ハイパーリンクの基本
今回も、TeamsのMarkdown表記を紹介します。まずはハイパーリンクの記述から紹介しましょう。
ウェブサイトのURLを記述するだけでも自動的にハイパーリンクを登録することができます。
(1)リンク先のURLを入力し、送信(投稿)する。
(2)入力したURLが自動的にハイパーリンクに変更される。
(3)入力したURLのサイトをプレビュー表示する。
URL表記、プレビュー表示、どちらをクリックしても、Webブラウザでハイパーリンク先のWebサイトを開きます。
ハイパーリンクの応用編
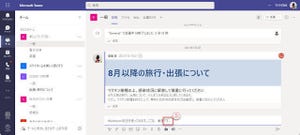
Markdownを使用すると、表示する文章にハイパーリンク先を設定できます。 書式は以下の通りです。
[表示する文章](クリックしたときに開くURL)
[]や()の記号は、半角文字で入力します。
(1) 「[マイナビニュース](https://news.mynavi.jp)」と入力。
(2)入力した[~]の文章が表示される。URLは表示されない。
(3)入力したURLのサイトをプレビュー表示する。
URLそのものは表示されませんがハイパーリンクに設定されており、クリックすると設定したURLのWebサイトを開きます。
※最新のMicrosoft EdgeのアドレスバーからTeamsにURLをコピー&貼り付けした場合も、Webサイトのタイトルが表示されハイパーリンクで設定されているURLは隠されます。
インライン・コードブロック(文中コードブロック)
Markdown記述の最後に、文章中の強調したいエリアを枠で囲むコードブロックを紹介します。 文章中の特定の個所をコードブロックで強調するには、強調したい範囲を「‘」で囲みます。「‘」はバッククォート([Shift]+[@]キーで入力)ですので、注意してください。シングルクォーテーション([Shift]+[7]キーで入力)ではありません。
また当連載の110回で紹介した「*」(太字)と同様に、最初のバッククォートの前に区切りとして空白が必要です。
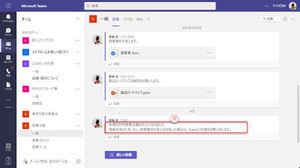
(1) コードブロックを始める個所で空白とバッククォートを入力。
(2) コードブロックに入れたい文章を入力。
(3) コードブロックの終わりとしてバッククォートを入力。
コードブロックの範囲終了を意味するバッククォートを入力した瞬間、バッククォートで囲まれた部分がコードブロックに変換されます。
(4)コードブロック後の文章を入力し、[Enter]キーを押して送信(投稿)。
(5)文章中にコードブロックが表示された投稿。
複数行コードブロック
「1」「.」(ピリオド)、空白は、すべて半角文字で入力してください。また、「2」や「3」など、1以外の数字を入力して連番を途中の数字から始めることはできません。
(2)連番モードになったら箇条書きと同様に条文を入力。
複数行コードブロックのほうが利用頻度は高いかもしれません。複数行コードブロックは、段落単位のコードブロックです。 コードブロックの開始は、行頭で半角の「‘」(バッククォート)を3つ入力します。
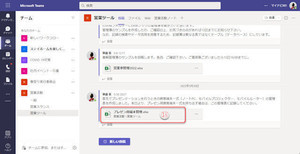
(1)コードブロックを開始する行で、バッククォートを3つ入力。
3つのバッククォートを入力した瞬間、その行がコードブロックに変わります。
(2)行ごとコードブロックになった。
コードブロックを終了するまでは、次の行もコードブロックとなります。空行(文字を入力せずに改行)を入力すると、そこでコードブロックが終了します。
(3)コードブロック中に入力した文章。
(4)コードブロックを終了したい行頭で[Enter]キーのみを入力する。
(5)コードブロック終了後は、通常の文章表現に戻る。
(6)投稿したメッセージ。コードブロックが含まれている。
Markdown記述と書式ツールを使い分ける
4回にわたってMarkdown記述を紹介しました。 Markdown記述を利用すると、簡単に、文章にメリハリをつけることができます。
が、実は、Markdown記述でできる表現はすべて投稿ボックスの書式入力モードを利用しても可能です。(連載第109回記事参照)むしろ書式モードの表現のほうが多彩です。
ただ、文章入力中にキーボードからマウスやタッチディスプレイに指を移したりするのはしばしば面倒ですし、タブレットなどを使用しているときは入力モードの切り替えが面倒になる場合もあります。
Markdown記述も覚えておいて損はありません。