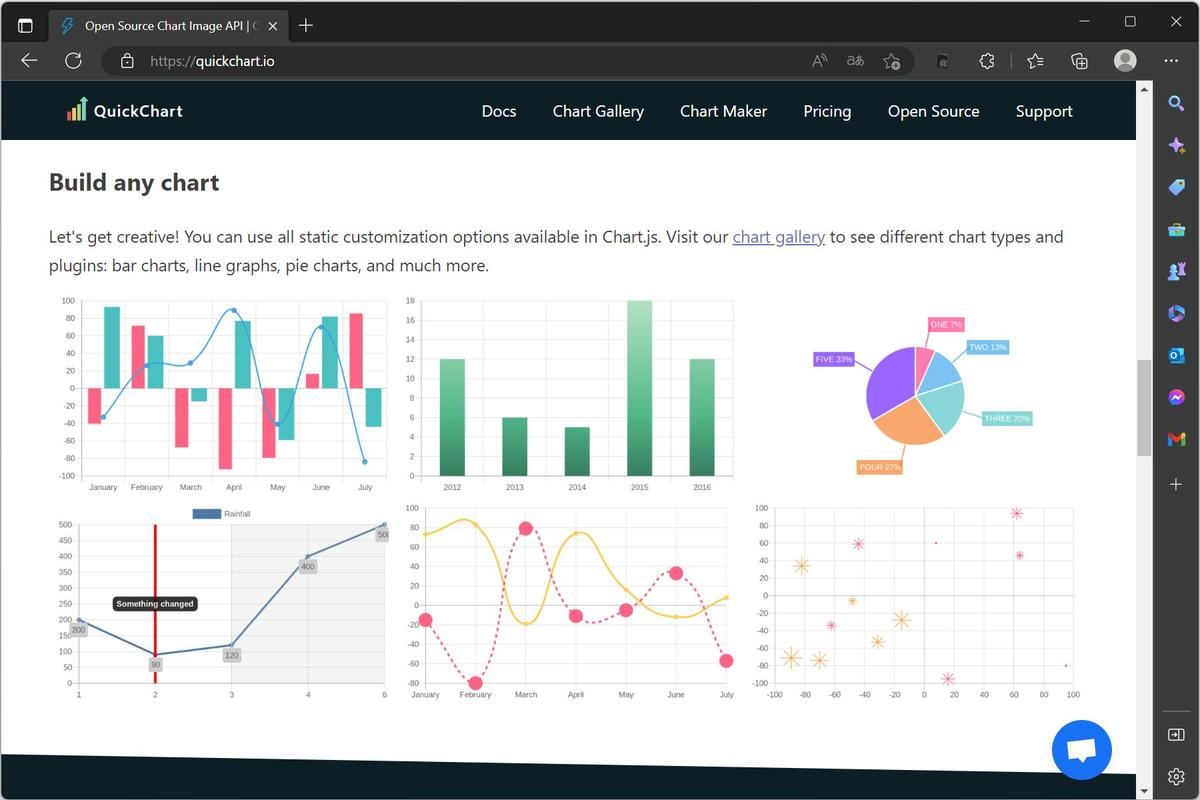
先述の通り、Web経由で使えるチャートAPIにはいくつかの種類がある。予算が潤沢にあるなら、それらの中から自由に用途に合うサービスを選んでもらえればよい。例えば「Open Source Chart Image API | QuickChart」などはシンプルで扱いやすいサービスだ。商用利用は有料なので、予算を確保する必要がある。
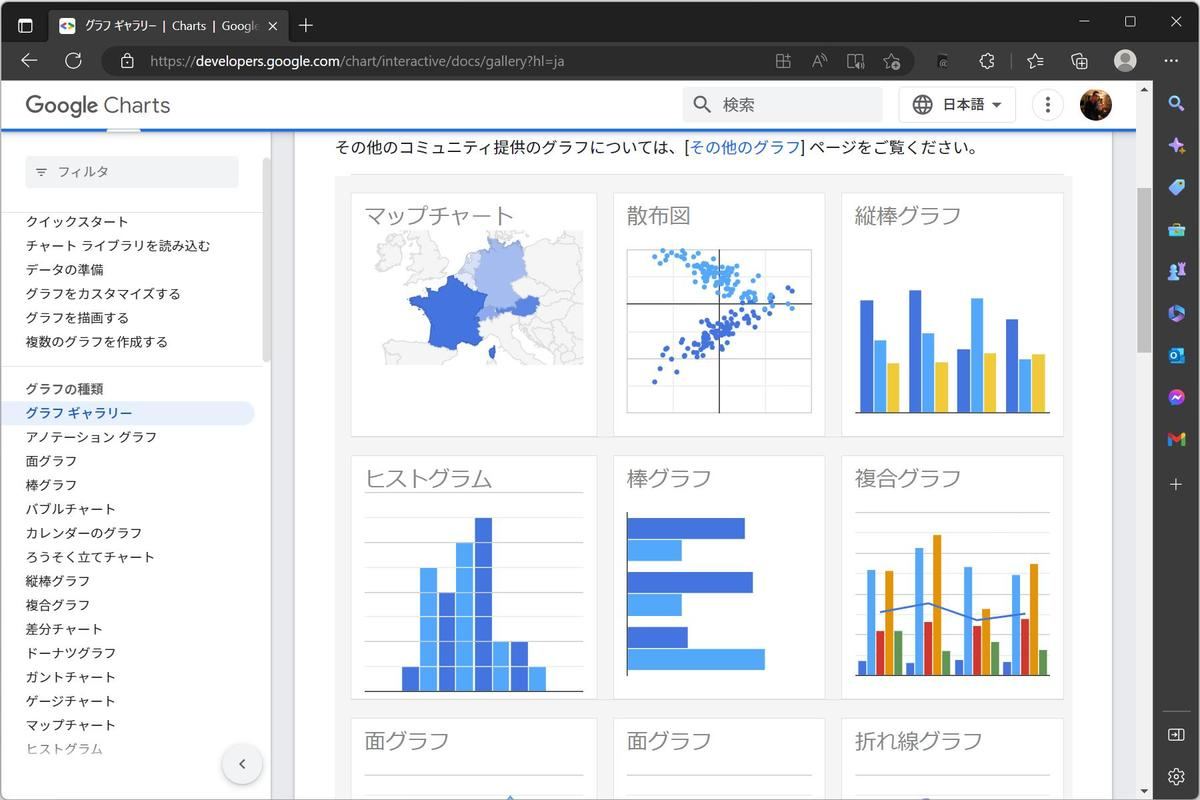
ほかに、商用利用が可能で、条件によっては無償で利用できるものとしては「Google Charts」を使うという方法がある。
Google ChartsはJavaScript経由でグラフをレンダリングするというもので、さまざまなグラフを描くことができる。
Google Chartsを使うケースを考える
Google Chartsはドキュメントも豊富に用意されているので、グラフ生成の自動化を試すために使ってみるには良い選択肢だろう。
基本的に、Webブラウザでインタラクティブに使うことを想定したものなので、グラフはSVGデータとして生成される仕組みになっている。画像データではないのでマウスのホバーなどに対応して表示に変化をもたらすこともできるし、アニメーションを使うこともできる。
しかし、ビジネスシーンでは静的な画像としてグラフを保持しておきたいことも多い。その場合には、JavaScript経由でSVGデータをPNG画像に変換し、それを取得してファイルとして展開することで静的な画像に変換できる。
ただし、Google Chartsには1つ乗り越えなければならない課題がある。ヘッドレスモードで動作させることができないのだ。そのため、例えば「Webブラウザをヘッドレスモードで動作させてグラフ画像の自動生成に使う」といった使い方はできない。
PowerShellからGoogle Chartsを活用する
そこでPowerShellスクリプトだ。これまでに取り上げてきた技術を組み合わせることで、PowerShellスクリプトからグラフデータを自動生成することができる。具体的には、次のような手順となる。
- データを加工して数値データとして整える(例えばCSVやTSVにする)
- 数値データをGoogle Chartsで使用するHTMLデータに組み込む
- 加工したHTMLファイルをMicrosoft Edgeで開く
- Base64でエンコードされたグラフの画像データを取得する
- Base64エンコードデータを復号化してPNG画像を得る
上記手順の3と4の処理をPowerShell Selenium経由で操作すればよい。この方法ならばヘッドレスモードを使う必要がないので、グラフ画像のデータを得ることができる。
PowerShell Seleniumは、WebのUIを操作するためではなく、こうしたデータの生成といった用途にも利用可能なのだ。
ちょっとずつ作っていこう
次回以降、上述の手順に従い、PowershellでGoogle Chartsを利用したグラフ生成処理を実現していく。その過程では、まだ本連載で紹介していないPowerShellの機能も取り上げるので、PowerShellスクリプトの作り方としても参考になると思う。
また、こうした機能は実際にビジネスで使えるシーンがあるはずだ。ぜひ業務で似たような処理をする際の参考にしていただきたい。