昨今のPCにグラフィックスソフトが入っていますし、フリーの描画ソフトでもそれなりに高度な描画機能を備えています。しかし、自分でグラフィックスソフトを作るのはとても楽しいものです。自分だけの面白い機能を加えれば独特な描画表現が可能です。とは言え、本格的な描画機能を作るのは大変なので、今回は「ドット絵エディタ」の作成に挑戦してみましょう。
ドット絵とは
「ドット絵」と1980年代以前のパソコンやゲーム機でゲームを表現するために用いられたグラフィックスのことです。当時のコンピューターは解像度が低いだけでなく表現可能な色数も小さく、メモリやCPU速度など、さまざまな制限がありました。しかし、その中でさまざまな工夫をして面白いゲームが作られていました。
そして、時は流れ今ではパソコンの画面は格安のマシンやタブレットであっても、それなり高画質です。表現可能な色数も24ビットカラーであれば16,777,216色が表現可能です。そんな時代でも、ドット絵は人気があります。レトロ感が感性を刺激しますし、何よりドット絵の荒さが人間の空想力が埋めるからでしょうか。
ドット絵エディタを作ろう
それでは、さっそくドット絵エディタを作ってみましょう。今回作るのは、白赤の2色、16×16ドットのレトロなドット絵エディタです。
ドット絵をどのように表現するのか
ツールを作る時に最初に考えるべきなのは、そのツールが扱うデータをどのように表現するのかという点です。
ドット絵をはじめ、コンピューターの画面に描画するデータというのは、ドットごとに色情報を持っている必要があります。そのため、16×16ドットの描画データであれば、それを表現するためには256個のデータ領域を用意しなければなりません。
たくさんのデータを一気に扱うには配列変数が便利です。なでしこ3では配列変数を初期化する際、JSON形式のデータを記述できます。以下のように書くと0から5までの6個の要素を持つ配列変数を作成できます。
描画データ=[0,1,2,3,4,5]
描画データ[2]を表示。# ← 2が表示される
そして、ドット絵についてさらに考えてみると、このデータは縦方向(列)と横方向(行)の二次元で表現するのが自然であることも分かります。そこで、二次元配列変数を使いましょう。なでしこ3で二次元配列変数を使う場合、配列変数の中に配列変数を代入するという手法を使います。それで、16×16ドットのデータを二次元配列変数で表現すると次のようになります。
描画データ=[
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0]
]
なお、今回はこの二次元配列変数のデータが0のものを白、1を赤として扱おうと思います。
ドット絵をツールを作ろう
さて、ここまで考えたら実際にプログラムを作ってみましょう。なでしこ3貯蔵庫のエディタを開いて、以下のプログラムを書き込んで実行してみましょう。
# ドット絵エディタの初期設定 --- (*1)
ドット列数=16
キャンバス幅=400
ドット幅=INT(キャンバス幅÷ドット列数)
マウスフラグ=オフ
描画データ=データ初期化処理。
オンでデータ描画。
# マウスのボタンを押した時の処理を記述 --- (*2)
描画中キャンバスのマウス押した時には
X=INT(マウスX÷ドット幅)
Y=INT(マウスY÷ドット幅)
もし、描画データ[Y][X]が0ならば
描画データ[Y][X] = 1
違えば
描画データ[Y][X] = 0
ここまで。
オンでデータ描画。
ここまで。
●データ初期化処理とは # --- (*3)
R=[]
Yを0から(ドット列数-1)まで繰り返す
R[Y] = []
Xを0から(ドット列数-1)まで繰り返す
R[Y][X] = 0
ここまで。
ここまで。
Rを戻す。
ここまで。
●(枠線フラグで)データ描画とは # --- (*4)
0に線太設定。白色に塗色設定。
[0,0,キャンバス幅,キャンバス幅]に四角描画。
W2=ドット幅÷2
Yを0から(ドット列数-1)まで繰り返す
Xを0から(ドット列数-1)まで繰り返す
XX=X*ドット幅
YY=Y*ドット幅
# 枠を描画 --- (*5)
もし、枠線フラグ=オンならば
1に線太設定。
「#F0F0F0」に線色設定。「」に塗色設定。
[XX,YY,ドット幅,ドット幅]に四角描画。
ここまで。
もし、描画データ[Y][X]=0ならば、続ける。
# ドットを描画 --- (*6)
3に線太設定。
「#FFC0C0」に線色設定。
赤色に塗色設定。
[XX+W2, YY+W2]へ(W2-2)の円描画。
ここまで。
ここまで。
ここまで。
# 保存ボタンとクリアボタン --- (*7)
保存ボタン=「保存」のボタン作成。
保存ボタンをクリックした時には
オフでデータ描画。
描画ダウンロード
ここまで。
クリアボタン=「クリア」のボタン作成。
クリアボタンをクリックした時には
描画データ=データ初期化処理
オンでデータ描画。
ここまで。
なお、このドット絵エディタではキャンバスのサイズを400x400で利用します。そこで、実行ボタンを押す際、エディタの右下にあるキャンバスの幅と高さを400x400に設定してください。
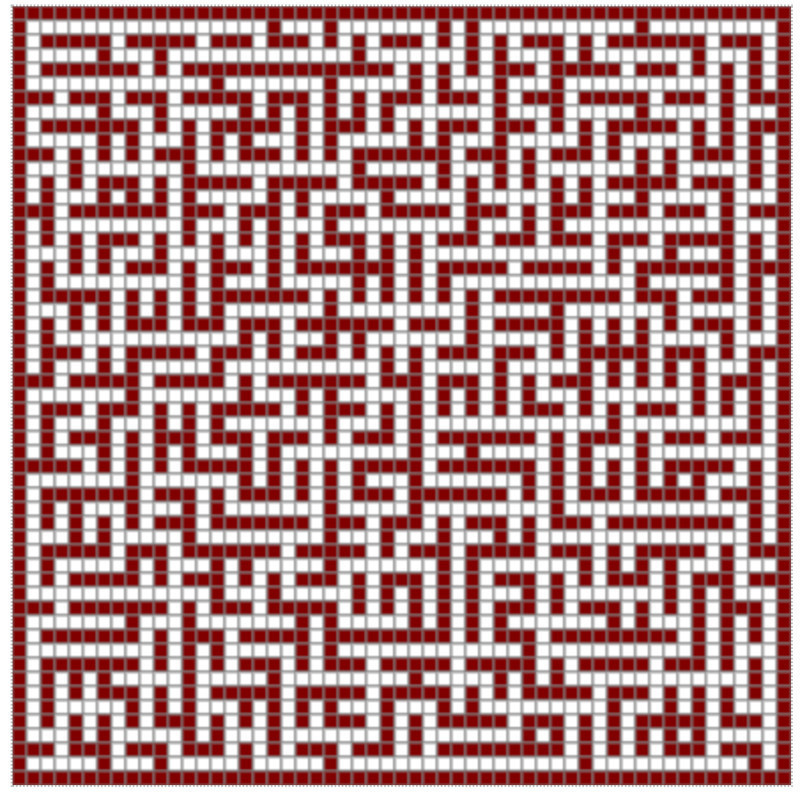
実行したら、エディタの下にキャンバス枠が表示されるので、その中をクリックしてみましょう。クリックした位置にドットが配置されます。もう一度クリックするとドットが消えます。絵を描いたら「保存」ボタンを押しましょう。ブラウザのダウンロードフォルダに絵が保存されます。
プログラムのポイントを確認してみましょう。
(*1)の部分では、ドット絵エディタの設定を行います。変数「ドット列数」の値を8にすると、8×8ドットのエディタになりますし、32に変更すると32×32のエディタになります。変更して好きなドット数にしてみてください。また、変数「キャンバス幅」は描画キャンバスのサイズを指定しています。もっと大きな画面で描画したい場合は、この値を大きくしてみてください。
(*2)ではドット絵エディタのキャンバスをマウスで押した時のイベント処理を記述します。このイベント処理の中では、変数「マウスX」と「マウスY」が自動的に設定されます。そこで、指定位置にあるドットデータの値を反転させます。データを変更したら、変更を画面に反映させるために、(*4)で定義している「データ描画」関数を呼び出します。
(*3)では描画データの初期化処理を行います。ここでは16×16の二次元配列変数データを0に初期化するという処理を行います。
(*4)では関数「データ描画処理」を定義します。ここでは「繰り返す」文をY方向(行方向)とX方向(列方向)に対して入れ子状に記述することで、256個のドットをそれぞれ描画します。
(*5)では灰色の枠線を描画します。(*6)ではドットを描画します。ここでは、四角ではなく敢えて「円描画」命令を使って円をドットして描画しています。四角よりも円の方がレトロな感じが出るかなと思って円を描画するようにしました。この部分を調整することで、もっと面白い図形を描画できるようになるでしょう。
最後、(*7)では画像の保存ボタンを作成します。このように保存ボタンを作り、「描画ダウンロード」命令を実行することで、描画中キャンバスの内容をダウンロードフォルダに保存できます。
iPhone/Androidでも動かしてみよう
なお、なでしこ3貯蔵庫で作ったプログラムを保存するとURLが発行されます。そのURLにiPhoneやiPad、Androidやタブレットでアクセスすると動かせます。作ったプログラムのURLを友達や家族に送って共有して使ってもらいましょう。
まとめ
以上、今回はレトロなドット絵エディタを作ってみました。描画できる色は赤色のみで、16×16の小さな画面ですが、それなりに楽しめます。逆にあまりにも大きくしてしまうとドットを描くのが大変なので、このくらいのサイズがちょうど良いでしょうか。ドット数の変更方法をプログラムの説明に書きましたので、いろいろカスタマイズして遊んでみてください。
自由型プログラマー。くじらはんどにて、プログラミングの楽しさを伝える活動をしている。代表作に、日本語プログラミング言語「なでしこ」 、テキスト音楽「サクラ」など。2001年オンラインソフト大賞入賞、2004年度未踏ユース スーパークリエータ認定、2010年 OSS貢献者章受賞。技術書も多く執筆している。直近では、「シゴトがはかどる Python自動処理の教科書(マイナビ出版)」「すぐに使える!業務で実践できる! PythonによるAI・機械学習・深層学習アプリのつくり方 TensorFlow2対応(ソシム)」「マンガでざっくり学ぶPython(マイナビ出版)」など。